
今回は、CSS3 セカンダリ ナビゲーション メニューを作成する手順について詳しく説明します。CSS3 セカンダリ ナビゲーション メニューを作成する際の注意事項 について、実際のケースを見てみましょう。
Web ページの二次ナビゲーションを実現したい場合は、JS テクノロジーを使用して1 構造
一般的なナビゲーションの本体には、主にul liタグを使用します2 レイアウト
ナビゲーションのレイアウトは、子要素が親要素に従う必要があるため、選択します。二次メニューの配置レイアウト。複数の li を 1 行に表示したい場合は、li を float にする必要があります。body{margin: 0; font-size: 14px; color: #666} ul,ol{margin: 0;padding: 0; list-style: none;} a {text-decoration: none; color: #666;} /*一级导航*/ /*背景色*/ ul.menu,ul.submenu { background-color: #ededed; } /*一级导航浮动*/ ul.menu::after { content: ''; display: block; clear: both; } ul.menu > li { float: left; width: 120px; line-height: 3em; height: 3em; text-align: center; cursor:pointer; } /*二级导航项分割线*/ ul.submenu { /*默认隐藏*/ display: none; } ul.submenu > li { border-bottom: 1px solid #fff; } /*内容区*/ .content { min-height: 800px; background-color: #fff; }
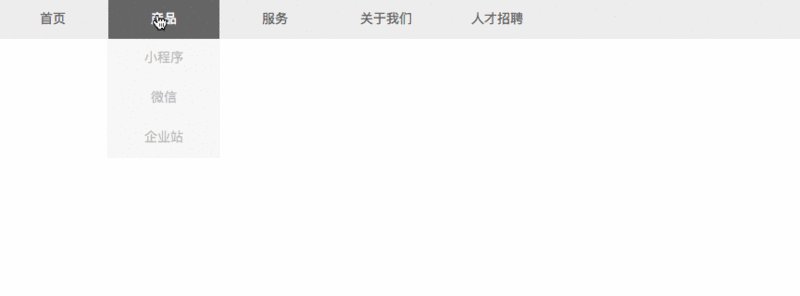
3. 二次メニュー表示の特殊効果
カーソルをナビゲーション上に置くと、現在の要素の背景色が暗くなり、フォントの色が明るくなります。 二次メニューがある場合は、二次メニューを表示します 上記 2 つの特殊効果を実現するには、擬似クラス セレクター(:hover) を使用して、カーソルのホバー操作をキャプチャできます。そして、疑似クラス セレクター (:hover) を使用して、現在のメニューに対応するセカンダリ メニューを選択します
この特殊効果をすばやく実装するには、次の CSS を使用します。/*选中特效*/ ul.menu > li:hover { background-color: #666; } ul.menu > li:hover > a { color: #fff; } ul.menu > li:hover > ul.submenu { display: block; }
4. アニメーション
上記のコードの 2 番目のメニューの表示は瞬時に行われます。もちろん、ゆっくりとしたアニメーションのトランジション効果を提供できれば問題ありません。ここでは、アニメーションを使用してアニメーションを構成する必要があります。その後、アニメーション フレームを自分で作成するか、サードパーティのコード ライブラリ (animate.css) からサポートを求めることができます。ここでは、このフェードイン効果を実現するために透明度を使用します/*动画帧*/ @keyframes fade { from { opacity: 0; } to { opacity: 1; } } /*基础动画样式*/ .animated { animation-duration: 1s; animation-fill-mode: both; } .fadeIn { animation-name: fade; animation-direction: normal; }

H5+WebWorkers マルチスレッド開発とその使用の詳細な説明
Web ページ ナビゲーション機能を実装するための CSS とメディア クエリ (コード付き)
以上がCSS3 セカンダリ ナビゲーション メニューを作成する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。