
この記事では主に、Vue で複数の ueditor を作成する方法に関する関連情報をサンプル コードを通じて詳しく紹介します。必要な方は、以下のエディターを参照してください。一緒に学びましょう。皆さんのお役に立てれば幸いです。
前書き
少し前、会社の Vue.js プロジェクトで UEditor リッチ テキスト エディターを使用する必要がありましたが、詳しい手順が見つからなかったので、忙しい一日を終えて自分で試してみることにしました。ついにやり遂げました。
ueditor は Baidu エディターです。公式 Web サイトのアドレス: http://ueditor.baidu.com/website/
完全な機能のデモについては、次を参照してください: http://ueditor.baidu.com/website/onlinedemo.html
最近、仕事でアップグレードをリクエストしたので、Vue で複数の ueditor インスタンスを作成する必要がありました。これにより、実際には ueditor のスタイルが改善されました。以下では詳しく説明しません。詳細な紹介をご覧ください。
スクリーンショット

手順
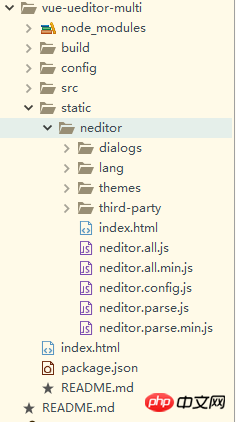
ueditorまたはneditorのソースコードをダウンロードし、静的ディレクトリにコピーします

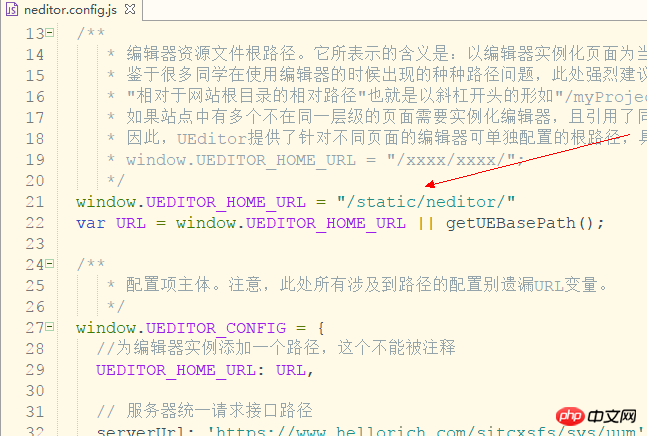
次に、ueditor.config.js構成ファイルを変更します
 vueの
vueの
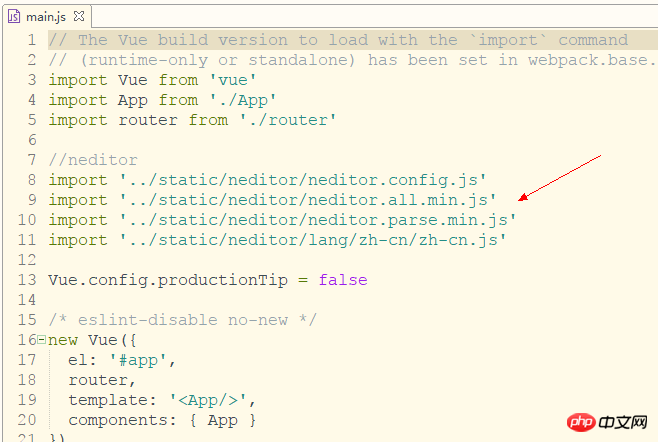
js は、ueditor 参照を追加します

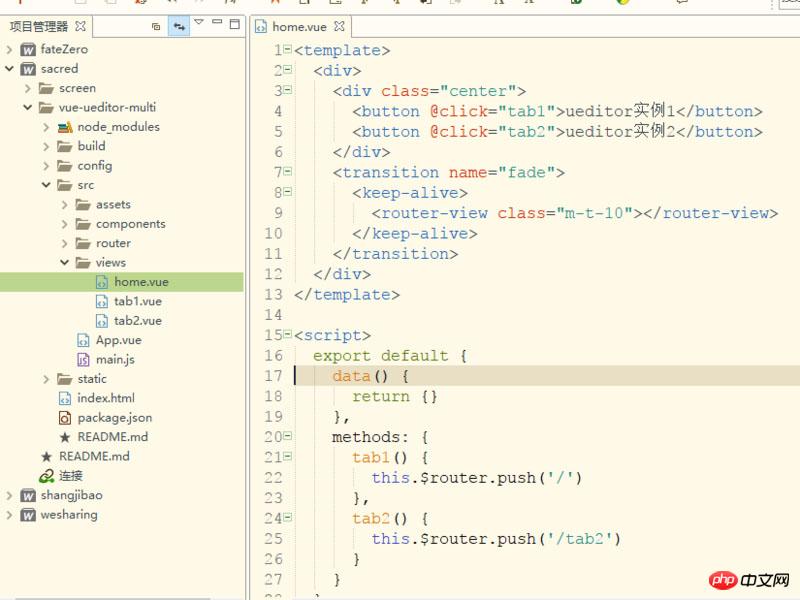
3 つの新しいページ home、tab1、tab2 を作成します。 tab1 と tab2 はホームの下のサブページです

必ずキープアライブコンポーネントとトランジションコンポーネントをルータービューの外に追加してください。そうしないと、ueditor インスタンスを保存できません
コンポーネントフォルダーの下に新しいエディターを作成しますエディターのパブリック コンポーネント
は tab1 でエディターを呼び出しますが、同時に ID が渡されてエディター ページで受け入れられる必要があります。複数のインスタンスが必要な場合、ID は同じであってはいけないことに注意してください
当前富文本编辑器内容是: {{content}}
。エディター ページのコード。 router-view で keep-alive を適用しているため、ueditor の初期化をアクティブ化する必要があります。
ページに入るたびに ueditor の destroy メソッドを呼び出すようにして、非アクティブ化してください。ページを離れるたびにエディター インスタンスが破棄されるようにするため、レンダリングできるようにします。複数の ueditor インスタンスがあり、切り替えるたびにエディターの内容を保存できます。
ueditor エディターの使用法グラフィックチュートリアル
以上がvue での複数の ueditor インスタンスの作成に関するチュートリアルの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。