
現在の大学キャンパスの人口密度の高さ、頻繁な群集活動を考慮して、物が失われやすい 作業効率の低さ、回収率の低さ、守秘義務の低さ、管理の分散化など、従来の遺失物処理の基本的な現状分析を踏まえ、問題点や不備を解決するため、WEBモデルの遺失物情報管理プラットフォームを提案した。このプラットフォームは主に、従来の遺失物管理プロセスにおける情報サイロの欠点を解決し、遺失物作業の効率を向上させ、教師と生徒の直接的な経済的損失を軽減し、遺失物情報を公開する機能を通じて教師と生徒の利便性を高めます。そして日常生活での遺失物の回収。 このシステムは、開発環境として LAMP (ubuntu+Apache+MySQL+php) を使用します。バックエンド php フレームワーク は、現在人気のある laravel フレームワークを使用し、MVC 設計パターン に完全に従っています。フロントエンドviewフレームワークには、モバイル端末ページレイアウトによく適応できる国産のオープンソースレスポンシブHTML5開発フレームワークAmazeUIが選ばれています。
キーワード: キャンパス、遺失物管理システム、php、MySQL 1. ビジネスプロセス分析5. まとめ
6. 参考文献
はじめに1. 大学生は多くのものを持ち、多くの活動を行っています。頻繁に別の場所に移動するため、忘れ物が起こりやすいのが現状です。現在、本校では生徒の忘れ物を見つけるための有効なシステムが不足しています。大学生は一般にインターネットを使用しており、キャンパスネットワークのカバー範囲が広いことを考慮すると、遺失物管理を明確かつ透明にする、遺失物管理を最適化する便利かつ効率的な方法として、インターネットを介して遺失物管理システムが導入されます。 、操作が簡単、管理が簡単です。このシステムを通じて、遺失物の所有者は最新の発見通知を公開して全員に通知することができ、所有者はこのプラットフォームを通じて遺失物の所有者を見つけて連絡することができます。また、ウェブサイトの登録ユーザーである限り、管理記事を投稿したり、メッセージを残すことができます。これにより、財産の損失を回避するだけでなく、人々の間のコミュニケーションも強化されます。したがって、この遺失物プラットフォームの開発により、教師や学生のキャンパス内での生活が大幅に楽になることは間違いなく、忘れ物の発見などの些細なことを心配する必要がなくなり、テクノロジーが真の意味で役に立ちます。 2. システム実現可能性分析 技術的実現可能性サーバー環境として安定したubuntu経済的実現可能性
社会的実現可能性
キャンパスでは、同級生が給湯室の入り口で何度も探しているのに、なぜまた見つからないのかと言う光景をよく見かけます。 、仕方なくまた探しながら。あるいは、このシーンの「拾得物の通知~寮の番号、落とし物、最後に拾ったのに返さない人を呪う」みたいな、既存の遺失物事務は面倒で非効率なので、そうなるのかもしれません。遺失物管理システムを構築することが非常に重要です。
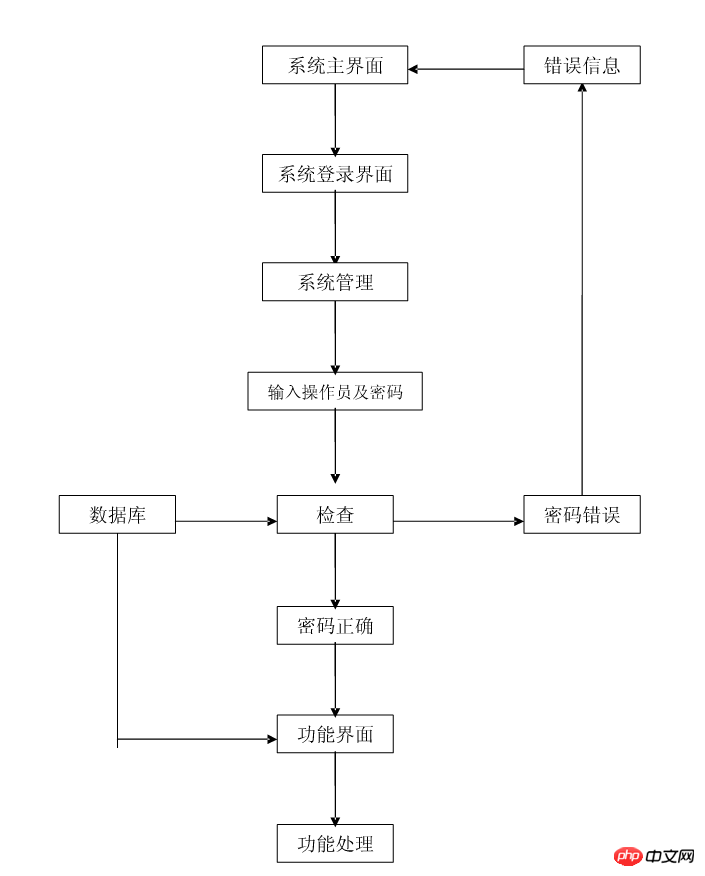
ビジネスプロセス分析は、開発者がビジネスプロセスを理解し、システム調査作業におけるエラーや欠落を発見して対処するのに役立ちます。ビジネス プロセス分析は、所定のシンボルと接続を使用して特定のビジネス プロセスを表すビジネス プロセス図を通じて実行されます。
このシステムの具体的なビジネス プロセスを以下の図に示します。

ビジネス プロセス.PNG
ユーザー エクスペリエンスは、今日の製品開発プロセスにおいて非常に重要視されている側面です。私たちが開発した製品やサービスは、最終的には技術的な側面を重視したり気にしたりしないユーザーを対象としているため、インターフェイスの使いやすさ、直感性、操作のしやすさを考慮する必要があります。この遺失物発見システムは、次の原則に従って動作します:
実用性: このシステムは、ユーザーのニーズをターゲットにしており、実際の操作の詳細を十分に考慮しているため、一般のユーザーがすぐに確認できます。ページを開いた瞬間に操作手順が一目瞭然です。これはまさに教師と生徒にサービスを提供するプラットフォームを構築し、ユーザーのオンライン忘れ物クエリリリースに利便性を提供します。
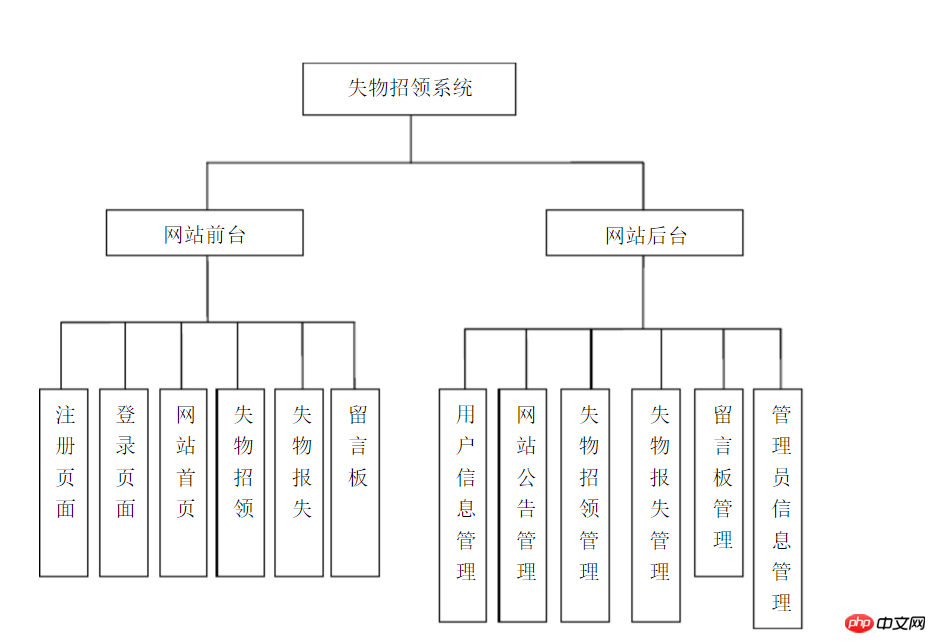
ユーザー登録、ユーザー(管理者)ログイン、ホームページ表示、遺失物公開、掲示板、バックエンド管理を実現できます。
本システムの主な機能構成は図の通りです。以下:
 機能構造図.PNG
機能構造図.PNG
ウェブサイトのローカル開発環境は、lamp (つまり、Linux+Apache+MySQL+PHP) を使用します。 Lamp は、動的な Web サイトやサーバーを構築するために一般的に使用されるオープン ソース ソフトウェアのセットです。ただし、これらは一緒に使用されることが多いため、より高い互換性があり、強力な Web アプリケーション プログラム プラットフォームを形成します。 Lamp のすべての開発ツールはオープンソース ソフトウェアであり、オープンソースのトレンドの活発な発展に伴い、Lamp はコストがゼロで豊富な学習教材があるため、当然のことながら Web 開発の主流になることが予想されます。私の好みの開発環境。
バックエンド PHP フレームワークは、「最も簡潔でエレガントな PHP Web 開発フレームワーク」としても知られる、人気のある海外のオープンソース フレームワークである laravel を使用します。 Laravel の目標は、アプリケーションの機能を犠牲にすることなく、開発者にとって快適な開発プロセスを作成することです。 PHP 開発を学び始めて間もなく、いくつかの PHP フレームワークについてほとんど知りませんでしたが、csdn で「PHP 開発フレームワーク人気ランキング: Laravel のトップ」という記事を見て、Laravel というフレームワークがあることを知りました。ファイルディレクトリとコード構造が明確で、MVC 設計パターンに基づいており、初心者に優しいため、このフレームワークを選択したのは、laravel フレームワークの学習と実践としてかなりの部分を占めると考えられます。 。中国でも広く使われている国産の thinkPHP フレームワークなど、PHP アプリケーション フレームワークは数多くありますが、その構造的なコードはシンプルで直接的であり、使いやすいです。 、コード仕様の点でさまざまな評判があり、初心者には適切なコーディング習慣を身につけられないため、やめてください。
以下は、laravel フレームワーク アーキテクチャの簡単な紹介です。
Laravel は、ネットワーク サービスからデータベース管理、HTML 生成まですべてを処理できるため、「フルスタック」フレームワークと呼ばれます。垂直統合された Web 開発環境は、開発者に優れたエクスペリエンスを提供します。開発者は、コマンドラインツールを使用してLaravelプロジェクト環境を生成および管理できます。 Laravel には、フレームワーク コードとデータベース スキーマの生成に使用できる Artisan と呼ばれる優れたコマンド ライン ツールが付属しており、データベース スキーマの移行からリソースと構成の管理まですべてを処理できます。
Laravel プロジェクトは、composer を使用して作成されます (Composer は、PHP で依存関係 (dependency) 関係を管理するために使用されるツールです。プロジェクト内で依存する外部ツール ライブラリ (ライブラリ) を宣言できます。Composer は、それを支援します。これらの依存ライブラリ ファイルをインストールします)。 Linux ターミナルで次のコマンドを実行します:
$ combos create-project laravel/laravel --prefer-dist web 5.1
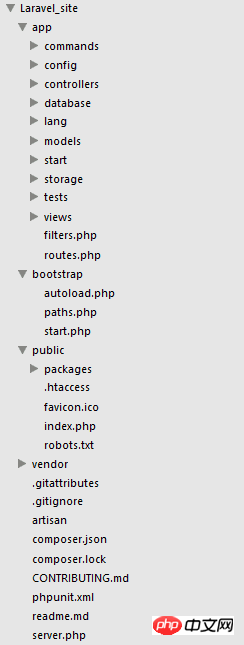
は /home ディレクトリに web という名前のプロジェクト フォルダーを作成します。指定された laravel バージョンは 5.1 です。そのディレクトリ構造は以下の通りです:

071625168621849.png
以下は各フォルダーとファイルの基本的な紹介です:
theトップレベルフォルダー| )、 | model(model)、ビュー(ビュー)、およびas settが含まれています。 s(リソース)。これらは Web サイトを実行する主要なコード部分であり、ほとんどの時間をこれらのコードに費やすことになります。 ブートストラップ 启 システムの起動時にシステムを保存するために必要なファイル。index.php などのファイルによって呼び出されます。 | ||||||||||||||||||||||||||||||||||||||||||
| このフォルダーは外部から見える唯一のフォルダーであり、Web サーバーのディレクトリを指す必要があります。このディレクトリには、laravel フレームワークのコアブートファイルindex.phpが含まれています。このディレクトリは、css、 | JavaScript | 、画像などの公開可能な||||||||||||||||||||||||||||||||||||||||||
| は、一般的なlaravelアプリケーションでは、すべてのサードパーティコードを保存するために使用されます。これには、事前にパッケージ化された追加機能を含む窃盗ソースコードとその関連プラグインが含まれます。 |
| ファイルとフォルダー | 機能 |
|---|---|
| /app/config/ | アプリケーションのランタイムルール、データベース、セッションなどを構成します。フレームワークのさまざまな側面を変更するための多数の 設定ファイルが含まれています。設定ファイルで返されるほとんどのオプションは PHP 配列 に関連付けられています。 |
| /app/config/app.php | さまざまなアプリケーションレベルの設定、タイムゾーン、ロケール(ロケール)、デバッグモード、および固有の暗号化キー。 |
| /app/config/auth.php | アプリケーション (つまり、認証 ドライバー プログラム) での認証の実行方法を制御します。 |
| /app/config/cache.php | アプリケーションが応答時間を短縮するために キャッシュ を利用する場合は、ここでその機能を設定します。 |
| /app/config/compile.php | ここで、「artisan optimize」コマンドによって要求されたコンパイル済みファイルを含めるために、いくつかの追加クラスを指定できます。これらは、基本的にアプリケーションへのすべてのリクエストに含まれるクラスである必要があります。 |
| /app/config/database.php | には、データベースの関連構成情報、つまりデフォルトのデータベースエンジンと接続情報が含まれています。 |
| /app/config/mail.php | は、メール送信エンジン、つまりSMTPサーバーの設定ファイルです。 |
| /app/config/session.php | Laravel がユーザーセッション、つまりセッションドライバー、セッション lifetime を管理する方法を制御します。 |
| /app/config/view.php | テンプレート システムのその他の設定。 |
| /app/controllers | 基本的なロジック、データモデルの対話、アプリケーションのビューファイルの読み込みを提供するコントローラークラスが含まれています。 |
| /app/database/migrations/ | には、データベースのすべてのバージョンを同期させながら、Laravel が現在のデータベースのスキーマを更新 できるようにするいくつかの PHP クラスが含まれています。移行ファイルは Artisan ツールを使用して生成されます。 |
| /app/database/seeds/ | には、Artisan ツールがデータベース テーブルにリレーショナル データを設定できるようにする PHP ファイルが含まれています。 |
| /app/lang/ | PHP ファイルには、アプリケーションのローカライズを容易にする strings の配列が含まれています。デフォルトでは、ディレクトリには英語の Pagination と Form Validation の言語行が含まれています。 |
| /app/models/ | Modelは、アプリケーションの情報(データ)とそのデータを操作するためのルールを表すクラスです。ほとんどの場合、データベース内の各テーブルはアプリケーション内のモデルに対応します。アプリケーション ビジネス ロジックの大部分はモデルに集中します。 |
| /app/start/ | アーティザン ツールとグローバルおよびローカル コンテキストに関連するカスタム設定が含まれます。 |
| /app/storage/ | このディレクトリには、セッション、キャッシュ、コンパイルされたビューテンプレートなど、Laravel のさまざまなサービスの一時ファイルが保存されます。このディレクトリは Web サーバー上で書き込み可能である必要があります。このディレクトリは Laravel によって管理されており、私たちは気にしません。 |
| /app/tests/ | このフォルダーは、単体テストを実行するのに便利な場所を提供します。 PHPUnit を使用する場合は、Artisan ツールを使用してすべてのテストを一度に実行できます。 |
| /app/views/ | このフォルダーには、コントローラーまたはルーターで使用される HTML テンプレートが含まれています。このフォルダーにはテンプレート ファイルのみを配置できることに注意してください。 CSS、JavaScript、画像ファイルなどの他の静的リソース ファイルは、/public フォルダーに配置する必要があります。 |
| /app/filters.php | このファイルには、アプリケーションの結果を変更するために使用できるさまざまなアプリケーションとルートのフィルタリング メソッドが含まれています。 Laravel には、アクセス制御と XSS 保護のための事前定義されたフィルターがいくつかあります。 |
| /app/routes.php | これはアプリケーションのルートファイルです。このファイルには、受信リクエストをルート処理されるクロージャ 関数、コントローラー、およびアクションに接続する方法を Laravel に指示するルーティングルールが含まれています。このファイルには、エラー ページの宣言を含む、ビュー コンポーザーの定義に使用できるいくつかの event 宣言も含まれています。 |
/app フォルダーの下には、models/、views/、controllers/ の 3 つのサブディレクトリがあります。これは、laravel が MVC アーキテクチャ パターンに従っていることを示しています。これにより、プレゼンテーション ロジックに組み込まれる「ビジネス ロジック」をグラフィカル ユーザー インターフェイス (GUI) から分離する必要があります。 laravel Webアプリケーションに関する限り、ビジネスロジックは通常、ユーザーや記事などのデータモデルで構成されます。 GUI はブラウザ上の単なる Web ページです。 MVC デザイン パターンは、Web 開発の分野で非常に人気があります。
MVC パターンには 3 つのコンポーネントが含まれています:
model
view Tコントローラー
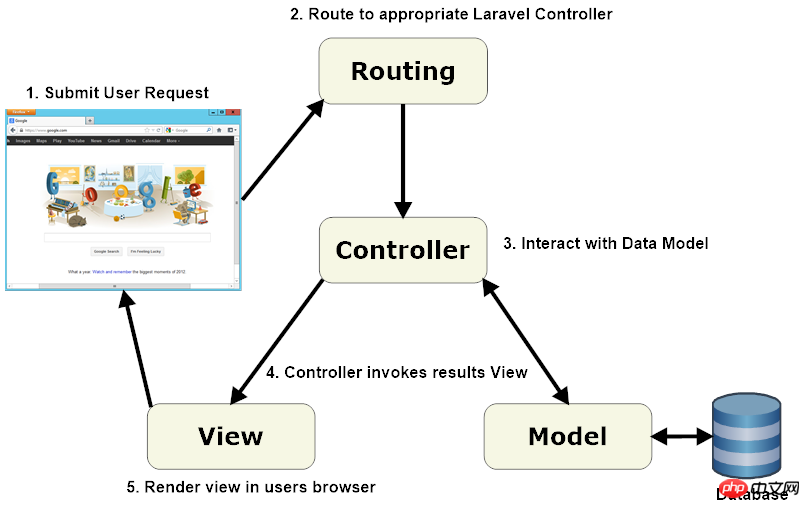
 laravelの応答プロセス
laravelの応答プロセス
Laravelと対話するとき、ブラウザはリクエストを送信し、Webサーバーはリクエストを受信してLaravelルーティングエンジンに渡します。 Laravel ルーティングはリクエストを受信し、ルートの URL パターンに基づいて適切なコントローラー クラス メソッドにリダイレクトします。その後、コントローラー クラスが引き継ぎます。場合によっては、コントローラーは、HTML に変換されてブラウザーに送り返されるテンプレートであるビューをすぐにレンダリングします。動的 Web サイトの場合、より一般的に、コントローラーはモデルと対話します。モデルは、アプリケーション内の要素 (ユーザー、ブログ投稿など) を表し、データベースとの通信を担当する PHP
オブジェクト'database' => DB_DATABASE', 'web'),まず、MySQL データベースで web という名前のデータベースを作成し、次のように laravel のデータベース構成ファイル /config/database.php を構成します。 :
'mysql' => ['mysql',
'host' => env('DB_HOST', 'localhost'),
'charset' => ; 'UTF8',
'Collation' = & GT; ',' Strict '= & GT;articles: ユーザーが公開した遺失物および拾得物を保存します
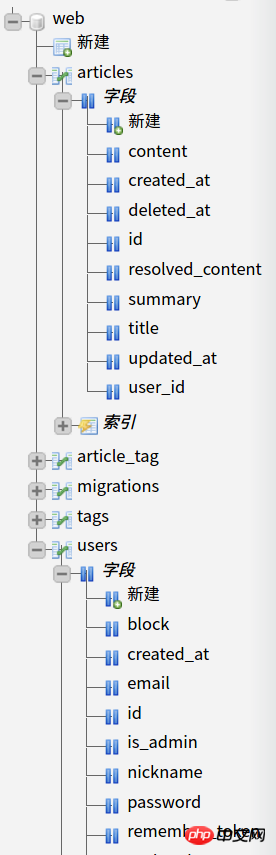
Mysql データベースは次のようになります。
Selection_015.png
いくつかのテーブルの説明:
article_tag: 公開された記事のタグ
migrations: PHP がデータを移行するときに生成されます。コア機能 
tags: ユーザータグ
users: ユーザーアカウント情報の保存
5. コアコードの実装
Web プログラムは、すべてのコードを紙に書き込むと何も起こりません。サイズを 1 つずつ説明するのは非現実的であるため、コードの中核となるビジネス ロジック部分のみが選択され、必要な説明が付けられます。フロントエンドでは、AmazeUI レスポンシブ開発フレームワークと
jQueryJavaScript ライブラリが使用されます。これは、人気のあるブートストラップに似ているため、フロントエンドの p、css、その他のスタイルについてはあまり説明がありません。
主な説明は次のとおりです:
ルーティング管理
ユーザー管理 (ユーザーの登録、情報の変更、ユーザーのロックなど)
記事の公開、記事の変更などの記事管理
タグ管理、記事には1つ以上のタグが付けられます
データベース管理、例えば移行、データの入力など
Webフォーム検証
ブレードテンプレートエンジン
ページング処理
安全処理
laravelはブレードテンプレートエンジンを使用するため、ビューファイルはxxx.blade.php、webの形式で名前を付ける必要があります/resources/views/ ファイル フォルダー下のディレクトリ構造は図のとおりです。

selection_017.png
websiteentry file 最初に読み込まれるビューファイルはlayouts/です。 defalut.blade.php:
< !DOCTYPE html>
<meta charset="UTF-8"/> <title>キャンパス遺失物プラットフォーム</title> <meta http-equiv="X-UA 互換" content="IE=edge"/> <メタ名="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css/css-rwd-viewport.html">ビューポート</a>" content="<a href="//m.sbmmt.com/wiki/835.html" target="_blank" _href="//m.sbmmt.com/wiki/835.html">width</a>=デバイス幅, 初期スケール=1.0, 最小スケール=1.0, 最大スケール=1.0, ユーザー<a href="//m.sbmmt.com/wiki/1518.html" target="_blank" _href="//m.sbmmt.com/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="//m.sbmmt.com/wiki/125.html" target="_blank" _href="//m.sbmmt.com/wiki/125.html">マット検出用</a>" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="代替アイコン" type="image/x-icon" href="{{asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<ヘッダー クラス="am-topbar am-topbar-fixed-top"><p class="am-container"> <h1 class="am-topbar-brand"> <a href="/">キャンパス遺失物プラットフォーム</a> </h1> @<a href="//m.sbmmt.com/wiki/137.html" target="_blank" _href="//m.sbmmt.com/wiki/137.html">include</a>('layouts.nav') </p>
@yield('main')
@include('layouts.footer')
著者別の最新記事