
この記事では、主に node.js を使用して簡単なインスタント レスポンス サーバーを構築する方法に関する関連情報を紹介します。記事内の紹介は非常に詳細であり、必要とするすべての人にとって参照と学習の価値があります。以下の編集者と一緒に学びましょう。
はじめに
この記事は、nodejs をインストールしていないことを前提としています インストールチュートリアルについては、この記事を確認してください。この記事の詳しい内容。
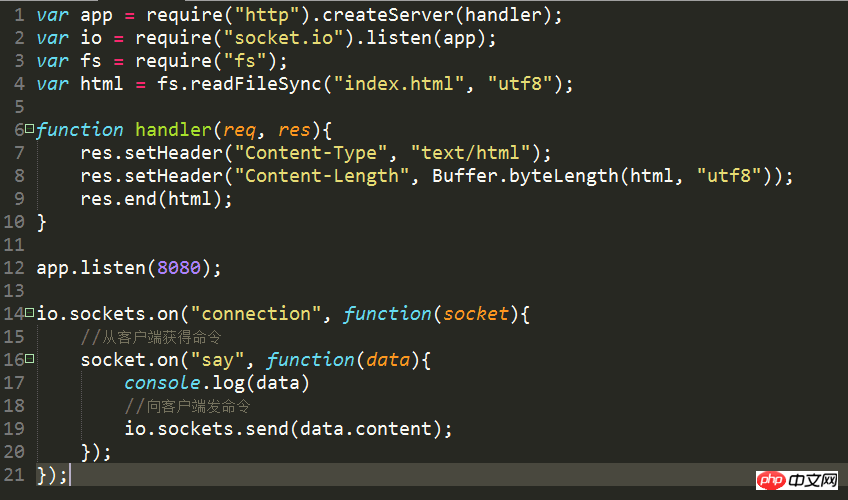
前提条件はフロントエンドプロジェクトを作成することです1. HTMLファイルを作成し、次の内容を記述します
内に生成しますssocket.iolibsocket.js内

npm installソケット.ionpm install socket.io 这个命令

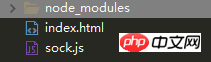
得到这个目录 (需要说明 sock.js和node_modules需要同目录 也许可以不目录 但是我没找到相关文档)
4.继续执行 node sock.js
このディレクトリを取得します (sock.js と node_modules が必要であることに注意する必要があります)同じディレクトリにあり、ディレクトリにない可能性がありますが、関連するドキュメントが見つかりませんでした)
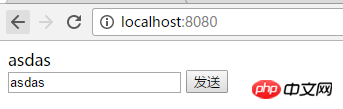
4. 続行 node sock.js を実行し、ブラウザを開いてアドレス http:// を入力します。 localhost:8080/ で次の画面が表示されます
ここのポートに注意してください。いいえ、先ほど sock.js でポート 8080 を定義しました。また、sock.js でポート 8080 を開く必要があります。 
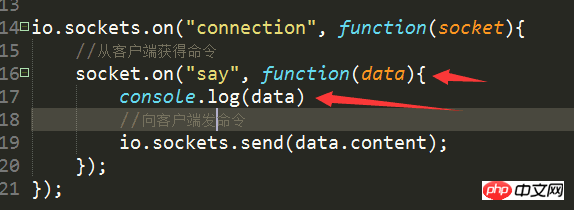
5. データが本当に nodejs サービスを介して渡されるかどうかをテストします

まとめ
以上がNode.js を使用してシンプルなインスタント レスポンス サーバーを構築する方法を、詳細なグラフィックとテキストの説明とともに説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。