
この記事では、主に NodeJS フロントエンド登録ページの関連知識をサンプル コードを通じて詳しく紹介します。この記事が皆様のお役に立つことを願っています。
app.js ファイルは次のとおりです:
//应用程序的启动入口文件 //加载模块 var express = require('express'); //加载express模块 var swig = require('swig'); //加载模板处理模块 var app = express(); //创建app应用,相当于nodeJS的http.createService() var mongoose = require('mongoose'); //加载数据库模块 //配置模板引擎 app.engine('html',swig.renderFile); //定义当前模板引擎,第一个参数:模板引擎名称,也是模板文件后缀;第二个参数:处理模板的方法 app.set('views','./views'); //设置模板文件存放的目录,第一个参数必须是views,第二个参数是目录 app.set('view engine','html'); //注册模板 swig.setDefaults({cache:false});//取消模板缓存 app.use('/public',express.static(__dirname + '/public'));//当用户请求的路径ulr以/public开头时,以第二个参数的方式进行处理(直接返回__dirname + '/public'目录下文件) //根据不同的功能划分模块 app.use('/admin',require('./routers/admin')); app.use('/api',require('./routers/api')); app.use('/',require('./routers/main')); mongoose.connect('mongodb://localhost:27017/blog',function(err){ if(err){ console.log("数据库连接失败"); }else{ console.log("数据库连接成功"); app.listen(8081); //监听http请求 } });
routers フォルダー内の main.js コードをフロントエンド登録ページのルートとして変更します
var express = require('express'); var router = express.Router(); router.get('/',function(req,res,next){ res.render('main/index.html'); }) module.exports = router;
フロントエンド登録ページは main/index にありますviews フォルダー内の .html ファイル さらに、フロントエンド登録ファイルには css および js 静的ファイルも導入する必要があります。どちらもパブリック フォルダーにあります:

書かれた静的テンプレートをダウンロードします https:/ /pan.baidu.com/s/1vAu131qU1NhddK2w6_IgtA
をそれぞれ対応する場所にコピーします
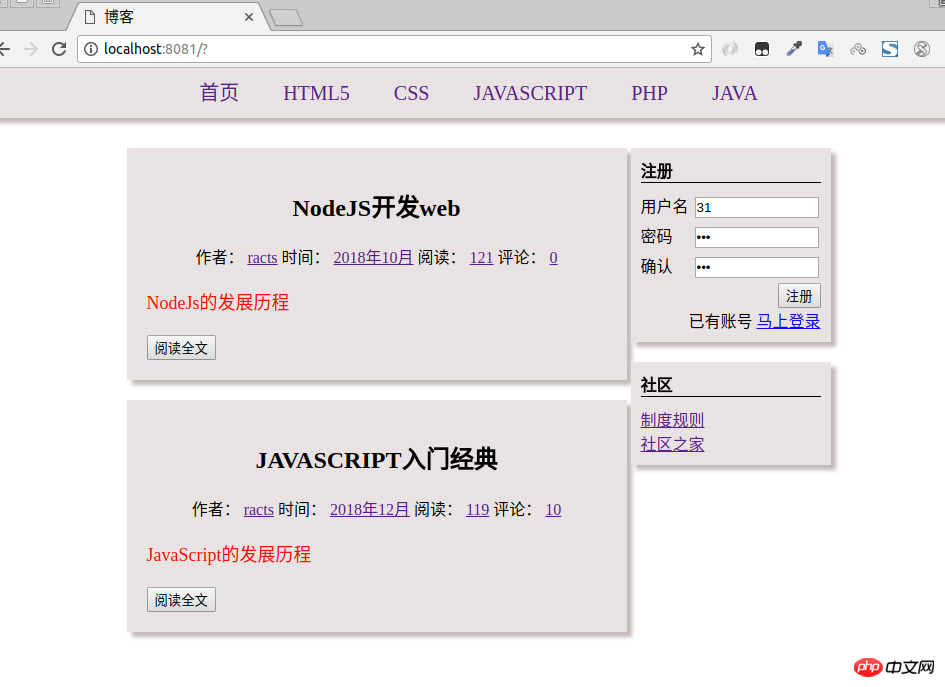
ページを開くとこのようになります

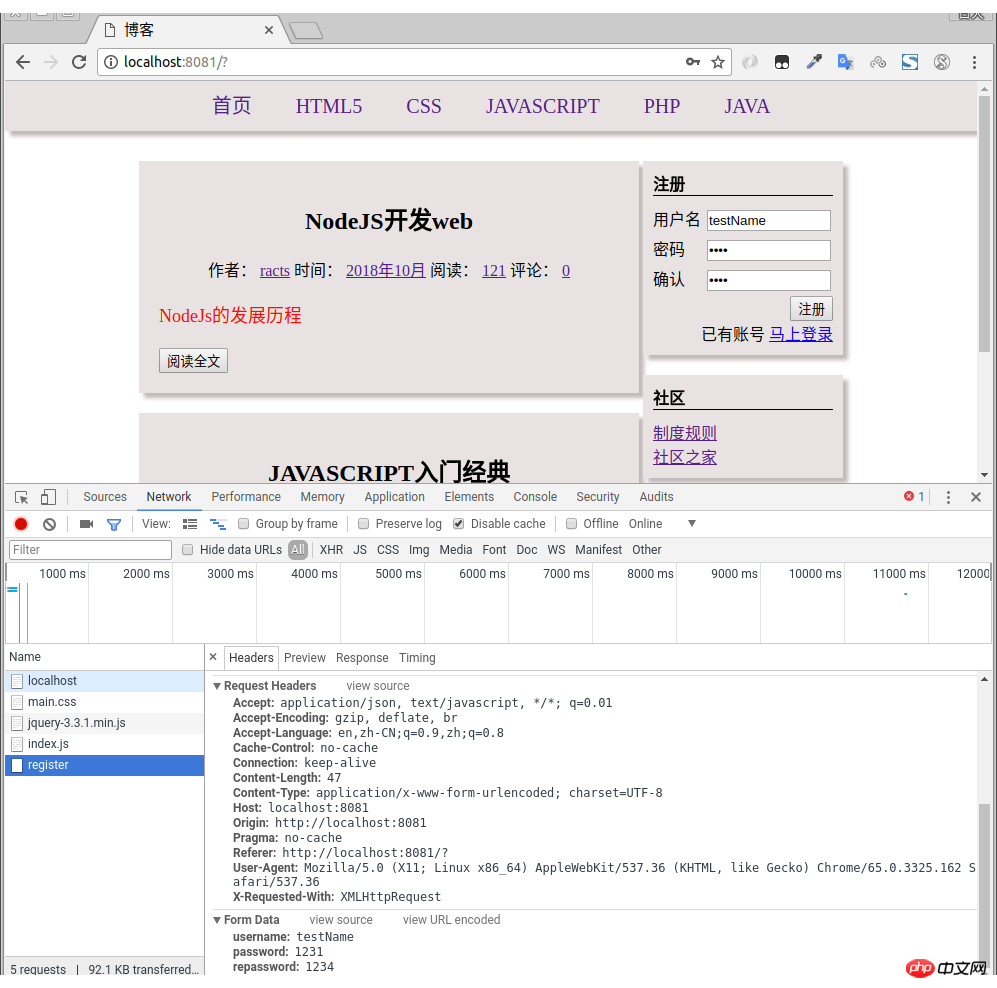
登録情報を入力し、登録ボタンをクリックするとブラウザのデバッグが開きますリクエストされたデータを表示するには:

以上がNodeJS フロントエンド登録ページの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。