
ウェブサイト作成時にまとめたaタグの使い方を次回使いやすいように整理しました。
1. ハイパーリンクのコード
は次のように解析されます:
target
_blank -- 新しいウィンドウでリンクを開きます
_parent -- 親フォームでリンクを開きます
_self -- 現在のフォームでリンクを開きます、これがデフォルトですvalue
_top - - 現在のフォームでリンクを開き、現在のフォーム (フレーム ページ) 全体を置き換えます
title の後に、ハイパーリンクにリンクされている URL の簡単な説明であるリンク ターゲットの説明、またはタイトル
CSS はハイパーリンクのスタイルを制御できます - CSS のリンク スタイル は次のとおりです
a:link はハイパーリンクの初期状態です
a:hover はマウスを置いたときのステータスです
a:active はマウスを置いたときの状態ですクリックされました
a:visited は訪問後のステータスです
II、単純なハイパーリンク スタイル
1. 通常、サイト全体のハイパーリンクをスタイルする方法です
a{color:#333;text-decoration:none; /サイト全体へのリンクを含むテキストのカラー スタイルは color:#333 ; すぐに下線は付きません text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//マウスを置きますハイパーリンクとテキストの色のスタイルが color:#CC3300; に変更され、テキスト リンクが下線 text-decoration:underline;
2. リンクにクラスを設定してハイパーリンク スタイルの CSS メソッドを制御します
Case hyperlink codeCSS
対応する CSS コード
a.yangshi{color:#333;text-decoration:none}
a.yangshi :hover {color:#CC3300;text-decoration:underline;}
これにより、リンク内のcssクラスで「yangshi」という名前のハイパーリンクのスタイルを制御できるようになります
3.ハイパーリンクの外側の親 CSS クラスに対応する CSS スタイル
Case ハイパーリンク コード
価値があるものここで、a.yangshi と .yangshi a のスタイル CSS コードの違いに注意してください
3. 基本的な理解
これら 4 つの一般的な疑似クラスの機能と説明を紹介します
1. a:link
スタイルを設定します。オブジェクトがアクセスされる前 (クリックされておらず、マウスが通過されていない状態) のシート属性。つまり、HTML のコンテンツの初期スタイルはアンカー テキスト タグです。
2. a:hover
マウスがホバーしているとき、つまりマウスが a ラベルを通過して A リンクに留まったとき、オブジェクトのスタイル シート プロパティを設定します。
3. a:active
ユーザーによってアクティブ化されたとき (マウスのクリックとリリースの間に発生するイベント)、A オブジェクトのスタイル シート プロパティを設定します。つまり、マウスの左ボタンで html A リンク オブジェクトをクリックしてからマウスの右ボタンを放すまでの短いスタイル効果です。
4. a:visited
リンクアドレスが訪問されたときに、訪問されたオブジェクトのスタイルシート属性を設定します。つまり、HTML ハイパーリンク テキストをクリックしてアクセスした後の CSS スタイルの効果です。
4. アプリケーションの使用例
ハイパーリンクを設定し、それに CSS スタイルを設定し、CSS A を通じてその 4 つのスタイル効果を設定します。テキストのCSSスタイルの簡単な設定を通じて、アンカーテキストスタイルのCSSを学びます。
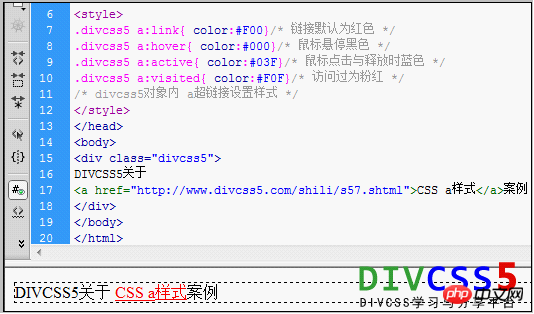
1. Case CSS コード
style>
.divcss5 a:link{ color:#F00}/* リンクはデフォルトで赤色になります */
. divcss5 a:hover{ color:#000}/* マウスがホバーしているときは黒 */
.divcss5 a:active{ color:#03F}/* マウスがクリックされて離されるときは青 */
.divcss5 a:visited{ color:#F0F}/* 訪問先はピンク色 */
/* divcss5 オブジェクトのハイパーリンク設定スタイル */
style> 2. HTML コード
"divcss5"> a href = "http://www.divcss5.com/shili/s57.shtml">CSS スタイル
div>
3. ケース ソフトウェアのスクリーンショット
4. 実際のブラウザスタイルのスクリーンショット

概要:
一般に、a:active スタイルの効果はすぐには確認できないため、使用時に設定する必要はありません。同時に、ハイパーリンクにはデフォルトで自動的に下線が付けられます。下線を削除または追加したい場合は、css text-decoration を設定できます。

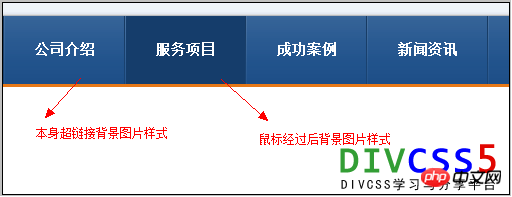
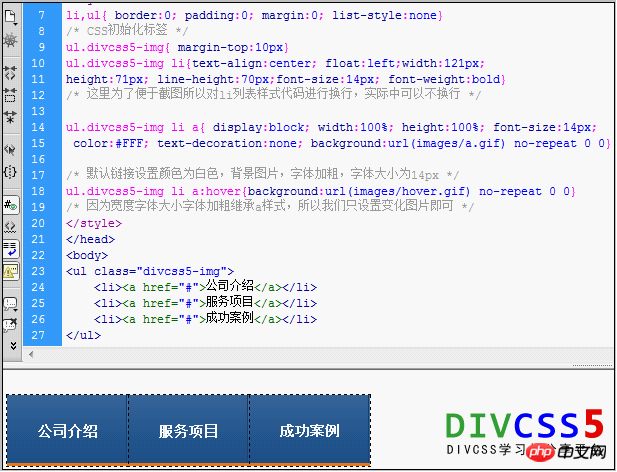
ハイパーリンク設定背景画像変更効果画像

以上がaタグの使い方を整理するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。