
この記事では主にJSコンポーネントシリーズのBootstrap Tableの固定列機能を紹介しますIEブラウザとの互換性セックス問題の解決策、困っている友達は参考にしてください
前書き: 最近、テーブルの固定列機能はプロジェクトで使用される、いわゆる「列のフリーズ」とは、場合によってはテーブルに多くの列があり、最初の数列を固定し、後続の列をスクロールする必要があることを意味します。残念ながら、ブートストラップ テーブルに付属している固定列機能にはバグがあるため、それを解決する方法を同僚と議論した結果、この記事が生まれました。
【関連動画: ブートストラップチュートリアル】
1. 原因の見直し
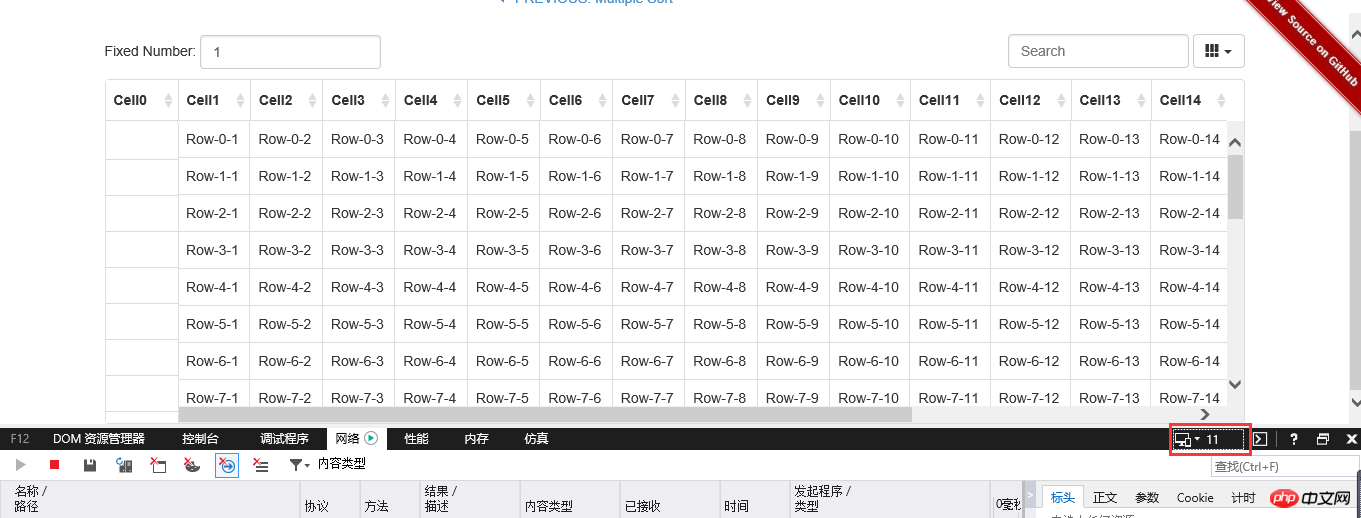
最近のプロジェクトではテーブルの列が動的に生成され、列の数が制限されています。特定の値に操作すると、水平スクロール バーが表示され、スクロールするときに最初の数列を修正する必要があります。いわゆるエクセルの固定列機能です。これを達成するにはどうすればよいでしょうか?言うまでもなく、ドキュメントをチェックしたところ、この問題が見つかりました。wenzhixin.net.cn/bootstrap-table/index.html#extensions/fixed-columns.html。 Google Chromeの効果は以下の通りです:
最初の列が修正されました


問題は完全に解決されたようです!しかし、残念ながらそれが裏目に出ましたが、これはGoogle Chromeの効果なので問題ありません。 IE の
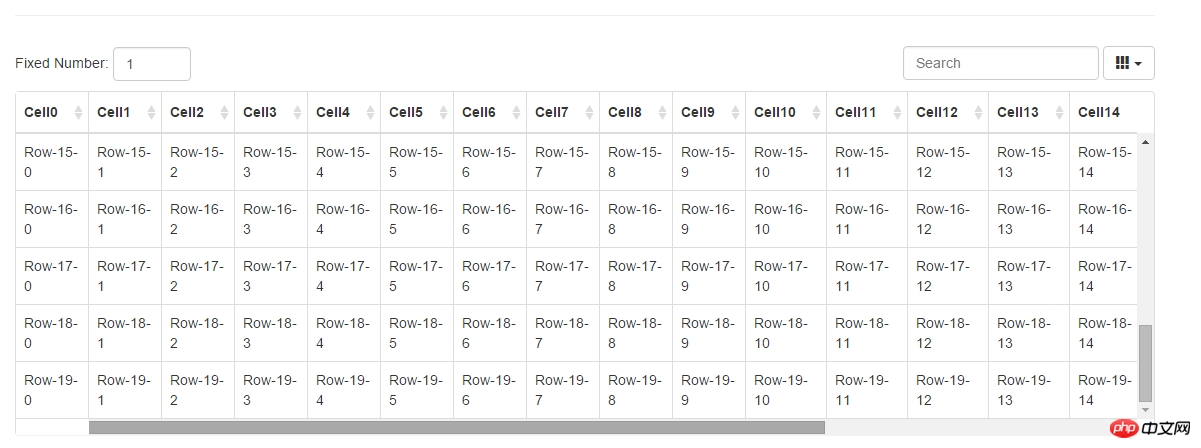
IE11 効果を見てみましょう:

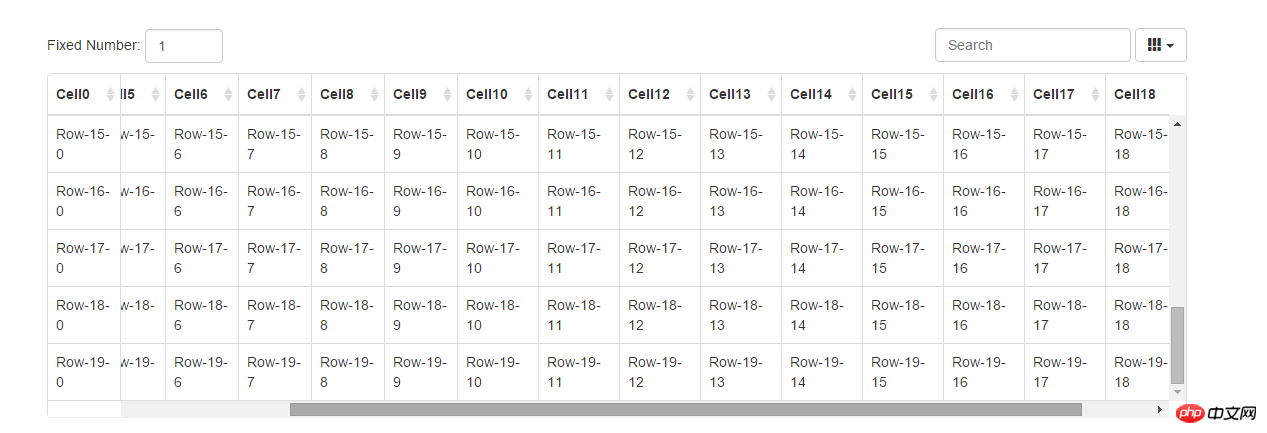
IE10 効果:

明らかに、IE カーネルのバージョンに関係なく、固定された列のコンテンツは表示できません。何をするか?これは赤ちゃんにとって本当に恥ずかしいことです!
2. 解決策
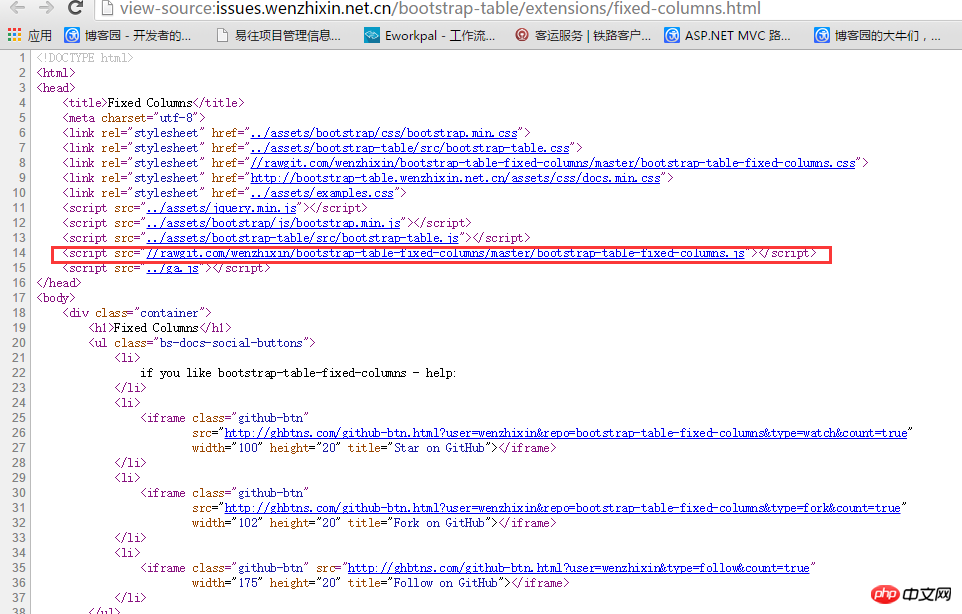
幸いなことに、このページのソースコードを確認すると、凍結された列 js のソースコードが見つかります。

クリックして入力すると、この js のすべてのソース コードが簡単に表示されます。このバグが解決できるかどうかを確認するために、ソース コードを変更してみましょう。
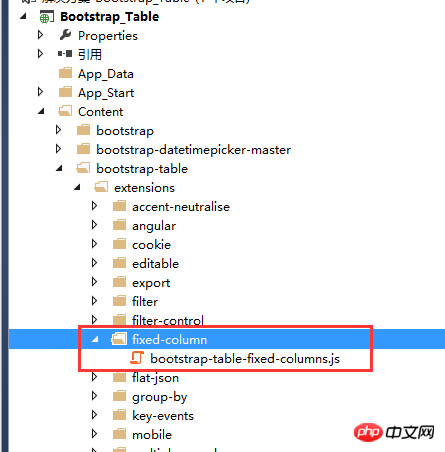
bootstrap-table の下の extensions フォルダーの下に新しいフォルダー fix-column を追加しました

変更したソース コードを以下に掲載します:
(function ($) {
'use strict';
$.extend($.fn.bootstrapTable.defaults, {
fixedColumns: false,
fixedNumber: 1
});
var BootstrapTable = $.fn.bootstrapTable.Constructor,
_initHeader = BootstrapTable.prototype.initHeader,
_initBody = BootstrapTable.prototype.initBody,
_resetView = BootstrapTable.prototype.resetView;
BootstrapTable.prototype.initFixedColumns = function () {
this.$fixedBody = $([
'<p class="fixed-table-column" style="position: absolute; background-color: #fff; border-right:1px solid #ddd;">',
'<table>',
'<thead></thead>',
'<tbody></tbody>',
'</table>',
'</p>'].join(''));
this.timeoutHeaderColumns_ = 0;
this.timeoutBodyColumns_ = 0;
this.$fixedBody.find('table').attr('class', this.$el.attr('class'));
this.$fixedHeaderColumns = this.$fixedBody.find('thead');
this.$fixedBodyColumns = this.$fixedBody.find('tbody');
this.$tableBody.before(this.$fixedBody);
};
BootstrapTable.prototype.initHeader = function () {
_initHeader.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
this.initFixedColumns();
var $tr = this.$header.find('tr:eq(0)').clone(),
$ths = $tr.clone().find('th');
$tr.html('');
for (var i = 0; i < this.options.fixedNumber; i++) {
$tr.append($ths.eq(i).clone());
}
this.$fixedHeaderColumns.html('').append($tr);
};
BootstrapTable.prototype.initBody = function () {
_initBody.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
var that = this;
this.$fixedBodyColumns.html('');
this.$body.find('> tr[data-index]').each(function () {
var $tr = $(this).clone(),
$tds = $tr.clone().find('td');
$tr.html('');
for (var i = 0; i < that.options.fixedNumber; i++) {
$tr.append($tds.eq(i).clone());
}
that.$fixedBodyColumns.append($tr);
});
};
BootstrapTable.prototype.resetView = function () {
_resetView.apply(this, Array.prototype.slice.apply(arguments));
if (!this.options.fixedColumns) {
return;
}
clearTimeout(this.timeoutHeaderColumns_);
this.timeoutHeaderColumns_ = setTimeout($.proxy(this.fitHeaderColumns, this), this.$el.is(':hidden') ? 100 : 0);
clearTimeout(this.timeoutBodyColumns_);
this.timeoutBodyColumns_ = setTimeout($.proxy(this.fitBodyColumns, this), this.$el.is(':hidden') ? 100 : 0);
};
BootstrapTable.prototype.fitHeaderColumns = function () {
var that = this,
visibleFields = this.getVisibleFields(),
headerWidth = 0;
this.$body.find('tr:first-child:not(.no-records-found) > *').each(function (i) {
var $this = $(this),
index = i;
if (i >= that.options.fixedNumber) {
return false;
}
if (that.options.detailView && !that.options.cardView) {
index = i - 1;
}
that.$fixedBody.find('thead th[data-field="' + visibleFields[index] + '"]')
.find('.fht-cell').width($this.innerWidth() - 1);
headerWidth += $this.outerWidth();
});
this.$fixedBody.width(headerWidth - 1).show();
};
BootstrapTable.prototype.fitBodyColumns = function () {
var that = this,
top = -(parseInt(this.$el.css('margin-top')) - 2),
height = this.$tableBody.height() - 2;
if (!this.$body.find('> tr[data-index]').length) {
this.$fixedBody.hide();
return;
}
this.$body.find('> tr').each(function (i) {
that.$fixedBody.find('tbody tr:eq(' + i + ')').height($(this).height() - 1);
});
//// events
this.$tableBody.on('scroll', function () {
that.$fixedBody.find('table').css('top', -$(this).scrollTop());
});
this.$body.find('> tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$fixedBody.find('tr[data-index="' + index + '"]').removeClass('hover');
});
this.$fixedBody.find('tr[data-index]').off('hover').hover(function () {
var index = $(this).data('index');
that.$body.find('tr[data-index="' + index + '"]').addClass('hover');
}, function () {
var index = $(this).data('index');
that.$body.find('> tr[data-index="' + index + '"]').removeClass('hover');
});
};
})(jQuery);.fixed-table-container thead th .th-inner, .fixed-table-container tbody td .th-inner {
line-height: 18px;
}
.fixed-table-pagination .pagination a {
padding: 5px 10px;
}
.fixed-table-toolbar .bars, .fixed-table-toolbar .search, .fixed-table-toolbar .columns {
margin-top: 5px;
margin-bottom: 5px;
}主な変更点:
1 ) ソース コードは thead をカプセル化します変更後、thead と tbody がテーブルに配置されます
2) 固定された列を順番に調べて、固定された tbody に配置します
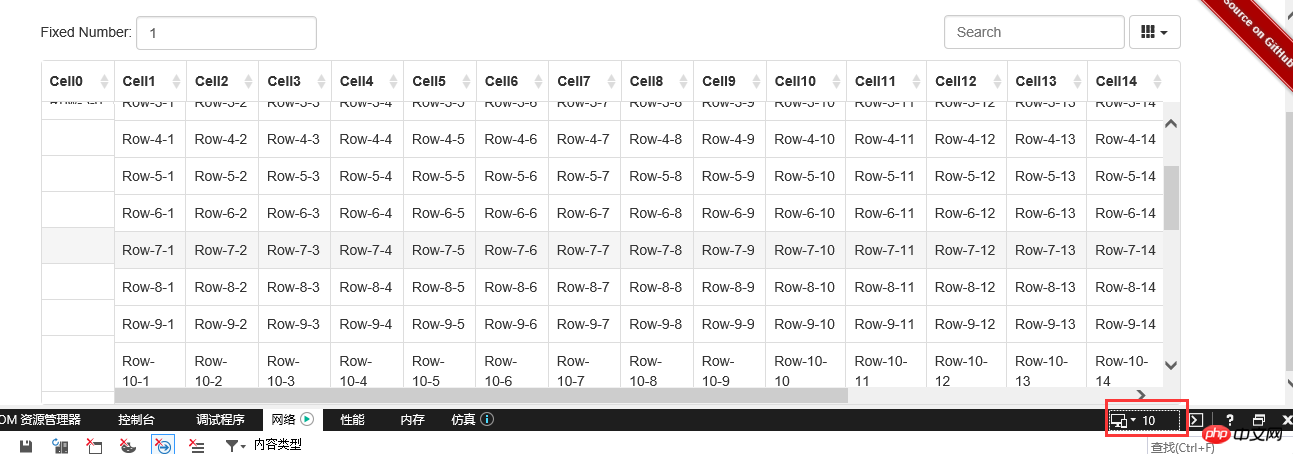
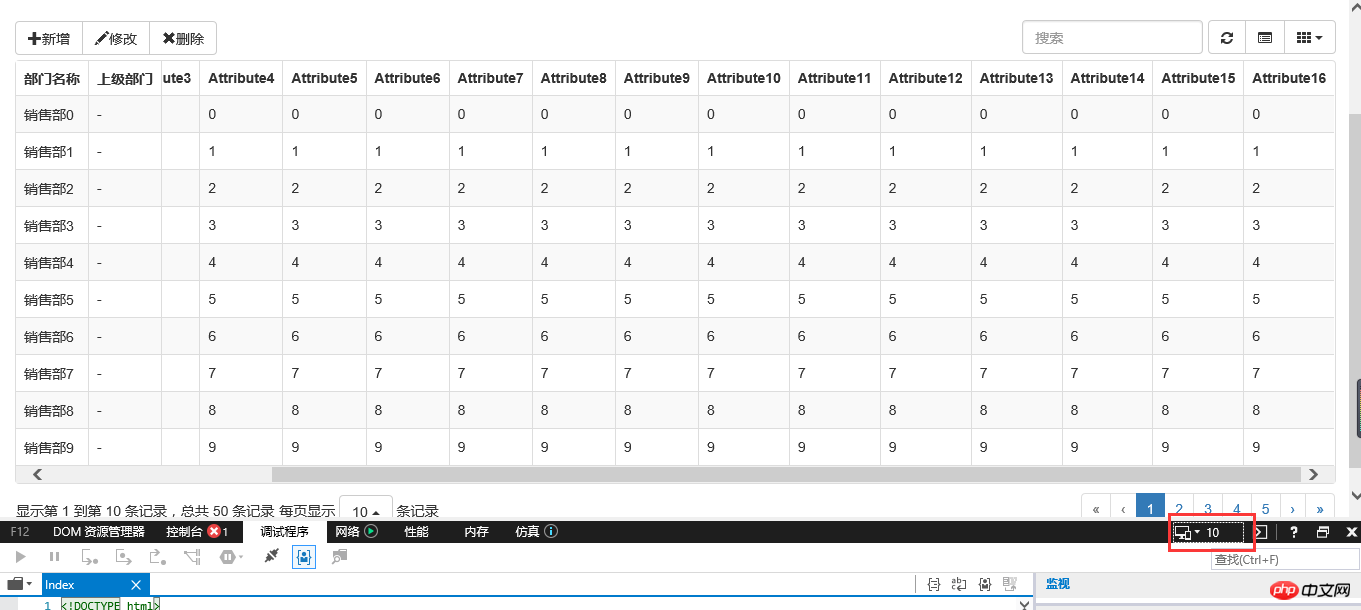
; IEのバグを完璧に解決できます。まずは効果を見てみましょう:
IE11

IE10

IE8

使用方法を見てみましょう。
1. js と対応する css を引用します
<script src="~/Content/bootstrap-table/extensions/fixed-column/js/bootstrap-table-fixed-columns.js"></script> <link href="~/Content/bootstrap-table/extensions/fixed-column/css/bootstrap-table-fixed-columns.css" rel="external nofollow" rel="stylesheet" />
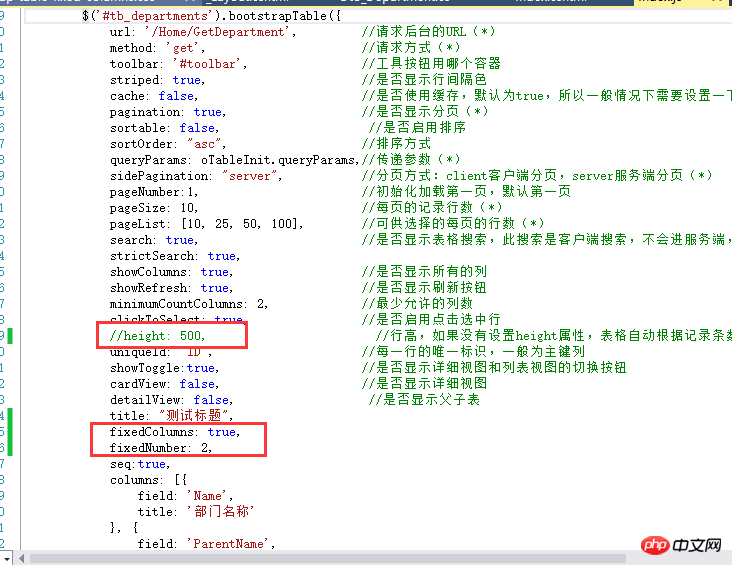
2. js の呼び出しは次のとおりです

それが何を意味するか、列を固定するかどうかについてはあまり説明する必要はありません。凍結された列の数。もう一つ説明しておく必要があるのは、ここを呼び出すときに高さを指定できないことです。高さを指定すると、テーブルのフリーズ表示に問題が発生します。
以上がBootstrap Tableの列固定機能の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。