
今日は、HTML 5 の 2 つの要素、Menu と Menuitem を紹介します。これら 2 つの要素は、W3C インタラクティブ要素の一部です。現在、Web の進化はドキュメント間のリンクに限定されず、ページの動作はますます増えています。そのため、Web インタラクションの標準を形成する時期が来ています。
Menu と Menuiitem は、開発者の間で最も話題になっている 2 つの要素です。これは、おそらく主流のブラウザーによる十分なサポートが不足しているためです。この記事を書いている時点で、FireFox はこの要素を実装しています。
Menu に関しては、Nav 要素と混同しないようにする必要があります。これら 2 つの要素を区別するには、ドキュメント仕様が優れたツールです。
Nav 要素は、Web ページのナビゲーション ブロックを表す HTML ナビゲーション要素であり、通常、ユーザーがページ内でジャンプしたり、他のWeb サイト ページにジャンプしたりできるようにするリンクのコレクションが含まれています。
メニューはメニュー コマンドのコレクションであり、デスクトップ アプリケーションやモバイル アプリケーションに似ています。デスクトップ アプリケーションは通常、ツールバー メニューまたはコンテキスト メニューを使用してさまざまなタスクを表示します。 Nav と Menu の最も基本的な違いは、Nav 要素にはユーザーが Web ページ間を移動できるようにするためのナビゲーション リンクが含まれているのに対し、Menu ではユーザーが特定のタスクを実行できるようにする必要があることです。
コンテナーでは、Menu 要素を使用してコンテキスト、ツールバー、ポップアップ メニューを作成します。ただし、後者の 2 つの機能は、FireFox を含むブラウザにはまだ実装されていません。現時点では、ブラウジングがそれらをどのように実装し、どのように見えるかを推測するのは困難です。ただし、次世代のインタラクション デザインにおいて、ツールバーやポップアップ メニューの仕様を変更する良い機会でもあります。
今のところは、コンテキストに焦点を当てます。
コンテキスト
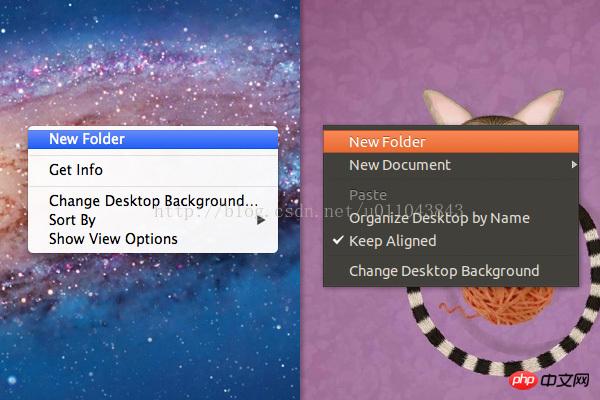
アプリケーションを右クリックすると、コンテキスト メニューが表示されます。表示されるオプションは、ユーザーがクリックした場所によって異なります。

JavaScriptとJQueryプラグインを介してWebページにコンテキストメニューを追加できます。問題は、このアプローチには追加のマークアップが必要であり、スクリプトによってブラウザーに固有のメニューが削除されるため、適切に処理しないとユーザーがイライラすることになります。
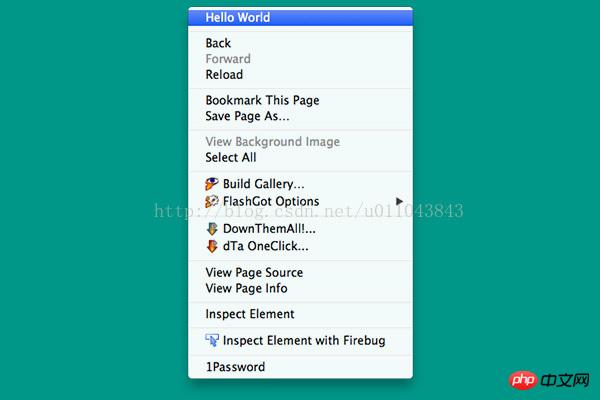
Menu と Menuitem を一緒に使用すると、新しいメニューがローカル コンテキスト メニューにマージされます。たとえば、「Hello World」というメニューを本文に追加します
上記のコード スニペットでは、基本的な属性には id、type、contextmenu が含まれます。これは、メニュー タイプが context であることを指定し、新しいメニューも指定します項目を表示する領域。
この例では、マウスを右クリックすると、スコープが本文であると指定したため、新しいメニュー項目がドキュメント内の任意の場所に表示されます。
もちろん、p、main、section などの特定の要素の contextmenu に値を割り当てることで、新しいメニュー項目の範囲を制限することができます。
FireFox で表示すると、新しく追加されたメニュー項目が一番上に追加されていることがわかります。

サブメニューとアイコンを追加する
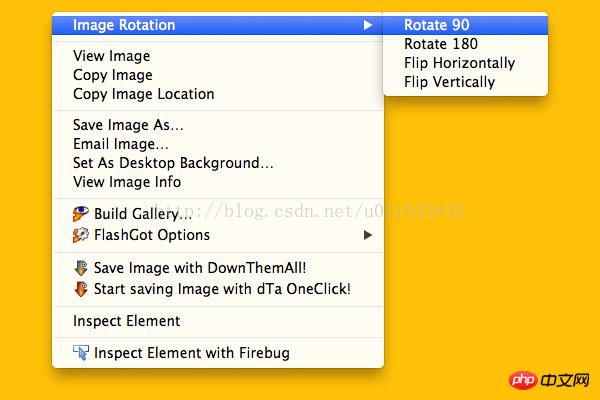
サブメニューは、類似または相互のメニュー項目のグループで構成されます。 PS における画像の回転はその典型的な例です。メニューを使用してサブメニューを追加するのは非常に簡単で直感的です。以下のサンプル コードをチェックしてください:
Menu 要素をサポートするブラウザで実行すると、新しいメニューに追加された 4 つのサブメニューが表示されます:

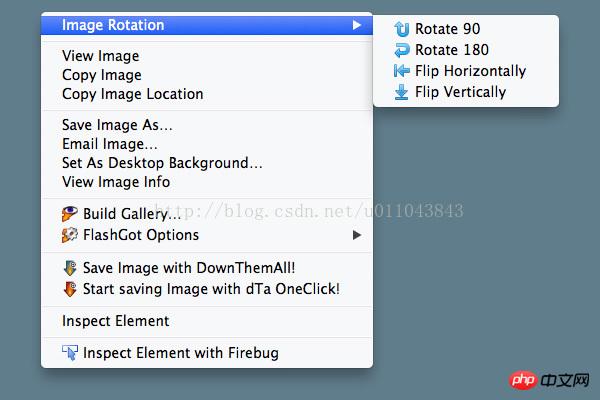
新しい属性の導入: icon、Useこのプロパティを使用して、メニューの横にアイコンを追加します。 icon 属性は menuitem 要素でのみ使用できることに注意してください。コード例:
ご覧のとおりの結果:

メニューのように見えるが、機能がまったくないサンプルをいくつか作成しました。メニューをクリックすると、ユーザーは何かが起こることを期待します。たとえば、「コピー」をクリックするとテキストまたはリンクがコピーされ、「新規フォルダー」をクリックすると新しいフォルダーが作成されます。これらの機能は JavaScript を使用して実装できます。
注: 始める前に、JavaScript Fundamentals で Jeremy McPeak のコースを確認することをお勧めします。JavaScript を学びたい人にとっては、始めるのに最適な場所です。
上記の「画像の回転」の例を使って、クリックしたときに画像を回転する機能を追加してみましょう。 CSS 3 の Transform と Transition は、この機能をブラウザに実装できます。画像を90度回転するスタイルは以下の通りです:
.rotate-90 { transform: rotate(90deg); }
为了使用这个样式,需要写一个函数将它应用到图像。
function imageRotation(name) { document.getElementById('image').className = name; }
把这个函数和每一个menuitem的onclick属性关联,并且传递一个参数:rotate-90
完成这个之后,再创建将图片旋转180度和裁剪图片的样式,将每一个函数添加到独立的menuitem中,记得传参数 。
以上がHTML の Menu 要素と Menuitem 要素を使用してメニューをすばやく作成する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。