H5 の詳細な最適化の実践例: モバイル QQ ハイブリッドのアーキテクチャを最適化して進化させる方法は? 原題: ビジネスの 70% 以上が H5 によって開発されています。モバイル QQ ハイブリッドのアーキテクチャを最適化して進化させるにはどうすればよいですか? フロントエンド開発の台頭により、QQ は徐々に Web を組み合わせた開発モデルに進化しました。そしてネイティブ端末。 QQ は、Web の動的な操作機能を獲得する一方で、インタラクティブな応答速度、バックグラウンド サービスのプレッシャー、および大規模なユーザー セットによる帯域幅への影響という点で、さらなる課題にも直面しました。 Web 運用の急速なペースでは、QQ に組み込まれたサードパーティ サービスが常に高品質なサービス状態にあることを保証する必要があります。これらの問題に対応するため、QQ チームは、ダイナミック CDN やバックグラウンド レンダリングなどのフルスタック手法を使用してエクスペリエンスを最適化するだけでなく、速度、成功率、ページ例外などの側面に重点を置いた監視システムを構築してサービス品質を確保しています。 。
前に書いてください
ファイルのダウンロード が発生し、これらの操作によってユーザーのトラフィックが消費されるため、トラフィックの消費が大きいとユーザーは不満を感じることになります。
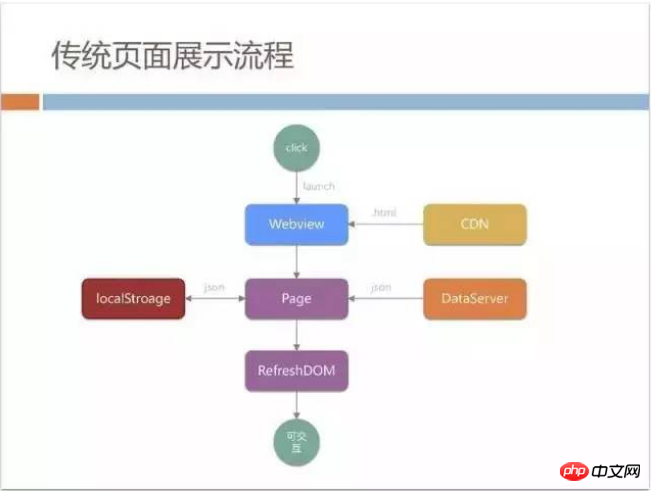
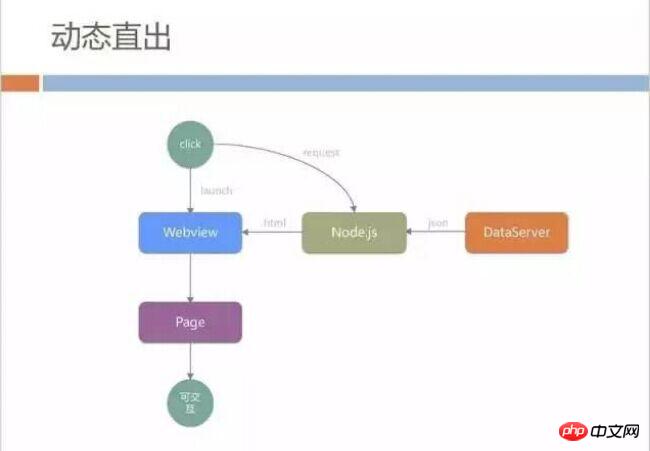
今日皆さんと共有する内容は、主に、QQ メンバーシップ チームが、sonic と reshape という 2 つの独立した技術フレームワークにそれぞれ対応して、ページの開設時間とユーザー トラフィックをどのように最適化したかを紹介します。 すべてのテクノロジーの選択とフレームワークは、ビジネス形式に基づいて選択する必要があります。QQ メンバーのビジネス形式については簡単に理解できるでしょう。会員向けメインモールであるゲーム配信センター、会員特典センター、そして現在私が担当しているパーソナライズドビジネスモールなど、モバイルQQの事業の7割以上はH5が開発していると言えます。これらのモールの特徴は明らかであり、UGCによって生成されたページではなく、ページ上に表示される絵文字やテーマなど、プロダクトマネージャーがバックグラウンドで設定したコンテンツです。ここでのプロセスは大まかに次のとおりです。ユーザーはクリックから開始し、WebView を起動し、ページが読み込まれた後、WebView は
JSON を取得します。このプロセスを高速化するには、localStroage を使用できます。 キャッシュ
キャッシュ
静的ページ読み込みプロセスであり、比較的単純です。 しかし、上記の解決策にはいくつかの問題があります。たとえば、WebView を起動すると、ネットワークがアイドル状態になり、時間が無駄になります。私たちのチームの内部統計によると、Android
マシンで WebView を起動するのに 1 秒もかかりません (QQ 携帯電話はマルチプロセス アーキテクチャ  を採用しており、WebView は別のプロセスに存在するためです。WebView を起動するとき、プロセスに加えて、ロードすると、ブラウザ カーネルもロードされます)。
を採用しており、WebView は別のプロセスに存在するためです。WebView を起動するとき、プロセスに加えて、ロードすると、ブラウザ カーネルもロードされます)。
第二に、CDN で公開された静的ページにはアイテム データが含まれていないため、ユーザーが CDN からダウンロードしたページを最初に見たとき、バナー領域とアイテム領域は空白になり、これもユーザー エクスペリエンスに非常に悪影響を及ぼします。 ページをロードするときに、現在の DOM を更新する必要があります。つまり、JSON をプルしてから DOM 構造を結合してから更新する必要があることが、一部の QQ で使用されているローエンド Android マシンで判明しました。ユーザーにとって、この実行にも非常に時間がかかります。
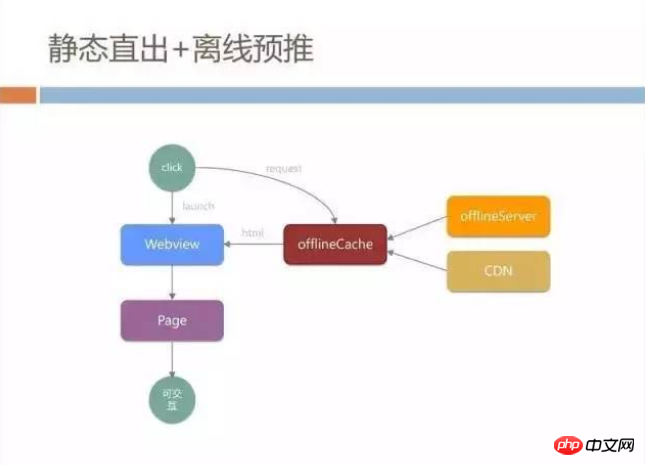
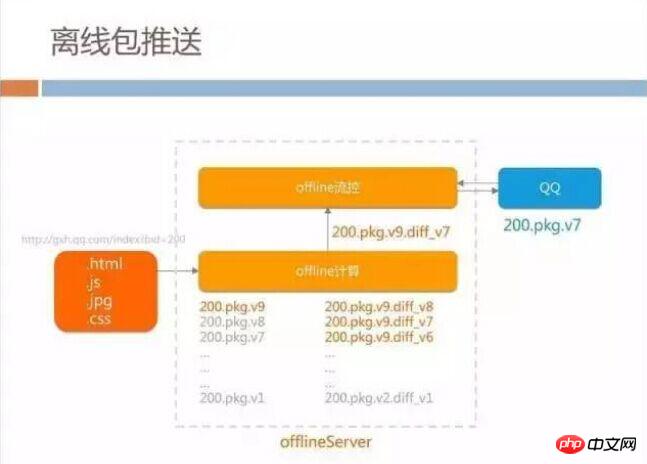
これらの問題に直面して、私たちはいくつかの技術的手段を大胆に採用し、これを静的ダイレクト出力 + オフライン プリプッシュ モデルと呼びます。まず、WebView の読み込みとネットワーク リクエストを並列化しました。すべてのネットワーク リクエストは WebView コアから開始されたわけではありませんが、WebView の読み込みプロセス中にネイティブ チャネルを通じて独自の HTTP リンクを確立し、接続しました。 CDN からこのページは offlineServer という場所から取得されます。この offlineServer は、誰もが聞いたことのあるオフライン パッケージ キャッシュ戦略でもあります。
ネイティブでオフライン キャッシュ を使用します。HTTP リクエストを開始するとき、最初に現在の HTML キャッシュがオフライン キャッシュに存在するかどうかを確認します。このキャッシュは WebView キャッシュから分離されており、WebView キャッシュ ポリシーの影響を受けません。 . それは完全に私たちの管理下にあります。
offlineCache にキャッシュがない場合は、offlineServer に移動してファイルを同期し、CDN から

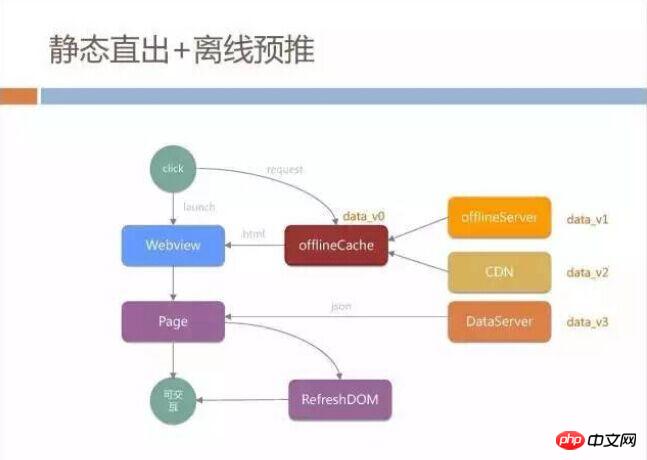
バナー画像 のスライスとアイテム データが複数存在する可能性があります。データのバージョンが一致していない場合。
プロダクト マネージャーは dataServer 上に最新のデータ情報を設定しているはずですが、CDN 上のページに組み込まれているデータはまだ以前のバージョンのままである可能性があります。さらに悪いことに、オフライン パッケージ サーバーと OfflineServer によって生成された HTML が残っている可能性があります。は別のバージョンです。一般的なキャッシュ更新の問題は、ユーザーのローカル キャッシュとサーバーが同期していない場合に発生し、保存されたデータが別のコピーである可能性が非常に高くなります。
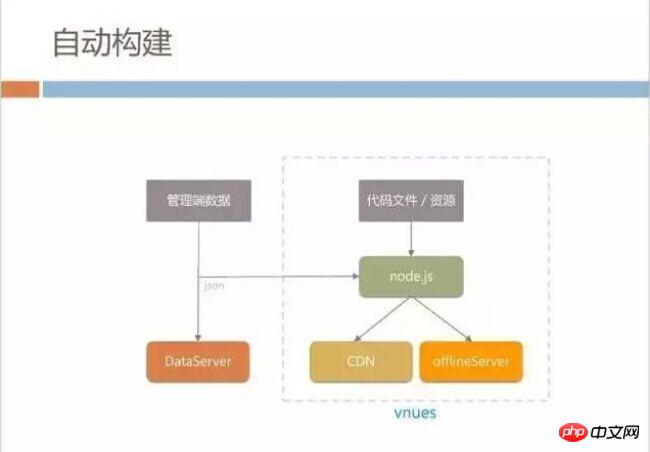
Node.jsをベースに構築されており、開発者が書いたコードファイルやUI素材画像などのデータから最新版のHTMLを生成し、CDNに公開します。 OfflineServer に同期することで、CDN ファイルと最新データの不一致の問題を解決できます。

if を生成します。バージョンと最新バージョン f、つまり各オフライン パッケージの差分サンプル部分です。
このプランも当社のビジネスフォームに基づいており、プロダクトマネージャーが毎回更新するページデータは基本的に数KBから10+KBの範囲でそれほど多くないため、オフラインで更新する必要はありません毎回、ユーザーが完全なパッケージをダウンロードできるようにします。QQ ユーザーがログインするとき、オフライン フロー制御サーバーは、ダウンロード可能な最新のパッケージがあるかどうかを毎回確認するように求められます。現在のフロー制御サーバーによってカウントされている帯域幅が許容可能なコストであるかどうかを確認します。現在暫定的に 10 GB から 20 GB のスペースであると決定されています)、CDN の帯域幅が維持できる場合、最新の差分がクライアントに送信されるため、オフライン パッケージが更新されるときにクライアントを最小限のトラフィックで更新できます。料金。

このシステムを通じて、BG 全体のすべての H5 サービスのオフライン パッケージ カバレッジを約 80% ~ 90% に維持するために費やした帯域幅は 10 GB 以上だけでした。この作業から、非常に型破りな事柄も発見しました。つまり、オフライン パケットのプリプッシュは多くの帯域幅を消費すると誰もが考えていますが、実際には、多くのユーザーに対して継続的にプッシュされた場合に大量の帯域幅を消費するのはプリプッシュだけです。常に差分分散状態に維持されるため、実際には多くの帯域幅を消費します。
この作業を行った後、ライブ ネットワーク データを収集しました。静的直接エクスポートと従来のページの 2 つのモードの違いは非常に明白です。以下の図のページの時間のかかる部分については、静的ダイレクトアウト ページは JS の実行を必要とせず、WebView のレンダリングのみを必要とするため、ページの静的ダイレクトアウト時間は約 500 ミリ秒短縮され、約 1 ミリ秒になります。従来のページと比較して 2 番目です。

ここでの興味深い現象は、オフライン パッケージの費用対効果です。従来のページでオフライン パッケージを使用すると、ネットワーク時間を 700 ミリ秒以上節約できますが、オフライン パッケージを静的ストレートアウト モードで使用するとわかります。これは、ネットワーク プロセス中に静的直接エクスポートに依存する外部 CSS と JS が HTML の内部に直接エクスポートされるため、ネットワーク時間自体は必要ありません。現時点では、オフライン パッケージを使用する利点が徐々に減少し始めます。 ここで疑問があるかもしれませんが、オフライン パケットの場合、静的な直接送信ネットワーク時間が 800 ミリ秒以上かかるのはなぜですか? ローカル キャッシュがある場合、時間はゼロになるはずではないでしょうか?
私たちが見積もるネットワーク時間は、WebView ロード URL の開始からページの最初の行までの時間です。これには、実際には、
ページネーション表面の読み込み、WebView カーネルの起動、ネットワーク コンポーネントとネットワーク コンポーネントの読み込みが含まれます。コンポーネントをレンダリングするため、消費時間は比較的高くなります。 ここには最適化の余地があるのは間違いありませんが、クライアントチームがネットワークに時間のかかる部分を最適化しようとしていたとき、私たちのビジネスの形は変わりました。以前は、プロダクト マネージャーが設定したページはすべて表示され、すべてのユーザーには同じコンテンツが表示されていましたが、現在では、各ユーザーがモールのホームページにアクセスすると、まったく異なるコンテンツが表示されるはずだとプロダクト マネージャーは言います。
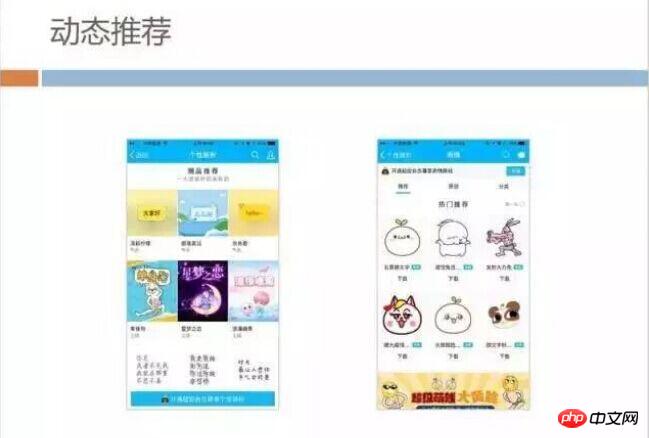
下の写真を例に挙げると、左側のホームページのコンテンツはランダムに推奨されますが、右側のコンテンツは実際にユーザーの過去の表現
行動の習慣に基づいて機械学習を通じて送信され、計算されて照合されます。バックエンドのアイテム、およびユーザーの好みや行動のコンテンツに基づいて推奨されます。
 各ユーザーがアクセスしたときに表示されるコンテンツは異なるため、静的単純モデルは機能しません。すべてのユーザーページをバックグラウンドで生成して CDN に送信することは不可能であるためです。ただし、このパターンにも非常に簡単な解決方法があります。
各ユーザーがアクセスしたときに表示されるコンテンツは異なるため、静的単純モデルは機能しません。すべてのユーザーページをバックグラウンドで生成して CDN に送信することは不可能であるためです。ただし、このパターンにも非常に簡単な解決方法があります。
 このモデルは製品のニーズを解決しますが、新たな問題が生じます。 WebView は Node.js に HTML の取得を要求する必要があり、Node.js はバックグラウンド ページを組み立てる必要があります。中間のネットワーク時間とバックグラウンドのコンピューティング時間は想像以上に長くなります。このプロセス中、ユーザーがモールのホームページにアクセスすると、空白のページが表示され、ユーザーはそのページを受け入れることができません。
このモデルは製品のニーズを解決しますが、新たな問題が生じます。 WebView は Node.js に HTML の取得を要求する必要があり、Node.js はバックグラウンド ページを組み立てる必要があります。中間のネットワーク時間とバックグラウンドのコンピューティング時間は想像以上に長くなります。このプロセス中、ユーザーがモールのホームページにアクセスすると、空白のページが表示され、ユーザーはそのページを受け入れることができません。
さらに、このモードでは WebView 自体のキャッシュを使用することはほとんど不可能です。バックグラウンドでの直接出力もすべて CSS/JS のバックエンドで実行され、WebView がすべての純粋な静的 HTML をキャッシュするのは困難だからです。上記の問題を解決するために、動的キャッシュ機構を導入しました。
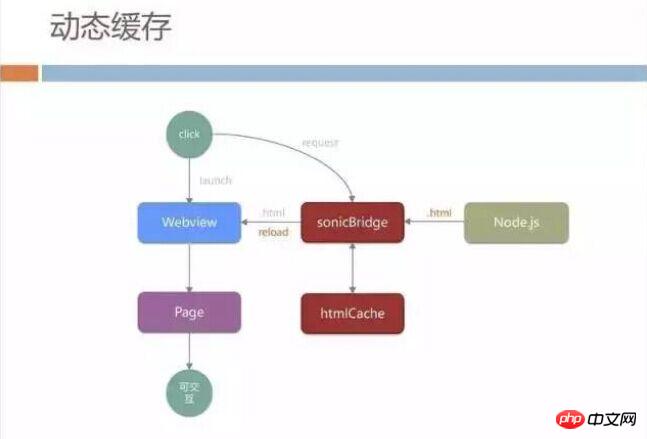
動的キャッシュ以前はネットワーク全体の全ユーザーに対して同じHTMLをキャッシュしていましたが、ネットワーク全体の全ユーザーに対してキャッシュされたコンテンツが実サーバーから引き戻されたページになるように修正しました。

ユーザーが 2 回目にページにアクセスすると、sonicBridge はローカルにキャッシュされたページを WebView に送信することを優先し、ネットワーク要求を待たずにコンテンツを表示できるようになります。速度の点ではユーザーエクスペリエンスは向上しますが、別の問題が発生します。
実際、ユーザーに表示されるコンテンツは WebView を開くたびに異なります。Node.js によって返されるデータは毎回最新であるため、ユーザー エクスペリエンスは次のようになります。ローカルにキャッシュされた HTML を開いてコンテンツを表示できますが、操作するとすぐにページ全体がリロードされます。一部のローエンド モデルでは、WebView のリロードに非常に時間がかかります。WebView H5 ページ全体がしばらく空白になり、その後新しいコンテンツが更新されることがわかります。
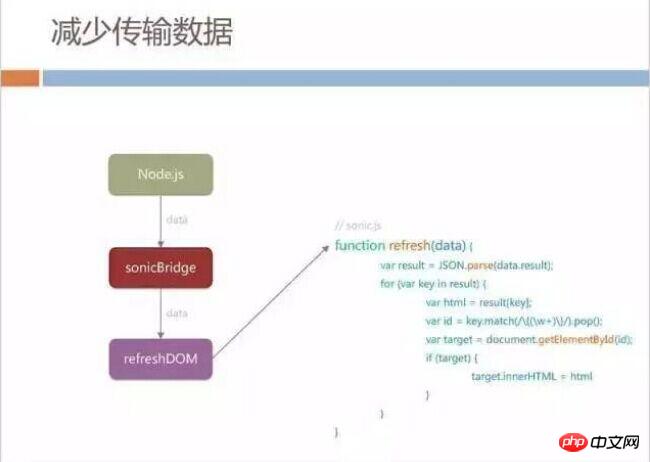
DOM の一部の静的直接更新の前述のエクスペリエンスと組み合わせることで、ネットワーク送信の量とページに送信されるデータの量を削減できます。まず最初に行うことは、ネットワーク送信量を減らし、更新が遅すぎることを避けることです。
Node.js グループ HTML のプロトコルを変更しました。sonicBridge が 2 回目にデータを要求するとき、Node.js サーバーは HTML 全体を sonicBridge に返すのではなく、HTML を返します。データ部分です。
データ取得後、H5ページと取り決めを行い、ネイティブ側がページの固定更新関数を呼び出し、データをページに渡します。ページは独自の DOM ノード を部分的に更新するため、ページを更新する必要がある場合でも、ページ全体が再ロードされることはありません。

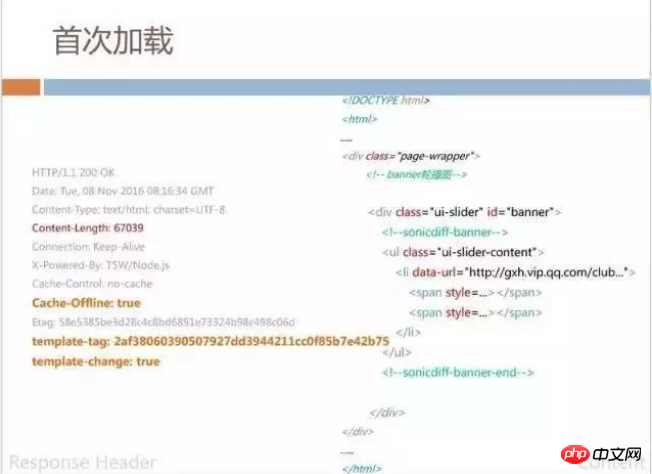
具体的には、SonicBridge が初めてページをロードするときに、完全な HTML を返しますが、同時に、テンプレート タグと呼ばれる ID を返します。このテンプレート タグは静的タグをマークします。このページでは変更されていないハッシュ値の部分、この対策はキャッシュを制御することです。返される HTML には、sonicdiff-banner などのいくつかのタグも含まれます。このバナーによって更新 ID が決まります。

2 回目にロードすると、返されるデータには以前に表示された HTML 全体が含まれておらず、約 37 KB のデータのみが返されます。このデータは実際には JSON ですが、以前のデータに対応する DOM を定義します。 sonicdiff バナー構造。 H5 で実行されたコードを保存するために、DOM ノード コードを JSON で直接記述します。これにより、ページは ID の照合と更新のみを行う必要があります。

ここで 37KB の送信データを回避することは困難です。更新されるデータの量は企業によって異なることが観察されています。更新のためにページに送信されるデータの量を減らすことはできますか? 結局のところ、プロダクト マネージャーは毎回大量のデータを変更するわけではありません。
sonicCache レイヤーでは、前述に加えて、完全な HTML とテンプレートをキャッシュし、dataCache 用のデータも抽出します。
テンプレートに初めてアクセスすると、すべての変数データが削除され、sonicdiff の ID 情報に基づいて残りのページ フレームが削除されます。ユーザーが 2 回目に開くときは、返されたデータをクライアント上でローカルにテンプレートとマージするだけで、完全な HTML が得られます。

各 dataCache をキャッシュした後、たとえば、今回のリクエストでは 37 KB のデータが返され、最後にキャッシュされたデータも 37 KB であったことを確認します。多くのデータが存在し、その差分だけが更新のために HTML に与えられるため、ほとんどのシナリオでは、ページ全体を更新するためにページは約 9 KB のデータを処理するだけで済みます。

キャッシュを使用すると、差分データの送信により、ユーザーが更新する時間も短縮され、ページの更新範囲も大幅に向上します。削減。
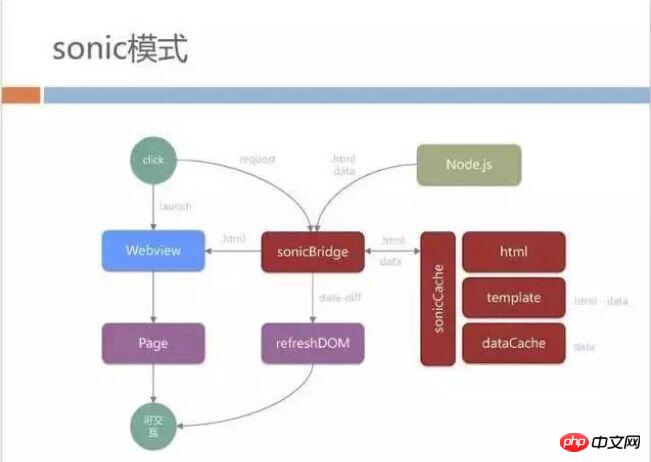
ソニック モードのプロセス全体は次のとおりです。複雑に見えますが、基本原理は、Bridge を通じて要求された HTML テンプレートとデータをキャッシュすることです。

ここで質問があるかもしれませんが、以前に静的に表示するために多大な労力を費やした offlineServer とオフラインのプリプッシュ戦略はここでも役に立ちますか?実際、当社のビジネス ページには、QQ が提供する JS API パッケージなどのパブリック JS も多く含まれており、一部の共有 CSS もまた、オフライン パッケージ戦略 これは事前にプッシュされており、ログインするたびに誰もがダウンロードするものになります。
このモードを完了すると、最初の読み込みパフォーマンスは通常の HTTP 読み込みと同様ですが、通常はユーザーが 2 回目にページを開くときのみかかります。ページを表示するのに 1 秒かかります。この 1 秒には、クライアントの起動プロセスと WebView のオーバーヘッドも含まれます。同時に、読み込み速度は 2G か 4G かに影響されません。読み込み速度はほぼ同じです。
また、頻繁にジッターが発生して接続できないなど、ユーザーのネットワークが比較的悪い場合でも、ローカル キャッシュがあるため、ユーザーが現在接続されていない場合でもページを開くことができます。
ここではテンプレートの更新シナリオについては説明しません。テンプレートの更新は、抽出したテンプレートがサーバー内で動的に変更される可能性があることを意味します。テンプレートが変更される場合は、引き続き次の手順に従います。 HTML リロード ページの元のプロセスでは、ここでの時間の消費は比較的長くなりますが、統計によると、ほとんどのユーザーは依然としてデータ更新の状態、つまり 2 番目に開いた状態に陥っています。

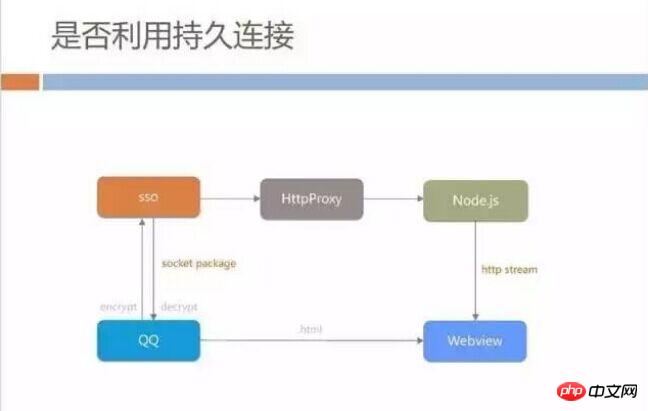
H5 の速度を最適化する場合、時間のかかる接続、DNS、ハンドシェイクなどを避けるために永続的な接続を使用するべきかどうかを誰でも簡単に考えることができます。 QQ などのサーバーへのアクセス この種のクライアントは、バックエンド サーバーとの永続的な接続を持ちます。この接続を使用してバックエンド サーバーから HTML ファイルをリクエストし、それを WebView に渡すと、一時的に接続リクエストを確立するよりも高速になりますか? QQ メッセージ バックエンドから Node.js サーバーにアクセスするには、リバース プロキシ サービスを設定するだけで済みます。このプロセスは解決できますが、このモデルはすべてのシナリオに適しているわけではないと考えられます。
確かに永続接続チャネルを使用してページをロードするアプリはいくつかありますが、モバイル QQ クライアントとサーバー間の永続接続チャネルは非常に伝統的な CS アーキテクチャであるため、モバイル QQ でこれを行うのはより困難です。 sends はソケット パッケージであり、要求パケットを送信する必要があるたびに、応答の受信後に次の要求が継続されます。
この応答メカニズムは、毎回待機プロセスが必要であると判断し、ソケット パッケージの 制約 により、毎回送信されるデータ パケットのサイズは、30+KB のデータと同様に非常に制限されます。接続時間を節約するために永続的な接続が使用されますが、サーバーとの複数の往復通信により全体の時間が増加します。
さらに、Node.js サーバーから返されるデータは HTTP ストリーミングです。WebView は、送信の最初のバイトを取得する限り、HTML 全体がロードされるまで待つ必要はありません。 、ドキュメントとDOMの構造の解析を開始できます。
永続的な接続を使用したい場合は、クライアント側で暗号化、復号化、パッケージ化などの手順を実行する必要がある可能性があり、HTML 全体のダウンロードが完了してから表示できるまで待たなければなりません。この時間は実際にパフォーマンスを低下させると考えられます。

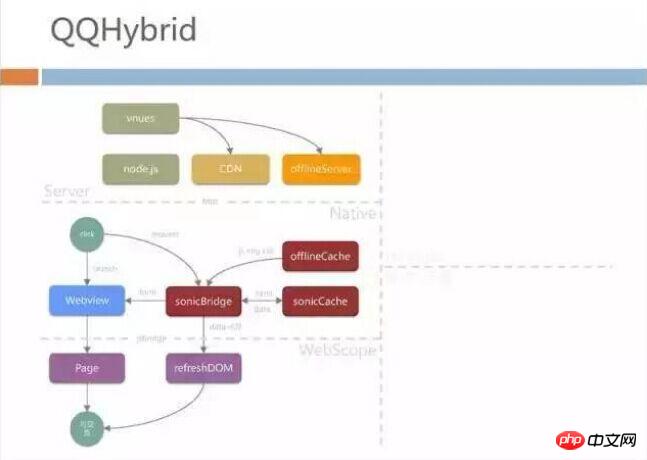
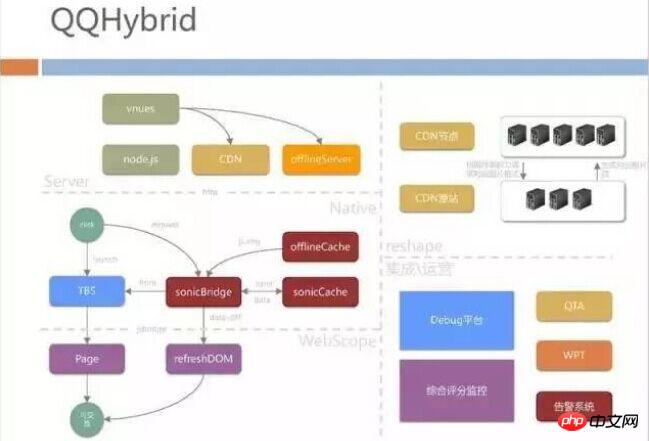
上記の紹介の後、QQHybrid について大まかで直感的な印象を持つかもしれません。 1. WebScope のフロントエンド開発の学生が作業の一部を実行しました。 2. ネイティブ層のターミナル。開発 クラスメートがブリッジを行いました。 3. バックグラウンドでクラスメートが多くの自動統合とオフラインサーバーのプッシュを行いました。この部分の構造は以下の通りです:

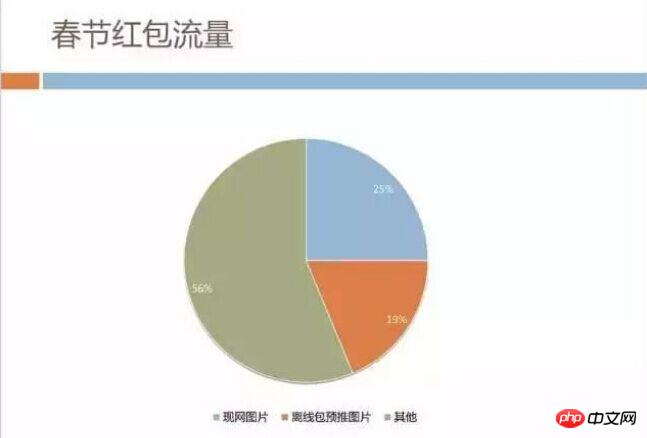
次に、アーキテクチャ図の右側のページトラフィックに関する部分を紹介します。以下の図に示すように、各ビジネスのトラフィックの分布をカウントしたところ、トラフィックのほとんどが画像リソースに消費されていることがわかりました。ただし、この分析を行ったとき、ビジネスの特性が決定しているかどうかについては疑問もありました。私たちの画像消費が最も多いですか?これは QQ Mobile の他の H5 サービスにも当てはまりますか?

2016 年の春節中に、Mobile QQ がほぼすべての企業が参加するイベント「春節紅包」を開催する機会がありました。 2016年の春節の夜 画面をタップし続けて赤い封筒を受け取る操作。この種の全国的なカーニバルは、毎秒約 30 万個のギフト パッケージがユーザーに発行され、その時点でユーザーを誘導する Web トラフィックは 1 秒あたり約数十万のトラフィック ピークを超えると推定されています。 1TB。
画像トラフィックを分析したところ、確かに全体の半分近くを占めていることがわかりました。オフライン パッケージのプリプッシュを使用して、その一部を事前にユーザーの携帯電話に送信しましたが、イベント中は画像トラフィックが増加しました。ライブネットワークは依然として 200GB を超えていました。
トラフィックは、オペレーターにお金を支払うだけで解決できる問題ではありません。春祭りの活動中、当時の CDN アーキテクチャでは、単一のドメイン名でのトラフィックが 200GB 近くになるという状況に遭遇しました。もう耐えられなくなった。

画像トラフィックを節約できれば、帯域幅のコストを削減できる可能性が大いにあると誰もが考えています。ユーザー側のネットワーク トラフィックと携帯電話のバッテリー消費は改善される可能性があるため、私たちのチームは画像形式に関する新しい点をチェックしました。
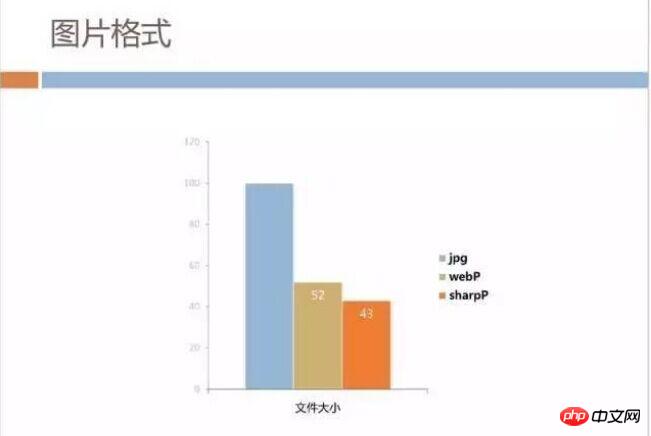
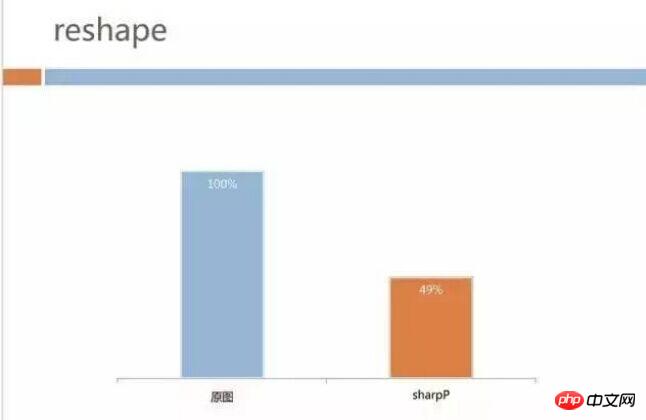
WebP は誰もがよく知っており、Android は WebP と比較してファイル サイズを約 10% 節約できる SharpP と呼ばれる画像形式を内部で開発しました。以下は、CDN サーバー上の既存の画像から抽出されたデータの比較です。

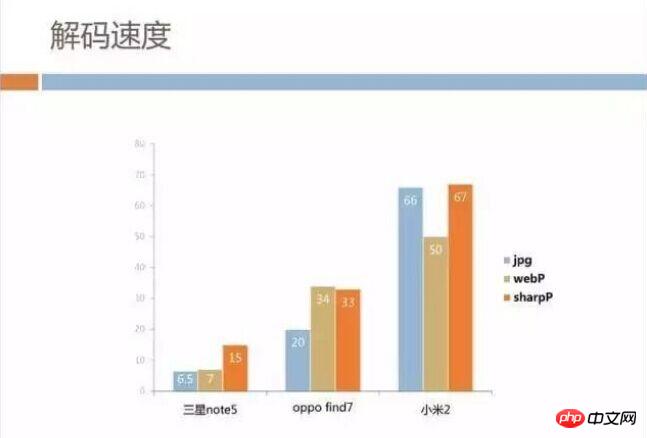
画像サイズが支配的ですが、デコード速度はどうですか?分析にはハイエンド、ミッドレンジ、ローエンドのモデルを使用しましたが、残念ながら、SharpP は WebP や JPG よりも若干遅いですが、幸いなことに、私たちのビジネスの画像サイズはそれほど大きくありません。ページ上で数ミリ秒長くても構いません。これは、ネットワークの待機時間を節約するよりも有益であると考えられます。

そこで、モバイルQQ H5事業においてSharpPフォーマットを推進する予定ですが、新しい画像フォーマットの推進には莫大な申請コストがかかります。まず、ほとんどの画像リンクはハードコーディングされており、そのページではモバイル端末が SharpP 形式をデコードする能力があるかどうかがわかりません。
H5 ページは、モバイル QQ バージョンごとに異なる HTML を準備する必要がありますか?それとも、画像リソースが CDN に公開されると、異なる形式の 2 つのリンクが生成され、H5 内の端末のバージョンに基づいて異なるリンクが選択されますか?この開発コストは決して容認できません。

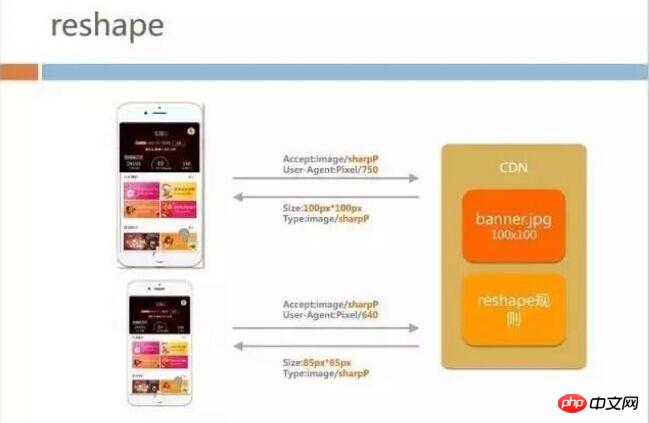
画像形式の問題に加えて、ユーザーのモデルが異なるとトラフィックが無駄になることがわかりました。通常、UIデザインはiPhone6の画面サイズに合わせて作られており、デフォルトでは750pxの写真素材が使用されています。 640 ピクセルや 480 ピクセルなどの小さな画面を備えた携帯電話でも、750 ピクセルの画像がダウンロードされ、レンダリング中に縮小されます。
これは実際には多くの帯域幅を無駄にしているため、CDN がユーザーの携帯電話の画面サイズに応じてさまざまな形式で画像を配信できるかどうかを検討しています。
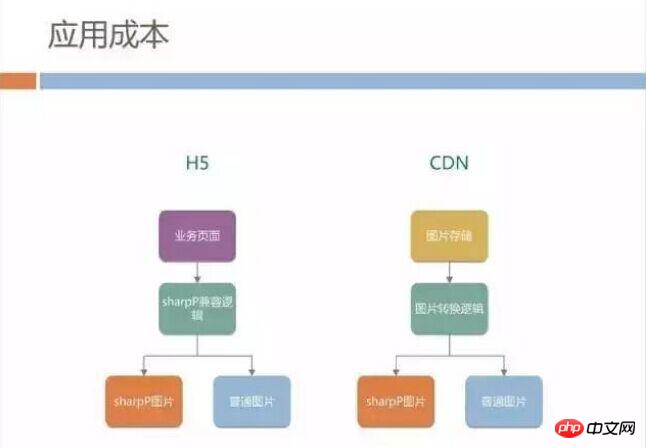
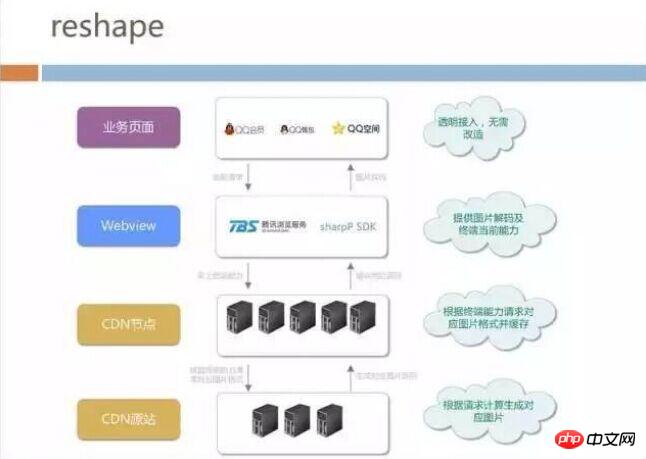
この 画面適応 戦略は、CDN が携帯電話の状況を知らないため、ほぼプライベート形式のコストにも直面します。 最後に、完全なリンクから判断して、私たちは再構築アーキテクチャを提案しました。画像のダウンロードは、大きく 4 つのレベルに分けることができます。

最下位のレベルは、CDN オリジン サイトと呼ばれます。ここでは、画像フォーマット変換ツールを展開します。ビジネス側は、sharpP を生成するかどうかを気にする必要はありません。 JPG が生成された後、画像を CDN ソース サイトに公開するだけで、対応する形式と画面解像度に自動的に変換されます
上記は、ユーザーの携帯電話に接続されている CDN ノードです。ファイルの高速化とキャッシュのためにサーバーを全国に展開します。
私たちはブラウザ チームと協力して、sharpP デコード形式をブラウザ カーネルに組み込みました。そのため、トップレベルの企業は、現在のブラウザが WebP をサポートしているか、sharpP をサポートしているかを気にする必要がありません。
ページを開くと、WebView は端末の画面サイズとサポートされている画像形式を CDN ノードに自動的に取り込み、発信元サイトから最新の画像を取得します。オフラインまたは現時点でリアルタイムに生成される画像。
WebView レイヤーを逆アセンブルします。sharpP デコード ライブラリの統合に加えて、その他のことは比較的単純です。
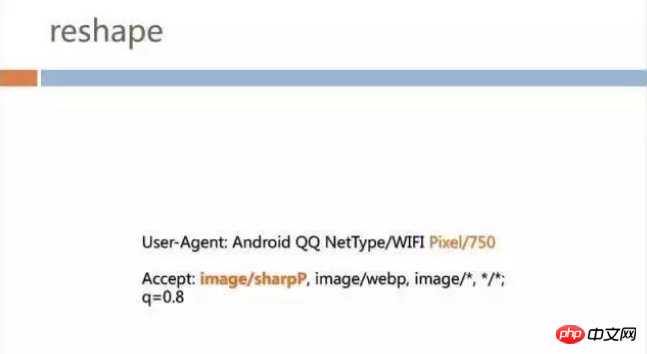
User-Agent "Pixel/" への追加など、リクエストヘッドer にフィールドを追加しました。 750"、480px マシンの場合、値は 480 になります;
sharpP プロトコル ヘッダーを Accept: image/sharpP に追加しました

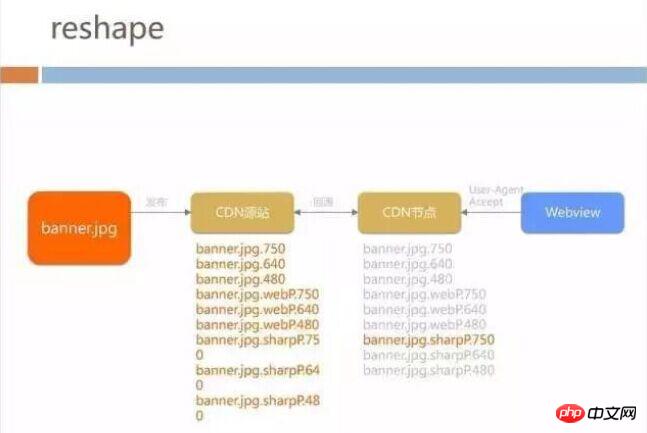
各ビジネス写真がリリースのためにソース サイトに送信されると、3*3 の数の写真がソース サイトに保存されます。 9枚の画像が生成されます。 CDN ノードは、WebView のリクエストに従って、CDN オリジン サイトから対応するタイプの画像をリクエストしますが、ビジネスと WebView の場合、リクエストは依然として同じリンクであるため、Mobile QQ のすべての H5 ページに行は必要ありません。フロントエンドのコードを変更することで、画像形式によってもたらされるサイズの適応とトラフィックの節約を享受できます。

以下は、Accept にフィールドを追加して、対応する画像を返すプロセスです。

このテクノロジーは、それほど複雑ではないと個人的に思います。から始める方法の詳細 クライアント、Web から CDN バックエンドまでのチェーン全体を開きます。しかし、その過程でいくつかの落とし穴にも遭遇しました。グレースケールで作業していたとき、多くの iOS ユーザーが、ページの表示時に画像が表示できないと不満を抱いていたことがわかりました。
このテクノロジーはまだ iOS には導入されておらず、Android のみに導入されていたため、これには驚きました。 CDNコードを確認したところ問題はなかったのに、なぜiOSユーザーにsharpP画像が配布されるのでしょうか?
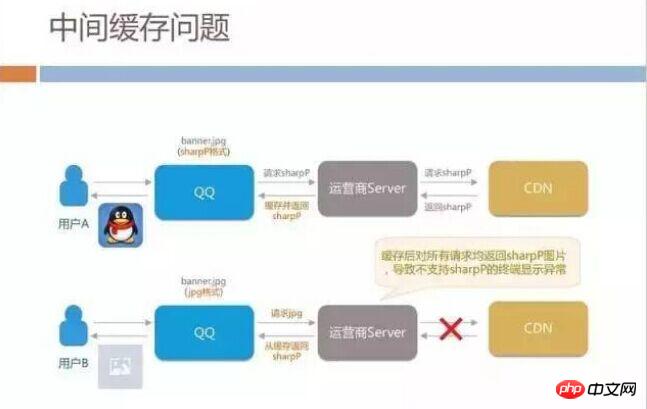
その後の分析により、中国のさまざまな地域の通信事業者が CDN キャッシュと同様のキャッシュ サービスを提供することが判明しました。 Android ユーザーが初めて SharpP イメージをリクエストすると、オペレーターのサーバーは CDN から SharpP 形式のリンクを取得します。キャッシュ有効期間内に同じエリアの他のiOSユーザーがリクエストを行った場合、オペレーターはURLが同じであることを認識し、直接sharpP形式の画像をiOSユーザーに返します。

この問題は、アーキテクチャ全体の包括的なレビューを行っていないために踏んだ落とし穴です。HTTP には、このキャッシュの問題を解決できる標準規約があります。 CDN がコンテンツを配信する場合、Vary フィールドでキャッシュを指定するときに Accept と User-Agent のフィールドを参照する必要があります。この Vary フィールドを追加すると、問題は基本的に解決されます。

この事例は私たちにさらなるインスピレーションを与えてくれます。現在のネットワークでは、ピクセル フィールドには 480px、640px、750px の 3 つの値があります。私たちは、Android が新しい画面解像度をリリースしたときに、バックグラウンドでより適切に調整してモデルごとに異なる形式を生成できるように、ユーザー エージェントに画面サイズを直接書き込めるかどうかについて内部で議論しました。
これを実際に実行すると、オペレーターと私たち自身の CDN キャッシュに膨大な原点復帰オーバーヘッドがもたらされることになります。各解像度の画像 (たとえば、498 ピクセル) をキャッシュする必要があります。中間オペレーターがこのモデルのキャッシュを持っていない場合、この方法で、N 画面サイズの場合、N 倍のリターンが得られます。私たちのCDNの圧力。
本題に戻りますが、最終的なデータエフェクトも非常に明白です。下の写真は Android グレースケールのエフェクト データです。 H5 ビジネスの画像トラフィックは 40 GB 以上から 20 GB 以上に減少しました。 Tencent にとって、20 GB 以上の帯域幅は特に大きなコストではありませんが、春節イベントのシナリオでは、ビジネス スペースがほぼ 2 倍になる可能性があります。さらなる利点は、ユーザーがページ画像を表示するまでの待ち時間が比較的短縮され、ユーザー側のトラフィックも半分に節約されることです。

ページの読み込み速度とトラフィック消費の問題を解決したら、高速動作時の H5 の安定性についても検討し始めました。フロントエンド開発者なら誰しも、あるページのコードを変更すると他の機能が正常に動作しなくなる状況に遭遇したことがあると思います。ハイブリッド開発を使用する場合、ネイティブが JS ページに多数の API を提供する可能性が高く、クライアント側の小さな変更により JS API が影響を受け、ネットワーク全体の H5 ページが異常に機能する可能性があります。
機能の安定性に加えて、フロントエンド ページを毎日公開するので、ページの最適化パフォーマンスが低下しないようにするにはどうすればよいでしょうか?最終的に、ページの読み込みパフォーマンスを 1 秒に短縮することに時間を費やしました。外部リンクの JS/CSS 依存関係を追加するなど、ページ全体のパフォーマンスを低下させるフロントエンドの変更が行われる可能性がありますか?私たちはこれらの問題を解決するためにいくつかのツールを作成しました。
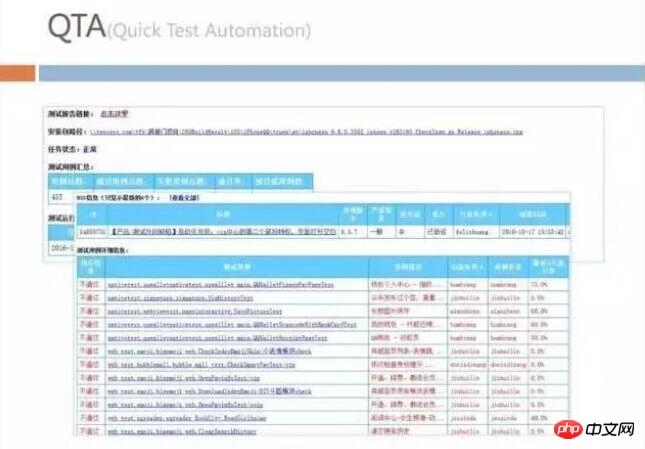
これは社内でクイック オートメーションと呼ばれるものです。フロントエンドにすべてのテストケースセットを自動テストとして記述し、ネットワーク全体のすべてのページですべてのテストケースセットを毎日実行して機能が正常かどうかを確認します。

Webパフォーマンステストを通じてWebのパフォーマンスを監視します。ここで最初に観察するのは、ページが開かれるたびに消費されるトラフィックです。そのため、ツールを使用してすべてを分析します。ページにロードされますが、sharpP に変換できても JPG を使用できる画像はありますか?この一連の監視により、チーム外の H5 開発者にページの最適化を促すことができます。
フロントエンドでは、最適化などの際にリクエストの数を減らす必要性についてよく言及されます。これらは軍事ルールと考えることができ、テスト中は全員で監督します。クライアント側の最適化のいくつかの方法についてはこれまで詳しく説明していませんでしたが、クライアント上で WebView を開始するのにかかる時間の監視も行いました。

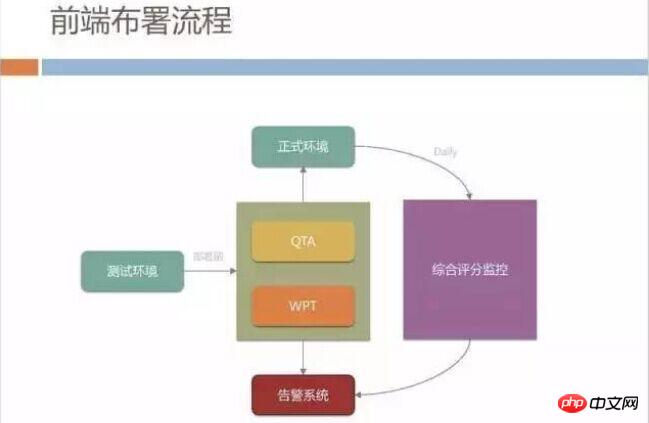
また、テスト環境で記述され、テストに合格したすべてのコードは、リリースされる場合、QTA および WPT 検証に合格する必要があります。公式環境では、自動テストの成功率が 95% 未満の場合はリリースされません。
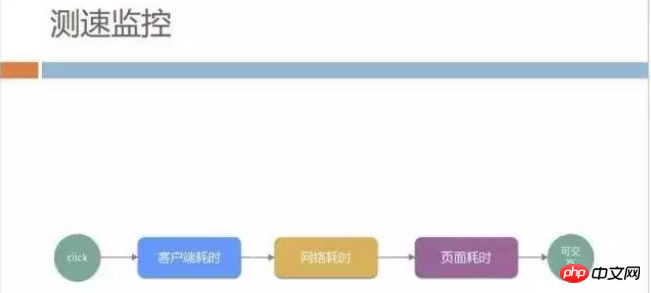
正式環境にリリースされた後は、外部ネットワーク上に包括的なスコア監視システムも用意されています。主な監視指標は、ページを開く速度をクライアント時間の消費量、ネットワーク時間の消費量、ページ時間の消費量に分類します。それらを個別に監視します。


次の監視レポートを毎日出力して、日々の速度の変化を観察します。ここでは、単にネットワーク全体のパフォーマンスを懸念するのではなく、低速ユーザーのエクスペリエンスをより懸念します。速度が 5 秒を超えるユーザーの最近の割合はどうなりますか?

これらに加えて、H5 では、ページの異常を引き起こす特定の JS エラー、ユーザーに白い画面が長時間表示される原因となる読み込みの遅さなどが頻繁に発生します。私たちはこれらを体系的に監視しています。

前述したものに加えて、デバッグプラットフォームも構築しており、多くのデバッグ機能がすべてのモバイルQQ端末に事前に導入されています。リモート コマンドを使用して、ユーザーの DNS 解決、どのサーバーがヒットしたか、ユーザーがオペレーターによってハイジャックされたかどうかなどを確認できます。

QQHybrid アーキテクチャ全体が基本的に導入され、パフォーマンスの最適化に加えて、CDN 上のアーキテクチャの調整も行われ、運用監視ツールも開発されました。 H5 チームや hybird チーム全体で、安定性と信頼性を確保しつつ、ページの大胆な修正や新機能のリリースを実現できるのは、運用監視システムだと思います。

また、ハイブリッド アーキテクチャは、クライアントとフロントエンドが連携することでうまく機能するものではなく、全体の中で大きな役割を果たしているとも感じました。建築システム。また、CDN 変革のための運用保守チームのサポートも依頼し、テスト開発チームも QTA と WPT に参加しました。全ての立場が連携して取り組んだ結果が全体の制度の確立であると言えます。
おすすめ関連記事:
今日のh5特殊効果おすすめ: 最近大人気のH5ドロップダウン&アップスライドエフェクト