
Dreamweaver でユーザー名とパスワードを含むログイン ページをデザインする場合、テキスト フィールドを追加する必要があります。追加方法は?以下の詳細なチュートリアルを見てみましょう。必要な方はぜひ参考にしてください。
1. まず、デスクトップで Dreamweaver アプリケーションを開きます

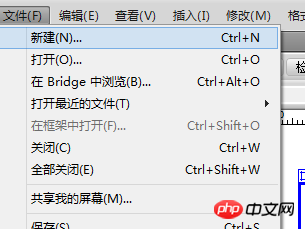
2. 新しい実行ファイルを作成します

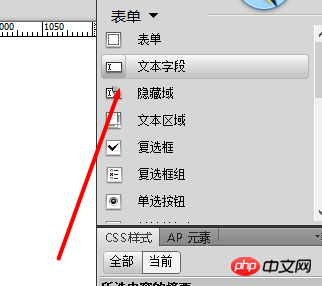
4.右 フォームで
テキストフィールド
5を見つけて、IDをユーザー名
として与え、ラベルをユーザー名
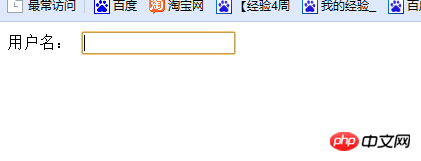
6と入力します。上にユーザー名が表示されます 小さな枠が表示されます
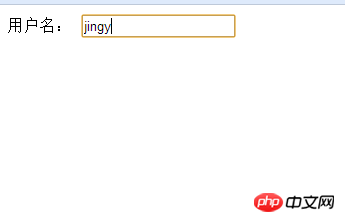
7. オンラインログイン時と同じように保存しましょう。入力することもできます

関連する推奨事項:


Dreamweaver のフォーム設定 6 桁のパスワードの実装方法
Dreamweaver で中国語の文字化けを回避するキャラクター問題の詳細な説明
Dreamweaver Web ページのテキストに背景画像を追加する方法
Dreamweaver での新しいお気に入りの作成とリソースの分類についての説明
以上がDreamweaver Web ページにテキストフィールドを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。