
最近仕事でパブリックプロンプトに遭遇することが多いのですが、付属の
フレームワークを使うと不便なことが多いので、以下の記事では主にAngularを使ったパブリックプロンプトモジュールの書き方を紹介します。 js 必要な友達はメソッドのチュートリアルを参照してください。
はじめに
いくつかの大規模なプロジェクトを作成する場合、フレームワーク自体を使用するのは不便な場合が多いため、詳細な紹介を見てみましょう。 :レンダリングは次のとおりです

方法は次のとおりです
まず、angularにモジュールを登録します
 モジュールを登録する依存関係を挿入する
モジュールを登録する依存関係を挿入する
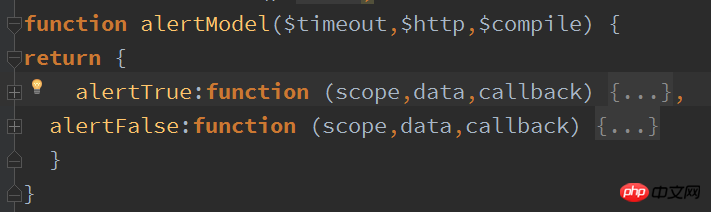
 さまざまな状況に対処するためにさまざまなメソッドを返す
さまざまな状況に対処するためにさまざまなメソッドを返す
 テンプレートのパスを取得する
テンプレートのパスを取得する
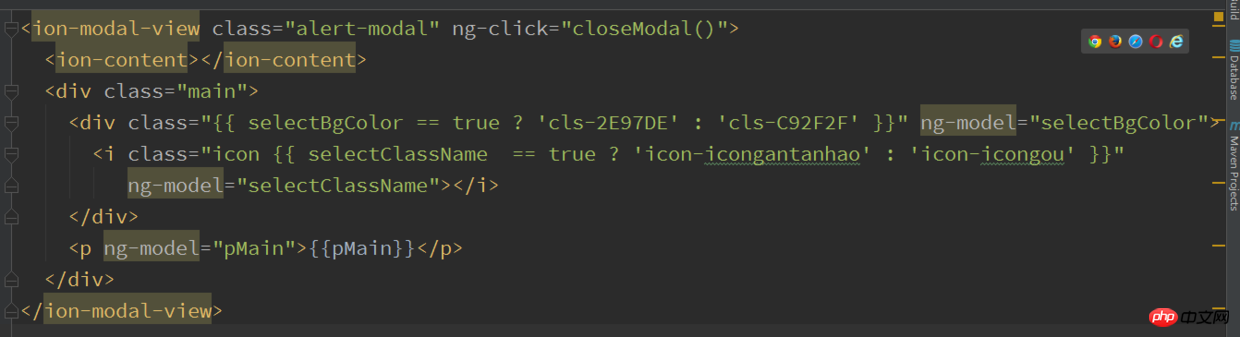
 テンプレートのコンテンツを記述し、次のように Angular サービスを呼び出す通常のページ
テンプレートのコンテンツを記述し、次のように Angular サービスを呼び出す通常のページ

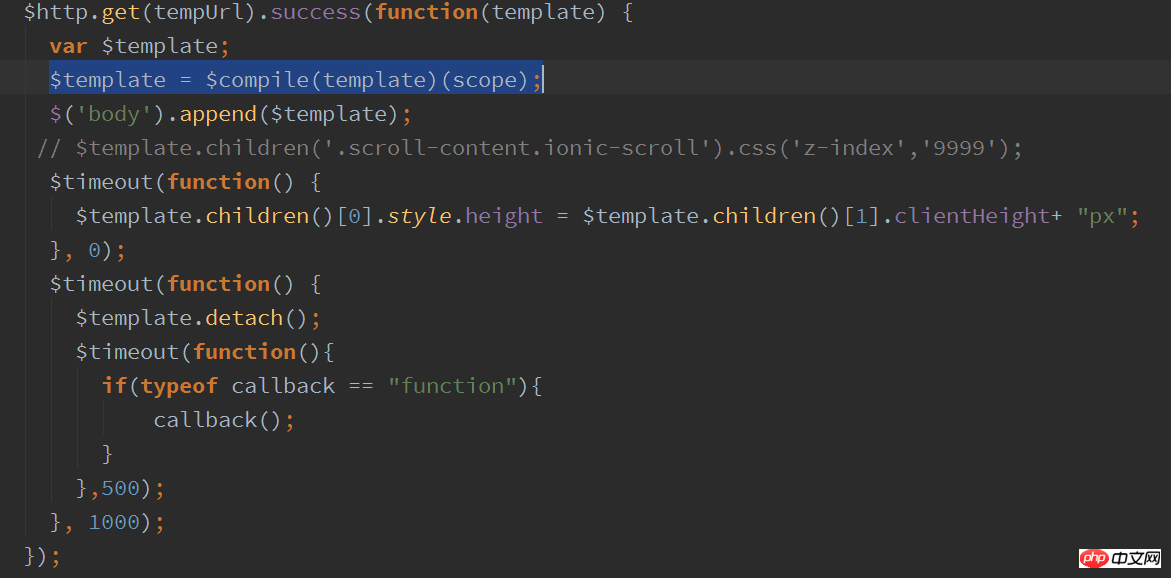
$template = $compile(template)(scope); に特に注意してください。 > このコードは非常に重要であり、テンプレート コンテンツの angular 認識された HTML コード スニペットへの変換をアクティブにするために使用されます<p><code> $template = $compile(template)(scope); 这句代码非常重要 用于激活模板内容转成angular能识别的html代码片段
3.提示框消失时间 设置回调函数 $template.detach(); 3. プロンプト ボックスが消える時間を設定する コールバック関数
$template .detach(); は、テンプレートを非表示にするために使用されます7. 
HTML コードに変数を設定します
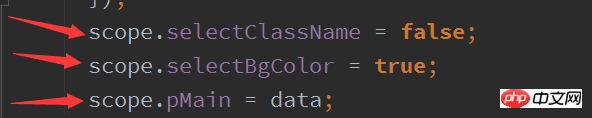
1. コントロール層にないので $scopeobject
値を取得できません すべてを使用する必要があります を使用する場合は $scope に置換値を渡す必要があります 8. 使用方法は以下の通りです 
コントローラーにアラートモデル
モジュール
以上がAngular.js でパブリック プロンプト モジュールを作成するためのメソッドを共有する (写真)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。