この記事では、CSS3 の利点を検討し、一部の Web デザイナーが CSS3 をどのように使用しているかを見ていきます。最後に、CSS3 から何が得られるのか、そしてその新機能をプロジェクトでどのように使用できるのかを学びます。
数日前に SmashingMagazine で CSS3 の新技術に関する良い記事を目にしました。その記事では、ブラウザ固有の属性、セレクター (属性セレクター、接続文字、疑似クラス、疑似要素)、RGBA および透明度属性、複数列レイアウト、複数の背景画像、ワードラップ、テキストの影、CSS の角丸、境界線の画像、ボックスの影、ボックスのサイズ、メディア クエリ、音声、および詳細な説明現在、各新しいテクノロジと互換性があるブラウザはどれですか。スクリプトハウスは元々この記事を中国語版に翻訳して皆さんと共有したいと思っていましたが、すでに中国人の方が翻訳を完了されていることが分かり、無精になって他の方の翻訳を転載させていただきました。Front-のブロガーの皆様に感謝いたします。この記事を翻訳して、このような貴重な学習資料を提供してくださった方々の大変な努力に敬意を表します。
フロントエンド開発が好きで CSS に興味がある場合は、この記事を見逃さないでください。
カスケード スタイル シートは 13 年前に導入され、広く使用されている CSS 2.1 標準は 11 年前に作成されたため、明らかに、私たちは当時の状況からは大きく進歩しています。この間にウェブサイトの開発がどれほど進歩したかは非常に驚くべきことであり、実際、私たちには想像もできませんでした。
CSS に関して、これまで私たちはこれほど躊躇し、試すことを恐れてきたのはなぜでしょうか?なぜ私たちはスタイルを記述するためにJavaScriptに依存する厄介なハックやテクノロジーを未だに使用しているのでしょうか?なぜ私たちは最新のブラウザで利用できる豊富な CSS3 機能やツールを活用して、デザインの品質を次のレベルに引き上げることができないのでしょうか?
CSS3 の機能とセレクターをスタイルシートに徐々に追加していくので、問題を恐れることなく CSS3 の機能をプロジェクトに導入できる時期が来ました。CSS3の利点をお客様に知っていただくこと (そして古いブラウザーをより早く消滅させること) は、私たちにできることであり、特に Web サイトの柔軟性を高め、開発とメンテナンスのコストを削減する場合にはそうすべきです。
この記事では、CSS3 の利点を検討し、一部の Web デザイナーが CSS3 をどのように使用しているかを見ていきます。最後に、CSS3 から何が得られるのか、そしてその新機能をプロジェクトでどのように使用できるのかを学びます。
ブラウザ固有のプロパティの使用
CSS3 のほとんどの機能を使用するには、元のプロパティとともにメーカー固有の拡張機能を使用する必要があります。その理由は、これまでほとんどのブラウザーが一部の CSS3 プロパティしかサポートしていなかったためです。そして、残念ながら、一部のプロパティはW3Cによって推奨されない可能性があるため、ブラウザ固有のプロパティを指定して、標準プロパティと区別することが重要です(そして、それらが冗長な場合はそれらを使用します。適合スタイルはそれをオーバーライドします)。
もちろん、このアプローチの欠点は、スタイルシートが乱雑になり、ブラウザー間で Web サイトのパフォーマンスに一貫性がなくなることです。結局のところ、私たちはスタイルシートにプライベートブラウザハックの必要性を再び導入したくありません。 Internet Explorer の悪名高いマーキー、ブリンク、およびotherタグは、多数のスタイルシートで使用され、1990 年代には伝説となりました。これらのタグにより、(他のブラウザーでの) 多くの既存の Web サイトの動作が不安定になったり、読みにくくなったりします。そして、私たちは今、同じ状況に陥りたくありません。
ただし、ウェブサイトは、すべてのブラウザーで厳密に同じように見える必要はありません。ブラウザーでプライベート プロパティを使用して特定の効果を実現できる場合があります。
最も一般的なプライベート プロパティ
は、-webkit- で始まる Webkit コア ブラウザー (Safari など)、-moz- で始まる Gecko コア ブラウザー (Firefox など)、および Konqueror (-khtml-) 用です。 )、Opera (-o-)、および Internet Explorer (-ms-) はすべて、独自の属性拡張子を持っています (現在、IE8 のみが -ms- 接頭辞をサポートしています)プロのデザイナーとして、次の点に注意する必要があります:
これらのプライベート プロパティの使用スタイルシートの検証が失敗します
。したがって、これらをスタイルの最終バージョンに組み込むことは、現時点ではまれです。ただし、実験や学習などの場合には、少なくとも標準の CSS プロパティと一緒にスタイル シートに記述することを検討できます。詳しい内容
- ベンダー固有の拡張機能と W3C
- CSS3 に対するベンダー固有の拡張機能
- ベンダー固有のプロパティ
1. セレクター
CSS セレクターは非常に強力なツールです。これを使用すると、冗長なclass、ID、または JavaScript を使用せずに、タグ内で特定のHTML 要素を指定できます。そして、それらのほとんどは CSS3 に新たに追加されたものではありませんが、本来あるべきように広く使用されていません。高度なセレクターは、クリーンで軽量なタグを実現し、構造とパフォーマンスをより適切に分離したい場合に非常に役立ちます。これらにより、タグ内のクラスと ID の数が減り、デザイナーがスタイル シートを保守しやすくなります。
属性セレクター
3 つの新しい属性セレクターが CSS3 に追加されました:
[[att^="value"]
匹配包含以特定的值开头的属性的元素
[att$="value"]
匹配包含以特定的值结尾的属性的元素
[att*="value"]att
^=]"value"]
要素と一致します

[
t$ $
=
"value"
]
codecolorer css mac-classic">
[
att
*=
| "value"
]code>は要素と一致します
特定の値を持つ属性を含むタイトル属性を指定し、「tweetCC」という文字で終わるリンクとともに使用します:12345678
9a[title$="tweetCC"]
{ポジション:絶対
;上:0
;右:0
;ディスプレイ:
ブロック;幅:140px
|
高さ
:; 140px;テキストインデント : -9999p x;}
ブラウザのサポート:CSS 属性セレクターをサポートしていないのは IE6 のみです。 IE7 と IE8、Opera、Webkit コア、および Gecko コアのブラウザはすべてサポートされています。したがって、スタイルで属性セレクターを使用する方が安全です。
ハイフン
CSS3 で新たに導入された唯一のハイフンは、ユニバーサル兄弟セレクター (兄弟) です。同じ親ノードを持つ要素のすべての兄弟要素を対象とします。
たとえば、特定の p の同じレベルにある画像に灰色の境界線を追加するには (p と画像は同じ親ノードを持つ必要があります)、スタイル シートで次のスタイルを定義するだけで十分です:
1
2
3
|
p~img{
border:1pxsolid#ccc;
} |
ブラウザのサポート:お気に入りのIE6を除くすべての主要なブラウザがこのユニバーサル兄弟セレクターをサポートしています。
擬似クラス
おそらく、CSS3 への最大の追加は新しい擬似クラスです。最も興味深く便利な擬似クラスをいくつか紹介します:
:nth-child(n)
の位置を基準にできます。親ノード上の要素 要素を指定する子要素のリスト位置。数字、数値式、または奇数および偶数のキーワード (ゼブラ スタイルのリストに最適) を使用できます。したがって、4 番目の要素の後の 3 要素のgroupを一致させたい場合は、単に前のセレクターで
-
:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/
ログイン後にコピー
:nth-last-child(n)
を使用できます。考え方は同じです。ただし、要素を後ろから (逆の順序で) 照合します。 たとえば、p の最後の 2 つの段落を指定するには、次のセレクターを使用できます:
-
p p:nth-last-child(-n+2)
ログイン後にコピー
:last-child
は親ノードと一致します。下の最後の子要素、次と同等:nth-last-child(1)
:checked
は、checkbox
などの選択された要素と一致します:empty
は空の要素(子要素なし)と一致します。
:not(s)
指定されたステートメントと一致しないすべての要素と一致します。たとえば、「lead」クラスを使用しないすべての段落を黒で表示したい場合は、次のように記述できます:
pp:not([class*="lead"]) { color: black; }:
not([class
*=
])
{

カラー
:
ブラック
;
}
|
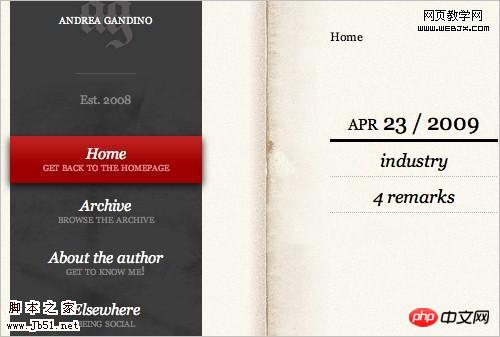
アンドレア・ガンドinoの Web サイトにあります セレクターにそれぞれを指定します 最後の段落ブログ投稿の外側の間隔 (マージン) を 0 に設定します:
123
#primary | .
テキスト
p:最後の子 { マージン: 0; }
ブラウザのサポート:Webkit コアと Opera ブラウザはすべての新しい CSS3 疑似クラスをサポートします。Firefox 2 および 3 (Gecko コア) は :not(s)、:last-child、:o nly-child、:root 、: のみをサポートします。 empty、:target、:checked、:enabled、:disabled がサポートされていますが、Firefox 3.5 はCSS3 セレクターを広くサポートします。 Trident コア ブラウザ (Internet Explorer) は、実際にはこれらの疑似セレクターをサポートしていません。
疑似要素
CSS3 で導入された唯一の疑似要素は ::selection です。これにより、ユーザーによってハイライトされる (選択される) 要素を指定できます。
ブラウザのサポート:現在、Internet Explorer または Firefox ブラウザは ::selection 疑似要素をサポートしていません。 Safari、Opera、Chrome はすべてサポートされています。
詳細資料
2.そして、透明度
RGBAを使用すると、色を設定するだけでなく、要素の透明度も設定できます。一部のブラウザはまだサポートしていないため、他のブラウザでサポートされている不透明なカラー属性を RGBa の前に設定することが最善です。
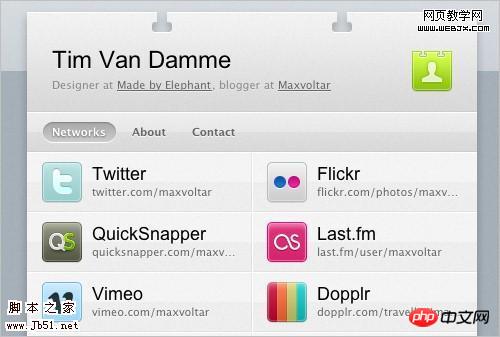
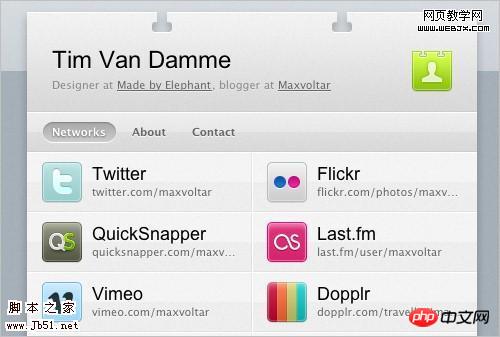
 Tim Van Damme はリンク ホバー効果に RGBA を使用しています
Tim Van Damme はリンク ホバー効果に RGBA を使用しています
このサイトでは、
Tim Van Dammeは、たとえば、ホームページのネットワーク リンクで RGBA を使用しています。 12
3
4
#networks
li a
:hover |
,#networksli a:フォーカス
{背景:rgba(164,
173,183,.15);}RGBAカラーを設定する場合、赤、青、緑の値を順番に設定する必要があります。値は 0 ~ 255 またはパーセンテージで指定できます。透明度の値は 0.0 ~ 1.0 である必要があります。たとえば、0.5 は 50% の透明度を表します。
RGBA と不透明度の違いは、前者は指定した要素にのみ適用されるのに対し、後者は指定した要素とそのサブ要素に影響を与えることです。これは、p に 80% の透明度を追加する方法を示す例です。 | 0.8
;
}
ブラウザのサポート:RGBA は Webkit カーネル ブラウザでサポートされています。 IE のすべてのバージョンではサポートされていません。 Firefox 2 もサポートしていませんが、Firefox 3 と Opera 9.5 は両方ともサポートしています。不透明度は、Opera、Webkit コア、および Gecko コア ブラウザーでサポートされています。 IE のすべてのバージョンもサポートされていません。 IE は独自のフィルターのみをサポートします
参考資料:
tweetCC は、ホームページで CSS3 複数列セレクターを使用しています
tweetCC
は、ホームページ上で紹介テキストを 4 つの列として表示します。これら 4 つの列は フローティング
フローティング
ではなく、デザイナーは次の CSS3 複数列レイアウトを使用しました:
1
2
3
4
5
6
。 Index
| #content
p{-webkit-column-count:4
;-webkit-column-gap:20px;
-moz-column-count:4;
-moz-column-gap:20px;
}
合格できますこのセレクターは、列番号 (column-coun)、列幅 (column-width、この例では使用されていません)、および列間のスペース/ギャップ (column-gap) の 3 つを定義します。 columns-count が設定されていない場合、ブラウザは幅が許す限り多くの列を表示します。各列時間に数値的な区切りを追加するには、column-rule 属性を使用できます。この属性の機能は border 属性と似ています: |
1
2
3
| p {
列ルール
: |
1px
solid#00000;}
上記の属性には列がないため、ブラウザでは何の効果も見られません。上記の例と組み合わせると問題ありません。 関連プロパティ: column-break-after、column-break-before、column-span、column-fill. ブラウザのサポート:複数列レイアウトは現在、Safari 3 以降、Chrome、および Firefox 1.5 以降がサポートされています。 詳細資料:
4. 複数の背景画像CSS3では、background-imageなどの複数の属性を使用できます。1 つの要素に複数の背景画像を追加するには、background -repeat、background-size、background-position、background-origin、background-clipなどを使用します。 1 つの要素に複数の背景を追加する最も簡単な方法です。この方法では、上記のすべての属性をステートメントに指定できますが、最も一般的に使用されるのは、image、position、repeat です:
1
2
3
4
5
|
p{
背景:url(example.jpg)上左繰り返しはありません、
リピートなし、(example3.jpg)センターセンターrepeat-y;
} 最初の画像はユーザーに「最も近い」画像になります。 このプロパティのより複雑なバージョンは次のようになります:
1
2
3
4
5
|
p{
背景:url(example.jpg)トップ左(100%2em)リピート禁止,
url(example2.jpg)下左(100%2em)リピートなし,
センター(10em)午前 10 時)repeat-y;}ここで、(100% 2em) は、background-size の値です。最初の背景画像は左上に表示されます。角は、p の幅 100%、高さ 2em まで引き伸ばされます。これをサポートしているブラウザーはわずかであり、Web サイトに背景を表示しないと Web サイトの視覚効果が損なわれるため、この属性は広く使用されていません。それにもかかわらず、同じ効果を達成する他の方法と比較して、デザイナーのワークフローを大幅に改善し、タグの数を大幅に削減できることは明らかです。ブラウザのサポート:
現在、複数の背景画像は Safari/chrome と Konqueror でのみ機能します詳しい説明: |
複数の背景画像をレイヤー化するCSS3 および CSS3.info を使用した複数の背景
- CSS3入門、パート6: 背景
5. Word Wrap
word-wrap属性は、長すぎる 文字列
WordPress バックエンドはデータテーブルで word-wrapを使用します。WordPressのコントロールパネルでは、ログやテーブル内の要素に word-wrap 属性が使用されます。リスト内のページ: 
1
23
.widefat
*
| {
ワードラップ
:
区切り言葉
; |
} ブラウザのサポート:ワードラップは Internet Explorer および Safari/chrome でサポートされています。 Firefox はバージョン 3.5 でサポートする予定です。
- 拡張子の読み方: orforce ラッピング: 「Word-Wrap」プロパティ — CSS テキスト レベル 3: W3C Working DRAFT
- WORD-WRAP: CSS3.info
- CSS word-wrap
- word-wrap: Mozilla Developer Center
6. CSS2 にはすでに存在しますが、
text-shadowはあまり広く使用されていない CSS プロパティ。しかし、CSS3 では広く採用されるでしょう。このプロパティは、デザイナーに、デザインに次元を追加してテキストを目立たせるための新しいクロスブラウザー ツールを提供します。これにもかかわらず、ユーザーのブラウザが CSS3 の詳細プロパティをサポートしていない場合に備えて、デザイン内のテキストが読み取れることを確認する必要があります。 text-shadow 属性がブラウザーによって正しく表示されたり理解されたりするのを防ぐために、テキストと背景の色に十分なコントラストを与えます。
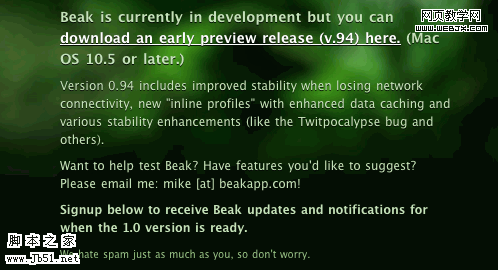
Beakapp は、Web サイトのコンテンツ領域で text-shadow プロパティを使用しています.
BeakApp.comは、コンテンツ領域に text-shadow プロパティを使用して、テキストに深さと立体感を追加し、目を引くものにします– 画像置換技術を使用するのではなく。このプロパティは現在、Safari と Chrome でのみ使用できます。このウェブサイトのメインメニューは次の CSS を使用しています:
1
2
3
.signup_area
| p
{ テキストシャドウ:
rgba(0,0,0,.8)01px0;}
ここで影の色 (前述の RGBA を使用)、次に右 (x 座標) と下 (y 座標) のオフセット、そして最後にぼかし半径を使用します | 1 つのテキストに複数の影を使用したい場合は、カンマを使用して次のように指定できます。それらを分離します。例:
1
2
3
4
5
p
{
|
text-shadow :
赤4px4px2px、黄色-4px
-4px2px,4px2px
;} ブラウザのサポート:Webkit コア ブラウザと Opera 9.5 は text-shadow をサポートします。 Internet Explorer はこれをサポートしていませんが、Firefox は次期バージョン 3.5 でサポートする予定です。 詳しい内容:
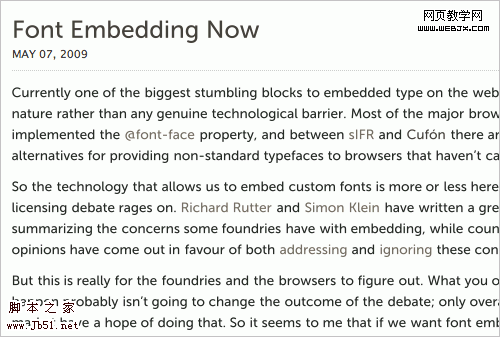
テキストシャドウ: 'text-shadow' プロパティ — W3C Working Draft シャドウ、Photoshop のような CSS を使用した効果 — CSS3.infoCSS Text-Shadow でクールで賢いテキスト効果を作成する Safari の Text-Shadow アンチエイリアス CSS ハック text-shadow text-shadow: Mozilla Developer Center 7. @font-face プロパティ それにもかかわらず、Authorization が問題を解決し始めたようです。TypeKitは、デザイナーとフォント ベンダーがライセンスの問題を簡単に統合できるようにするソリューションを開発することを約束します。これにより、Web サイトのデザインにおけるタイポグラフィが大幅に強化され、@font-face 属性が実際の作業で使用できるようになります。
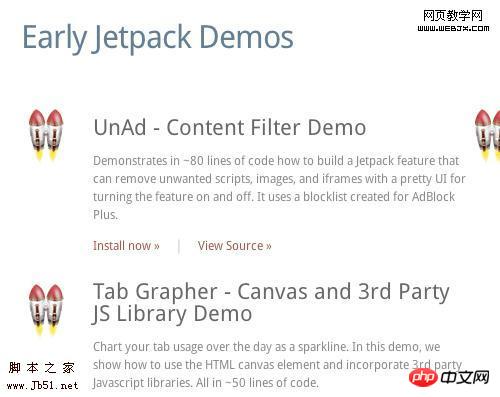
Mozilla Labs JetPack Web サイトでは、フォントフェイス ルールを使用して DroidSans フォントを使用しています。 この属性を使用する数少ない Web サイトの 1 つは、新しく立ち上げられた この属性を使用する数少ない Web サイトの 1 つは、新しく立ち上げられた
JetPack MozillaLabsです。;
src: url
(
'../fonts/DroidSans.ttf'
)
フォーマット
(
| 'truetype'
);
}Web サイトで埋め込みフォントを使用するには、各スタイルを個別に定義する必要があります (たとえば、normal、bold、italic)。 Web サイトでの使用が許可されているフォントのみを使用し、必要に応じてフォント デザイナーの功績を認めるようにしてください。
@font-face ルールを定義した後、通常の font-family 属性を使用してフォントを参照することができます:123p{font-family
: |
"DroidSans"
;}
ブラウザが @font-face をサポートしていない場合は、font-family (CSS フォント ライブラリ) プロパティで指定された次のフォントが使用されます。サポートされているブラウザーでは、@font-face フォントが高級アイテム (少数の要素のみで使用される) であれば、一部の Web サイトでこれが可能になる可能性があります。ただし、フォントがデザインで主要な役割を果たしている場合、またはビジュアルの企業の一部である場合は、これが可能です。機能を十分に活用できない場合は、sIFRやCufónなどの他のソリューションを使用することもできます。ただし、これらのツールは、見出しや短いテキストに適していることに注意してください。そのようなコンテンツのコピー アンド ペーストは難しく、ユーザーフレンドリーではないためです。 
あなたのウェブサイトでそのようなフォントを使用できたら素晴らしいと思いませんか?CufónとMuseo Sansを使用した Dave Shea の実験。とても美しい!
ブラウザのサポート: @font-face は Safari 3.1 以降と chrome でサポートされています。 Internet Explorer はフォントをサポートしています。 Opera 10 と Firefox 3.5 はこれをサポートします。フォント。 Opera 10 と Firefox 3.5 はこれをサポートします。 詳細資料:
フォントの説明と @font-face — W3C Working Draft @font-face を使用した Web フォント @font-face — Typekit の紹介
8 . 角丸 (境界線の半径)Border-radius 背景画像なしで HTML 要素に角丸を追加します。現在、これはおそらく最もよく使用されている CSS3 プロパティです。単に、丸い角を使用する方が優れており、デザインや使いやすさと矛盾しないためです。JavaScript やその他の HTML タグ
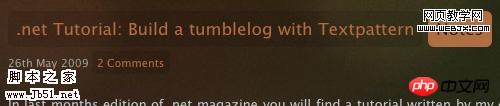
- Sam Brown のブログは、タイトル、カテゴリ、リンクに border-radius を使用しています
。 Sam Brown は、ブログの radius 属性のタイトル、カテゴリ、リンク、p で border-radius を広範囲に使用しています。画像を使用してこの効果を実現するには時間がかかります。これが、プロジェクトで CSS3 プロパティを使用することが開発効率を向上させる重要なステップである理由の 1 つです
カテゴリ リンクに丸い角を追加するために、Sam は次の CSS スニペットを使用しました。
123 4 4
56 h2スパン{ :
#1a1a1 a
;
パディング
:
.5em |
;-webkit-border-radius
:6px;-moz-border-radius:6px
} さらに一歩進んで、次のようにオリジナルの CSS3 プロパティと Konqueror プロパティ拡張機能を追加できます:
1
| 2 3
4
5
6
7
8
| h 2スパン
{
カラー:#1a1a1a;パディング
:。;-webkit-border-radius:
6px;-moz-border-radius:
6px;-khtml-border-radius:
6px;境界半径:
6px;}
|
このプロパティを要素の特定の角に適用したい場合は、各角を個別に指定できます:
ブラウザのサポート: border-radius は、IE ブラウザと Opera のすべてのバージョンでのみサポートされていますが、Webkit と Gecko コア ブラウザではサポートされています。 詳しい内容:
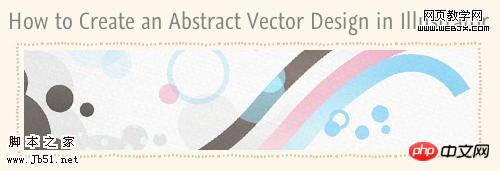
border-radius: W3C Working Draft Border-radius: CSS で丸い角を作成する! — CSS3.info CSS3入門、パート2: Borders border-radius CSS3 Border-Radius と Rounded Corners 9 の要素内で、ボーダーに画像を設定できます。通常の実線、点線、その他の境界線スタイルから解放されます。この属性は、設計者に、background-image 属性 (高度なデザイン用) や退屈なデフォルトの境界線スタイルよりも、デザイン要素の境界線スタイルを簡単に定義するための優れたツールを提供します。境界線を拡大縮小したり並べたりする方法を明示的に定義することもできます。SpoonGraphics ブログでは、画像の境界線に border-image 属性を使用します。
では、次のようにborder-imageが画像の境界線に使用されます:
1
2
| 3 4
5
6
7
8
9
10
11
12
13
14
p | {
-moz-border-radius-右:
6px;-moz-border-radius-topleft:
6px;-moz-border-radius-bottomright:
6px;-moz -border-radius-bottomleft:
6px;-webkit-border-top-right-radius:
6px;-webkit-border-top-left-radius:
6px;-webkit-border-bottom-right-radius:
6px;-webkit-border-bottom-left-radius:
6px;border-top-right-radius:
6px;border-top-left-radius:
6px;境界線 - 右下-radius:
6px;border-bottom-left-radius:
6px;}
| SpoonGraphisブログ
border-image を定義するには、画像アドレス、画像のどの部分を切り取って要素の各側で使用するか、画像を拡大縮小するか並べて表示するかを指定する必要があります。 下の画像を境界線として使用する p を作成するには、次のコードを使用する必要があります (この例では Opera と Konqueror のサポートを追加します): 
1
2
| 3 4
5
6
|
#content .postimg{border
:6pxsolid# f2e6d1;-webkit-border -image:
url(main-border.png)6repeat;-moz-border-image:
URL(main-border.png)6repeat;border-image:
url(メインボーダー .png)6repeat;}
|
1
2
3
4
5
6
7
8
|
p{
border-width:18px25px25px18px 25 18 ストレッチ ストレッチ;-moz- border-image:
url(example.png)18 25 25 18 ストレッチ ストレッチ;-o -border-image:
url(example.png)18 25 25 18 ストレッチ ストレッチ;-khtml-border-image:
URL(example.png)18 25 25 18 ストレッチ ストレッチ;border-image:
url(example.png)18 25 25 18 ストレッチ ストレッチ;}
このプロパティの最後の値は、ストレッチ (デフォルト)、ラウンド (許可されている場合は、整数回タイル化された画像のみが入力されます) にすることができます。または繰り返します。この例では、画像の上下左右の境界線が引き伸ばされます。上部と下部の境界のみを伸ばしたい場合は、次のCSSを使用できます:123
4 |
p
{
(. )
border-image
:
url
(
example.png |
)18 25 25 18 ストレッチ
繰り返し;
} 各コーナーに異なる画像を使用したい場合は、各コーナーを個別に指定できます:
1
2
3
4
5
6
7
8
9
10. 5ストレッチ
; | ボーダー右-画像
: url
(example.png)5 5 ストレッチ;ボーダー下-画像:URL
(example.png)5 5 ストレッチ;border-left-image:url
(example.png)5 5 ストレッチ;border-top-left-image:url
(example.png)5 5 ストレッチ;URL(
example.png)5 5 ストレッチ;border-bottom-left-image:url(
example.png)5 5 ストレッチ;border-bottom-right-image:url(
example.png)5 5 ストレッチ;} ブラウザが border-image 属性をサポートしていない場合、これらの属性は無視され、border-width やborder-colorなどの他の定義されたボーダー属性のみが適用されます。 ブラウザのサポート: border-image 現在は Webkit コア ブラウザのみサポート。 Firefox の次のバージョンがそれをサポートするかどうかはわかりません。 詳細情報:
10. Box-shadowML 要素 追加せずに影を追加します。ラベルまたは背景画像。 text-shadow プロパティと同様に、デザインの詳細を強調し、コンテンツの読みやすさには影響しないため、特別な雰囲気や効果を追加する優れた方法となります。 
10to1 は、navigationBeijing と hoverstateに box-shadow 属性を使用します。10to1
は、ナビゲーション領域に単純なシャドウを追加し、この属性をナビゲーション リンクのホバー効果に適用します。
1
2
3
4
5
6
7
8
9
|
#ナビゲーション{
-webkit-box -shadow:0 010px#000;
-moz-box-shadow:0 010px#000;
}
#navigationli a:hover,
#navigationli a:focus{
-webkit-box-shadow:0 0-moz-ボックスシャドウ:0 0}
box-shadow プロパティは、水平オフセット、垂直オフセット、ぼかし半径、ストレッチ半径、影の色などの複数の値を取ることができます。水平方向と垂直方向のオフセットと影の色が最もよく使用されます。 右と下のオフセットが 4px でぼかしなしで p に赤い影を適用するには、次のコードを使用できます: p{
-moz-box-shadow
:
| 4px
4px
0
| #f00
;
-webkit-box-shadow:4px4px0#f00;
ボックスシャドウ:4px4px0#f00;
}ブラウザのサポート: box-shadow は現在、Webkit コア ブラウザでのみサポートされていますが、今後の Firefox 3.5 も適切なサポートを提供する予定です。詳しい内容:
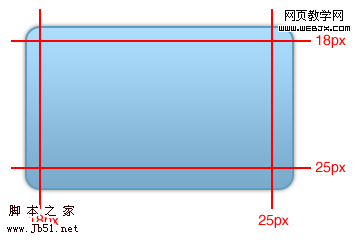
「box-shadow」プロパティ — W3C Working DraftBox Shadow S 2.1 仕様、ボックスの計算時 合計サイズを計算する場合、要素の境界線とパディングを追加する必要があります幅と高さ。しかし、古いブラウザは、この仕様を解釈する独自の非常に「創造的な」方法を持っていることが知られています。 box-sizing 属性を使用すると、ブラウザが要素の幅と高さを計算する方法を指定できます。 |
WordPress は、コントロール パネルのすべての入力ボックス要素で border-box 属性を使用します。 WordPressd 背景領域は、すべての Text タイプInput タグおよび Textarea タグ:
1 2- 4
567でこの属性を使用します。
- 入力
[type= "text"
],textarea { -moz-box-sizing:border-box;-webkit- box-sizing :border-box;
-ms-box-sizing: border-box;box-sizing:border-box ;
}
3 番目の属性 (-ms-box-sizing) は、Internet Explorer 8 でのみ有効です。他のセレクターを通じて、WordPress スタイルシートには Konqueror 属性 -khtml-box-sizing も追加されます。 box-sizing プロパティは、border-box と content-box の 2 つの値のいずれかをとります。 Content-box は、CSS 2.1 で定義されている幅をレンダリングします。 Border-box は、設定された幅と高さからパディングとボーダーを減算します (古いブラウザーと同様)。 ブラウザのサポート: ボックス サイズ設定は、IE8、Opera、Gecko コア、および Webkit コア ブラウザでサポートされています。 詳細情報:
12. メディア クエリメディア クエリを使用すると、機能に基づいてさまざまなデバイスにさまざまなスタイルを定義できます。たとえば、表示可能領域が 480 ピクセル未満の場合、Web サイトのサイドバーをメイン コンテンツの下に表示して、右側に浮いて表示しないようにすることができます。
1
2
3
4
5
6
7
8
9
10
11
|
#sidebar{
フロート:右;
display:inline;/* IE ダブルマージンのバグ修正 */
}
@メディアすべてと (最大幅:480px) {
#sidebar{
:float:none;
O:両方;}}}
カラー スクリーンを使用するデバイスを指定することもできます。12 3 | 4
5
6
789
a
{
:
色
:
グレー
;
}
@メディア画面と(カラー){ |
}
可能性は無限です。この属性は、デバイスごとに個別のスタイルシートを記述する必要がなくなり、各ユーザーのブラウザのプロパティと機能を決定するためにJSを使用する必要がなくなるため、便利です。柔軟なレイアウトを実装するための最も一般的な JavaScript ベースのソリューションの 1 つは、Smart Fluid Layoutを使用することです。これにより、ユーザーのブラウザー解像度に合わせてレイアウトがより柔軟になります。 ブラウザのサポート: メディア クエリは、Webkit コアベースのブラウザと Opera でサポートされています。 Firefox はバージョン 3.5 でサポートする予定です。 IE は現在これらのプロパティをサポートしておらず、将来のバージョンでもサポートする予定はありません。 詳しい内容:
メディアクエリ:W3C候補の推奨事項 CSS 3メディアクエリまで拡張 メディアクエリ: CSS3.info Web の最先端: メディア クエリCSS3 音声モジュール CSS3 を使用すると、スクリーン リーダーの音声スタイルを指定できます。次のような音声のさまざまな設定を制御できます: 音声音量音声バランスサウンドがどのチャンネルから聞こえるかを制御します (ユーザーのスピーカー システムがステレオをサポートしている場合)。 - 話す
関連するテキスト、数字、または句読点を読み上げるようにスクリーン リーダーに指示します。使用可能なキーワードは、none、normal、spell-out、digits、literal-punctuation、no-punctuation、inherit です。 一時停止と休止
要素の読み取りまたは停止の前後に一時停止を設定します。時間単位 (たとえば、2 秒を表す「2s」) またはキーワード (なし、x-弱、弱、中、強、および x-強) を使用できます。
キューサウンドを使用して、特定の要素と コントローラー
左
;
音声-
| 音量
:
ソフト
| ;
キューアフター
:url(
sound.au)
;} 残念ながら、このプロパティは現在ほとんどサポートされていませんが、将来的にサイトの使いやすさを向上させることができるため、明らかに注目する価値があります。 ブラウザのサポート:現在、Opera ブラウザ (Windows XP および 2000) のみが音声モジュールの一部のプロパティをサポートしています。これらを使用するには、-xv- プレフィックスを使用します (例: -xv-voice-balance: right)。 詳細資料:
EndCSS3 プロパティを使用すると、ワークフローを大幅に改善できます。最も時間のかかる CSS タスクの一部を簡単にし、より優れた、よりシンプルで軽量なコード タグを使用できます。一部のプロパティは最新のブラウザーでもまだ広くサポートされていませんが、それは、それらを実験したり、高度なブラウザーを使用するユーザーに対してより高度な機能や CSS スタイルを提供したりできないという意味ではありません。 この時点で、ユーザーの育成も有益かつ必要であることを覚えておいてください。ウェブサイトはすべてのブラウザーで同じように見える必要はなく、違いが見た目の美しさやウェブサイトの使いやすさに(マイナスの)影響を与えない場合には、それは考慮されるべきです。 (より柔軟で未来志向のアプローチを採用する代わりに) すべての詳細を絶対的に一貫性を持たせるために膨大な時間とお金を無駄にし続ければ、ユーザーはブラウザをアップグレードする必要性や動機がなくなり、私たちは勝ちます。古いブラウザが時代遅れになり、強力な最新ブラウザが標準になるまで、あまり長く待つ必要はありません 新しい CSS3 プロパティを早く実験して使用するほど、人気のあるブラウザでサポートされるのも早くなり、それらは以前に広範囲に行われました。 推奨書籍とリソース:
CSS3前のビュー: CSS3.info CSS 3: 興味深い機能と特徴: 30 の便利なチュートリアル jQuery の機能を使用した主要ブラウザ向けの 5 つの CSS3 テクニック CSS3 の概要 – パート 1: それとは何ですか? レイアウト エンジンの比較 (カスケード スタイル シート) s)および Wikipedia プログレッシブエンハンスメント 私が許容できる 5 つの CSS デザインブラウザの違い CSS によるプログレッシブエンハンスメント CSS Opera 9.5 でのサポート 原作者についてInayaili de Leónは、ポルトガルの Web デザイナーです。彼女は Web デザインとフロントエンド コーディングに非常に興味があり、美しくクリーンな Web サイトが大好きです。彼女はロンドンに住んでいます。Web Designer Notebookで彼女の記事をさらにご覧になり、Twitterで彼女をフォローしてください。 【関連おすすめ】 1.CSS3 無料ビデオチュートリアル 2 について説明します。 CSS3?3. CSS3 のセレクターの例の詳細な説明4. CSS3 の content 属性の例の詳細な説明5. CSS3 の上位 10 個のコマンドの詳細な説明
|
|
|
|
|
|
|
|
|
|
|
以上がWeb デザイナーが CSS3 テクノロジーをうまく活用する方法を簡単に説明するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



 Tim Van Damme はリンク ホバー効果に RGBA を使用しています
Tim Van Damme はリンク ホバー効果に RGBA を使用しています フローティング
フローティング