
label 要素は、ユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ブラウザは自動的にラベルに関連するフォーム コントロールにフォーカスを向けます。
1. フォームフォーム
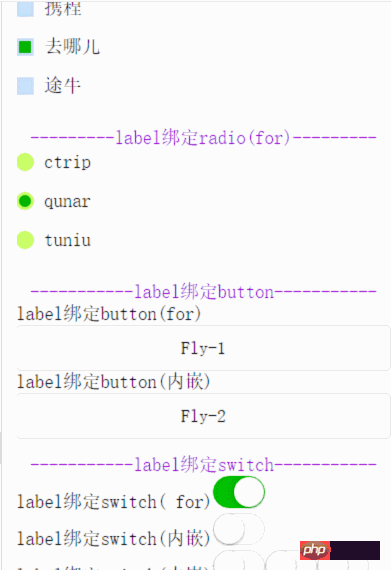
labelラベルは、ユーザーに特別な効果を与えません。その機能は、マウスユーザーの使いやすさを向上させることです。このコントロールは、ラベル label 内のテキストをクリックするとトリガーされます。つまり、ユーザーがクリックしてラベルを選択すると、ブラウザは自動的にラベルに関連付けられたフォーム コントロールにフォーカスを移します (ラベルに関連付けられたフォーム コントロールが自動的に選択されます)。
2. WeChat アプレットコンポーネントのラベル label の解釈と分析の例

label label、基本的には HTML の label と同じです。 label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ラベルにバインドされたフォーム コントロールにフォーカスが自動的に移動します。これは主にフォーム コンポーネントの使いやすさを向上させるために使用されます。
JavaScript 言語では、プログラム内の任意の場所にジャンプするために使用されるロケーターに相当するラベルがあります。ラベルの形式は次のとおりです
ラベルには任意の識別子を使用できますが、予約語は使用できず、ステートメント部分は任意のステートメントにすることができます。
タグは、通常、特定のループから抜け出すために、break ステートメントおよび continue ステートメントと組み合わせて使用されます。
4. labelタグとdivタグに値を代入するjsメソッド
HTML では、label には value 属性がありません。
p や他のほとんどの HTML 要素と同様に、innerText 属性と innerHTML 属性があります。
5. Extjs LabelのfieldLabelとhtml属性値を揃える方法
設定: style: "position:relative; top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>6. labelを使用する同時に、Bootstrap ライブラリが引用されるため、入力クリック効果領域が増加します

モバイルプラットフォームページの開発では、クリック可能な領域を作成するために、フォーム項目が大きくなり、操作性が向上するため、ラベルを使用すると、それに応じた利便性が得られます
ただし、ラベル label が必要な場合もありますが、Bootstrap の導入により、理由もなくクリック可能な領域が増加することは望ましくありません。クリック可能な領域が自動的に増加します
関連する質問と回答:
1. ラベルの意味を教えてください。2.一定の行数を超えるラベルは、最後に... を追加して展開し、クリックすると全文を読むことができます
1. C# Label の詳細なサンプルコード。スクロールバーによるコントロール
2. Jqueryがドメイン間でJsonを取得する場合の無効なラベルエラーの解決策3.
Javaの例 - Label以上がlabel labelの使用例をまとめます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。