以下のエディターは、JavaScript+CSS フォト アルバム効果のサンプル コードを提供します。編集者はかなり良いと思ったので、JavaScript+CSS のソース コードを共有し、参考にさせていただきます。 JavaScript と CSS を使用してフォト アルバムを作成することに興味がある場合は、編集者をフォローして見てください

まあ、これはそのような例ですが、ビデオで学んだ特殊効果は実際にはあまり役に立ちません。 JS 言語を理解し、CSS3 スタイルに慣れるのに役立ちます。
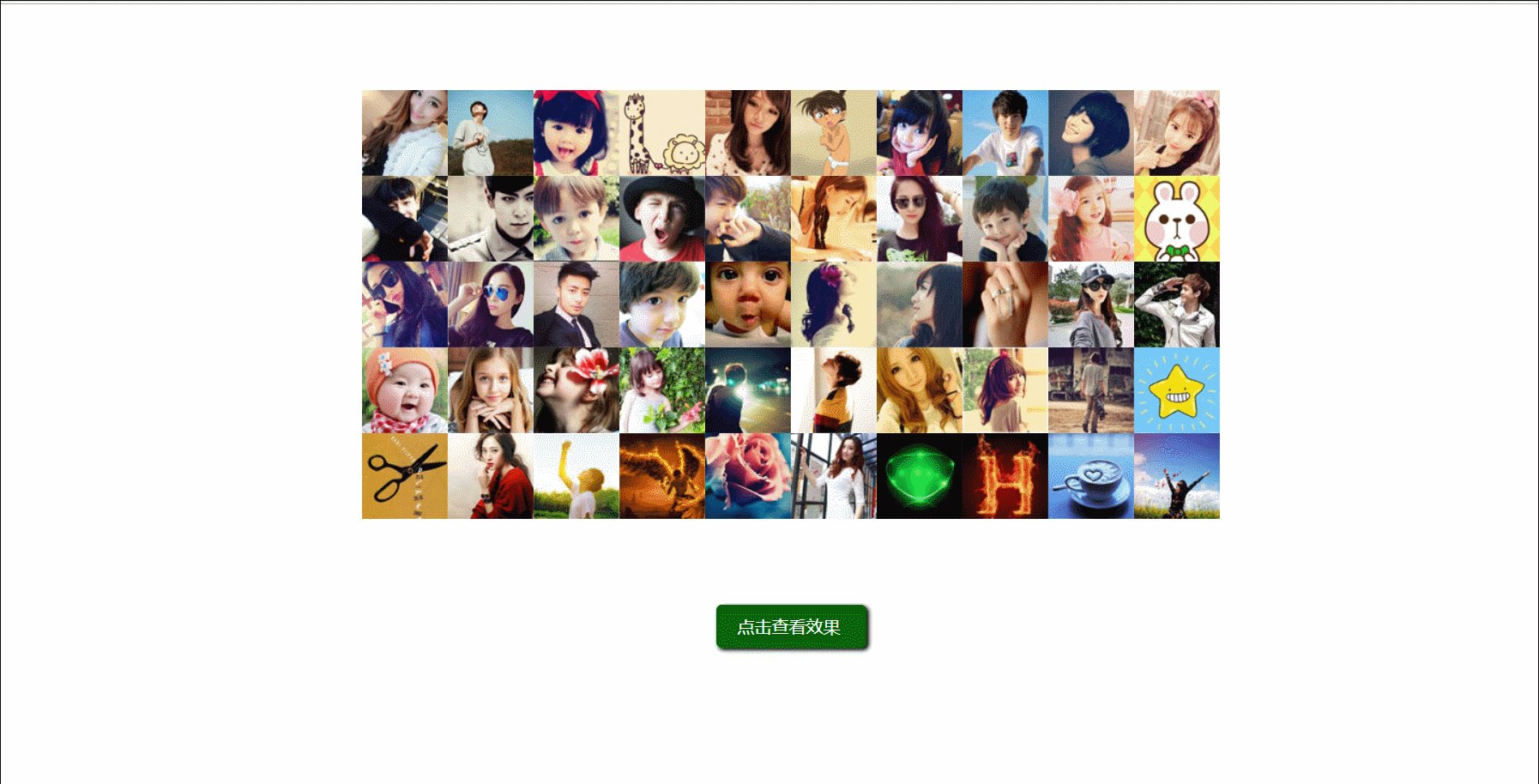
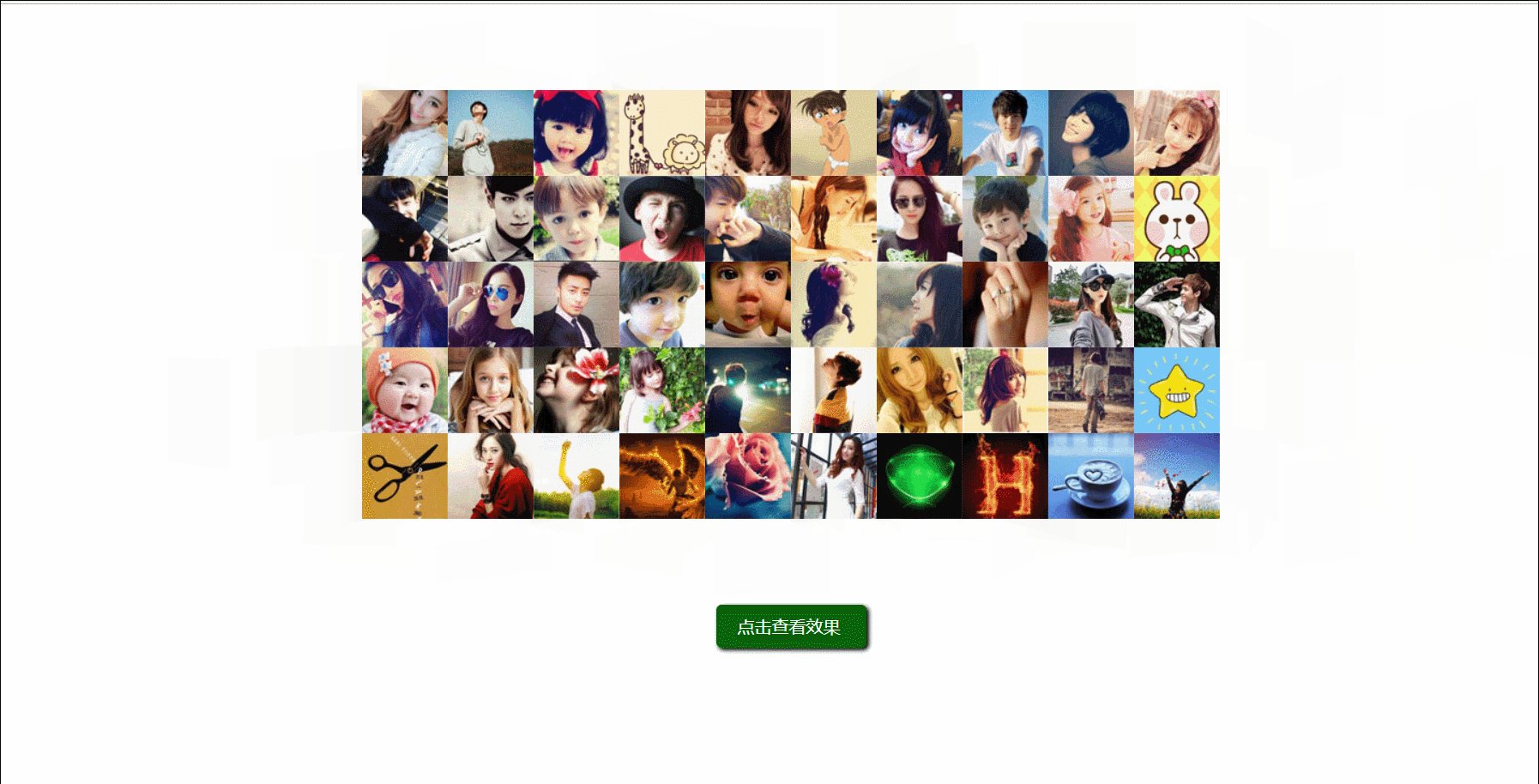
デザイン:
写真の変化を観察して次のことを見つけてください:
1. 画像の拡大縮小 (ランダムに、同時に移動しない)
1. 大きいものから小さいものへ
2.小さいものから大きいものまで、1 から 0 までの透明度 (最初の動作が完了した直後に開始します)
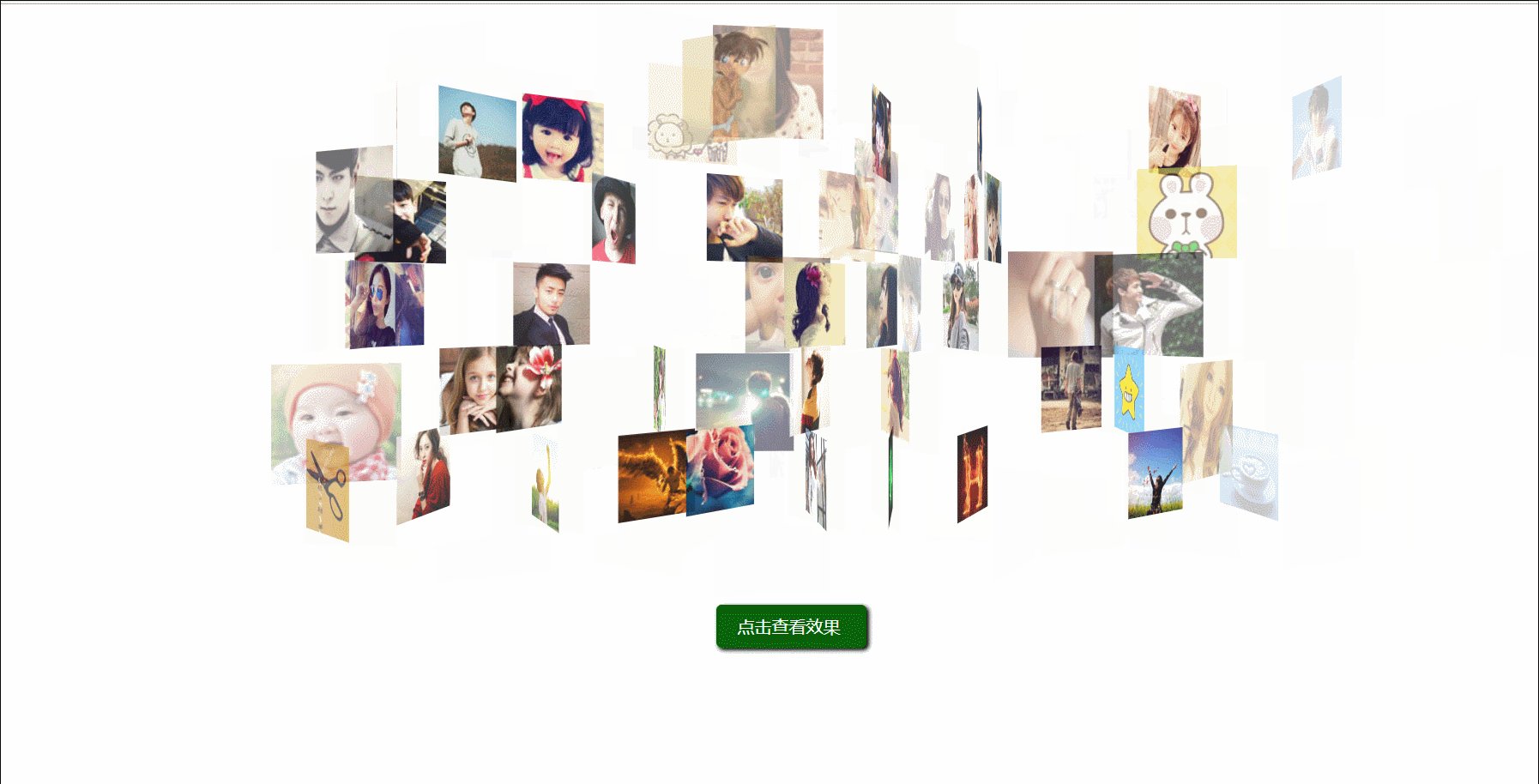
2. 画像の回転 (ランダムで同時に動きません。すべての動作が完了した後に開始する必要があります)
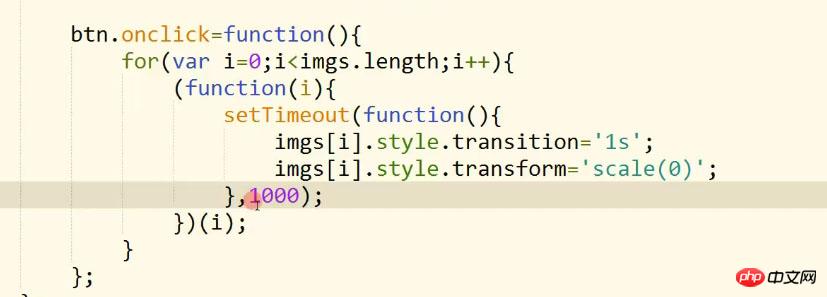
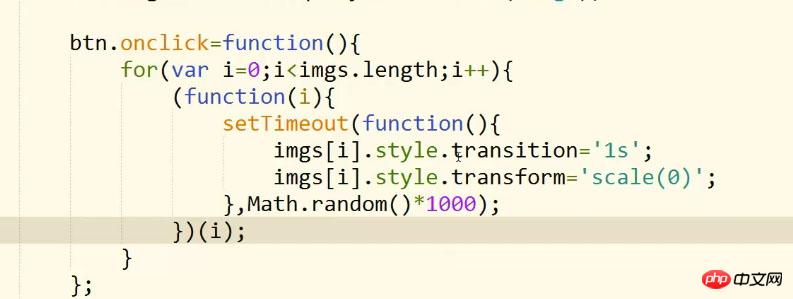
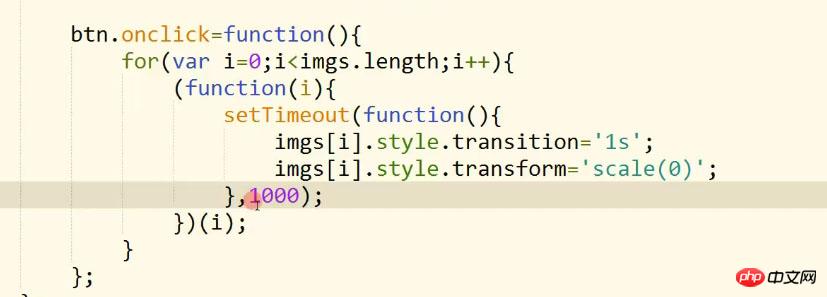
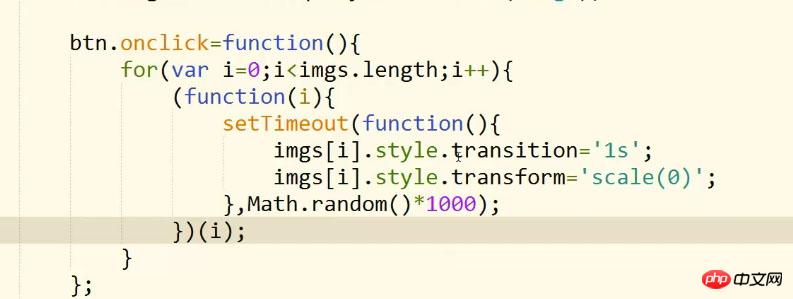
3. 各画像はランダムに変形を開始するため、開始時間は異なります。ここでは遅延器 setTimeout を設定でき、時間はrandomを使用してランダムに生成できます。
4. 途中で自己実行関数が必要です。 setTimeout は for ループで i を無視するため、ディレイラーが実行されるたびに i の値が失敗する可能性があります。
5. 変換中はボタンのpをクリックすることができず、マークと判断が必要です。
6. モーションにはスケーリングと回転の 2 種類があり、回転はスケーリングが完了した後にのみ開始できることに注意してください。
注:
scaleはスケーリング
transition遷移であり、親の値を変更する
サブ関数を遅延させるのがクロージャです

ここでの自己実行関数は主にi の各値を保存するために使用されます
タイマーを直接追加すると、外側のループを無視して 1 秒後に実行されます。この時点では、それがどこにあるのか分からず、範囲外になる可能性があります
。

Math.random()によって生成される値はsetTimeoutのパラメータです
setTimeoutの遅延時間はコンピュータカードにも影響されます
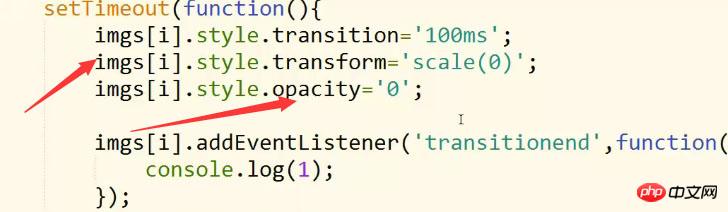
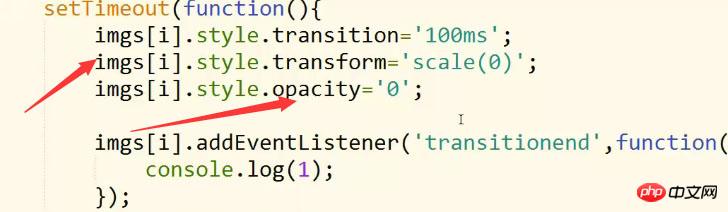
transitionendはトランジションが続く限り実行されます。スタイル

に基づいて計算され、スケールと透明度は、このポイントを変更するtransitionend
call()をトリガーします。その後、オブジェクト
が直接実装され、この特殊効果はページの作成時に実行されます。ロードされています。
中央にある情報を追加します:
1.CSS3 不透明度属性:
| value |
Description |
| value |
不透明度を指定します。 0.0 (完全に透明) から 1.0 (完全に不透明) |
| inherit |
Opacity 属性の値は、親要素 |
2 から継承される必要があります。
パラメータ
パラメータ | 説明 |
sx、sy | 水平および垂直スケーリング係数。 |
説明
scale() メソッドは、キャンバスの現在の変換行列にスケーリング変換を追加します。スケーリングは、独立した水平方向と垂直方向のスケーリング係数を使用して行われます。たとえば、2.0 と 0.5 の値を渡すと、描画パスの幅が 2 倍、高さが 1/2 になります。負の sx 値を指定すると、X 座標は Y 軸に沿って折り畳まれ、負の sy を指定すると、Y 座標は X 軸に沿って折り畳まれます。
ここでの私の直接パラメータは、高さと幅を同時に減らすことです
3.
p はブロックラベルです。この場合、p ラベルは、画像ラベル内の画像の高さによってサポートされます。デフォルトでは左にフロートします、1行にちょうど10個、それぞれ80px
margin: 0 autoはmargin: 0 auto 0 autoの略で、つまり左右が自動的に中央に配置されます。なぜpがないのかというと。その隣に、これがマージンである必要があります: 上の p のマージンから 80 ピクセルまでの距離が設定されています。残りはフォントによってサポートされています。コメントは非常に詳細であり、多くのコールバック関数があります。 。 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*图片容器整体样式,左右居中 视角景深800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*左对齐,高宽*数量=整体p*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px 这里不定义就是跟font大小一样*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size 和 line-height 中可能的值。*/
font: 16px/40px "微软雅黑";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1、图片缩放(随机,并且不是同时运动)
* 1、从大到小
* 2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
*
* 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
*/
window.onload=function(){
var btn=document.getElementById("btn");
// 选择所有元素
var imgs=document.querySelectorAll("img");
var endNum=0; //它代表图片运动完成的数量
var canClick=true; //它代表用户能否再次点击
btn.onclick=function(){
if(!canClick){
return; //以下的代码不要走了
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//在这里表示图片缩放的运动已经全部完成了,接着走第二个运动
endNum++;
if(endNum==imgs.length){
//所有的运动都完成了
//console.log('所有的运动都完成了')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//旋转功能
function rotate(){
for(var i=0;i<imgs.length;i++){
//给运动来一下初始化
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//运动来了,自执行函数
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了
//console.log(endNum);
if(endNum==0){
//所有的运动都完成了
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//运动函数
function motion(obj,timer,doFn,callBack){
//motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数)
obj.style.transition=timer;
doFn.call(obj);//改变对象
var end=true; //用来知道过渡有没有完成一次
//结束事件处理函数
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //改成false,下次就不会走这个if了
}
obj.removeEventListener('transitionend',endFn); //结束后就把这个事件取消掉,要不它会一直带在身上
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<p id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</p>
<p id="btn">点击查看效果</p>
</body>
</html>ログイン後にコピー
上記がこの記事のすべての内容です。皆さんの学習に役立つことを願っています。 !
関連する推奨事項:
JavaScript配列の平坦化方法について詳しく説明します
選択ドロップダウンボックスへの要素の追加と削除のJavaScript実装例の共有
JavaScriptアルゴリズム二分探索ツリーのサンプルコード
以上がJavaScript+CSSフォトアルバム特殊効果サンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。