
この記事では主に、Vue のトランジション アニメーション (推奨) について簡単に説明します。編集者はこれが非常に優れていると考えたので、皆さんの参考になれば幸いです。
vue では、遷移アニメーションは通常次のように実装されます:
<transition name="fade"> <p></p> </transition>
遷移を使用して要素またはコンポーネントをカプセル化します
遷移中に、Switch には 4 つの (CSS) クラス名が存在します。開始/終了遷移の間。
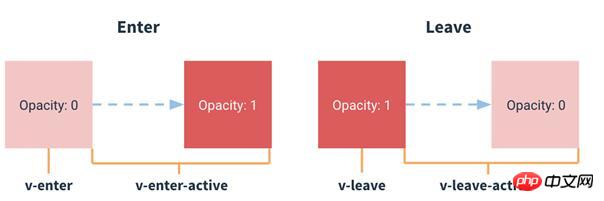
1.v-enter: エントリ遷移の開始状態を定義します。要素が挿入されたときに有効になり、次のフレームで要素が削除されます。
2.v-enter-active: エントリ遷移の終了状態を定義します。要素が挿入されると有効になり、トランジション/アニメーションが完了すると削除されます。
3.v-leave: leave 遷移の開始状態を定義します。離脱トランジションがトリガーされたときに有効になり、次のフレームで削除されます。
4.v-leave-active: 脱退遷移の終了状態を定義します。終了トランジションがトリガーされると有効になり、トランジション/アニメーションが完了すると削除されます。
上記は公式ドキュメントの原文ですが、これら 4 つのクラス名はどのように使用するのでしょうか?以下の例を見てみましょう
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}show = true:
の場合、ここでのfold-enterは要素が表示された瞬間に追加され、その後即座に削除されます。上の例では、このブロック要素が表示されます。元々は、transform:translate3d(0, -100px, 0) スタイルにより 100px 上に移動されましたが、fold-enter によりサンプル ブロック要素は元の位置に移動されましたが、fold-enter が即座に削除されたため、スタイルはこの時点の要素の はtransform: translation3d(0, -100px, 0) に変更されましたが、この時点では、transition: all .5s に設定されていたため、fold-enter-active スタイルが有効になり、要素は 100px 上に移動します。遷移アニメーションが終了すると、fold-enter-active クラスはすぐに削除されます
show = false の場合:
この時点では、fold-leave-active クラスはすぐには消えません。このときの例の位置は -100px です。fold-leave-active は、transform: translation3d(0, 0, 0); の終了状態を定義します。 all .5sが設定されているので、この時点で要素は0.5秒で100px下に移動します
公式サイトからの画像

さらに、次のこともできます。アニメーションで js フック関数を呼び出す:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
しかし、これらはあまり使用されません。これらのメソッドはメソッドで定義できます。
関連する推奨事項:
トランジションを使用するトランジションアニメーションを実現する
トランジションアニメーションの特殊効果を備えた純粋なCSS3ページングバーUIデザイン効果
以上がvue遷移アニメーションの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。