
「時計表示プロジェクト」説明文書 (ドキュメント末尾に対応するコード)

1.クリア

2. 現在の時刻と日付をリアルタイムで動的に表示できます
3. インターフェースはシンプルで美しく、寛大です
3. 知識ポイントのまとめ:
jQuery、native javascript、css3、h5
1 時間が経過するたびに、文字盤には合計 12 時間が表示されます
分針:
文字盤には 60 個の小さなグリッドがあり、分針は 1 分ごとに 6 度回転します。小さなグリッド内を移動すると、6 度回転します
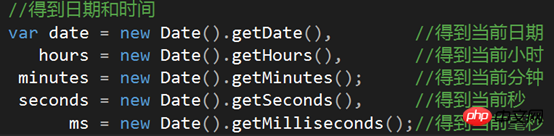
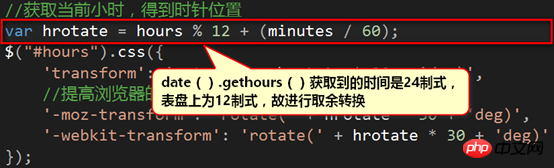
(1) 現在時刻を取得します
例を示します (時針の回転角度の計算を例にします):現在の時刻は 9:28 です。時針は 9 から 10 の間である必要があり、メソッドで取得できるのは時間のみであるため、現在の時刻を取得する必要があります。また、現在の分も取得する必要があります。
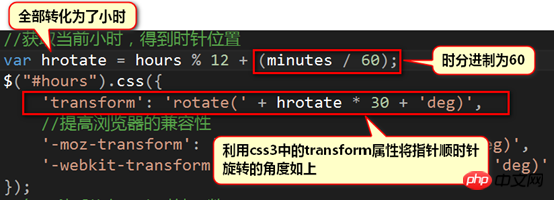
(2) 回転角度を取得する
時針は 1 時間ごとに 30 度回転するため、時針の回転角度は時針は次のように求められます。
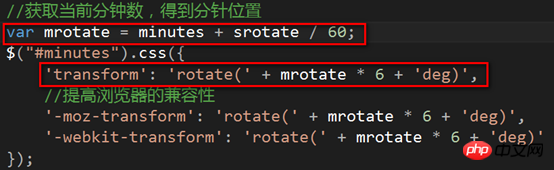
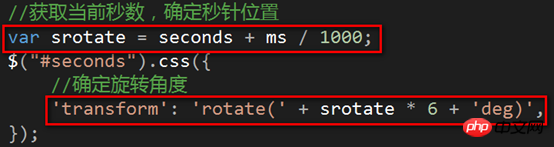
同様に、長針と秒針の回転角度は次のようになります。



 1.このページはシンプルすぎるため、さらなる最適化と改善が必要です
1.このページはシンプルすぎるため、さらなる最適化と改善が必要です
2.絵を描くときに時計に分と秒を描く時間はありません
6. プロジェクトの各部分のコード
* { margin:0; padding:0; } body { background:#f9f9f9; color:#000; font:15px Calibri, Arial, sans-serif; text-shadow:1px 2px 1px #FFFFFF; } a, a:visited { text-decoration:none; outline:none; color:#fff; } a:hover { text-decoration:underline; color:#ddd; } /*the footer (尾部)*/ footer { background:#444 url("../images/bg-footer.png") repeat; position:fixed; width:100%; height:70px; bottom:0; left:0; color:#fff; text-shadow:2px 2px #000; /*提高浏览器的兼容性*/ -moz-box-shadow:5px 1px 10px #000; -webkit-box-shadow:5px 1px 10px #000; box-shadow:5px 1px 10px #000; } footer h1 { font:25px/26px Acens; font-weight:normal; left:50%; margin:0px 0 0 150px; padding:25px 0; position:relative; width:400px; } footer a.orig, a.orig:visited { background:url("../images/demo2.png") no-repeat right top; border:none; text-decoration:none; color:#FCFCFC; font-size:14px; height:70px; left:50%; line-height:50px; margin:12px 0 0 -400px; position:absolute; top:0; width:250px; } /*styling for the clock(时钟样式)*/ #clock { position: relative; width: 600px; height: 600px; list-style: none; margin: 20px auto; background: url('../images/clock.png') no-repeat center; } #seconds, #minutes, #hours { position: absolute; width: 30px; height: 580px; left: 270px; } #date { position: absolute; top: 365px; color: #666; right: 140px; font-weight: bold; letter-spacing: 3px; font-family: "微软雅黑"; font-size: 30px; line-height: 36px; } #hours { background: url('../images/hands.png') no-repeat left; z-index: 1000; } #minutes { background: url('../images/hands.png') no-repeat center; width:25px; z-index: 2000; } #seconds { background: url('../images/hands.png') no-repeat right; z-index: 3000; }
View Code
3. js コード
(2) js コード
$(document).ready(function () { //动态插入HTML代码,标记时钟 var clock = [ '4. いくつかの必要な画像素材 (c はリストまたは表示されません)ここで一人)
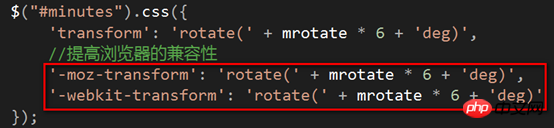
注:1.Transform プロパティ
2.rotate() メソッド
以上がJavaScript で「Creative Clock」プロジェクトを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。