
この記事では、vue.js がコンポーネントの双方向バインディングを実装する方法を主に紹介します。編集者はそれが非常に優れていると考えたので、参考として共有します。エディターをフォローして見てみましょう
概要: コンポーネントは props を介して通信し、props はデフォルトで一方向 (親->子) にバインドされています。イベントのパブリッシュとサブスクライブに加えて、もう 1 つの通信方法は 2 つあります。 way binding (parent-> ; child, child - >parent)
1. プロパティを 2 つにするには、.sync (同期) 修飾子
を使用します。 -waybound を使用します。
emit は更新イベントを発行します

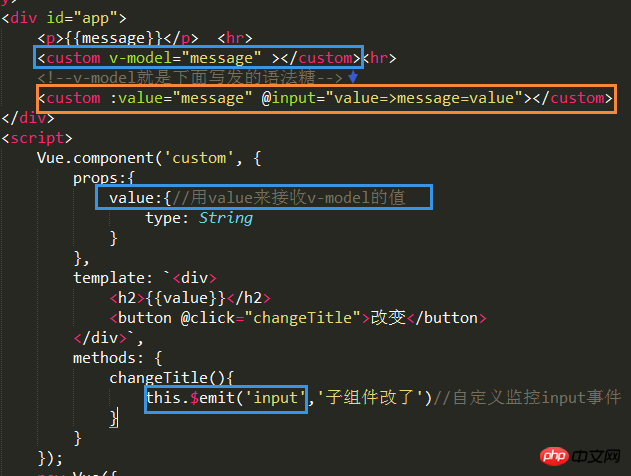
。 2. v-modelを使用するこれは、より便利です
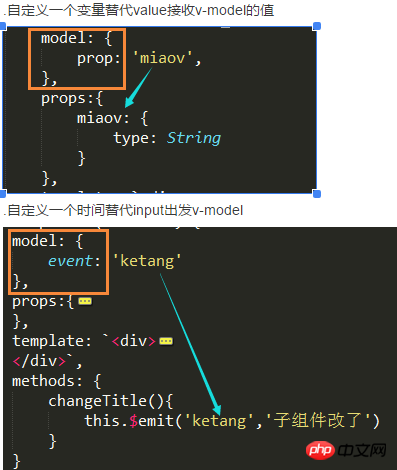
fixed、カスタマイズ可能) を受け取り、使用します
.emit は、入力をトリガーするイベントを発行します (fixed、カスタマイズ可能)カスタマイズ可能です)
.エッセンスはパッケージ化された構文糖です


関連する推奨事項:
Vue コンポーネントは 2 つを実装しますフォームの -way バインディング
vue の親コンポーネントとサブコンポーネントは、同期を通じて双方向のデータ バインディングを実現します
vue の双方向データ バインディングの原理と実装についての深い理解
以上がvue.js がコンポーネントの双方向バインディングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。