
この記事では、スクリプトを使用してアニメーションを実装する方法を紹介します。スクリプトを使用してアニメーションを実装するには、react-motion アニメーション ライブラリを使用します。これは優れたアニメーション ライブラリであり、スクリプトを使用してアニメーションを実装します。 (モーションとは動きを意味します)、必要な友達はそれを参照できます
react-motion: https://github.com/chenglou/react-motion
yarn add react-motion//ro npm install react-motion
このケースは、数値0から1への加算を実装します

1.react-motionライブラリからスプリングとモーションをインポートします
spring:ターゲットの設定方法を指定しますアニメーションの値を設定します。たとえば、spring(10, {stiffness: 120, Damping: 17}) は、「アニメーションは値 10、バネの剛性は 120、減衰は 17 で描画される」ことを意味します。 spring(10, {stiffness: 120, damping: 17})表示“动 画到数值10,弹簧刚度为120,阻尼为17”
Motion : 它是一个专门提供动画数据的组件,它接收一个函数作为子组件, 例如:
< motion >
{ value => ( ) }
</ Motion >2.Motion组件属性:
defaultStyle : 设置动画开始前默认数值
style : 设置动画要到数值
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p>
{value.x}
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}执行的效果:

通过上面的案例可以知道 Motion 组是专门提供动画数据的 ,其实它并没有参与界面的绘制,界面的绘制过程是通过子组件来完成的。下面我们来做一个改变透明度和宽的动画案例
1.从react-motion库中导入 spring 和 Motion
2.value.x的值是由0过渡到1的, 可以通过Motion提供的这个动画数据类修改p的 透明度和宽度
3.${value.x} 两边添加了反引号,这个是es6中的字符串模板语法。${} 可以理解为插值器
import React, {Component} from 'react';
import {spring ,Motion} from 'react-motion';
export default class Main extends Component {
render() { return (
<p style={styles.content}>
{/*由0 过渡到 1 ; stiffness是阻尼*/}
......
{/*改变p的宽度和透明度*/}
<Motion defaultStyle={{x: 0}} style={{x: spring(1,{stiffness: 20})}}>
{
value =>
<p style={ Object.assign({},styles.pStyle,{
opacity:`${value.x}`,
width:`${50+value.x*100}px`
})}>
默认
</p>
}
</Motion>
</p>
)
}
}/*样式*/const styles = {
content: {
....
},
pStyle: {
width: '50px',
height: '50px',
backgroundColor: 'green',
margin: '3px 0',
color:'white'
},
}刷新界面执行到0.2的效果:

执行结束后的结果:

之前学的TransitionGroup动画库提供了执行组件的装载和御载的动画。其实react-motion也提供了这个功能,要使用这个功能就要用到一个新的API : TransitionMotion 组件,该组件可以帮助您执行组件的装载和卸载动画。
1.从react-motion库中导入 TransitionMotion, spring 和 presets
Motion
: 特にアニメーション データを提供するコンポーネントです。例:willEnter(){
return {width: 0, height: 0};}
// 由willEnter()中width: 0, height: 0状态过渡到下面styles中width:200, height: 50状态
// spring() 函数为目标值设置动画
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}2. モーション コンポーネントのプロパティ:
defaultStyle
: デフォルトを設定します。アニメーション開始前の値style
: アニメーションを設定する 数値を取得するには styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}
// 由styles中width:200, height: 50状态过渡到下面willEnter()中width: 0, height: 0 状态
// presets.wobbly 等价于 {stiffness: 180, damping: 12}
//下面的 spring(0,presets.wobbly) 设置目标值动画
willLeave() {
return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};}
 上記のケースから、次のようになります。
上記のケースから、次のようになります。 モーション グループはアニメーション データ用に特別に提供されていることを知っておいてください。実際、これはインターフェイスの描画には関与しません。インターフェイスの描画プロセスはサブコンポーネントを通じて完了します。 /コード>。透明度と幅を変更するアニメーションのケースを実行してみましょう </p><p>1. <code>react-motion ライブラリから spring と Motion をインポートします
value.x の値 は 0 から 1 に遷移します。Motion3. $ によって提供されるアニメーション データ クラス <code> を通じて p の透明度と幅を変更できます。 {value.x} の両側に backticks が追加されています。これは es6 の文字列テンプレート構文です。 ${} は、インターフェースを 0.2 にリフレッシュする補間器
import React, {Component} from 'react';
import {TransitionMotion,spring , presets} from 'react-motion';
export default class Main extends Component {
constructor(props) { super(props); /*定义一个数组:目标状态*/
this.state={
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
}
} /*装载组件的状态( 进入/添加组件 )*/
willEnter(){ return {width: 0, height: 0};
} /*御载组件的状态( 离开/删除组件 )*/
willLeave() { return {width: spring(0,presets.wobbly), height: spring(0,presets.wobbly)};
}
render() { return (
<p style={styles.content}>
<TransitionMotion
willEnter={this.willEnter}
willLeave={this.willLeave}
styles={this.state.items.map(item => ({
key: item.key,
style: {width: spring(item.w,presets.wobbly), height: spring(50,presets.wobbly)},
}))}>
{interpolatedStyles =>
<p>
{interpolatedStyles.map(config => {
return <p key={config.key} style={{...config.style, border: '1px solid'}} >
{config.key} : {config.style.height}
</p>
})}
</p>
}
</TransitionMotion>
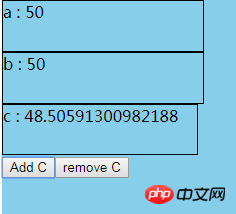
<button onClick={()=>this.startAnimation(0)}>Add C</button>
<button onClick={()=>this.startAnimation(1)}>remove C</button>
</p>
)
}
startAnimation(index){ // add
if(index==0){ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200},{key: 'c', w: 200}],
}) // remove
}else{ this.setState({
items: [{key: 'a', w: 200},{key: 'b', w: 200}],
})
}
}
}/*样式*/const styles = {
content: {
width: '400px',
height: '500px',
backgroundColor: 'skyblue',
margin: '0 auto',
},
}以上がReact はスクリプトを使用してアニメーションを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。