

写真に示すように、フレキシブル ボックスは 2 つの軸に分かれており、1 つは主軸、もう 1 つは交差軸です。主軸を変更できます(左から右、上下)。主軸の方向が変更されると、それに応じて交差軸の方向も変更されます

写真からわかるように、IE のフレキシブル ボックスのサポートは素晴らしいと言えます。IE の落とし穴があるため、PC ではこのレイアウト スキームを諦めても良いと思います。モバイル側では Android 2.1 からサポートされているため (互換書き込みが必要)、モバイル側では引き続き使用できますが、プレフィックスを忘れないでください。
display: flex;
兼容写法(IE10下版本不支持这属性)
display:-webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex;

互換性のある記述方法
flex-direction: row; row:水平方向从左到右(默认) row-reverse:主轴从右到左 column:主轴从上到下 column-reverse:主轴从下到上

-webkit-box-orient:vertical; -webkit-box-direction:normal; -moz-box-orient:vertical; -moz-box-direction:normal; flex-direction:column;
互換性のある記述方法
flex-wrap:设置当前容器尺寸不足的情况下,项目是否换行显示。默认不可以换行显示。 nowarp:项目不换行显示(默认) warp:项目换行显示,但是在第一行项目的下边。 warp-reverse:项目换行显示,但是在第一行项目的上边

互換性のある書き込み方法
-webkit-flex-wrap:wrap; -webkit-box-lines:multiple; -moz-flex-wrap:wrap; flex-wrap:wrap;

flex-flow: row nowrap;
互換性のある書き込み(IE11バージョンはこの属性をサポートしていません、他のブラウザはプレフィックスを追加する必要があります)
-webkit-flex-flow:row wrap; -webkit-box-orient:horizontal; -webkit-box-lines:multiple; -moz-flex-flow:row wrap; box-orient:horizontal; box-lines:multiple; flex-flow:row wrap;

flex-start:主轴起始位置对齐 flex-end:主轴结束位置对齐 center:主轴居中对齐 space-between:主轴方向两端对齐,项目之间存在相等的间隔 space-around:主轴方向上的项目左右两端都有间隔,因此两端的项目间隔比中间的项目间隔小一半 justify-content:space-around;
対応する書き方
-webkit-justify-content:center; justify-content:center; -moz-box-pack:center; -webkit--moz-box-pack:center; box-pack:center;

flex-start:设置标签交叉轴的起始点对齐 flex-end:设置标签交叉轴的结束点对齐 center:设置标签交叉轴居中对齐 baseline:设置项目中第一行文本的基线对齐 stretch:设置项目的高度占满整个容器的高度(前提:项目的高度未指定) align-items: baseline;
対応する書き方
align-items:center; -webkit-align-items:center; box-align:center; -moz-box-align:center; -webkit-box-align:center;

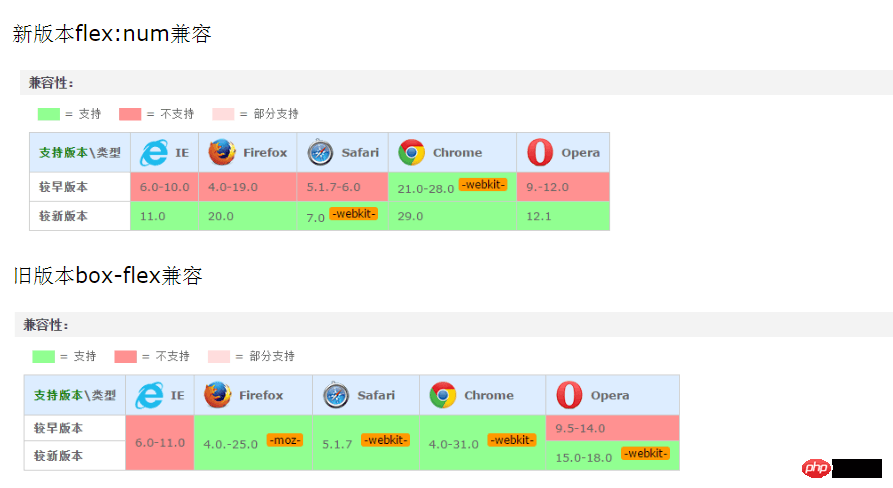
flex:num;

使用される属性 これら、実際、ここでは言及しない属性がいくつかあります。
以上がCSS3で柔軟なボックス配置を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。