
私たちの毎日の Web ページ開発では、各ページに多くの div レイアウトが含まれています。そのため、開発するときは、CSS float を使用すると CSS float が生成されることがわかります。次に、各 float の後に、float をクリアする必要があります。これを実現するには、clear style 属性を使用する必要があります。今日は、float をクリアするための Clear Both の使用方法の概要を紹介します。
CSSでfloatをクリアします
1.css float-float/clearの詳細なグラフィック説明

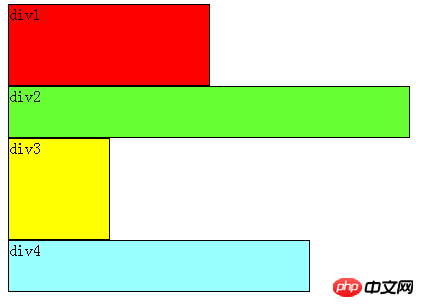
p1の幅がsmall、ページ上の 1 行に p1 と p2 を収容できます。p 要素は独自の行を占有するため、p2 は p1 の後にランクされません。上記の理論は標準フローの p を参照していることに注意してください。 Xiaocai は、レイアウトがどんなに複雑であっても、基本的な出発点は「複数の p 要素を 1 行に表示する方法」であると考えています。明らかに、標準ストリームでは需要を満たすことができないため、フロートを使用する必要があります。

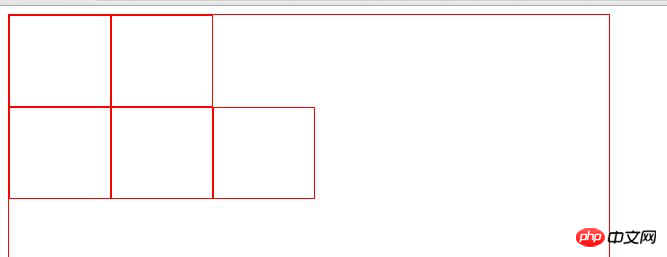
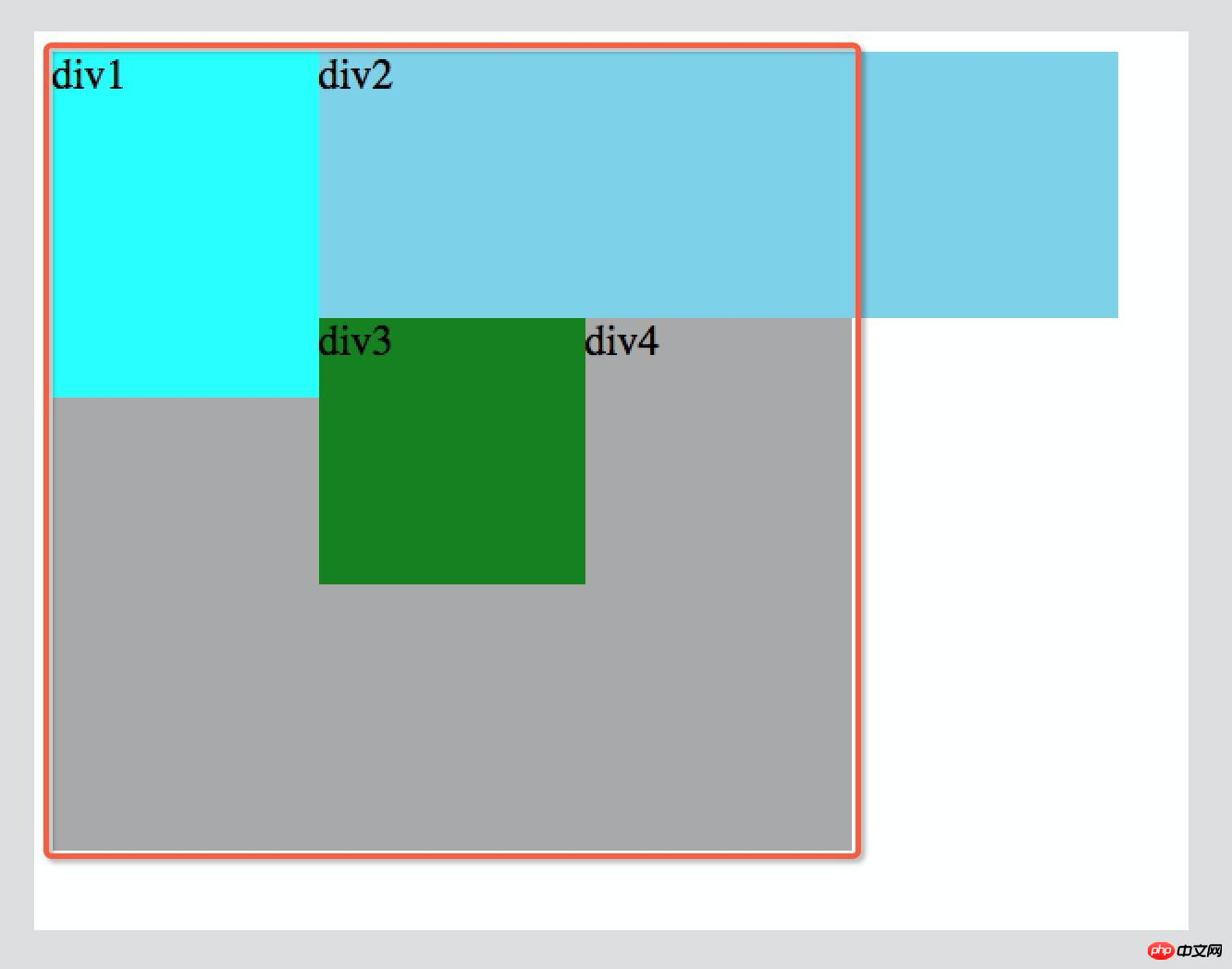
すべての要素のclear属性がrightに設定されている場合、優先順位の理由により、期待どおりにはなりません:右側には浮動要素はありませんが、右側に浮動要素が表示されます。
3.CSSでのクリアクリアフローティングテクニックの詳細な説明

次のエディターは、CSSでのクリアクリアフローティングテクニックの詳細な説明をお届けします。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
4.Float をクリアするための CSS の Clear 属性の使用法を詳しく紹介します

インターネットでよく言われることわざは次のとおりです。 -IE ブラウザ (たとえば、Firefox の下)、コンテナの高さ (高さ) が自動で、コンテナのコンテンツにフローティング (フロートは左または右) 要素がある場合、この場合、コンテナーはコンテンツの高さに合わせて自動的に伸縮することができないため、コンテンツがコンテナーの外にオーバーフローし、レイアウトに影響を与えます (または破壊することもあります)。この現象をfloatオーバーフローといい、これを防ぐために行われるCSSの処理をCSSクリアフロートといいます。
5 CSS でフローティングの Clear:both を忘れずにクリアしてください。シンプルで明確なコードは、1 つの例から推論する効果を実現できます。 floatのクリアに関するQ&A:
1.css - .clearfix:afterにdisplay:tableが設定されているのはなぜですか? 【おすすめ関連記事】:
1.CSSのまとめ-cursorのプロパティと使い方
2.cssでのbackground-position属性の使い方まとめ
3.cssでの設定方法ナビゲーションバーのメソッドまとめ
4. htmlとcssで点線のスタイルを設定する方法まとめ
以上がCSSでfloatをクリアするためにclear Bothを使用する方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。