
Web サイトにログインすると、中央にウィンドウが表示されることがよくあります。この記事では、ポップアップ ログインを中心としたインターフェイスを実装するための CSS と JS を主に紹介します。これは非常に優れており、参考になります。必要な場合はそれを参照できます。
私が実装したものは、多くの Web サイトのログイン ポップアップ ウィンドウに似ています。書き終わったら推論を行って結果を見てみましょう。

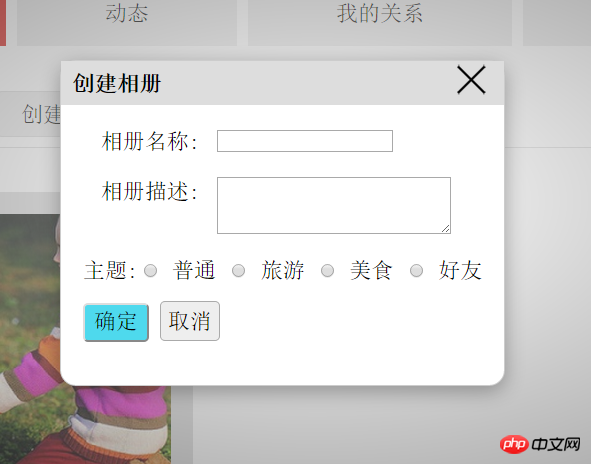
アルバム作成

をクリックすると、画面中央にアルバム作成用のフォームが表示され、右上の×をクリックすると背景全体が暗くなります。 。
htmlコード
ボタン作成
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
背景pとフォームp
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="pics/close.png" / alt="CSS と JS を使用してポップアップ ログイン中心のインターフェイスを実装する方法のチュートリアル" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}JavaScriptコード
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}主な原則は変化することです背景pとフォームpの表示属性は、値がblockの場合は表示され、値がnoneの場合は要素が消えます。そして、position:fixed; は現在のウィンドウを基準とします。
関連する推奨事項:
PHP を使用してユーザーのログインおよび登録機能を実装する
html5 と css3 を使用してログイン ページを作成するチュートリアル
JQuery を使用してログイン ポップアップ ボックスを作成する方法
以上がCSS と JS を使用してポップアップ ログイン中心のインターフェイスを実装する方法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。