
I tried Baidu Rich Text Editor today and encountered some problems. Let’s summarize it now:
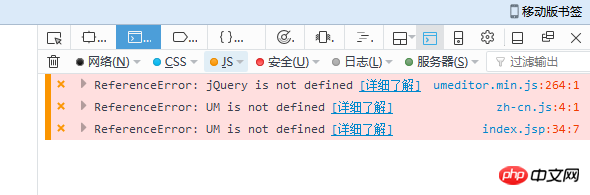
(1) jQuery is not quoted. Solution: quote jQuery and put it in front of all js

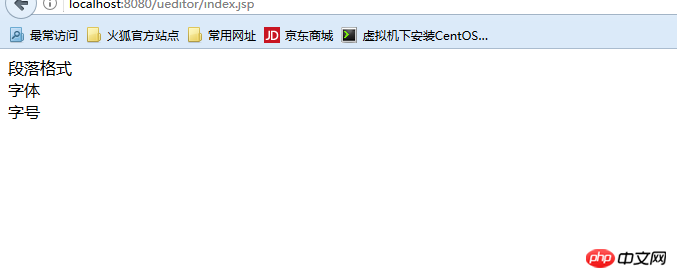
(2) No error is reported, but the style cannot be displayed. Solution: The path referenced by the css is wrong. Note that sometimes you can jump to the css by pressing Ctrl + the left mouse button, but the style is still not displayed, which means that the path of the css is wrong. As for why, I don’t understand it now.

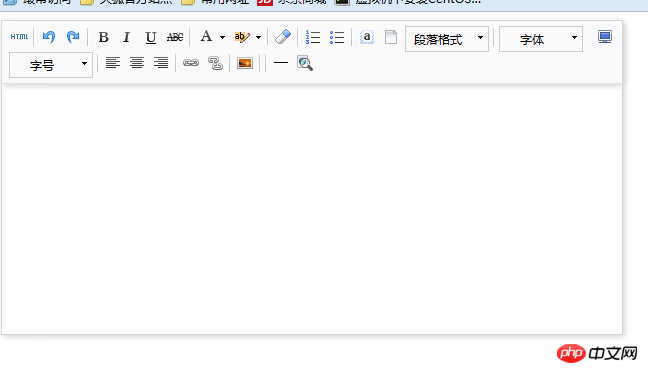
(3) After solving the above problems, the effect can be achieved

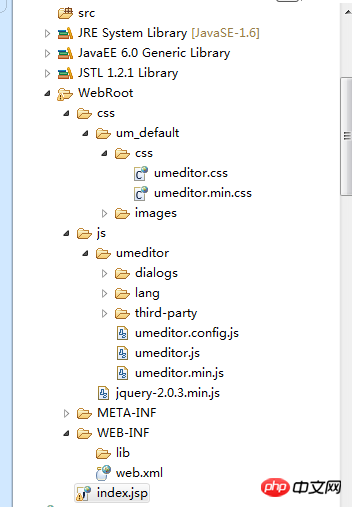
(4) The following is achieved The code, as well as the project directory, are recorded below in case the same problem occurs in the future
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css?1.1.11">
-->
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<link href="css/um_default/css/umeditor.css?1.1.11" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="/js/jquery-2.0.3.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.config.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/umeditor.min.js?1.1.11"></script>
<script type="text/javascript" src="/js/umeditor/lang/zh-cn/zh-cn.js?1.1.11"></script>
</head>
<body>
<script type="text/plain" id="myEditor" style="margin-left: 15px;min-width:620px;min-height:250px;">
</script>
</body>
<script type="text/javascript">
var um1 = UM.getEditor('myEditor', {
autoHeight : true,
initialFrameWidth : 620}); </script>
</html> 
The above is the detailed content of Ueditor editor usage graphic tutorial. For more information, please follow other related articles on the PHP Chinese website!




