
(1)、 タイトル1は、重要性を強調するためにページに1つだけ置くのが最善です。
タイトル 6は、7、8、または 9 を除いた最小かつ最後のものでもあります ......
コードブロック<html>
<head>
<title>标题</title>
</head>
<body> <h1>我是标题一</h1><h2>我是标题二</h2><h3>我是标题三</h3><h4>我是标题四</h4><h5>我是标题五</h5><h6>我是标题六</h6> </body>
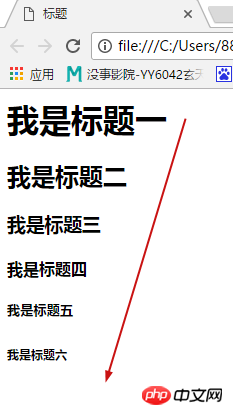
</html>効果
2. 記事

<html>
<head>
<title>标题和段落</title>
</head>
<body> <h1>我是标题</h1><p>我是段落</p> </body>
</html> (6)、< ;/u> テキストの下線、 [注]:
[注]:
<html>
<head>
<title>文字标签</title>
次回は、Webページ間のハイパーリンク、つまりジャンプと、Webページへの画像の導入についてお話します。絶対パスと相対パスがあるので初心者にはわかりにくいので整理して皆さんにわかりやすく説明します。
以上がHTMLの記事タイトルタグの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。