
Photoshopはフロントエンドエンジニアにとって避けては通れないソフトウェアですが、ソフトウェア自体は非常に強力ですが、基本的なカット作業はこのツールを使用するだけで済みます。この記事では、Photoshop スキル シリーズの最初の部分を開始します - 準備
なぜ写真をカットする必要があるのですか?そのためにはプロジェクトのプロセスについて話す必要があります。完全なプロジェクト プロセスでは、市場需要分析の実施、製品プロトタイプの作成、UI によるプロジェクト プロトタイプに基づいた設計図面の作成、フロントエンドによる設計図面に基づいたページの作成、バックエンドによるデータ関連作業の実行、およびテスト後に Web サイトがオンラインになります。
私たちがよくカットと呼んでいるものは、実際には UI デザインを Web ページに必要な素材にカットすることです。具体的には、Web ページのどこに資料が必要ですか?主に2つのカテゴリーが含まれます:
【1】HTMLのタグ
<img src="img/xx.jpg" alt="">
【2】CSSのBackground-image属性
{background-image: url(../img/xx.jpg);}Photoshopを使用する前に必要な設定は主に以下の3つです
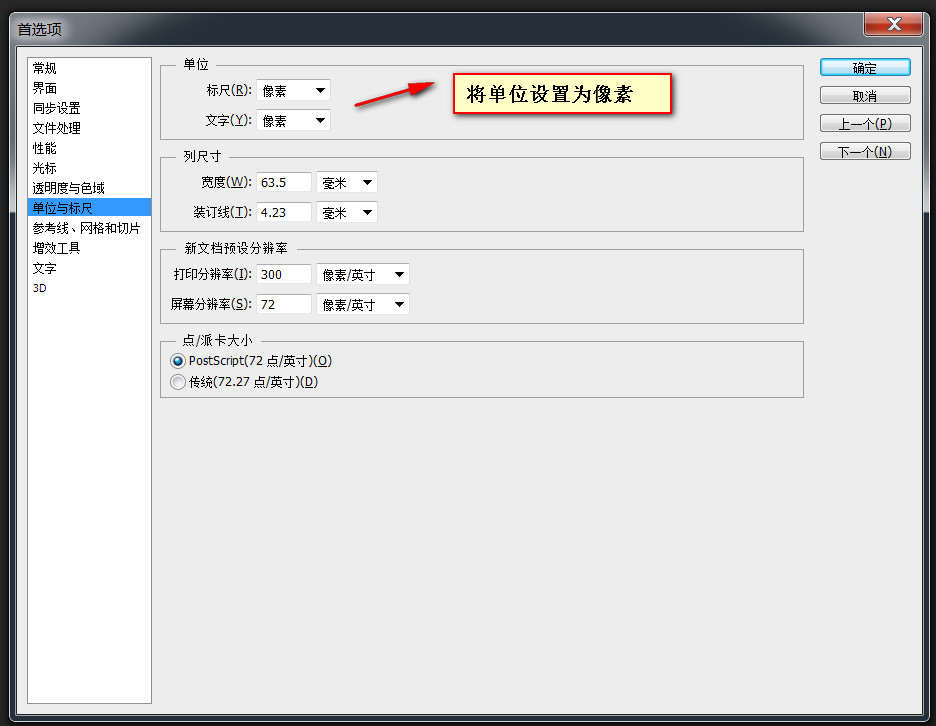
【1】環境設定
编辑 > 首选项 > 单位与标尺 > 把标尺和文字的单位都改成像素
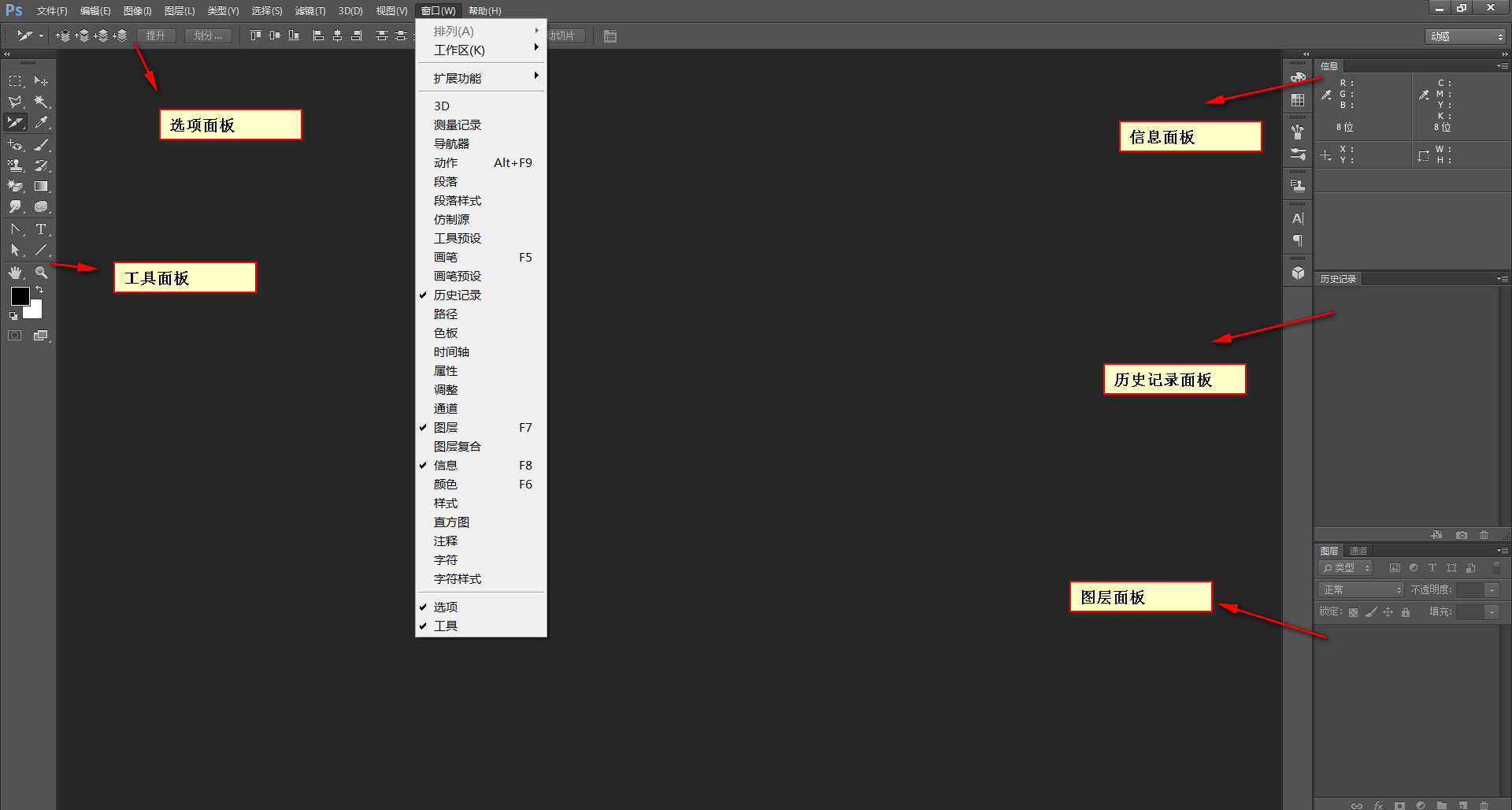
 【2】パネル設定(ウィンドウメニュー下)
【2】パネル設定(ウィンドウメニュー下)
1、ツール( 2列または1列のレイアウトを切り替え可能)
2. オプション(現在選択されているツールと1対1の対応)
3. 情報(色、位置、サイズ情報、一般的に使用される)長方形マーキーツールと併用)
4. レイヤー
5. 履歴レコード(履歴操作を記録、ロールバックによく使用)
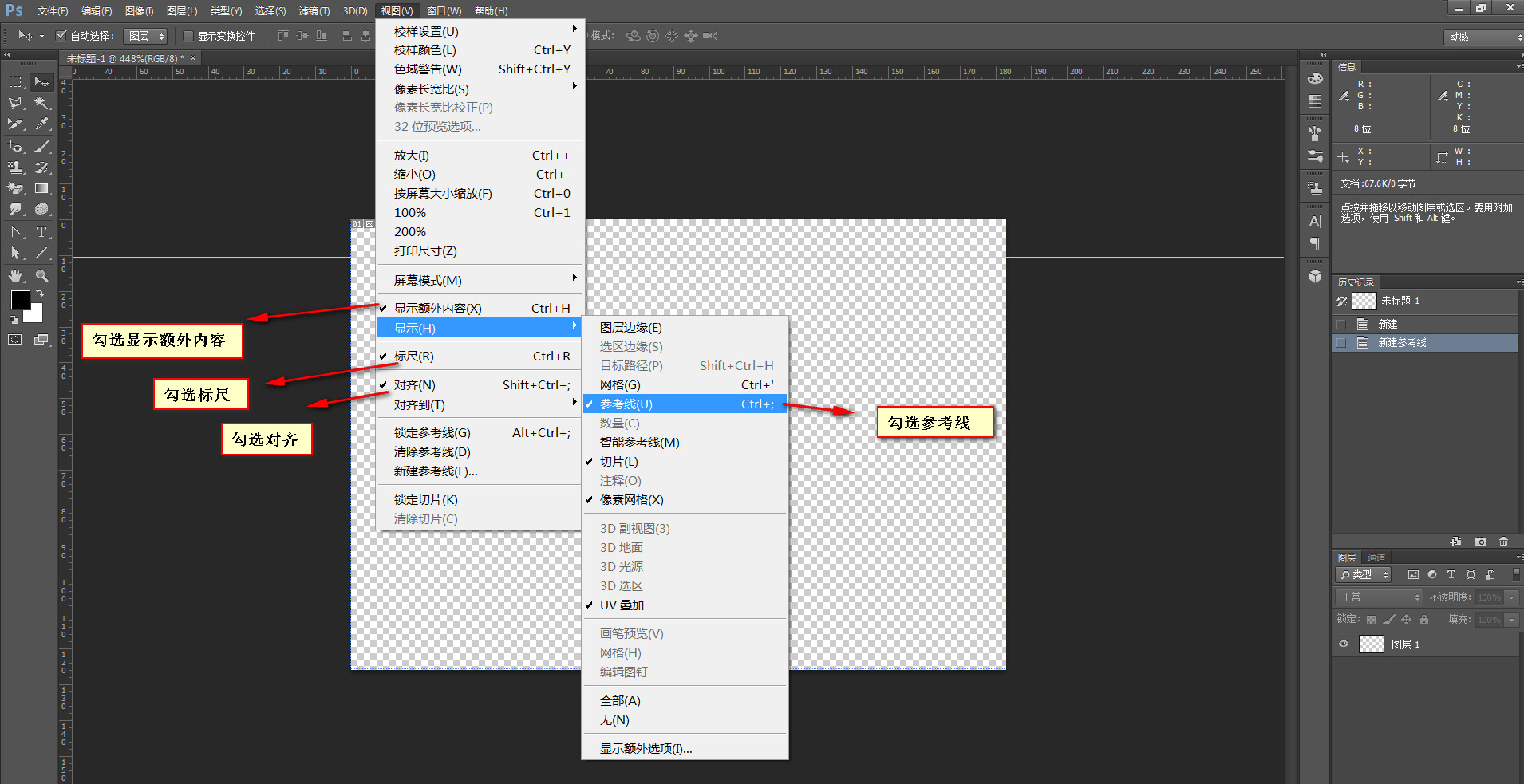
 【3】補助ビュー(表示メニューの下)
【3】補助ビュー(表示メニューの下)
1.整列
2.ルーラーlt;ctrl +r&gt;
3.ガイド&lt; ctrl+;&gt;(view&gt; display&gt; guides)Canvasのガイドラインとグリッドを表示するために追加のコンテンツを表示することにより、画面にログセスをダウンします

1.ズームイン:
:ctrl+1【6】カラーピッカー+スポイトツール(色選択)
1.前景色を塗りつぶす:alt+del
2.背景色を塗りつぶす:ctrl+del
3.前景色と背景色の切り替え:X
4. デフォルトの前景色と背景色: D
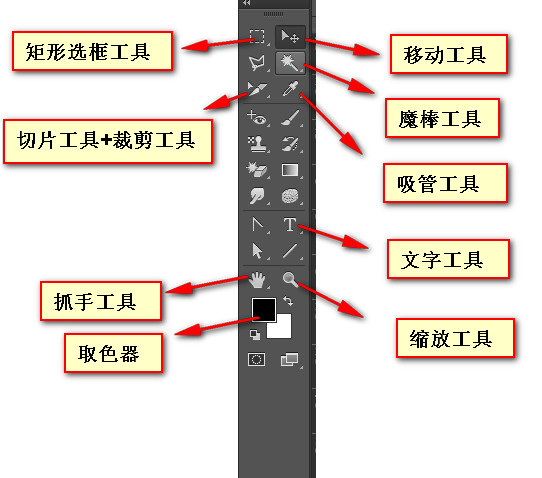
【7】テキストツール
【8】把握ツール
実際のショートカットツールのキーは H キーです。H キーを押したままマウスの左ボタンをクリックすると、画面サイズに合わせて画像が表示されます。マウスを動かして左ボタンを放すと、マウスが置かれている画像の領域が画面上で拡大されます

上記のショートカットキーに加えて、よく使う注意すべきショートカットキー
【1】単一ステップの元に戻すまたは進む: ctrl+z
【2】連続して元に戻す: ctrl+alt+z
【3】特定の項目に戻るstep:履歴パネル上の該当ステップをクリック
【4】選択解除:ctrl+d
【5】変形:ctrl+t
【6】保存:ctrl+shift+alt+s
【7】結合レイヤー:ctrl+e
【8】表紙 表示されているレイヤーを印刷:ctrl+shift+alt+e
【注意】一部のツールでは、ツールのサイズを呼び出す必要があります 一般的なショートカットキーは左側です。ブラケット [および右ブラケット]
その他のフロントエンド エンジニアのスキルのための Photoshop の賢い使い方シリーズの最初の記事 - 準備 関連記事については、PHP 中国語 Web サイトに注目してください。