
この記事では、HTML5 キャンバスの放射性グラデーション カラー効果を主に紹介します。必要な方は参考にしていただければ幸いです。
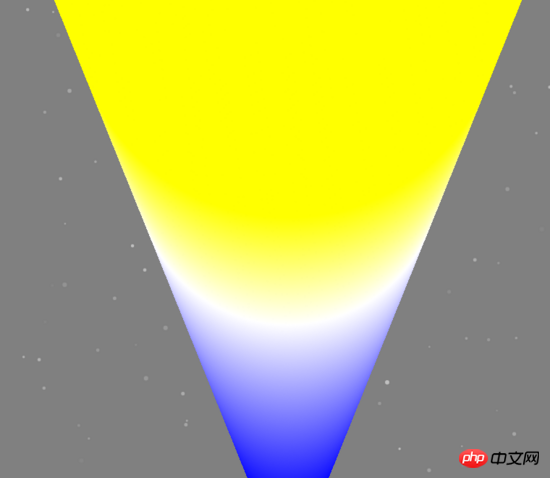
レンダリング表示:

たとえば、fillRect は属性ではなくメソッドです。これは効果がなく、エラーも報告されません。 ..
createRadialGradient がここで使用されます。 この API は 6 つのパラメーターを受け取ります。最初の 3 つは下の円を表し、最後の 3 つは上の円を表します。返されたインスタンスは引き続き addColorStop で使用できます。
can2_context はキャンバス描画コンテキストです。 getContext
以上がHTML5 キャンバス描画放射性グラデーション カラー効果のコード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。