
この記事では、主に jQuery の複合セレクターの簡単な使用法を紹介し、jQuery の複合セレクターの概念、機能、アプリケーション シナリオ、および関連する使用方法を例の形式で分析します。 jQuery の例と複合セレクターの簡単な使用法。参考のために皆さんと共有してください。詳細は次のとおりです:
はじめに複合セレクターは、複数のセレクター (ID セレクター、要素選択、またはクラス名セレクターにすることができます) を 2 つ組み合わせます。セレクターはカンマで区切られます。 ","。いずれかのフィルター条件が満たされる限り、それらは一致します。コレクションの形式で設定された jQuery オブジェクトは、jQuery インデクサーを使用して取得できます。
複数の一致条件を持つセレクターは、これらのセレクターの一致条件を同時に満たす要素とは一致しません。代わりに、各セレクターによって一致した要素が結合されて一緒に返されます。
複合セレクターの使用方法は次のとおりです:$(" selector1,selector2,selectorN");: ID セレクター、要素なしセレクター、クラス名セレクターなどの有効なセレクターです。
selector2: これは別の有効なセレクターであり、ID セレクター、要素なしセレクター、またはクラス名セレクターにすることができます。
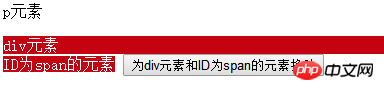
selectorN: (オプション) は、ID セレクター、要素のないセレクター、クラス名セレクターなどの任意の数のセレクターです。 たとえば、CSS クラス myClass を使用してドキュメント内のすべての タグと タグをクエリするには、次の jQuery コードを使用できます。 3 つの異なる要素をページに追加し、スタイルを均一に設定します。複合セレクターを使用して、 要素と id 属性値が span である要素をフィルターし、それらに新しいスタイルを追加します。 3つのコード 4つの実行結果 vueでコード仕様の検出を削除する2つの方法 以上がjQueryでの複合セレクターの簡単な使用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。$("span,p.myClass"); Vueプロジェクトがeslint検証をオフにする
Vueプロジェクトがeslint検証をオフにする