
次のエディターは、js オブジェクトの例 (JavaScript オブジェクト 詳細な分析、js オブジェクトの詳細な理解) の詳細な説明を提供します。編集者はこれが非常に良いものだと思ったので、皆さんの参考として今から共有します。 js に興味がある方は、ぜひ編集者をフォローして見てください
これは長い間準備してきた記事です。
オブジェクトベースの言語 (クラスの概念がない) である JavaScript は、入門から習熟、そして諦めるまで常にオブジェクトの問題に囲まれます。
私が普段投稿している記事は、基本的に開発中に遭遇した問題と最適な解決策についての議論です。最後に、基本的な概念についての記事を書かずにはいられませんでした。
この記事では、次の問題について説明します。批判や修正は歓迎です:
1、オブジェクトの作成
3、継承とプロトタイプチェーン
4、オブジェクトの詳細なクローン作成
5. いくつかのオブジェクトのメソッドと注意が必要な点
6. ES6 の新機能
オブジェクトの作成方法
リテラル:
var myHonda = {color: "red", wheels: 4, engine: {cylinders: 4, size: 2.2}}ファクトリーパターン:
function createCar(){
var oTemp = new Object();
oTemp.name = arguments[0];
//直接给对象添加属性,每个对象都有直接的属性
oTemp.age = arguments[1];
oTemp.showName = function () {
alert(this.name);
};//每个对象都有一个 showName 方法版本
return oTemp;
};
var myHonda = createCar('honda', 5)Constructor:
function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.getName = function() {
return this.name;
};
}
var rand = new Person("Rand McKinnon", 33, "M");function Person(name, age, sex) {
this.name = name;
this.age = age;
this.sex = sex;
this.getName = getName
}
function getName() {
return this.name;
};プロトタイプ パターン:
コンストラクターはプロトタイプ チェーンにリンクを追加しますが、明らかに何もありません。これとファクトリー パターンの違いは何でしょうか。リングを追加する意味は何ですか?プロトタイプのパターンが表示されます。function Car(){}
//用空构造函数设置类名
Car.prototype.color = "blue";//每个对象都共享相同属性
Car.prototype.doors = 3;
Car.prototype.drivers = new Array("Mike","John");
Car.prototype.showColor = function(){
alert(this.color);
};//每个对象共享一个方法版本,省内存。
//构造函数的原型属性可以通过字面量来设置,别忘了通过 Object.defineProperty()设置 constructor 为该构造函数
function Car(){}
Car.prototype = {
color:"blue",
doors:3,
showColor:function(){
alert(this.color);
}
}
Object.defineProperty(Car.prototype, "constructor", { enumerable:false, value:Car })
//(不设置 constructor 会导致 constructor 不指向构造函数,直接设置 constructor 会导致 constructor 可枚举)Object.create()
プロトタイプ オブジェクトを渡してオブジェクト インスタンスを作成します。これはプロトタイプ パターンとほぼ同じ意味を持ち、プロトタイプ チェーンにリンクを追加するのと同じです。違いは、オブジェクトであることです。このようにして作成されたものには機能がありません。このメソッドは、function object(o){
function F(){}
F.prototype = o;
return new F()
}混合モード:
プロトタイプ モードを使用する場合、インスタンス オブジェクトに独自の排他的プロパティを設定すると、インスタンス オブジェクトはプロトタイプ チェーン内のプロパティを無視します。ただし、プロトタイプ チェーン内のプロパティが参照型の値である場合、不適切な操作によりプロトタイプ オブジェクトのプロパティが直接変更される可能性があります。これは、このプロトタイプ オブジェクトを使用するすべてのインスタンス オブジェクトに影響します。 ほとんどの場合、インスタンス オブジェクトのほとんどのメソッドはパブリックであり、ほとんどのプロパティはプライベートであるため、コンストラクターでプロパティを設定し、プロトタイプでメソッドを設定することが適切です。コンストラクターをプロトタイプと組み合わせて使用するのが一般的です。还有一些方法,无非是工厂模式与构造函数与原型模式的互相结合,在生成过程和 this 指向上做一些小变化。
class 方式:
见下面 ES6 class 部分,只是一个语法糖,本质上和构造函数并没有什么区别,但是继承的方式有一些区别。
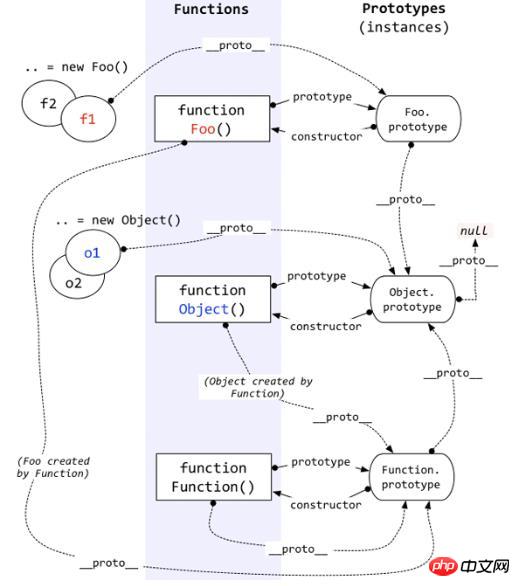
proto与prototype
这两个到底是什么关系?搞清楚 实例对象 构造函数 原型对象 的jsオブジェクトインスタンスの詳しい解説(JavaScriptオブジェクトの徹底分析、jsオブジェクトの徹底理解),这两个属性的用法就自然清晰了,顺便说下 constructor。
构造函数创建的实例对象的 constructor 指向该构造函数(但实际上 constructor 是对应的原型对象上的一个属性!所以实例对象的 constructor 是继承来的,这一点要注意,如果利用原型链继承,constructor 将有可能指向原型对象的构造函数甚至更上层的构造函数,其他重写构造函数 prototype 的行为也会造成 constructor 指向问题,都需要重设 constructor),构造函数的 prototype 指向对应的原型对象,实例对象的 proto 指对应的原型对象,proto是浏览器的实现,并没有出现在标准中,可以用 constructor.prototype 代替。考虑到 Object.create() 创建的对象,更安全的方法是 Object.getPrototpyeOf() 传入需要获取原型对象的实例对象。
我自己都感觉说的有点乱,但是他们就是这样的,上一张图,看看能不能帮你更深刻理解这三者关系。

继承与原型链
当访问一个对象的属性时,如果在对象本身找不到,就会去搜索对象的原型,原型的原型,知道原型链的尽头 null,那原型链是怎么链起来的?
把 实例对象 构造函数 原型对象 视为一个小组,上面说了三者互相之间的关系,构造函数是函数,可实例对象和原型对象可都是普通对象啊,这就出现了这样的情况:
这个小组的原型对象,等于另一个小组实例对象,而此小组的原型对象又可能是其他小组的实例对象,这样一个个的小组不就连接起来了么。举个例子:
function Super(){
this.val = 1;
this.arr = [1];
}
function Sub(){
// ...
}
Sub.prototype = new Super();Sub 是一个小组 Super 是一个小组,Sub 的原型对象链接到了 Super 的实例对象。
基本上所有对象顺着原型链爬到头都是 Object.prototype , 而 Object.prototype 就没有原型对象,原型链就走到头了。
判断构造函数和原型对象是否存在于实例对象的原型链中:
实例对象 instanceof 构造函数,返回一个布尔值,原型对象.isPrototypeOf(实例对象),返回一个布尔值。
上面是最简单的继承方式了,但是有两个致命缺点:
所有 Sub 的实例对象都继承自同一个 Super 的实例对象,我想传参数到 Super 怎么办?
如果 Super 里有引用类型的值,比如上面例子中我给 Sub 的实例对象中的 arr 属性 push 一个值,岂不是牵一发动全身?
下面说一种最常用的组合继承模式,先举个例子:
function Super(value){
// 只在此处声明基本属性和引用属性
this.val = value;
this.arr = [1];
}
// 在此处声明函数
Super.prototype.fun1 = function(){};
Super.prototype.fun2 = function(){};
//Super.prototype.fun3...
function Sub(value){
Super.call(this,value); // 核心
// ...
}
Sub.prototype = new Super(); // 核心过程是这样的,在简单的原型链继承的基础上, Sub 的构造函数里运行 Super ,从而给 Sub 的每一个实例对象一份单独的属性,解决了上面两个问题,可以给 Super 传参数了,而且因为是独立的属性,不会因为误操作引用类型值而影响其他实例了。不过还有个小缺点: Sub 中调用的 Super 给每个 Sub 的实例对象一套新的属性,覆盖了继承的 Super 实例对象的属性,那被覆盖的的那套属性不就浪费了?岂不是白继承了?最严重的问题是 Super 被执行了两次,这不能忍(其实也没多大问题)。下面进行一下优化,把上面例子最后一行替换为:
Sub.prototype = Object.create(Super.prototype); // Object.create() 给原型链上添加一环,否则 Sub 和 Super 的原型就重叠了。 Sub.prototype.constructor = Sub;
到此为止,继承非常完美。
其他还有各路继承方式无非是在 简单原型链继承 --> 优化的组合继承 路程之间的一些思路或者封装。
通过 class 继承的方式:
通过 class 实现继承的过程与 ES5 完全相反,详细见下面 ES6 class的继承 部分。
对象的深度克隆
JavaScript的基础类型是值传递,而对象是引用传递,这导致一个问题:
克隆一个基础类型的变量的时候,克隆出来的的变量是和旧的变量完全独立的,只是值相同而已。
而克隆对象的时候就要分两种情况了,简单的赋值会让两个变量指向同一块内存,两者代表同一个对象,甚至算不上克隆克隆。但我们常常需要的是两个属性和方法完全相同但却完全独立的对象,称为深度克隆。我们接下来讨论几种深度克隆的方法。
说几句题外的话,业界有一个非常知名的库 immutable ,个人认为很大程度上解决了深度克隆的痛点,我们修改一个对象的时候,很多时候希望得到一个全新的对象(比如Redux每次都要用一个全新的对象修改状态),由此我们就需要进行深度克隆。而 immutable 相当于产生了一种新的对象类型,每一次修改属性都会返回一个全新的 immutable 对象,免去了我们深度克隆的工作是小事,关键性能特别好。
历遍属性
function clone(obj){
var newobj = obj.constructor === Array ? [] : {}; // 用 instanceof 判断也可
if(typeof obj !== 'object' || obj === null ){
return obj
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ? cloneObj(obj[i]) : obj[i];
// 只考虑 对象和数组, 函数虽然也是引用类型,但直接赋值并不会产生什么副作用,所以函数类型无需深度克隆。
}
}
return newobj;
};原型式克隆
function clone(obj){
function F() {};
F.prototype = obj;
var f = new F();
for(var key in obj)
{
if(typeof obj[key] =="object")
{
f[key] = clone(obj[key])
}
}
return f ;
}这种方式不能算严格意义上的深度克隆,并没有切断新对象与被克隆对象的联系,被克隆对象作为新对象的原型存在,虽然新对象的改变不会影响旧对象,但反之则不然!而且给新对象属性重新赋值的时候只是覆盖了原型中的属性,在历遍新对象的时候也会出现问题。这种方式问题重重,除了实现特殊目的可以酌情使用,通常情况应避免使用。
json序列化
var newObj = JSON.parse(JSON.stringify(obj));
这是我最喜欢的方式了!简短粗暴直接!但是最大的问题是,毕竟JSON只是一种数据格式所以这种方式只能克隆属性,不能克隆方法,方法在序列化以后就消失了。。。
一些Object的方法与需要注意的点
Object 自身的方法:
设置属性,Object.defineProperty(obj, prop, descriptor) 根据 descriptor 定义 obj 的 prop 属性(值,是否可写可枚举可删除等)。
Object.getOwnPropertyDescriptor(obj, prop) 返回 obj 的 prop 属性的描述。
使对象不可拓展,Object.preventExtensions(obj),obj 将不能添加新的属性。
判断对像是否可拓展,Object.isExtensible(obj)。
密封一个对象,Object.seal(obj),obj 将不可拓展且不能删除已有属性。
判断对象是否密封,Object.isSealed(obj)。
冻结对象,Object.freeze(obj) obj 将被密封且不可修改。
判断对象是否冻结,Object.isFrozen(obj)。
获取对象自身属性(包括不可枚举的),Object.getOwnPropertyNames(obj),返回 obj 所有自身属性组成的数组。
获取对象自身属性(不包括不可枚举的),Object.keys(obj),返回 obj 所有自身可枚举属性组成的数组。
当使用for in循环遍历对象的属性时,原型链上的所有可枚举属性都将被访问。
只关心对象本身时用Object.keys(obj)代替 for in,避免历遍原型链上的属性。
获取某对象的原型对象,Object.getPrototypeOf(object),返回 object 的原型对象。
设置某对象的原型对象,Object.setPrototypeOf(obj, prototype),ES6 新方法,设置 obj 的原型对象为 prototype ,该语句比较耗时。
Object.prototype 上的方法:
检查对象上某个属性是否存在时(存在于本身而不是原型链中),obj.hasOwnProperty() 是唯一可用的方法,他不会向上查找原型链,只在 obj 自身查找,返回布尔值。
检测某对象是否存在于参数对象的原型链中,obj.isPrototypeOf(obj2),obj 是否在 obj2 的原型链中,返回布尔值。
检测某属性是否是对象自身的可枚举属性,obj.propertyIsEnumerable(prop),返回布尔值。
对象类型,obj.toString(),返回 "[object type]" type 可以是 Date,Array,Math 等对象类型。
obj.valueOf(),修改对象返回值时的行为,使用如下:
function myNumberType(n) {
this.number = n;
}
myNumberType.prototype.valueOf = function() {
return this.number;
};
myObj = new myNumberType(4);
myObj + 3; // 7ES6新增特性
判断两个值是否完全相等,Object.is(value1, value2),类似于 === 但是可以用来判断 NaN。
属性和方法简写:
// 属性简写
var foo = 'bar';
var baz = {foo};
baz // {foo: "bar"}
// 等同于
var baz = {foo: foo};
// 方法简写
function f(x, y) {
return {x, y};
}
// 等同于
function f(x, y) {
return {x: x, y: y};
}
f(1, 2) // Object {x: 1, y: 2}合并对象:
Object.assign(target, [...source]);
将 source 中所有和枚举的属性复制到 target。
多个 source 对象有同名属性,后面的覆盖前面的。
var target = { a: 1 };
var source1 = { b: 2 };
var source2 = { c: 3 };
Object.assign(target, source1, source2);
target // {a:1, b:2, c:3}注意一点,该命令执行的是浅克隆,如果 source 中有属性是对象,target 中会复制该对象的引用。
常用于给对象添加属性和方法(如给构造函数的原型添加方法),克隆、合并对象等。
获取对象自身的值或键值对(做为Object.keys(obj)的补充不包括不可枚举的):
Object.keys(obj)返回 obj 自身所有可枚举属性的值组成的数组。
Object.entries(obj)返回 obj 自身所有可枚举键值对数组组成的数组,例如:
var obj = { foo: 'bar', baz: 42 };
Object.entries(obj)
// [ ["foo", "bar"], ["baz", 42] ]
// 可用于将对象转为 Map 结构
var obj = { foo: 'bar', baz: 42 };
var map = new Map(Object.entries(obj));
map // Map { foo: "bar", baz: 42 }拓展运算符:
取出对象所有可历遍属性,举例:
let z = { a: 3, b: 4 };
let n = { ...z };
n // { a: 3, b: 4 }
// 可代替 Object.assign()
let ab = { ...a, ...b };
// 等同于
let ab = Object.assign({}, a, b);可用于解构赋值中最后一个参数:
let { x, y, ...z } = { x: 1, y: 2, a: 3, b: 4 };
x // 1
y // 2
z // { a: 3, b: 4 }
// 可以这样理解,把 z 拆开以后就等于后面对象未被分配出去的键值对。Null 传导运算符:
const firstName = message?.body?.user?.firstName || 'default'; // 代替 const firstName = (message && message.body && message.body.user && message.body.user.firstName) || 'default';
class:
ES6 引入了 class 关键字,但并没有改变对象基于原型继承的原理,只是一个语法糖,让他长得像传统面向对象语言而已。
以下两个写法完全等价:
function Point(x, y) {
this.x = x;
this.y = y;
}
Point.prototype.toString = function () {
return '(' + this.x + ', ' + this.y + ')';
};
//定义类
class Point {
constructor(x, y) {
this.x = x;
this.y = y;
}
toString() {
return '(' + this.x + ', ' + this.y + ')';
}
}
// 类中定义的方法就是在原型上有两点区别, class 中定义的方法是不可枚举的,class 必须通过 new 调用不能直接运行。
class 不存在变量提升,使用要在定义之后。
class 中的方法前加 static 关键字定义静态方法,只能通过 class 直接调用不能被实例继承。
如果静态方法包含 this 关键字,这个 this 指的是 class,而不是实例。注意下面代码:
class Foo {
static bar () {
this.baz();
}
static baz () {
console.log('hello');
}
baz () {
console.log('world');
}
}
Foo.bar() // hello父类的静态方法,可以被子类继承,目前 class 内部无法定义静态属性。
设置静态属性与实例属性新提案:
class 的实例属性可以用等式,写入类的定义之中。
静态属性直接前面加 static 即可。
class MyClass {
myProp = 42;
static myStaticProp = 42;
}class 的继承:
class 通过 extends 实现继承,注意 super 关键字
class ColorPoint extends Point {
constructor(x, y, color) {
super(x, y); // 调用父类的constructor(x, y)
this.color = color;
}
toString() {
return this.color + ' ' + super.toString(); // 调用父类的toString()
}
}extends 可以继承其他类或任何有 prototype 属性的函数。
super 会从父类获取各路信息绑定到子类的 this。
子类自己没有 this 对象,要先继承父类的实例对象然后再进行加工,所以要在 constructor 里调用 super 继承 this 对象后才能使用 this。
ES5 的继承,实质是先创造子类的实例对象 this,然后再将父类的方法添加到 this 上面(Parent.apply(this))。ES6 的继承机制完全不同,实质是先创造父类的实例对象 this(所以必须先调用 super 方法创建和继承这个 this,并绑定到子类的 this),然后再用子类的构造函数修改this。
这条理由也是造成了 ES6 之前无法继承原生的构造函数(Array Function Date 等)的原型对象,而使用 class 可以。因为 ES5 中的方法是先实例化子类,再把父类的属性添加上去,但是父类有很多不能直接访问的属性或方法,这就糟了,而通过 class 继承反其道而行之先实例化父类,这就自然把所有属性和方法都继承了。
super 作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。
通过 super 调用父类的方法时,super 会绑定子类的 this。
constructor 方法会被默认添加:
class ColorPoint extends Point {
}
// 等同于
class ColorPoint extends Point {
constructor(...args) {
super(...args);
}
}Object.getPrototypeOf(object),获取某对象的原型对象,也可以获取某类的原型类。
class 的 proto与prototype
子类的proto属性,表示构造函数的继承,总是指向父类。
子类prototype属性的proto属性,表示方法的继承,总是指向父类的 prototype 属性。
相当于子类本身继承父类,子类的原型对象继承自父类的原型对象。
new.target:
用在构造函数或者 class 内部,指向调用时 new 的构造函数或者 class。
相关推荐:
Javascript中从学习bind到实现bind的过程详解
以上がjsオブジェクトインスタンスの詳しい解説(JavaScriptオブジェクトの徹底分析、jsオブジェクトの徹底理解)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。