
External communication with a subsystem must be carried out through a facade object of a system. This is the facade pattern. This article mainly introduces the relevant information of JavaScript facade mode in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The facade mode has the following two roles:
1. Facade role
The client can call this role method, and there are subsystems in this role application (knowing the functions and responsibilities of the relevant subsystem(s)). This role will delegate all requests sent from the client to the corresponding subsystem.
2. Subsystem role
Can have one or more subsystems at the same time. Each subsystem is not a separate class, but a collection of classes. Each subsystem can be called directly by the client (this will increase the client code), or called by the facade role. The subsystem does not know the existence of the facade. To the subsystem, the facade is just another client.
Let’s take a look at a simple requirement that can cash out the facade model: the corresponding pet adoption certificate that the owner has applied for for his pet dog
From this simple requirement we can roughly analyze our Required: Some relevant information about the owner Person class and the pet dog Dog class
In the following example, the verification of the interface will be involved. Now post the code first
//(定义一个静态方法来实现接口与实现类的直接检验 //静态方法不要写出Interface.prototype ,因为这是写到接口的原型链上的 //我们要把静态的函数直接写到类层次上 //定义一个接口类 var Interface=function (name,methods) {//name:接口名字 if(arguments.length<2){ alert("必须是两个参数") } this.name=name; this.methods=[];//定义一个空数组装载函数名 for(var i=0;i
Copy after login
(1) Master class (Person class)
function Person() { this.name="测试"; this.address="居住在中国"; this.getInfo=function () { return "名字"+this.name+" 地址"+this.address; }; this.learn=function () { alert("学习的方法"); } this.marray=function () { alert("marray"); } //验证接口 Interface.ensureImplement(this,PersonDao);//验证该类是否全部实现接口中的方法 }
(2) Pet dog (Dog class)
var DogDao=new Interface("DogDao",["getInfo","call","run"]); var Dog=function () { this.name="gg"; this.getInfo=function () { return "狗狗的名字"+this.name; }; this.call=function () { }; this.run=function () {}; Interface.ensureImplement(this,DogDao);//验证接口 }
(3) Now owners can apply for pet adoption certificates for their pet dogs -----Client code
The first method: without the appearance, the client code is as follows
function action(person,dog) { var r="GG"+new Date().getDay()+Math.floor(Math.random()*11); var str="办证成功:编号"+r +"
主人信息"+person.getInfo() +"
狗狗的信息:"+dog.getInfo(); return str; }document.write(action(new Person(),new Dog()));
Second method: Use the facade mode-----Leave complex things to the facade, and the pressure on the client can be reduced
# 1: The following processing is performed in the facade
function facade(person,dog) { var r="GG"+new Date().getDay()+Math.floor(Math.random()*11); var str="办证成功:编号"+r +"
主人信息"+person.getInfo() +"
狗狗的信息:"+dog.getInfo(); this.action=function () {//相当于实例的方法 return str; }; }
#2: The code used by the client is
function action2(person,dog) { document.write(new facade(person,dog).action()); } action2(new Person(),new Dog());
In summary, we can see that clients that are not suitable for the facade mode need to handle more complex businesses. After using the facade, complex things are processed in the facade, and the client only needs simple calls.
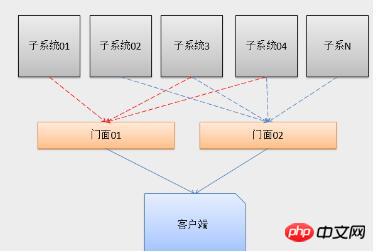
A simple diagram structure to understand the facade pattern:

Related recommendations:
PHP Design Pattern - Facade Pattern_ PHP tutorial
Laravel Detailed explanation of the concepts of inversion of control and facade mode
Learn PHP design pattern PHP implements facade pattern (Facade)_PHP
The above is the detailed content of Detailed explanation of JavaScript facade pattern examples. For more information, please follow other related articles on the PHP Chinese website!




