
いわゆるレスポンシブデザインとは、異なる画面解像度、異なるピクセル密度比、異なる幅を持つ端末デバイスで Web ページのレイアウトを適応的に調整できることを意味します。レスポンシブ デザインの本来の目的は、元の PC ウェブサイトをモバイル端末と互換性のあるものにすることです。ほとんどのレスポンシブ Web ページは、メディア クエリとさまざまなスタイルの CSS ファイルの読み込みを通じて実装されます。このような柔軟なレイアウトにより、さまざまなデバイス端末上で Web サイトのレイアウトがより合理的になります。この記事では主にHTML5のpicture要素のレスポンシブ画像処理の詳細な解説を紹介していますが、編集者が非常に優れていると思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう。皆さんのお役に立てれば幸いです。
レスポンシブデザインには多くの利点がありますが、多くの欠点もあります。 PCとモバイル端末は同じWebサイトにアクセスするため、PCではトラフィック制限を気にする必要はありませんが、モバイル端末ではトラフィック制限を無視できません。

さまざまな端末モデルの画面幅とピクセル密度に適応させるために、通常、次の方法を使用して画像の CSS スタイルを設定します:
<style>
img{
max-width:100%;
height:auto;
}
</style>画像の最大幅を 100% に設定して、画像が親要素の幅を超えないようにします。親要素の幅が変更されると、画像の幅も変更されます。画像は、独自の幅と高さの比率に従って拡大縮小されます。
このように、モバイル デバイスでレスポンシブ Web ページの画像にアクセスすると、画像の解像度のみが拡大され、大きな画像が PC にダウンロードされます。これにより、トラフィックが無駄になるだけでなく、帯域幅も無駄になります。 Web ページを開く速度が遅くなり、ユーザー エクスペリエンスに重大な影響を与えます。
新しいソリューション:
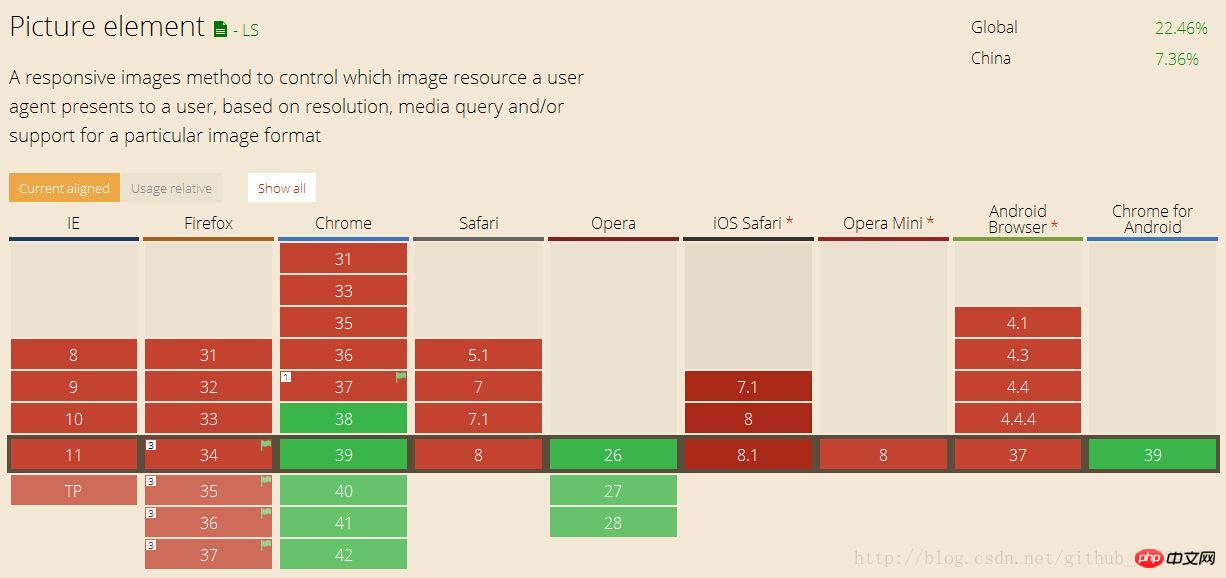
現在、Chrome、Firefox、Opera のみと互換性があります:
利点: 適切なサイズの画像ファイルをロードします。利用可能な帯域幅が最大限に活用されるようにします。 異なる幅でのレイアウト変更に対応するために、異なる方法でトリミングされ、異なるアスペクト比を持つ画像をロードします。 手順:
機能の
幅 (max-width、min-width) などのメディア属性を追加します。方向 (向き) など;
srcset 属性を追加し、属性値は対応する画像ファイル名をロードします。 Retina ディスプレイなど、異なるピクセル密度を提供したい場合は、追加のファイル名を srcset 属性に追加できます
srcset (必須)
単一の画像ファイル パスを受け入れます(例: srcset="img/minpic.png")
またはピクセル密度を説明するカンマ区切りの画像パス (例: srcset="img/minpic.png,img/minpic_retina.png 2x")、1xデフォルトでは使用されません。
media (オプション)
CSS @media セレクターでわかるように、検証されたメディア クエリを受け入れます (例: media="(min-width: 320px)")。
サイズ (オプション) 単一の幅の説明 (sizes="100vw" など) または単一のメディア クエリの幅の説明 (sizes="(min-width: 320px) 100vw" など) を受け取ります。または、カンマ区切りのメディア クエリ幅の説明 (例:sizes="(min-width: 320px) 100vw, (min-width: 640px) 50vw, calc(33vw - 100px)") 最後のものがデフォルトとして使用されます。 type(オプション) サポートされている MIME タイプ (type="image/webp" または type="image/vnd.ms-photo" など) を受け入れます ブラウザは、これらのヒントと属性に基づいて正確なものを読み込みます画像リソース。タグのリスト順に従います。ブラウザは最初の適切な 最後の この記事は他の多くの記事を参考にしています。画像の紹介はすべてここにありますので、今すぐ試してみましょう~ 関連する推奨事項; 要素を追加します
要素は、ブラウザがサポートしていない場合、または一致するソース タグがない場合に表示されるように使用されます。
タグを使用することは必須です。忘れると画像は表示されません。
を使用してデフォルトの画像表示を宣言します。
タグを
タグを見つける前に
以上がHTML5 の Picture 要素を使用して画像をレスポンシブに処理する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。