
この記事ではCSSで余白の結合を実現する方法を主に紹介していますが、編集者が非常に良いと思ったので、参考として共有します。エディターをフォローして見てみましょう。
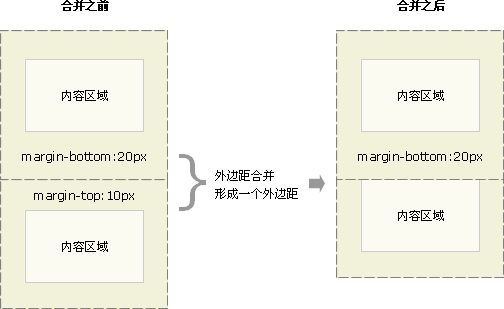
マージンの結合とは、2 つの 垂直マージンが交わると 1 つのマージンを形成することを意味します。 結合されたマージンの高さは、結合された 2 つの
マージン の高さの大きい方と等しくなります。

 ケース
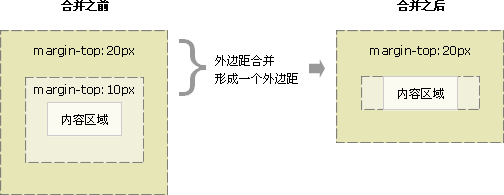
ケース
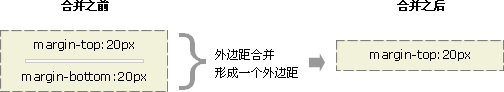
マージンはあるが、
境界線やパディングがない空の要素があるとします。この場合、上マージンと下マージンが重なってマージされます。
 このマージンが別の要素のマージンに遭遇した場合、それもマージされます:
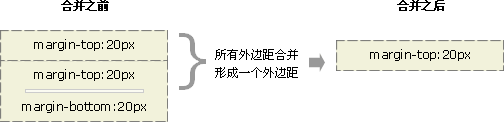
このマージンが別の要素のマージンに遭遇した場合、それもマージされます: 
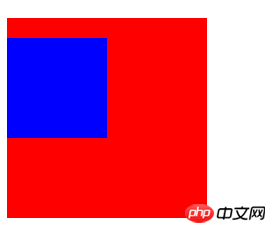
注: 通常のドキュメントフローでは、ブロックボックスの垂直マージンのみマージンマージが発生します。 インライン ボックス、フローティング ボックス、または絶対配置されたボックス間の余白は マージされません。 マージン結合を削除した後の状況: 関連する推奨事項: <!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; }
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
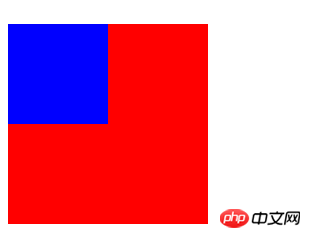
上の図から、親要素と子要素の上の余白が結合され、2 つの上端が重なっていることがはっきりとわかります。結合されたマージンの高さは、結合された 2 つのマージン マージン の大きい方の高さに等しいことは誰もが知っています。ただし、ここでもう 1 つ注意すべき点があります: マージされたマージンが親要素に追加される これは、親要素と子要素の上の境界線が重なっていることからわかります。 <!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>消除外边距叠加</title>
<style type="text/css">
.wrap{ width: 200px; height: 200px; margin-top: 30px; background-color: red; }
.inner{ width: 100px; height: 100px; margin-top: 20px; background-color: blue; //浮动子元素消除外边距合并 float: left; //绝对定位消除
/*position: absolute;*/
//设置子元素为行内块元素
/*display: inline-block;*/
//上面三种方式任意一种都可以消除外边距合并
}
</style></head><body><p class="wrap">
<p class="inner"></p></p></body></html>
以上がCSSでマージンを結合する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。