
この記事は主に Vue.js CLI フレームワークのインストール手順に関する記事を共有するものであり、非常に参考になるものです。編集者をフォローして見てみましょう。
1. ノードがインストールされているかどうかを確認します
1) ノードがインストールされているかどうかわからない場合は、コマンドラインツールでノード -v を実行できます (バージョンを確認してください。Airbus があります)ノードと -) の間;

2) 実行結果が次のようになった場合: xx は内部コマンドではありません。ノードがまだインストールされていないことを意味します。ノードのインストール アドレスは http://nodejs.cn/ です。 download/
注: 対応するノードをダウンロードするだけです。
2. vue-cli のグローバルインストール
コマンドライン実行: npm install -g vue-cli // -g を追加すると、グローバルにインストールされます
インストールが完了したら、コマンド vue を入力して Enter を押すと、「vue のコマンド ラインに移動」が表示されます

3. プロジェクトを初期化します
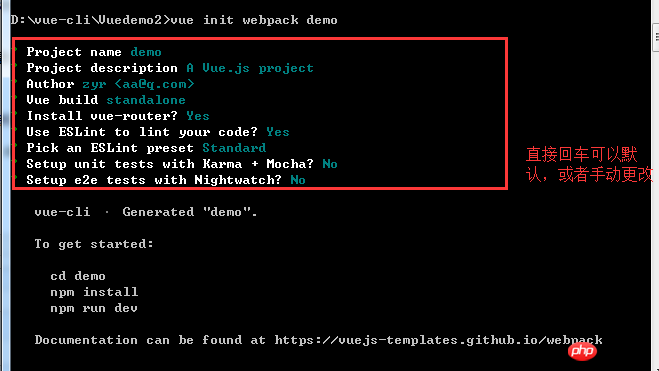
: vue init webpack デモ (新しいプロジェクト名/ファイル名)
実行後、自動的に初期化されます フォルダー: デモ (Y/N をハングする必要がある場合は、個人的なニーズに従ってインストールしてください。NO を選択した場合、後で手動でインストールすることもできます)

デモフォルダーを見つけると、基本プロジェクトが初期化されていることがわかります:

4. プロジェクトを開始します
図のように上の図では、初期化プロジェクトを実行した後、以下の対応するコマンドがあります:

実行を続けます: cdデモ (これはデモフォルダーに入るコマンドです)
次に、インストールを実行します: npm install

注: npm install は、vue および vue プラグインのインストールに使用できます。 3 番目のステップでは、プロジェクトが初期化されており、package.json に関連する設定があるため、ここで直接インストールできます
インストールが完了したら、次のコマンドを実行します: npm run dev
プロジェクト全体が開始されました:

以上がVue.js CLI フレームワークのインストール手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。