
Flv.jsとは何ですか?
は、Flash を使用せずに純粋にネイティブ JavaScript で開発された HTML5 Flash ビデオ (FLV) プレーヤーです。 bilibili ウェブサイトによってオープンソース化されています。
概要:
HTML5ビデオでのFLV形式ビデオの再生を実装するJavaScriptライブラリ。 FLV ファイル ストリームを ISO BMFF (MP4 フラグメント) フラグメントにトランスコードおよび多重化し、メディアを介して渡すことで機能します。 ソース拡張機能は、MP4 クリップをブラウザにフィードします。 flv.js は ECMAScript 6 で書かれ、Babel Compiler を通じて ECMAScript 5 にコンパイルされ、Browserify を使用してパッケージ化されます。 V 機能:
FLV コンテナ、H.264 + AAC コーデック再生機能付き
以下は私がまとめた統合利用プランです
flv.jsの使い方は?
1. デプロイメント計画
1. 前提条件
まず、nodejs と nここでは pm を使用する必要があります。インストールおよびデプロイする方法は次のとおりです。私の以前の記事には、以前に書いたので、ここではこれ以上は言いません。必要に応じて、[
nodejs の完全なインストール プロセスと npm モジュール プラグインのインストール] を読むことができます (画像とテキストには落とし穴が含まれています)。踏まれています)]2. ダウンロードコード
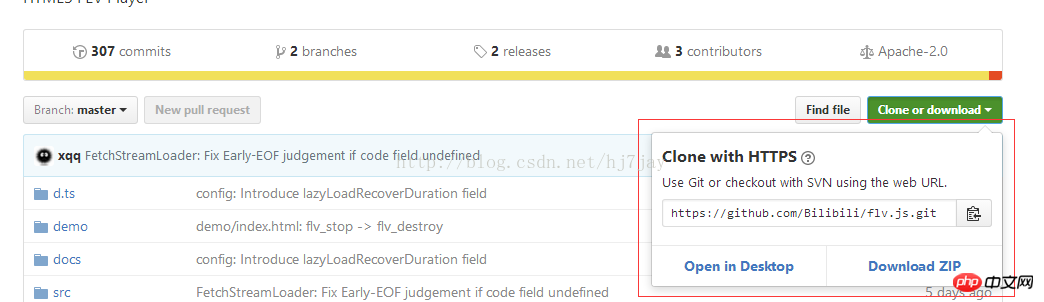
最新のコードを同期する必要がある学生は git を使用する必要があります。git を持たない学生は、zip ファイルをダウンロードすることもできます
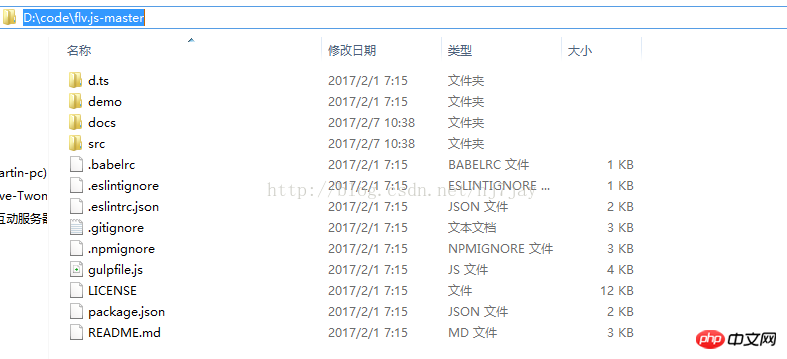
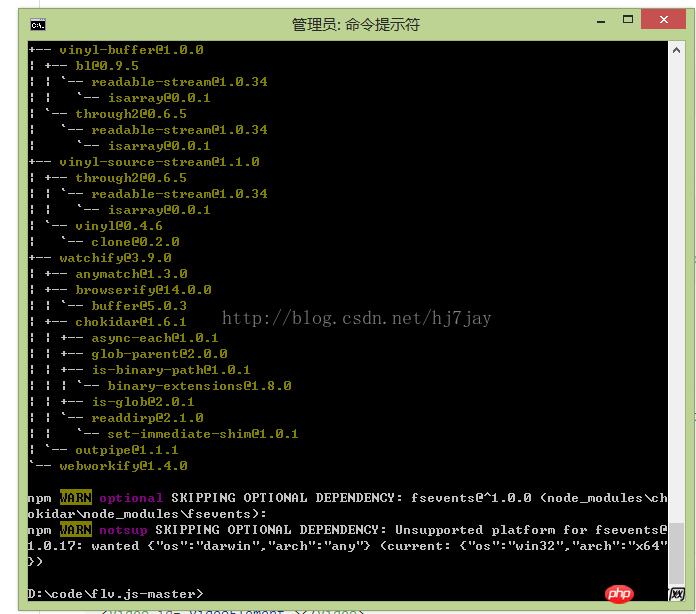
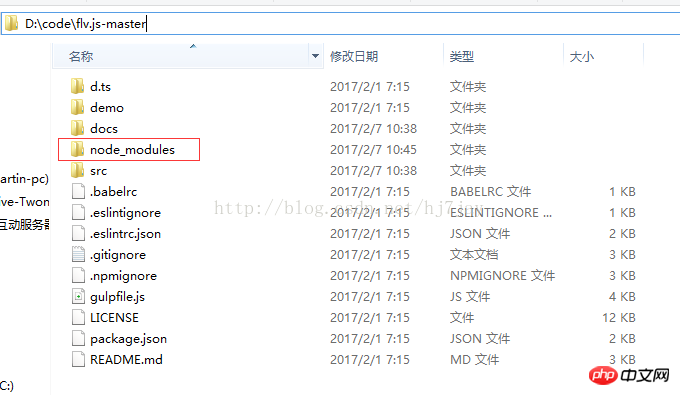
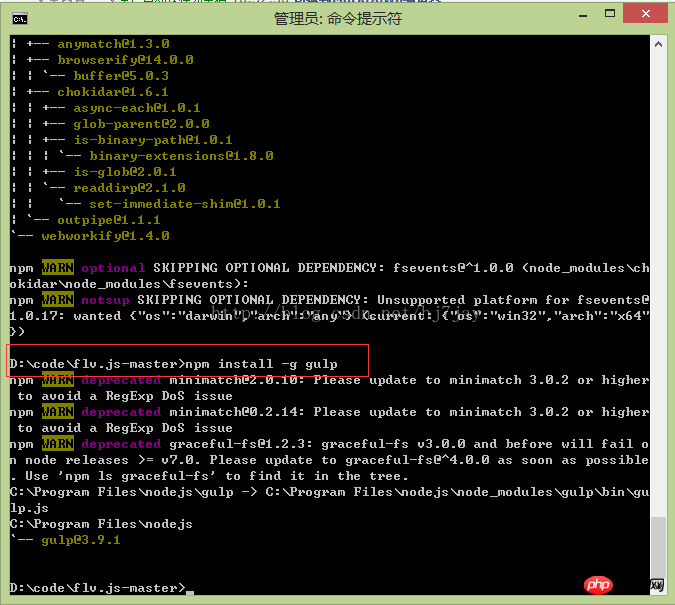
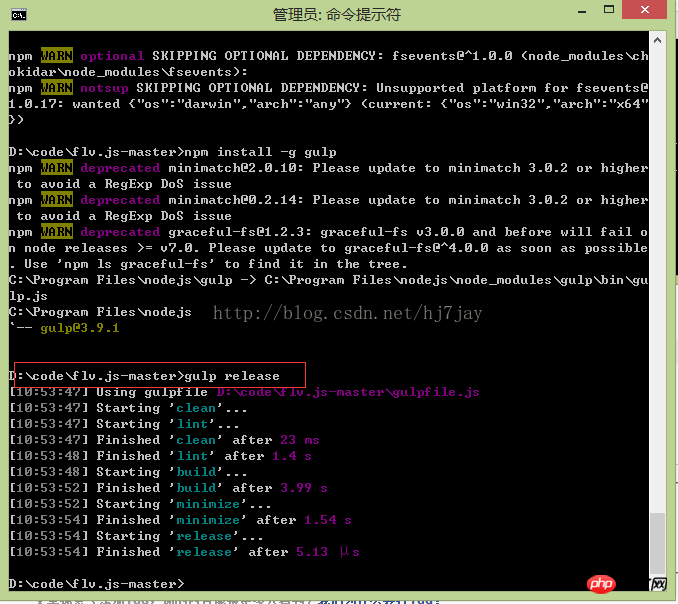
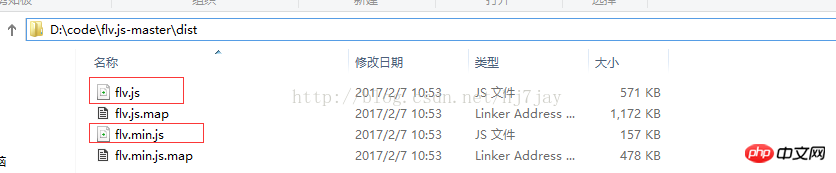
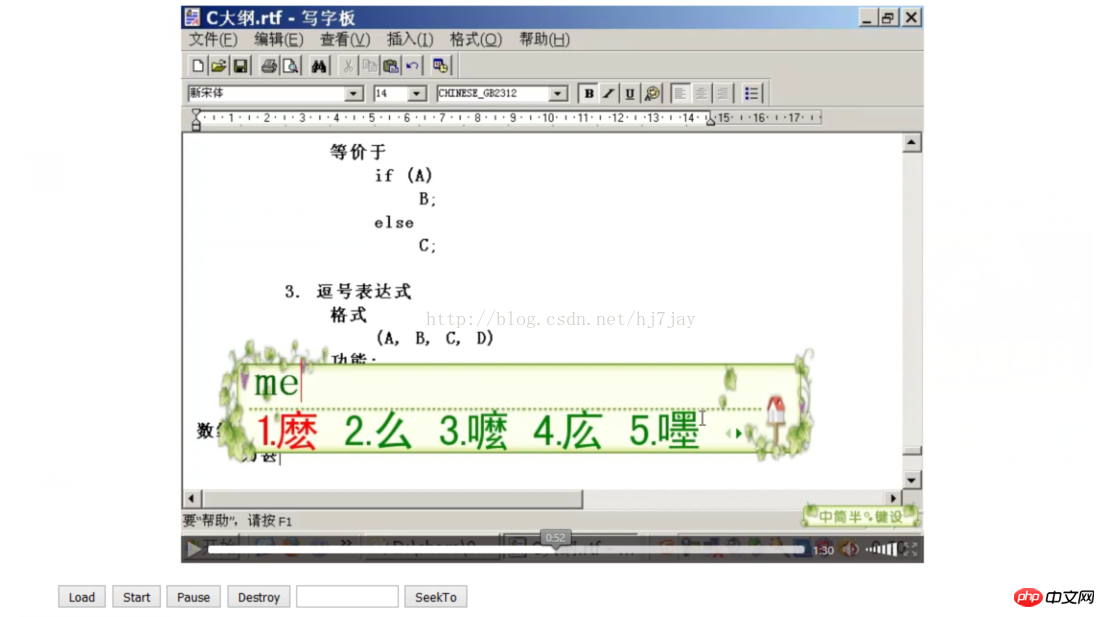
3. コードをビルドします 1) まず cmd コマンド ライン ウィンドウを開きます (ここを開いて管理者として実行するには、忘れずにここを右クリックしてください ) )、そうでない場合は、コードが配置されている場所にエラー cdコマンドが実行される可能性があります。D:codeflv.js-master 2) npm buildを実行し、開発環境をインストールする操作です 実行を待つと、次の画像が表示されます D:codeflv.js - masterにはもう1つのnode_modulesフォルダーがあります 3) 生成ツールをインストールします りー 4) dist フォルダー内の JS をパッケージ化して最小化します 次に、D:codeflv.js-masterdist が必要な js と f を取得します。レベル.min.js コード flv.js圧縮前のコード flv.min.js压缩后代码 二、整合方案 代码DEMO-html页面 结果 Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置。
D:codeflv.js-masterに入れました コードはできないため、直接使用するには、nodejs の
コードはできないため、直接使用するには、nodejs の
npm モジュール を使用して
。 
npm install



npm install -g gulp


<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>
以上がflv.jsとは何ですか? flv.jsの使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。