どの h5 開発ツールが優れていますか? ご存知のとおり、中国には、すぐに使用でき、簡単に操作できる軽量の H5 ページ作成ツールが多数あります。たとえば、中国で最も使用されているのは iH5 であり、Tumult Hype です。 国内の iH5 とアメリカの Tumult Hype と Adobe Animate を例として、国内外のトップ H5 ページ作成ツールまたはソフトウェアの違いを比較してみましょう。

1. iH5、Hype、Animateのアプリケーション比較
まず第一に、中国と米国の違いの根本原因は市場環境にあります:
(1)中国では WeChat H5 広告が人気ですが、現在はモバイル広告の制作に制限があり、市場の需要は非常に高いです。そのため、国産の制作ツールのさまざまな機能やサービスは、完成した広告ページとして完成し、完全な生産ラインが開設されることが多い。
(2) 海外では、マルチメディア大手 Flash の衰退に伴い、HTML5 の熱狂が巻き起こりました。 Flashの主な用途はアニメーション制作や広告制作であり、海外のH5制作ツールは基本的にFlashとWebページ制作の機能を統合したものとなっている。
3 つのツールの基本的な違いは次のとおりです---

比較すると、iH5 はエンタープライズレベルのサービス向けの H5 ページ作成ツールであるにもかかわらず、その機能とサービスは完全にシステムに組み込まれていることがわかります。雲。
Hype は軽量のソフトウェア (わずか 12M) ですが、ソフトウェアであるため、開発中の追加のホイールも用意されています。おそらく、チームのエネルギーが限られているため、現在は Mac バージョンのみが利用可能です。
Animate 言うまでもなく、有名な Adobe の製品は、実際には Flash と Edge ソフトウェアを統合してアップグレードしたものです。インターフェース機能は Adobe の PS、AI、その他の古いソフトウェアと非常に似ており、非常に巨大です。 、1G以上もの高さ。
そのため、国内の iH5 はソフトウェアを販売するルートをとらず、年間のクラウド サービスとサポート ツールのトレーニングを行っています。一方、海外の Hype と Animate はソフトウェアの単一認証と永続的な使用を販売しており、Web ページの公開に必要なサーバーの展開を手配しません。 。
2. iH5、Hype、Animateのインターフェース比較
以下はiH5、Hype、Animateのインターフェース比較です(既にマークされています):
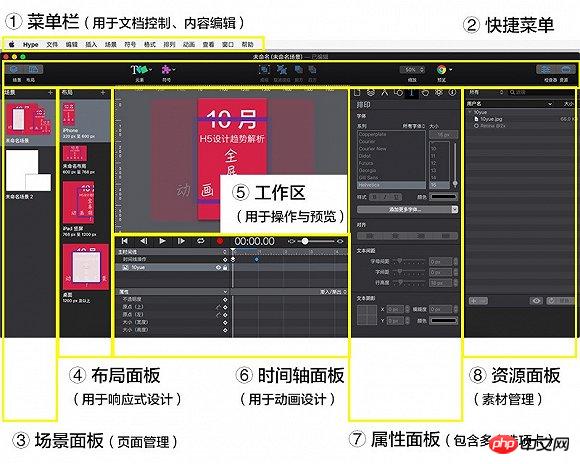
(1) iH5のメインインターフェース

iH5中国 インターフェースや機能が基本的に視覚的な操作であり、二次開発を必要とせずにWebページの公開をサポートするため、広く使用されています。
その構造は比較的シンプルで、パーティションは 5 つだけです。静的なタブが多い Hype や Animate のインターフェイスとは異なり、iH5 のプロパティ パネルは動的であり、ユーザーが選択したコンポーネント タイプに応じて更新されるため、比較的使いやすいです。
特別なのは、そのリソース パネル (「オブジェクト ツリー」) が多目的のリソース、ページ、レイアウト管理として機能することです。デザイン思考では、機能が 1 つに結合される傾向があります。
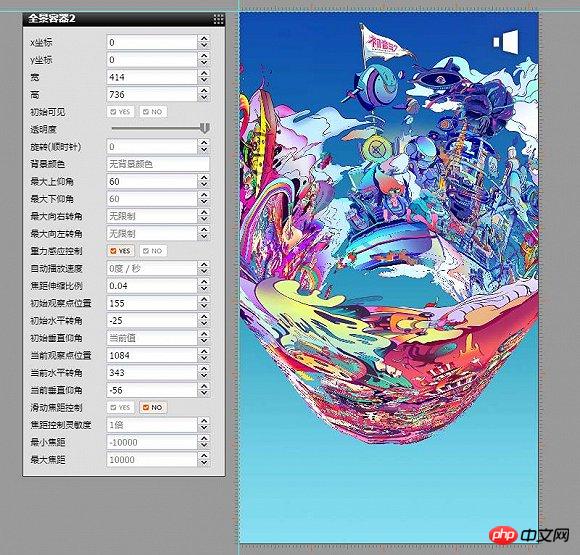
(2) Tumult Hype のメインインターフェイス

Hype は 2015 年に中国で非常に人気がありましたが、これも非常に強力なソフトウェアではありますが、現在では使用している人はそれほど多くないようです。
Hype の利点は、それほど多くはありませんが、特定の視覚的なインタラクティブなアクションをサポートしていることです。また、iH5 のレスポンシブ レイアウトはデバイスを 1 つずつ定義する必要があり、Adobe では別のソフトウェア Muse をダウンロードする必要があるため、自動レスポンシブ レイアウトを実現でき、非常に便利です。
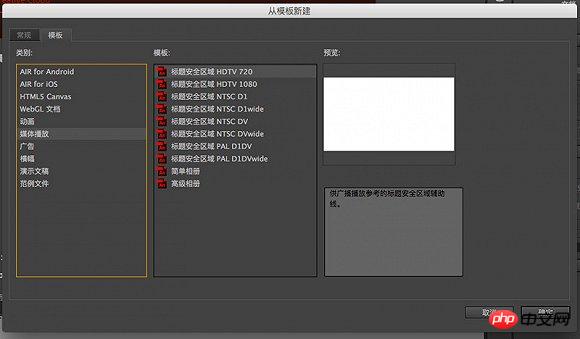
(3) Adobe Animate のメインインターフェイス
Animate はコードベースを必要とし、ビジュアルアニメーションデザインと便利な開発を組み合わせたものであるため、実際にユーザーにアニメーション、伝統、デバッグ、デザイナー、開発者、基本機能を提供します。機能、小さな画面、7 つの異なるインターフェース。
Animate は、H5 アニメーションや Web 開発ソース コード (HTML5 形式だけでなく、Air、Flash など) の迅速な生成とエクスポートに役立ちます。そのため、H5 ページ制作やアニメーション制作だけでなく、そのアプリケーションの複雑さは、サポートされているテンプレートからもわかります。
一部の成熟した国内開発チームは、Animate の便利な視覚化機能の一部を使用して、H5 モーション エフェクトを設計および開発し、制作プロセスを簡素化します。
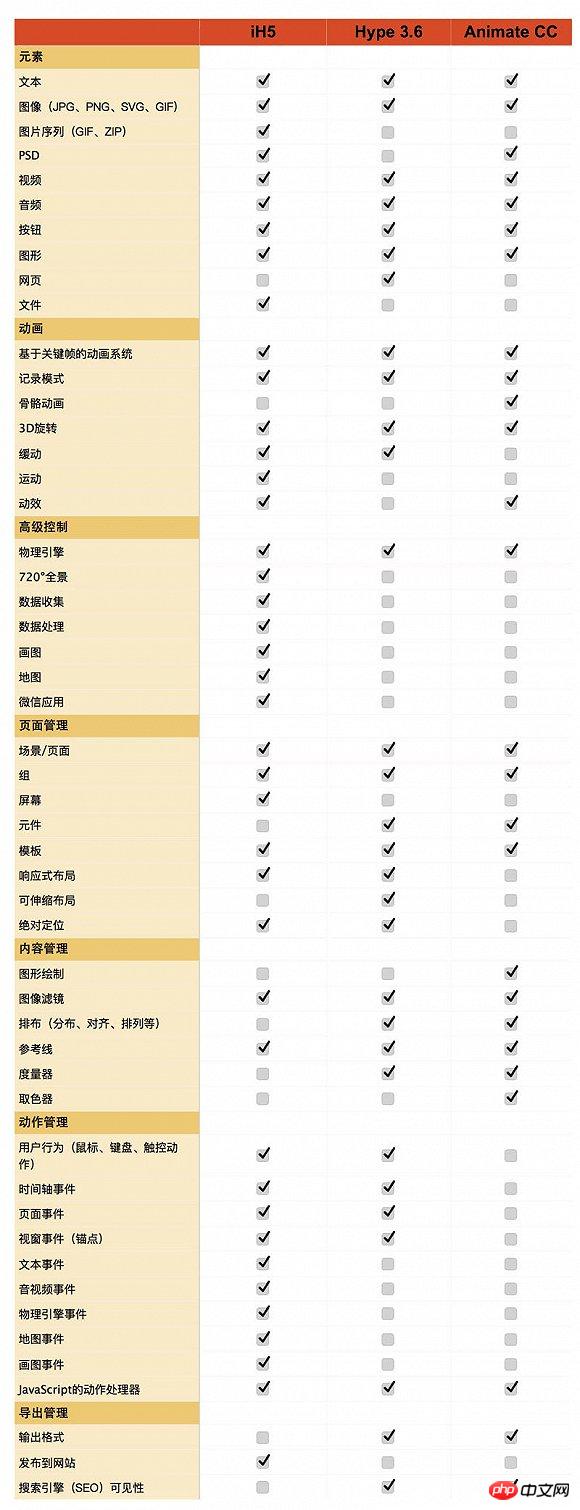
3. iH5、Hype、Animateの機能比較
古いアメリカ製品と国産製品の位置づけの違いを一つのディテールに反映することができます。
Hype 3.6 は標準バージョン (USD 50) とプロフェッショナル バージョン (USD 100) があり、より多くの制作機能に加えて、プロフェッショナル バージョンは標準バージョンよりも操作インターフェイスの暗いテーマの色が 1 つ増え、調整もサポートしています。 . インターフェース内のパネルのサイズ。
言い換えれば、彼らのソフトウェアは機能だけでなく、高貴なアイデンティティと優れたエクスペリエンスも販売しているのです。次の関数比較は 7 つの次元で分析されており、3 つの違いを大まかに見ることができます -

上記の指標は、ソフトウェアまたはツールによってサポートされている視覚的な操作を示しています。アイテムの場合、iH5 はプラットフォームのデフォルトの中国語フォントをサポートし、Hype は Google フォントと Monotype フォントをサポートし、Animate はシステム フォントをサポートします。チェックされていない場合は、コードを実装する必要があるか、コードがまったくサポートされていないことを意味します。
3 つのツールはすべて、強力なマルチメディア編集機能とアニメーション制作機能を備えていることがわかります。
(1)iH5は、高度な制御やアクション管理などの対話型操作に大きな利点があり、720°パノラマビュー、WeChat音声認識、フォーム収集と処理、データ計算およびその他のビジュアルロジック機能をサポートしています。
主に H5 広告やインタラクティブな Web ページの制作に使用され、Web ページとして直接公開できるため、主にクラウド サービス (Web サイトのトラフィックの販売) に焦点を当てています。

(2)Hype は、ページ管理のレイアウト設計に大きな利点があります。レスポンシブ レイアウト、スケーラブル レイアウト、その他の Web デザイン機能をサポートしており、エクスポートされたコンテンツに優れたクロスプラットフォーム表示効果を持たせることができます。
主に、制作ツール(ソフトウェアライセンスの販売)を中心に、インタラクティブなWebページや電子書籍の制作に使用されます。

(3)Animate はコンテンツ管理などの画像編集において大きな利点があり、Adobe シリーズスイートと重複するコンポーネントも多くあります。
さらに、上記の表はコード操作を含まない機能に基づいているため、モバイル開発向けの Animate の機能の一部が表示されない場合があります。実際には、Animate のアクション スクリプト エディター、Flash Builder の統合、その他の機能はサポートされています。ページ開発に非常に便利です。主に、複雑なアニメーションやインタラクティブな Web ページの制作に使用されます。

最後に、彼らはそれぞれ独自の「欠点」を持っています。 iH5 の欠点は、エクスポート形式が比較的単一であり、Web ページ制作専用であることです; Hype の欠点は、高度なコンポーネントベースの機能が欠如しており、比較的少数の要素と対話型コントロールをサポートしていることです; Animate の欠点は、視覚的なインタラクティブなコントロールが欠如していることです。多くの高度な機能には開発者の介入が必要です。
4. まとめどのh5ページ作成ツールが最適ですか?
一般的に、国産品は「2つを1つに組み合わせる」のが得意で、海外製品は「2つに分ける」のが好きです。それぞれに長所と短所があります。 (1) iH5 の「オールインワン」製品設計は、ユーザーの学習と使用の簡素化に役立ち、多くの視覚的または理解上の干渉要因を排除します。しかし、これにはユーザーが強力で包括的な応用能力を備えていることも必要であり、これは中国の教育が得意とする要約概念とより一致しています。
(2) Hype と Animate の「2 つに分かれた」プロダクトデザインは、機能の洗練につながり、ユーザーエクスペリエンスを向上させます。しかし、これにはユーザーが複雑なパネル設計を学び、使用するために長い時間を費やす必要もあります。
チームに比較的成熟した開発者がいる場合は、時間と労力を節約するために Animate を使用します。プログラマーが不足している場合、または Web ページの制作時間をさらに短縮したい場合は、Hype と同様に iH5 を使用する方が便利です。現状では大きな発展は難しいかもしれません。【関連おすすめ】
1.
2017年最新かつ完成度の高いHTML5開発ツールおすすめランキングWebフロントエンド開発ツールランキング:ダウンロードにおすすめのHTML開発ツール8選【H5開発ツール】2017年おすすめHTML5アプリケーション開発ツールベスト10