问题由来如下:
需求:处理一个IE11下的图标点击效果,模拟按钮点击的feel.
暂定点击前background-color:#fff,点击后background-color:#f4f4f4
就是下面这个feel,点击图标或者文字能触发。
变色部分为.menuItem元素的范围,红色箭头模拟鼠标位置.
方案1:采用.menuItem:active {background-color: #f4f4f4;}方法来处理,一句css代码就搞定了!good
结果: both shit!
Chrome下完美实现...
IE11下点击图标和文字,没有任何反应。只有点击.menuItem元素的空白范围才能触发这个变色。山口山
放弃方案1。
方案2:采用mousedown和mouseup 事件来处理,down添加背景色#f4f4f4up恢复#fff,引入jQ 1.8.3.min.js
代码如下
// var lis = document.querySelector('.menuItem');
// lis.addEventListener('mousedown',function(e){
// console.log('menuItem:mousedown')
// console.log(e.button)
// console.log(e.target)
// console.log(e.which)
// // $(this).css('background-color','#f4f4f4')
// e.target.style.backgroundColor= '#f4f4f4';
// },false)
$('.menuItem')
.on('mousedown',function(e){
console.log('menuItem:mousedown')
console.log(e.button)
$(this).css('background-color','#f4f4f4')
// $(this)[0].style.backgroundColor = '#f4f4f4'
})
.on('mouseup',function(){
$(this).css('background-color','#fff')
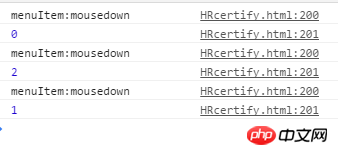
})然后,问题中的情况就发生了
上图是chrome的输出,完全正常,左中右 0 1 2.
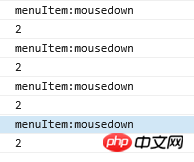
请看下图:
这是IE的控制台信息...只能识别鼠标右键 输出2。其他的左键中键没有反应。至此,方案2卡死。找资料中,也请各位伸出援助之手~抬一把
问题已初步定位,是因为swiper.js。事件绑定给document,除了slider item之外的都正常。