
今回はCSS3でのリストの上下の区切り線を解除するための注意事項をお届けしますので、一緒に見ていきましょう。
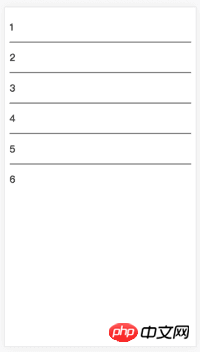
レンダリング:

方法 1: ユニバーサルブラザーセレクター(~)
li~li {...} 内の ~ 記号はユニバーサルブラザーと呼ばれますselector は P 要素以降の P 要素と一致するため、最初の P 要素は一致しません。
方法 2: 疑似クラスセレクター (:first-of-type / :last-of-type )
まず、すべての li を border-top に設定し、次に次を使用します。 -of-type は最初の li を見つけて、border-top をキャンセルします。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がcss3はリストの上下の区切り線を解除しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。