
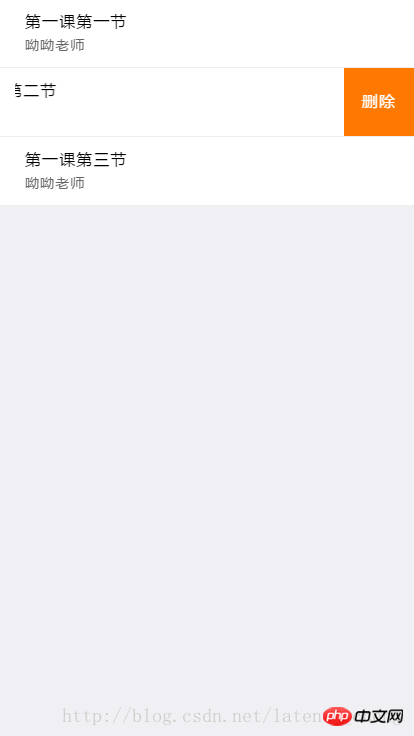
今回は、Mint UIで左スワイプ削除機能を実装する方法を説明します。Mint UIで左スワイプ削除機能を実装するための注意事項は何ですか。実際のケースを見てみましょう。Mint UIに関しては、ドキュメントが正確で詳細ではない、コンポーネントがやや粗い、機能が十分に完成していないなどの問題がありますが、高度にコンポーネント化されており、サイズが小さいという利点もあります。
インストール
Mint UI:# Vue 1.x npm install mint-ui@1 -S # Vue 2.0 npm install mint-ui -S
// 引入全部组件 import Mint from 'mint-ui'; import 'mint-ui/lib/style.css' Vue.use(Mint); // 按需引入部分组件 import { CellSwipe } from 'mint-ui'; Vue.component(CellSwipe.name, CellSwipe);
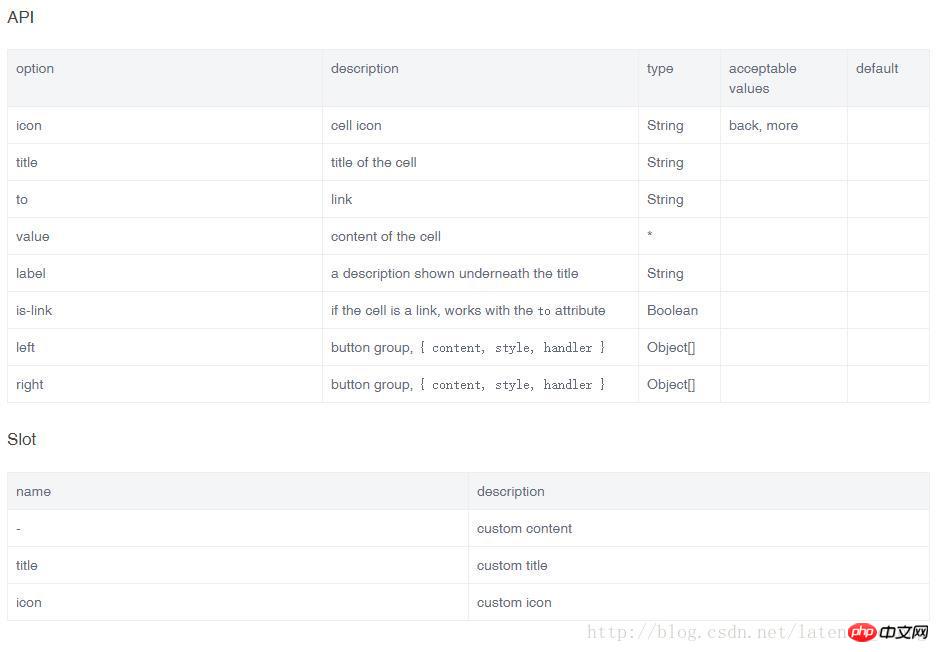
コードサンプル:
{{section.PartName}}
{{section.TeacherName}}
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 phpの中国語サイトです!
vue+jquery+lodash スライド時のトップフローティング固定関数の詳細説明
以上がMint UIで左スワイプ削除機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。