
要約: 私たちの一連の段階的なチュートリアルに従っている友人は、ミニ プログラムの基本的な内容をある程度理解しているはずです。今日は、実際に包括的なケースである速達の問い合わせについて学習します。
プロジェクトの要件: 1.WeChatアプレットは速達問い合わせ用のページを表示します 2. 特急注文番号を入力して注文プロセスを表示します。 ...
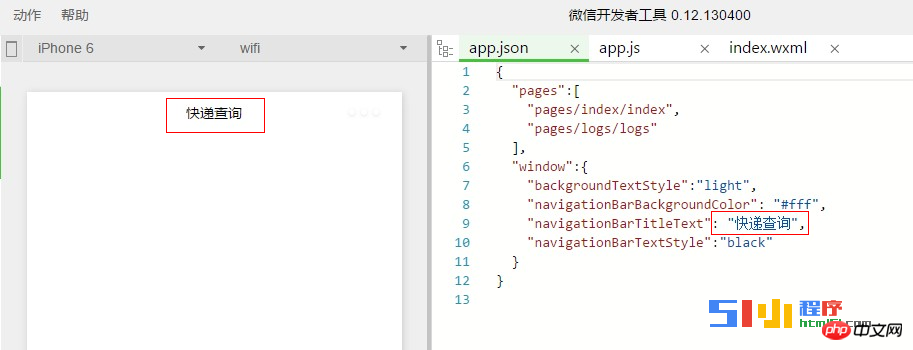
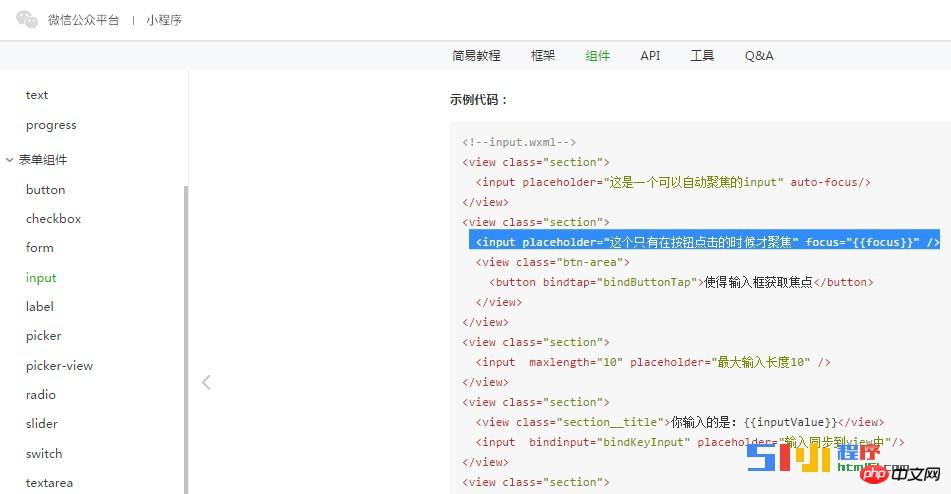
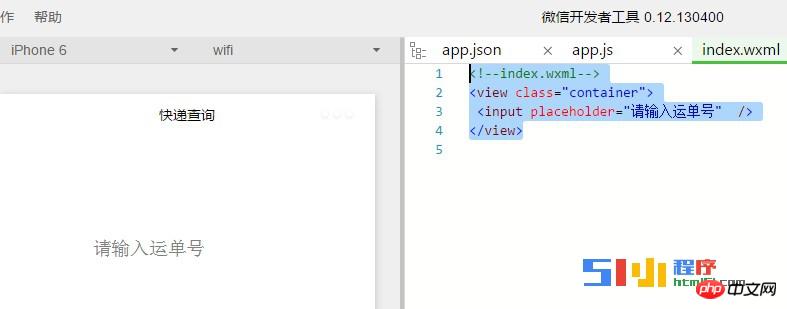
| 私たちの一連の段階的なチュートリアルに従っている友人は、ミニ プログラムの基本的な内容をある程度理解しているはずです。今日は、速達の問い合わせという包括的な事例を実際に学習します。 プロジェクトの要件: 1. WeChat アプレットにエクスプレス照会用のページが表示されます。 2. エクスプレス注文番号を入力して注文プロセスを表示します。 速達問い合わせ WeChat アプレット開発コードの実装: 1. 以下に示すように、速達照会アプレット プロジェクトを作成します:  2. app.json ページのナビゲーション バーのタイトルを次のように変更します。以下の図に示すように、クエリを実行してindex.wxmlページに移動し、すべての個人情報を削除し、外部ビューのコンポーネントのみを保持します。  index.wxmlのコードは次のとおりです:  アイコンのコードをページにコピーします。コードは次のとおりです:
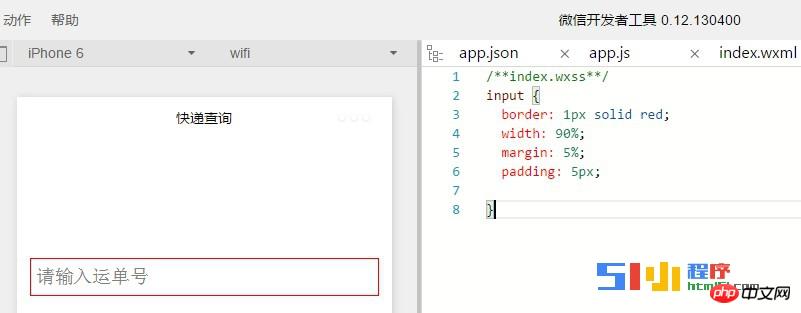
実行後、すでに特定の入力があることがわかります。以下に示すように、ホームページ上のボックス。  この入力ボックスの色は非表示であることがわかります。そのため、この入力ボックスにスタイルを追加します。 Index.wxss のスタイル コードは次のとおりです: input { border: 1px Solid red; width: 90%; margin: 5%; padding: 5px; }  【注意】:入力のスタイルを定義するとき、一部の生徒は入力の前にピリオドを追加するかもしれませんが、その場合、そのスタイルがまったく呼び出されないことに気づくでしょう。これは、 . がクラス スタイルの定義に使用されており、入力を追加する必要がないためです。 次に、ホームページにクエリ ボタンを追加する必要があります。クエリボタンを追加するにはどうすればよいですか?ミニプログラム開発ドキュメント---コンポーネント--フォームコンポーネント---ボタン(ボタン)、公式の例を参照して、wxmlページにコードを追加します |
以上がエクスプレス問い合わせ - WeChat ミニプログラム開発サンプルチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。