
この記事では、主に Vue に基づいたクールなメニュー プラグインの実装について説明します。このチュートリアルでは、CSS と Vue の基本的な知識が必要です。この記事では、必要な方は参考にしてください。 . 皆さんのお役に立てれば幸いです。
前に書いてあります
私は最近、非常にクールなメニュープラグインを見つけました。そして、これを考慮しない限り、私が熱心な vue ファンであることを誰が私に教えてくれたのでしょうか。愛:物思いにふける:。 :笑い: 少し楽しんで、一緒に黒魔術を探求しましょう。このチュートリアルを読む読者は、vue と css3 についての一定の知識を持っている必要があります
この記事の構成
2. 使用方法の概要
テキスト
1.
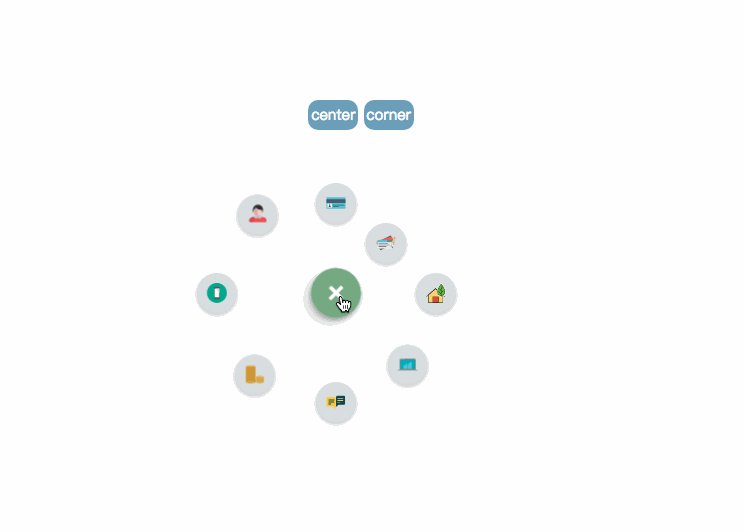
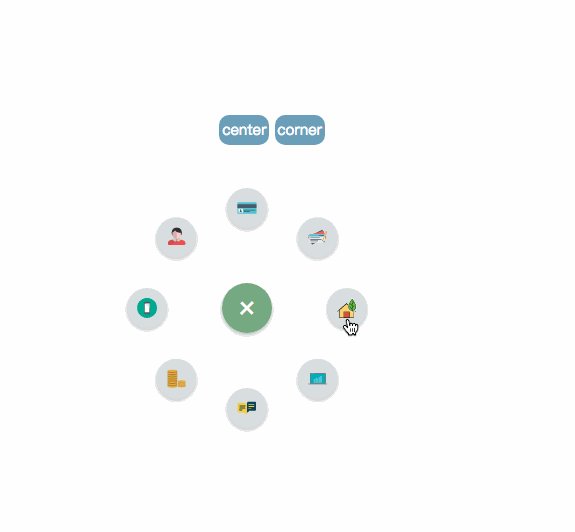
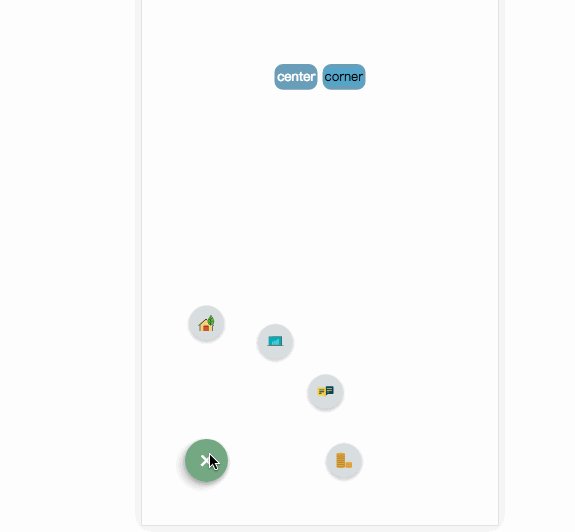
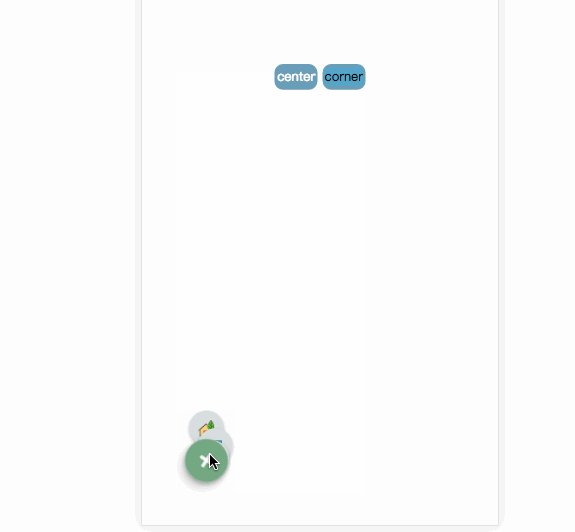
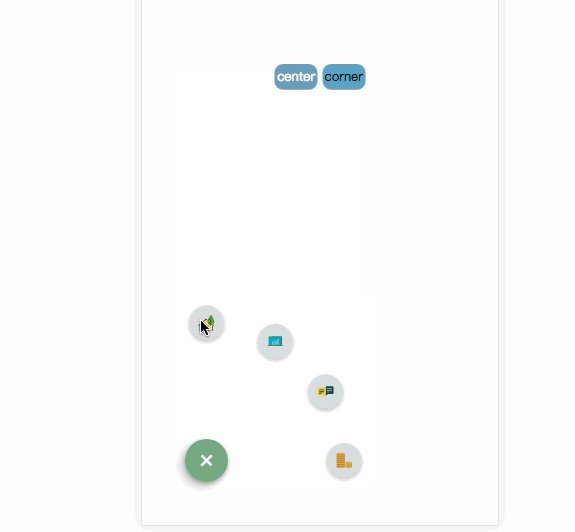
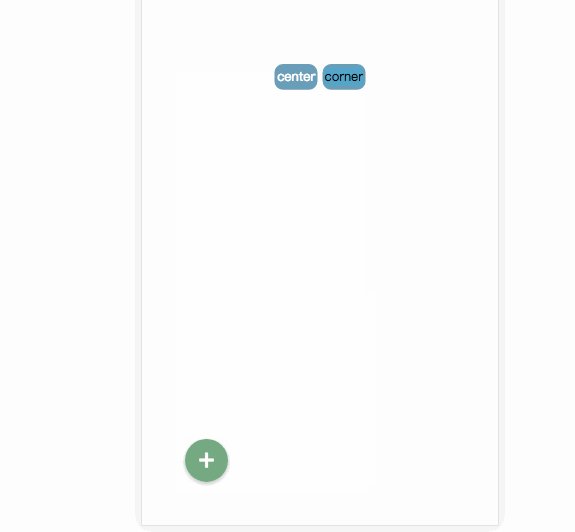
pic_1

 使用方法の紹介
使用方法の紹介
プロジェクトアドレス: github.com/MingSeng-W/vue -ブルーム-メニュー、プロジェクトをローカルにクローンします
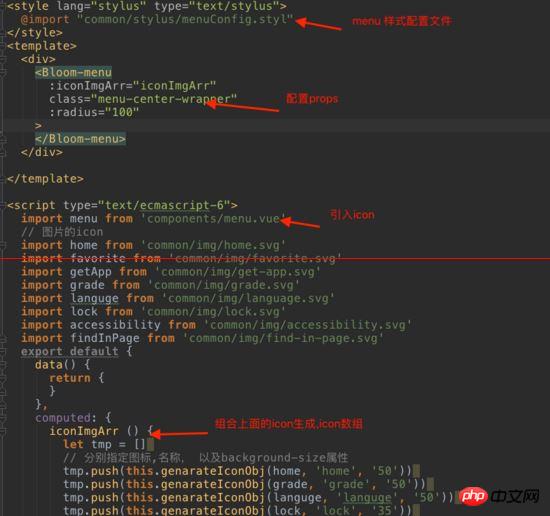
a. まず、単一ファイルコンポーネントにメニューコンポーネントを導入し、menuConfig.stylus.
b. 共通フォルダーのスタイラスに対応するパラメータを設定します
* 半径: デフォルトは 100px、項目です。 distance メニューボタン間の距離。
* startAngle:defaut は 0 で、アイテムの開始角度は時計の 3 時方向を 0 として記録され、時計回りが増加方向になります。
* endAngle: デフォルトは 315、最後の項目の角度です。
* itemNum: デフォルトは 8
* animeDuration: デフォルトは 0.5 秒、各アイテムのアニメーションの実行時間
* itemAnimationDelay: デフォルトは 0.04 秒、各アイテム間のアニメーショントリガー間の遅延時間
必須パラメータ
* iconImgArr
必要なアイコンをインポートし、iconImgArr (計算された属性バインディング) を生成し、それを props としてメニュー コンポーネントに渡します
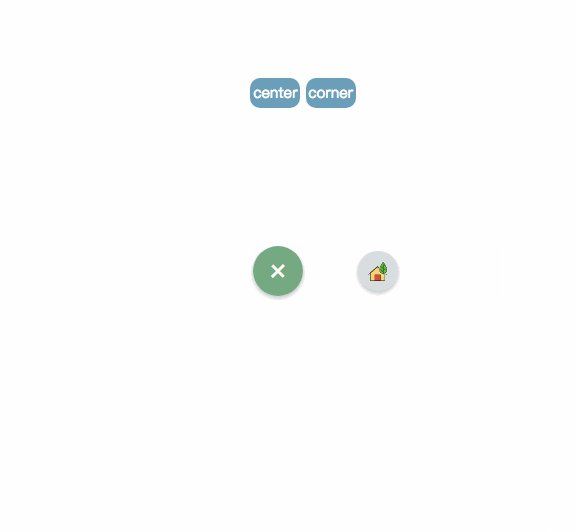
メニューの位置
現在、指定されたメニュー クラスには、中央と隅の 2 つの位置があります。 center のクラス: .menu-center-wrapper
corner のクラス: .menu-left-corner-wrapperもちろん自分で場所を指定してもOKです。
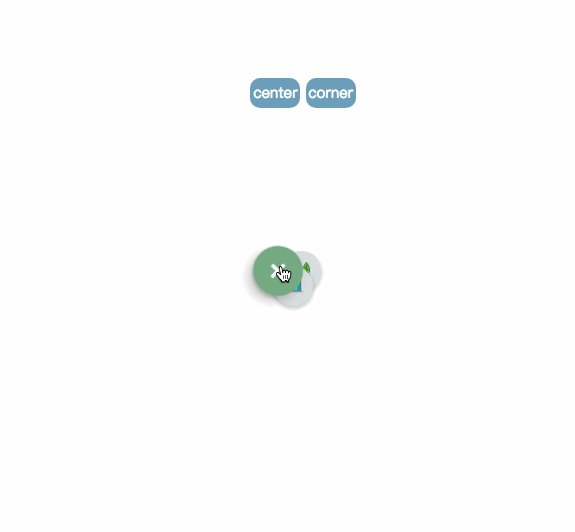
簡単な例
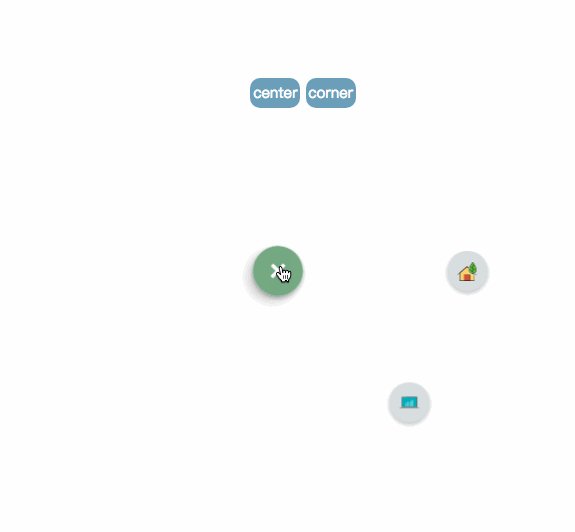
デモ 3. 主要な手順の説明 メニュー全体の実装の鍵は、メニューを展開した後の最終的な座標と、拡大と縮小のアニメーションを計算することです。 (プロジェクト全体のレイアウトは比較的シンプルなので、ここではロジックとアニメーションの実装を中心に説明します) ステップ 1: メニューを展開した後の横座標と縦座標を計算します
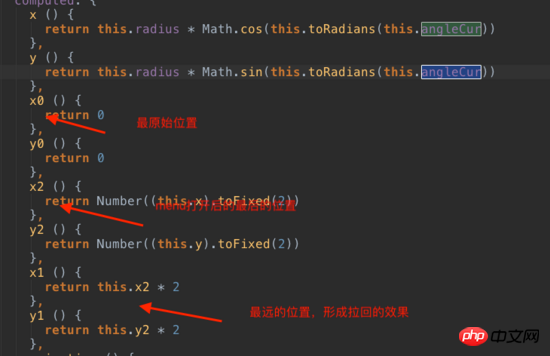
ステップ 1: メニューを展開した後の横座標と縦座標を計算します
下の x と y は、 x を例として、ページ上の項目をそれぞれ指定します。
x アニメーションの実行時間。位置の説明
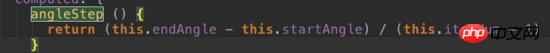
位置の計算: まず各アイテム間の角度を計算します。開始アイテムは時計回りに配置され、各アイテム間の角度は(endAngle-startAngle)/(itemNum-1)に等しくなります。現在の項目を回転する角度は次のとおりです: angleCur=startAngle+index*各項目間の角度。アイテムの回転角度を取得したら、Math.cosとMath.sinに半径を掛けて横座標と縦座標を取得します
キーコード:

各アイテムの角度を計算します
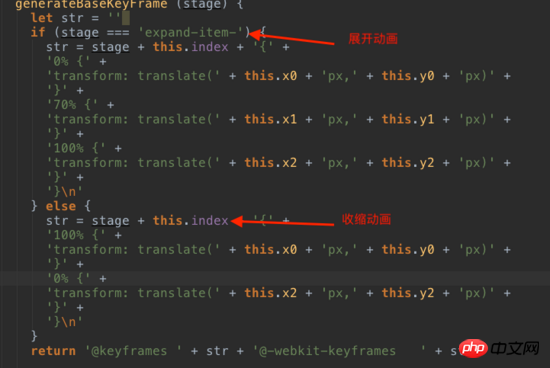
位置 2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
2 番目のステップは、js を使用して、生成された座標に基づいてアニメーションを動的に生成し、スタイル ファイルに挿入することです。
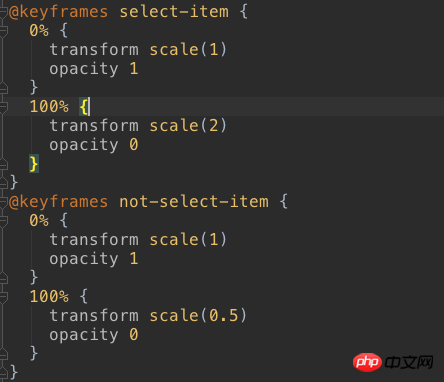
 拡大および縮小したキーフレームを生成する
拡大および縮小したキーフレームを生成する
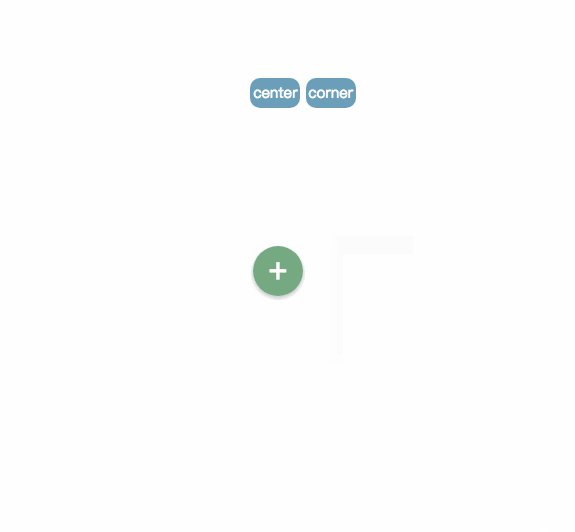
このステップで、拡大および縮小するメニューをクリックする作業が完了しました。
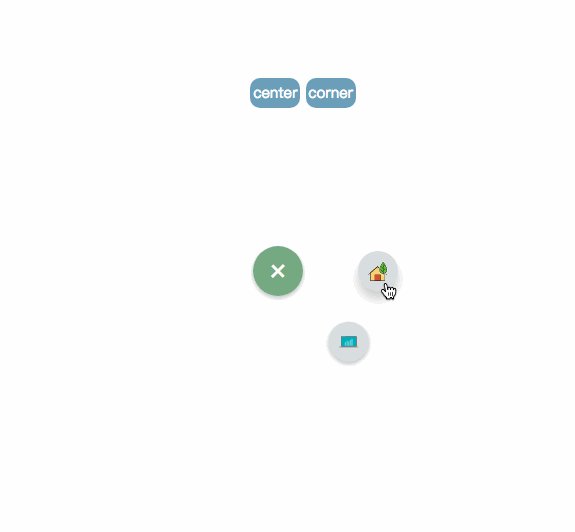
2番目のステップは、アイテムをクリックした後にアイテムの拡大と消滅を完了し、他のアイテムは縮小して消えます
アイテムが消えるキーフレーム
アイテムが消えるキーフレーム
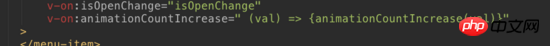
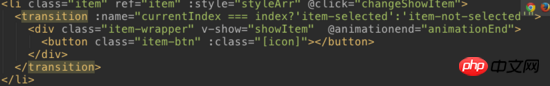
アニメーションは次のとおりですここでは、vue を使用してトランジションを提供し、要素の v が false の場合、つまり、display が none の場合に、アニメーションがトリガーされます。
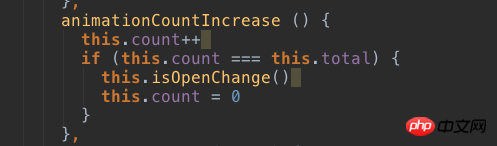
各項目のアニメーションが完了すると、animationEnd イベントがトリガーされ、すべてのアニメーションが順番にトリガーされると、メニューが閉じることが通知されます (親子コンポーネント通信)。
メニュー コンポーネントで v-on を使用して、animationEnd イベントをリッスンします。アイテム自体のアニメーションが実行された後、カウントが合計数に達すると、$emit を通じてanimationEnd イベントがトリガーされます。アイテム、メニューは閉じています
コード

code

メニューを再度開くときに、項目にバインドされている showItem が false かどうかを確認し、そうであれば true に設定します。クリックするときは、クリックされた項目のインデックスを取得し、クリックされた項目のインデックスであるグローバル currentIndex を取得する必要があります。クリックされたものはズームインアニメーションを使用し、それ以外の場合はズームアウトアニメーションが使用されます。

pic_6

関連推奨事項:
ブートストラップサンプルの詳細説明ドロップダウンで実装-メニュー コンテキストメニュー
以上がVueでのクールメニュープラグインの実装について詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。