
この記事で共有する内容は、js の同期と非同期の理解に関するものです。必要な友人は参考にしてください。
JavaScript 言語は「シングルスレッド」であることを知っておく必要があります。 " " 言語は、Java 言語とは異なり、Thread を継承して thread.start を使用することでスレッドを開くことができます。したがって、JavaScript はアセンブリ ラインのようなものであり、単なる アセンブリ ラインであり、処理またはパッケージ化することができます。複数のタスクとプロセスを同時に実行することはできません。 それでは、ここで言及されている
同期と非同期とは一体何でしょうか?本当に理解できない場合は、この記事をよく読んでいただければ幸いです。実際、私個人としては、この 2 つの単語を使用する公式の js ドキュメントは正確ではないと感じています (他の多くの単語も含め、洗練されたように聞こえるだけですが、実際のアプリケーションはこれらの単語とは何の関係もないようです)。たとえば、「Event Delegation」という単語を知らなければ、誰が一目で「Event Delegation」の意味を理解できるでしょうか?どのイベントが委任されますか?どのような委任なのか、少し長くなりますが、すぐに理解できると思います。 本題に戻ります。「同期」 - 「一緒に」という言葉がすぐに思い浮かびます。「非同期」は、文字通りに言うと、異なる(異なる)方法で何かをしているように見えます。それが最初に思い浮かぶ言葉かもしれません。たとえば、「シャオミンはアイスクリームを食べながら宿題をしています。アイスクリームを食べた後、彼は宿題も終えました。」ということには何の問題もありません。これは非同期ですか?それは大きな間違いです!
実際、同期と非同期は、何にせよ、物事を行うときはパイプライン(シングルスレッド)が1つしかありません同期と非同期の違いは、このパイプライン上の各プロセスの実行順序が異なることです。 最も基本的な非同期関数は setTimeout 関数と setInterval 関数で、非常に一般的ですが、これらの関数は js の実行順序を制御できるため、実際には非同期であることを知っている人はほとんどいません。また、プログラムの通常の実行シーケンスを変更する可能性のある操作は非同期操作と見なすことができることも簡単に理解できます。次のコード:
<script type="text/javascript">
console.log( "1" );
setTimeout(function() {
console.log( "2" )
}, 0 );
setTimeout(function() {
console.log( "3" )
}, 0 );
setTimeout(function() {
console.log( "4" )
}, 0 );
console.log( "5" );
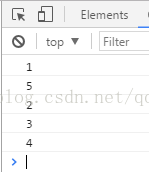
</script> setTimeout(function, time) の待ち時間を 0 に設定していますが、その中の関数は依然として後で実行されていることがわかります。 
なぜなら
だったのに
遅延ゼロで呼び出された場合、キューに置かれ、すぐには実行されず、次の機会に実行されるようにスケジュールされます。現在実行中のコードは、キュー上の関数が実行される前に完了する必要があり、結果の実行順序は期待どおりにならない可能性があります。これは、setTimeout の遅延時間が 0 であっても、その中の関数もキューに入れられ、次の実行機会を待ちます。現在のコード (追加する必要のないプログラムを指します)。キュー) が存在する必要があります。プログラムが完了する前にキューが完了するため、結果は期待どおりにならない可能性があります。 setTimeoutここでは「キュー」(つまり、タスクキュー) について説明します。このキューには何が置かれますか? これらの関数が順番にキューに追加されます。これは、キューの外にあるすべてのコードが実行された後に実行されます。これはなぜですか?なぜなら、プログラムを実行するとき、ブラウザは時間のかかるプログラムとして setTimeout や ajax リクエストなどのメソッドをデフォルトで使用し (時間がかからない場合もあります)、それらを時間のかかるプログラムを格納するキューであるキューに追加します。プログラム。時間のかからないプログラムがすべて実行された後、キュー内のプログラムが順番に実行されます。 元の出発点に戻りましょう - JavaScript はシングルスレッドです。シングルスレッドとは、すべてのタスクをキューに入れる必要があり、前のタスクが完了するまで次のタスクは実行されないことを意味します。前のタスクに時間がかかると、次のタスクも待たされることになります。そこで、タスクキューという概念があります。キューの原因が大量の計算であり、CPU がビジー状態である場合は、そのことを忘れてください。しかし、多くの場合、IO デバイス (入力および出力デバイス) が非常に遅いため、CPU はアイドル状態になります (たとえば、Ajax 操作は、ネットワーク)、続行する前に結果が出るまで待つ必要があります。そこで、JavaScript 言語の設計者は、現時点では、メインスレッドが IO デバイスを完全に無視し、待機中のタスクを一時停止し、後のタスクを最初に実行できることに気づきました。 IO デバイスが結果を返すまで待ってから、戻って中断されたタスクの実行を続行します。
つまり、すべてのタスクは同期タスク(synchronous)と非同期タスク(asynchronous)の2種類に分けることができます。同期タスクは、メイン スレッドで実行するためにキューに入れられたタスクを指します。次のタスクは、前のタスクが実行された後にのみ実行できます。非同期タスクは、メイン スレッドには入らないが「タスク キュー タスク」に入るタスクを指します。メインスレッドのタスクが完了し、「タスクキュー」がメインスレッドに通知してタスクの実行を要求し始めた場合にのみ、タスクは実行のためにメインスレッドに入ります。
具体的には、非同期実行メカニズムは次のとおりです:
(1) すべての同期タスクはメインスレッドで実行され、実行コンテキストスタックを形成します。
(2) メインスレッドの他に「タスクキュー」もあります。非同期タスクに実行結果がある限り、イベントは「タスク キュー」に配置されます。
(3) 「実行スタック」内のすべての同期タスクが実行されると、システムは「タスクキュー」を読み取り、そこにどのようなイベントがあるかを確認します。これらの対応する非同期タスクは待機状態を終了し、実行スタックに入り、実行を開始します。
(4) メインスレッドは上記の 3 番目のステップを繰り返し続けます。
メインスレッドが空である限り、「タスクキュー」を読み取ります。これがJavaScriptの実行メカニズムです。このプロセスは繰り返され続けます。
「タスクキュー」はイベントキュー(メッセージキューとしても理解できます)であり、IOデバイスがタスクを完了すると、イベントが「タスクキュー」に追加され、関連する非同期タスクが「」に入ることができることを示します。実行スタック" "はい。メインスレッドは「タスクキュー」を読み取ります。これは、その中のイベントを読み取ることを意味します。
「タスクキュー」内のイベントには、IO デバイスイベントに加えて、$(selectot).click(function) などのユーザー生成イベント (マウスクリック、ページスクロールなど) も含まれます。比較的高価な時間操作。これらのイベントのコールバック関数が指定されている限り、これらのイベントが発生すると、イベントは「タスクキュー」に入り、メインスレッドが読み取るのを待ちます。 いわゆる「コールバック関数」(callback) は、メインスレッドによってハングアップされるコードです。前述のクリック イベント $(selectot).click(function) の関数はコールバック関数です。非同期タスクでは、コールバック関数を指定する必要があります。メインスレッドが非同期タスクの実行を開始すると、対応するコールバック関数が実行されます。たとえば、ajax の成功、完了、エラーも独自のコールバック関数を指定し、これらの関数は「タスク キュー」に追加され、実行を待ちます。
JavaScriptの同期、非同期、コールバックの実行シーケンス分析
JavaScriptプログラミングにおける同期および非同期メカニズムの深い理解
以上がjs の同期と非同期を理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。