
if (x=0) と (x==0) と (x= ) ステートメントを判定するとき== 0) は異なります
x=0 は負の値、0 は false、x=10 の場合は true です。
x==0と判定されますが、x='10' y=5;
x+yはこの時105に等しいと自動変換します;
文字列分岐
var x = "Hello World!";
var x = "HelloWorld!";
var x = "Hello\ World!";
JavaScript エンジンが JavaScript コードを実行すると、さまざまなエラーが発生します。
構文エラーの可能性があります。通常はプログラマーによるコーディング エラーまたはタイプミスです。
JavaScript がエラーをスローする
エラーが発生したり、何か問題が発生したりすると、通常、JavaScript エンジンが停止し、エラー メッセージが生成されます。
JavaScript try と catch
JavaScript ステートメント try と
catch はペアで表示されます。
試してください { //在这里运行代码
//在这里处理错误
くり
ar txt=""; function message()
{ try {
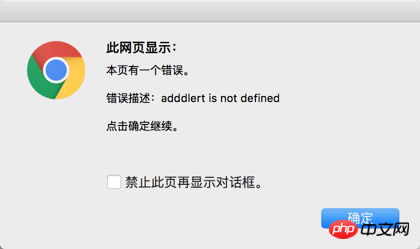
adddlert("Welcome guest!");
} catch(err) {
txt="本页有一个错误。\n\n";
txt+="错误描述:" + err.message + "\n\n";
txt+="点击确定继续。\n\n";
alert(txt);
}
Throw ステートメント
throw ステートメントを使用すると、カスタム エラーを作成できます。
例外の作成または
スロー (例外) です。構文 throw *exception*
すごい
レンダリング
以上がJavaScript の単純なエラーの概要エラーのデバッグを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。