
この記事は、CSS3で丸いローディングサークルを描画する方法に関する関連情報を主に紹介します。編集者はそれが非常に優れていると考えたので、今すぐ共有して参考にします。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
丸いローディングサークルを描画する方法
アプレットには以下のようなローディングが必要です。ネイティブのものはなく、他のコンポーネントライブラリをインポートするには大きすぎるため、自分で書くことにしました。
1.基本原則
動的実装の原則は、大きい円から小さい円まで8つの小さな円の透明度を設定し、各円に異なるアニメーションの開始時間を設定することです。レイアウトの実装原則は、親要素を位置: 相対に設定し、各円のスタイルを位置: 絶対、上: xx、下: xx に設定します。 左/右/上/下に異なる値を設定して、円上に均等に配置します。 HTML コードは次のとおりです。
<view class="q-loading-dot-warp">
<view class="dot dot1"></view>
<view class="dot dot2"></view>
<view class="dot dot3"></view>
<view class="dot dot4"></view>
<view class="dot dot5"></view>
<view class="dot dot6"></view>
<view class="dot dot7"></view>
<view class="dot dot8"></view>
</view>簡単そうに聞こえますが、値を割り当てる経験がありません。初めて、理系の学生の考え方を使用して、単純に円を 3 つに分割しました。多くの場合、8 つの円が菱形を形成します。 。 。以下のような感じです

2. 位置設定スキル
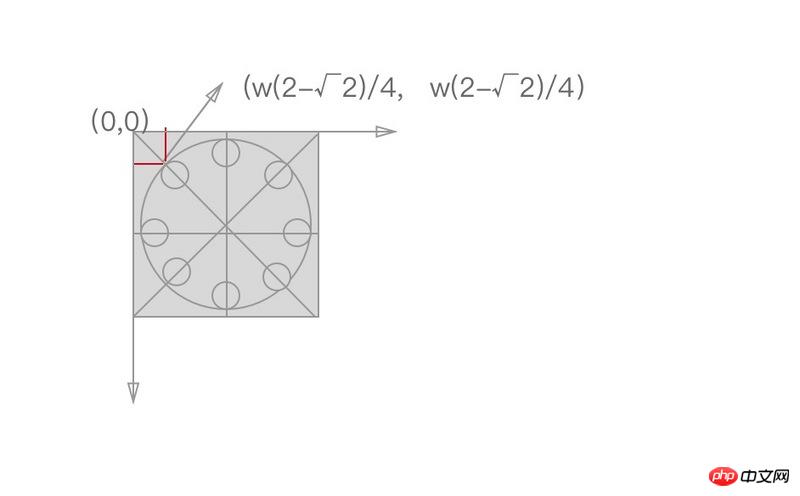
その後、CSS3 が 10 個のローディング効果を達成するという記事を見かけました。見た目の効果はあるが、変更したい場合 ローディング円のサイズを変更すると、解析後、垂直方向または水平方向の座標間に特定の数学的関係が存在します。直線は50%、対角線上の座標は50%で配置できます。座標は図のようになります。wは長方形の幅と高さ、または四角形で囲まれた大きな円の半径です。小さな円が8つ。
式は次のように導出されます:

具体的なCSSコードは次のとおりです:
$width: 64px;
$height: 64px;
$dotWidth: 10px;
$dotHeight: 10px;
$radius: 5px;
$offset: 9.37px;
@function getLeft( $x ) {
@return ($width/4)*$x;
}
@function getTop( $y ) {
@return ($height/4)*$y;
}
@keyframes changeOpacity {
from { opacity: 1; }
to { opacity: .2; }
}
.q-loading {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
.q-loading-overlay {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(255, 255, 255, .5);
}
.q-loading-content {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: $width;
height: $height;
z-index: 2;
}
.dot {
width: 10px;
height: 10px;
position: absolute;
background-color: #0033cc;
border-radius: 50% 50%;
opacity: 1;
animation: changeOpacity 1.04s ease infinite;
}
.dot1 {
left: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.13s;
}
.dot2 {
left: $offset;
top: $offset;
animation-delay: 0.26s;
}
.dot3 {
left: 50%;
top: 0;
margin-left: -$radius;
animation-delay: 0.39s;
}
.dot4 {
top: $offset;
right: $offset;
animation-delay: 0.52s;
}
.dot5 {
right: 0;
top: 50%;
margin-top: -$radius;
animation-delay: 0.65s;
}
.dot6 {
right: $offset;
bottom: $offset;
animation-delay: 0.78s;
}
.dot7 {
bottom: 0;
left: 50%;
margin-left: -$radius;
animation-delay: 0.91s;
}
.dot8 {
bottom: $offset;
left: $offset;
animation-delay: 1.04s;
}
}コードは、どんなに大きくても、大きい円と小さい円の半径を定義するためにscssを使用します。つまり、変数を変更するだけでよく、次のスタイルを変更する必要はありません。
この式で計算すると円になります

3.アニメーション時間の設定
アニメーションの継続時間をt、円の数をc、ある小さな円の位置を仮定します。 i (たとえば、上記の i は 1 ~ 8)、その後、小さな円が次々に開始される時間は i * t/c
関連する推奨事項:
画像の遅延読み込み imgLazyLoading.js の詳細な説明
Ajaxを上手に使ってサーバーにデータのロードをリクエストする 出品時にロードを促す方法
WeChatアプレットロードコンポーネントのアニメーションメソッドをロードする方法のチュートリアル
以上がCSS3 が丸い読み込み円を描画するアニメーションの例の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。