
Sublime のフロントエンド開発は非常に使いやすく、軽量で便利なプラグインがたくさんあります。しかし、Sublime でいくつかのプラグインを使用すると、想像していたものとは異なり、常に問題が発生します。たとえば、SublimeCodeIntel プラグインを使用している場合、場合によっては迷惑な問題に遭遇することがあります。
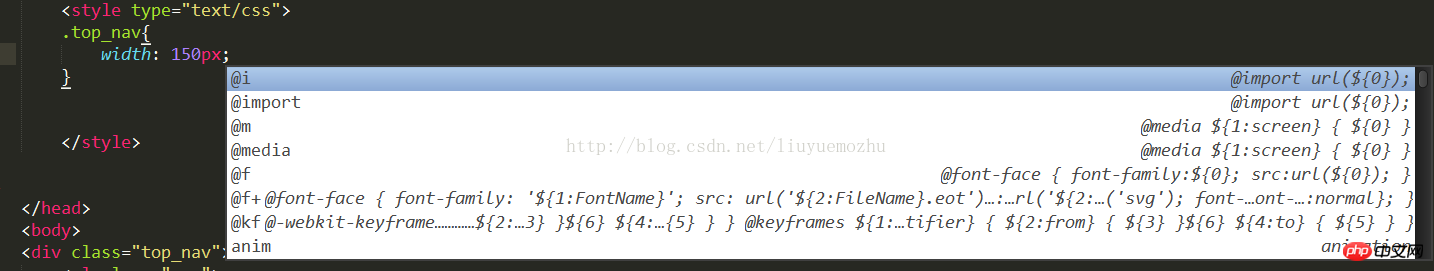
CSS にセミコロンを入力して改行すると、常に自動プロンプトが表示され、Enter キーを押してプロンプトを確認します。とてもうるさい。

この目的のために: オンラインで 2 時間検索し、最終的に解決策を見つけました:
Sublime のデフォルト設定ファイルを開きます:
'Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut'
検索: "codeintel_enabled_langages": この項目は、その中の "HTML" を削除するだけです。
これは完璧な解決策です
以上がsublime でセミコロンを入力した後の CSS 自動プロンプトを解決するためのヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。