
「韓順平の最新 div+css 応用ビデオチュートリアル」は、「韓順平の最新 div+css 基礎ビデオチュートリアル」の知識ポイントを昇華し、div+css の理解と応用を深めます。 css は、英語の Cascading Style Sheets の略語です。 div+css は、Web サイト標準 (または「WEB 標準」) で一般的に使用される用語の 1 つで、通常、HTML Web デザイン言語でのテーブルの配置方法を説明するために使用されます。違いは、新しい Web サイト デザイン標準では、テーブル配置テクノロジが使用されなくなり、DIV+CSS がさまざまな配置を実現するために使用されることです。
div+css は次のように簡単に理解できます: div はコンテンツ (テキスト、画像、要素) を保存するために使用されるコンテナーです。 CSS は、コンテンツの位置や外観など、div に配置されたコンテンツの表示方法を指定するために使用されます。

コース再生アドレス: //m.sbmmt.com/course/434.html
先生の教え方:
先生の講義は鮮やかで、機知に富んでおり、感動的です。鮮やかな比喩は最後の仕上げのようなもので、生徒に知恵への扉を開きます。適切に配置されたユーモアは、まろやかなワインを飲むように、人々に後味と郷愁を与え、哲学者の格言や文化への言及をもたらします。ナレーションの中に時々散りばめられ、人々に考えさせ、注意力を与えます。
このビデオのさらに難しい点はボックス モデルです:
CSS では、「ボックス モデル」という用語がデザインとレイアウトで使用されます。
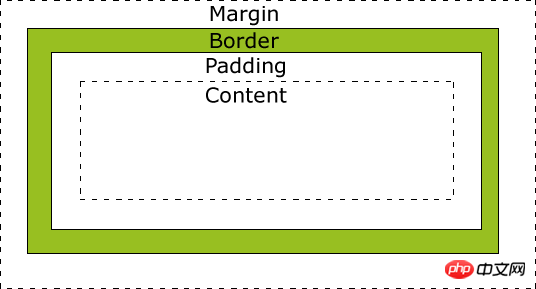
CSS ボックス モデルは本質的に、マージン、ボーダー、パディング、実際のコンテンツなど、周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。

さまざまな部分の手順:
マージン (マージン) - 境界領域をクリアします。マージンには背景色がなく、完全に透明です。
ボーダー - ボーダーの周囲のパディングとコンテンツ。境界線はボックスの背景色の影響を受けます
パディング - コンテンツの周囲の領域をクリアします。ボックスの塗りつぶしの背景色の影響を受けます
コンテンツ (コンテンツ) - ボックスの内容、表示テキストと画像
すべてのブラウザで要素の幅と高さを正しく設定するには、次のことを知る必要がありますボックスモデルがどのように機能するか。
ここでは、ソース コード リソースのダウンロードもお勧めします: //m.sbmmt.com/xiazai/learn/2126
リソースはビデオ コースウェアとソース コードを共有します
以上がHan Shuping div CSS 高度なビデオ チュートリアル資料 (コースウェア、ソース コード) の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。