
Dreamweaver の Web ページにナビゲーション バーを挿入するにはどうすればよいですか? Dreamweaver でさらに階層的な Web ページを作成するには、ナビゲーション バーを挿入したいのですが、ナビゲーション バーを使用するにはどうすればよいですか?次に、dw Web ページのナビゲーション バーの使用方法を見てみましょう。Dreamweaver のナビゲーション バーを使用すると、Web ページをより階層化できます。以下の詳細なチュートリアルを見てみましょう。
 1. Dreamweaver をクリックし、ダブルクリックして開きます。
1. Dreamweaver をクリックし、ダブルクリックして開きます。
 2.
2.
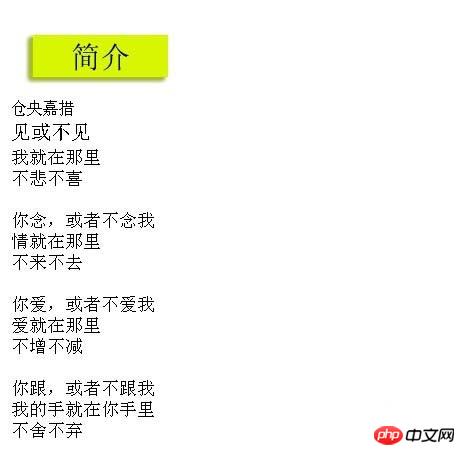
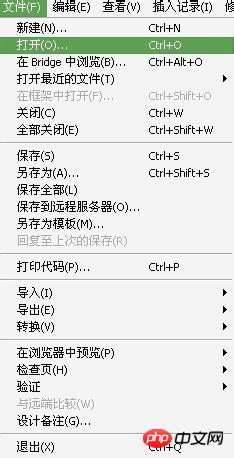
(ショートカット キー Ctrl+O) を選択して、Web ページのテキストを開きます。
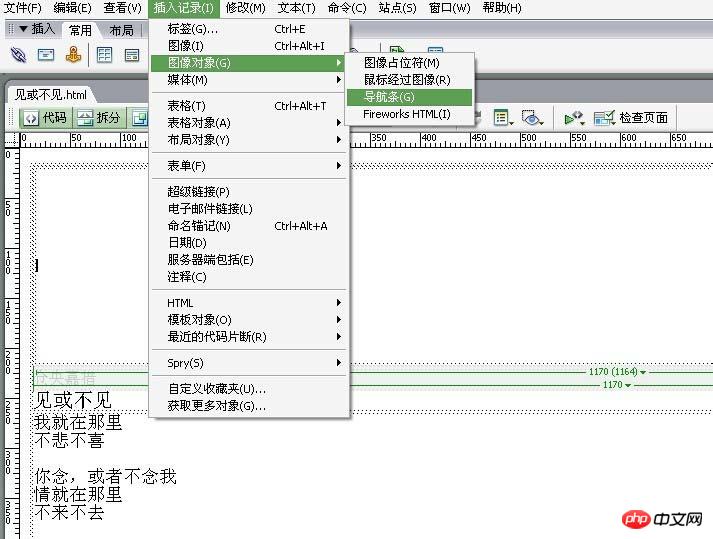
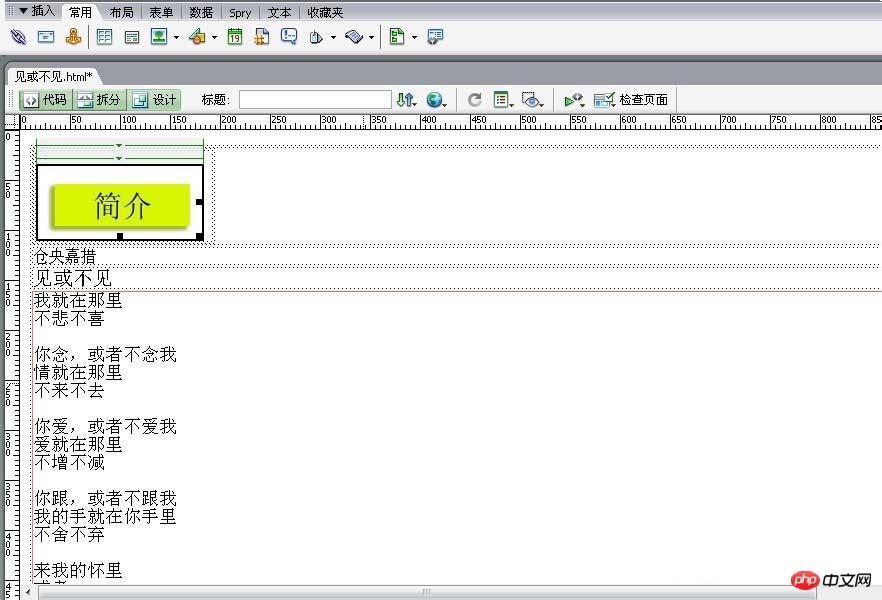
 3. ナビゲーション バーを挿入する場所にマウス カーソルを置き、
3. ナビゲーション バーを挿入する場所にマウス カーソルを置き、
レコード-画像オブジェクト-ナビゲーション バーの挿入コマンドを選択します。
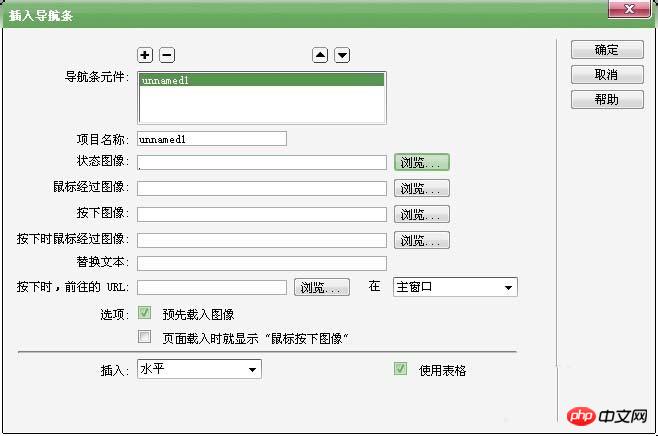
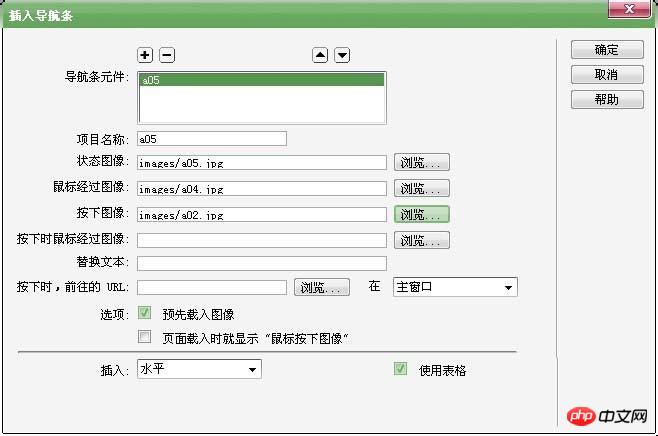
 4. ナビゲーションバーを挿入するためのダイアログボックスが表示されます。
4. ナビゲーションバーを挿入するためのダイアログボックスが表示されます。
 5. 「
5. 「
」の後ろにある「参照」をクリックし、ポップアップダイアログボックスで目的の画像を選択します。
6. 前のステップと同様に、画像の上にマウスを置き、画像をクリックします。 
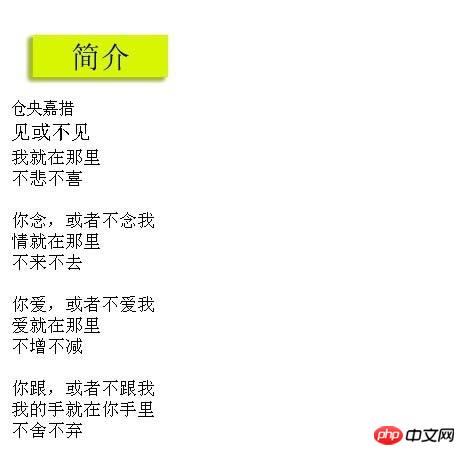
7. [OK]をクリックすると、次の効果が表示されます。 
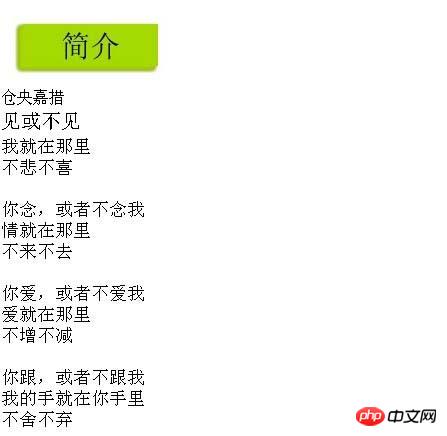
8. ドキュメントを保存し、
を押してブラウザを使用して効果を表示します。


関連する推奨事項: 
HTMLナビゲーションバー作成用の画像とテキストコードの共有
JavaScript が取得するナビゲーションバーにHTTP情報の分析例
以上がDreamweaver Web ページにナビゲーション バーを挿入する方法 DW Web ページ ナビゲーション バーの使用方法_Dreamweaver チュートリアル_Web ページ制作の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。