この記事では主に vue+node+webpack 環境構築チュートリアルを詳しく紹介しますので、興味のある方は参考にしていただければ幸いです。
1. 環境セットアップ
1.1. 公式Webサイトにアクセスしてnode.jsをインストールします(http://www.runoob.com/nodejs/nodejs-install-setup.html)
ノードのバージョンに注意してください。ハーモニー モードをサポートするノードのみ。その場合にのみ es6 がサポートされ、webpack に基づいてプロジェクト名をビルドするときにエラーは報告されません。最新バージョンをお勧めします。
インストールパッケージをダウンロードしたら、クリックするだけでインストールできます。テスト インストールを成功させるためのインターフェイスは次のとおりです:

1.2. npm を使用して webpack をインストールします。コマンド ライン ステートメントは npm install webpack -g です。テスト インストールが成功するためのインターフェイスは次のとおりです:

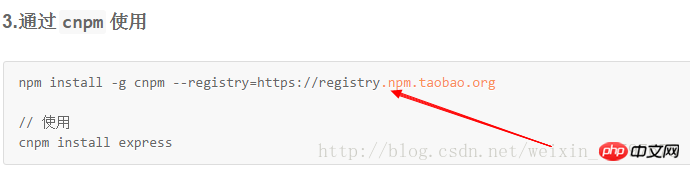
1.3. 次の手順では、以下に示すように Taobao イメージをインストールします:

1.4。 npm を使用して vue-cli をインストールするには時間がかかり、2 時間以上かかる場合があることに注意してください。インストールステートメントは次のとおりです: npminstall--globalvue-cli
1.5 webpack に基づいて新しいプロジェクトを作成します。 template
コマンド ライン ステートメント vue init webpack my-project の場合 (my-project はファイル名であり、ファイル名には小文字のみを使用できます)。新しいテンプレート プロジェクトを作成するときは、指定したフォルダーに移動する必要があります。
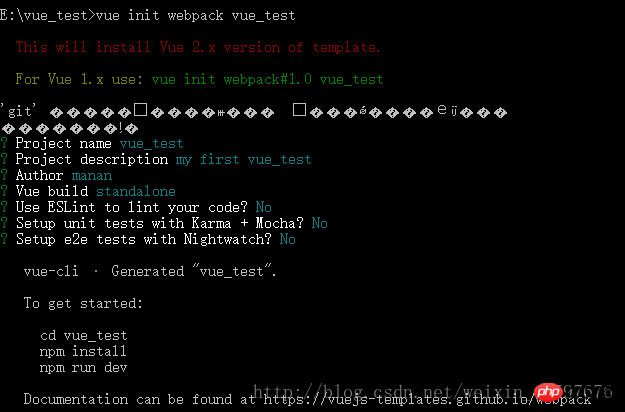
cmdに vue init webpack my-project (プロジェクトフォルダー名)と入力し、Enterを押し、しばらく待つと、「git」の下の項目が次々に表示されます。下の図を押してコマンドを実行できます
 完了後、my-project フォルダーの下に次の内容が表示されます:
完了後、my-project フォルダーの下に次の内容が表示されます:
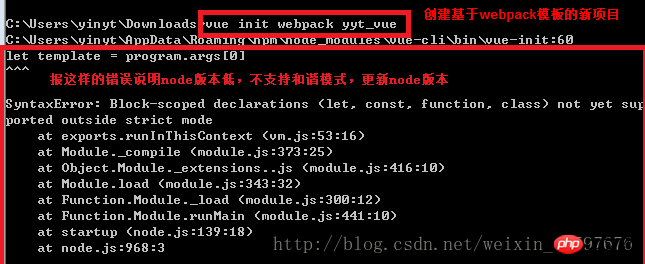
 新しいプロジェクトを作成するときに、次のエラーが報告された場合、ノードのバージョンが低すぎてサポートされていないことを意味します。ハーモニー モード (大まかに言うと) es6 をサポートします。それ以外の場合はサポートされていないため、詳細については専門家の指導が必要です)。ノードの上位バージョンに置き換える必要があります。エラーは次のとおりです:
新しいプロジェクトを作成するときに、次のエラーが報告された場合、ノードのバージョンが低すぎてサポートされていないことを意味します。ハーモニー モード (大まかに言うと) es6 をサポートします。それ以外の場合はサポートされていないため、詳細については専門家の指導が必要です)。ノードの上位バージョンに置き換える必要があります。エラーは次のとおりです:
 5. cmd に依存関係
5. cmd に依存関係
をインストールします。「cd my-project (プロジェクト名)」と入力し、Enter キーを押して、特定のプロジェクト フォルダーを入力します
2)。インストールして Enter キーを押し、しばらく待ちます
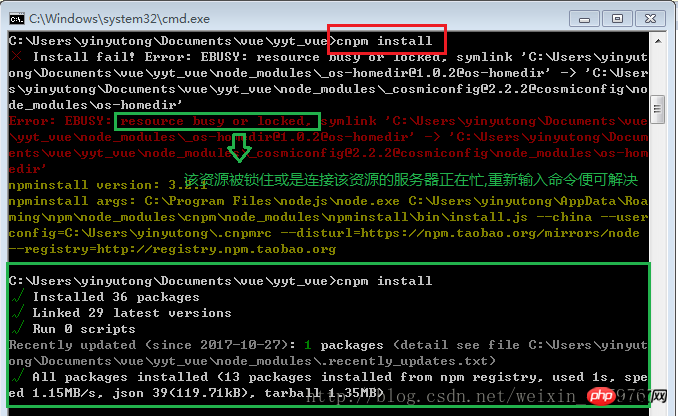
このコマンドの実行後に次のエラーが発生する場合があります。解決策は次のとおりです:
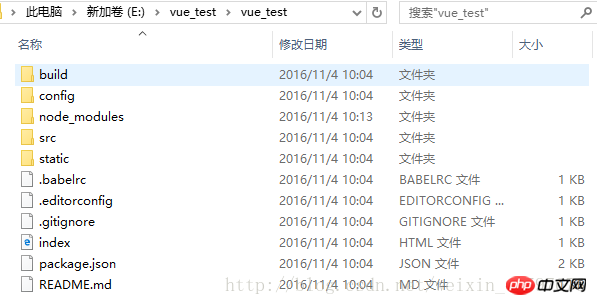
 プロジェクト フォルダーに戻ると、追加の node_modules ファイルがあることがわかります。プロジェクト構造.フォルダー内にあります (このファイルの内容は、以前にインストールされた依存関係です)
プロジェクト フォルダーに戻ると、追加の node_modules ファイルがあることがわかります。プロジェクト構造.フォルダー内にあります (このファイルの内容は、以前にインストールされた依存関係です)
スキャフォールディングに基づいて作成されたデフォルトのプロジェクト構造は次のとおりです:
 6. Webstorm のインストール、プロジェクトの導入
6. Webstorm のインストール、プロジェクトの導入
に移動します。公式 Web サイトから webstrom インストール パッケージをダウンロードしてインストールします。
次へ進み、お使いのコンピュータ システムに応じて、64 ビット システムまたは 32 ビット システムのインストールを選択し、js、css、html àjetbrains を選択してインストールします
ウェブストームのファイルの下で開くを選択します (プロジェクト フォルダーを選択します)
とても簡単そうに見えますが、数日以内に間違えてしまうのではないかと心配です。
7. テスト環境が正常にセットアップされているかどうか
方法 1: cmd に次のように入力します: cnpm rundev
(明らかに、コードを変更するたびに、毎回 cmd に移動してコマンドを入力するのは非常に面倒なプロセスです。 webstorm で npm メニューを表示します
package.json ファイルを右クリックし、[npm スクリプトの表示] をクリックしてメニューを表示します。今後実行するには、npm メニューで dev をダブルクリックします。コマンドラインでのプロジェクトの実行と dev プロジェクトの実行を同時に行うことはできないことに注意してください。一方を実行する場合は、もう一方を閉じる必要があります。そうしないと、ポートが占有されているというエラーが報告されます
)
。方法 2: ブラウザに「localhost:8080」と入力します (デフォルトのポートは 8080)。
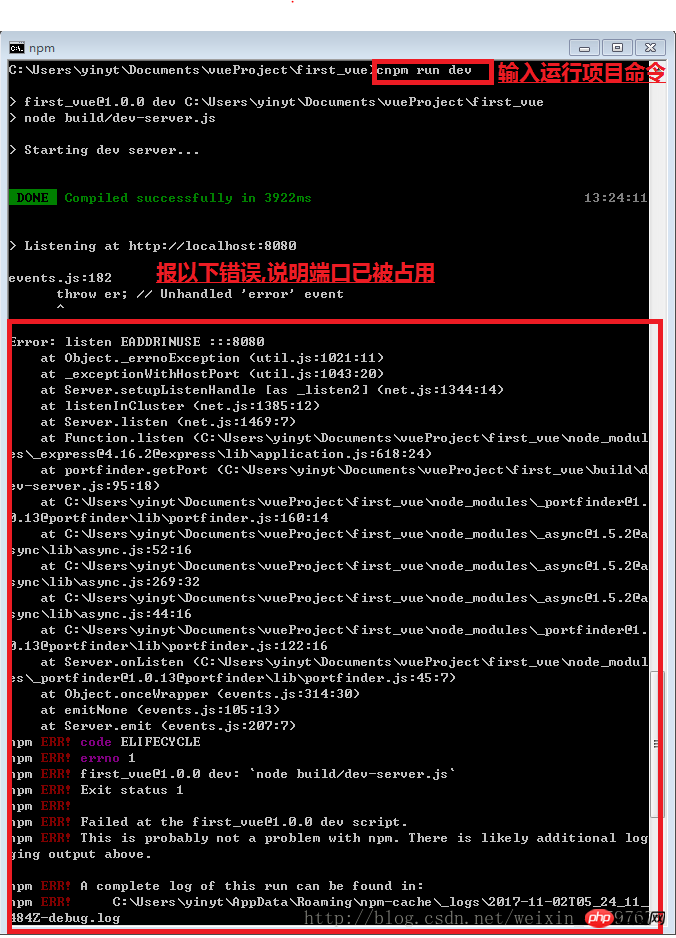
run コマンドを入力すると、エラーが報告されます。以下の図に示すように、2 つの状況があります。
最初の状況: ポート占有の問題
解決策は次のとおりです: オプション 1: プロセスでポートを閉じます。
オプション 1: プロセスでポートを閉じます。
a. cmd を開き、コマンド netstat –ano を入力します。
b. ポート番号は、そのポート番号を占有するプログラムのプロセス番号です。プロセス番号)
c .タスク マネージャー (ctrl + alt + delete) を開き、[プロセス] をクリックし、[表示] をクリックして、[列の選択] を選択し、[OK] をクリックすると、ポートを占有しているプロセス プログラムが見つかります
d。記憶されているプロセス番号を出力し、閉じる
オプション 2: config/index.js ファイル内のポート番号を変更します。ポート: 新しいポート番号。
2 番目のタイプ: npm のバージョンが低すぎるため、アップグレードする必要があります:
解決策:a. コマンドを入力します: npm install -g npm
b. C:Users{あなたの Windows ユーザー名}AppDataRoamingnpmnode_modulesnpm の下にあるファイルを NodeJS インストール ディレクトリの node_modulesnpm にコピーし、元のファイルをすべて上書きします
(または次の方法を使用します)ベンゼンを比較し、前の手順をもう一度実行します)
実行後の効果は次のとおりです:

2. 個人のニーズに応じて変更します
1. vue.js をデフォルトのポート番号 8080 に変更します。 port:
npm run devを実行すると、実際にルートディレクトリのpackage.jsonが呼び出されます
package.jsonを開くと、このようなコードが見つかります
"scripts":{
"dev":"nodebuild/dev-server.js",
"build":"nodebuild/build.js",
"lint":"eslint--ext.js,.vuesrc"
}ここから、ビルドディレクトリであるdev-serverを確認する必要があります。 js ファイル
は、dev-server.js ファイルにあります
varuri='http://localhost:'+port
ここでのポートは、dev-server の先頭で探しているものです。 js を見つけることができます
varpath=require('path')
そして、パスはどこから来るのでしょうか?
ルートディレクトリにconfigフォルダーがあるので、configディレクトリにあるindex.jsを開きます
dev:{
env:require('./dev.env'),
port:8080,
autoOpenBrowser:true,
assetsSubDirectory:'static',
assetsPublicPath:'/',
proxyTable:{},
cssSourceMap:false
}ポートを変更するだけでなく、その他の設定も変更できます。必要に応じて構成情報を入力します。
関連する推奨事項: