
Photoshopを使ってフロントエンドエンジニアが行う作業の多くは実際に計測することです。この記事は、Photoshop の賢い使い方 - 測定シリーズの 2 番目の記事です
Web 制作において Photoshop を使用して測定する必要がある情報は、サイズ情報と色情報の 2 つのカテゴリに分類されます
【 1】サイズ情報
サイズ情報は主に長方形マーキーツールと情報パネルを通じて測定され、以下の項目が含まれます:
1.幅、高さ
2.内側の余白、外側の余白
3.枠線
4 . 位置決め
5. 文字サイズ
6. 行の高さ
7. 背景画像の位置
【注意】測定の際は、結果が比較的正確になるように、できるだけキャンバスを大きくしてください
【2】色情報
カラー情報は主に以下の項目を含むカラーピッカーで計測が行われます:
1. 枠線の色
2. 背景の色
3. 文字の色
次に使ってみましょういくつかの実際の測定を通して、Photoshop を詳細に測定します
【写真の幅と高さを測定する】
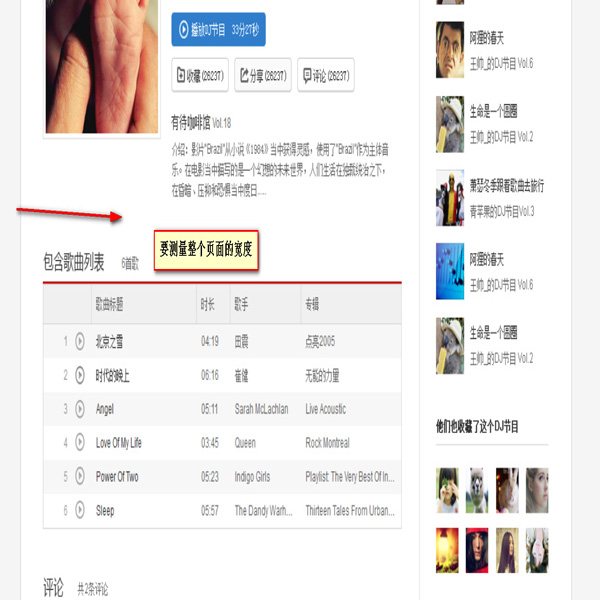
1. 通常の写真の幅と高さを測定します
まず、長方形のマーキーツールを使用して、画像を選択します。広い領域を測定し、Altキーを押しながら余分な部分を差し引きます
 |
 |
 |
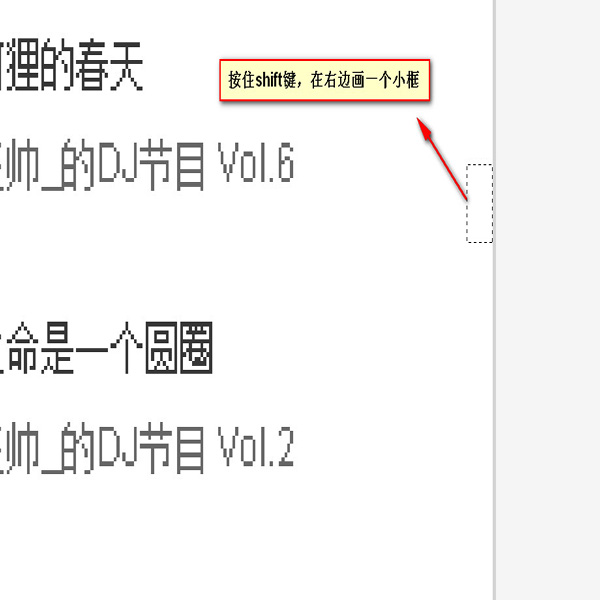
の部分2、を超える広い領域の幅と高さを測定します1画面
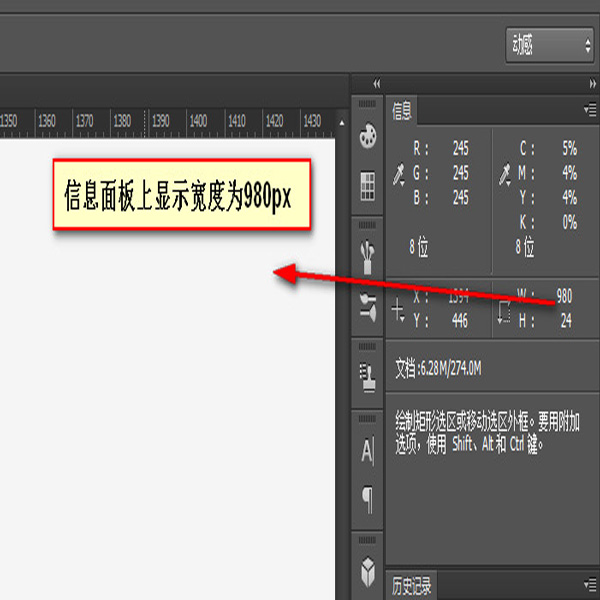
まず、長方形のマーキーツールを使用して左端に小さな長方形を描きます。Shiftキーを押しながら右端に小さな長方形を描きます。 情報パネルの幅情報は、
 | 【文字サイズ、行高さ、文字色を測定】 |
 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 文字サイズと行高さを個別に取得できます。オプションパネルのいくつかのパネルとテキストの色の情報 |
 |
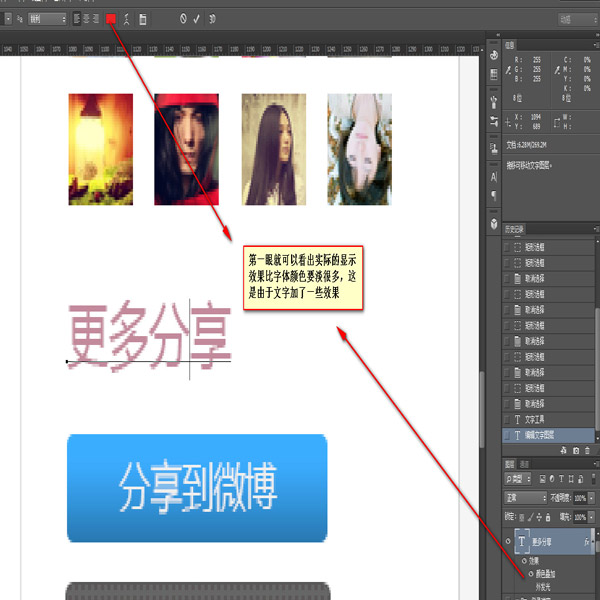
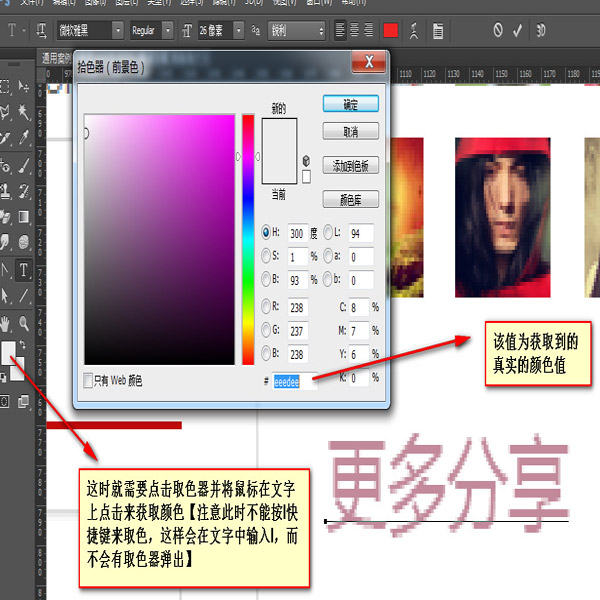
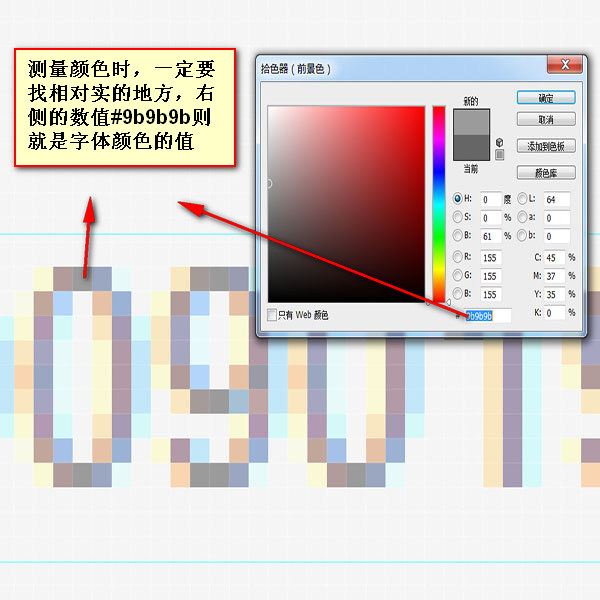
【注意】テキストカラーパネルで選択した色が表示されている色と一致しない場合は、テキストの色が他の効果によって処理されている可能性があります。この場合でも、色を吸収するためにスポイトツールが必要です。

|
 |
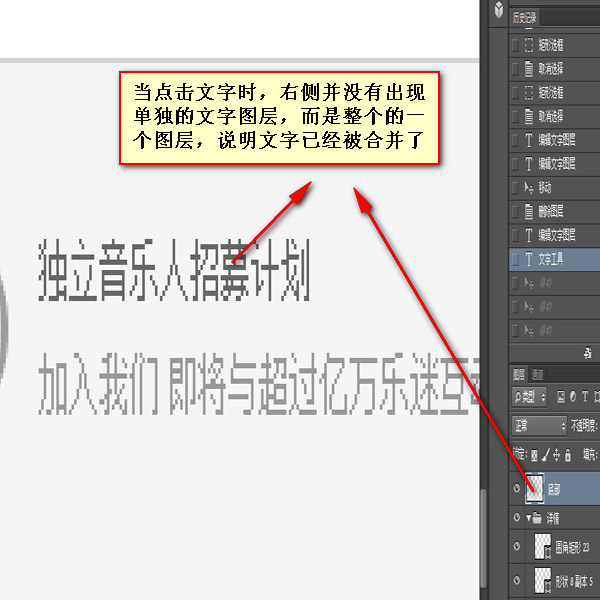
2. テキストがレイヤーに結合されている場合、状況はより複雑になります
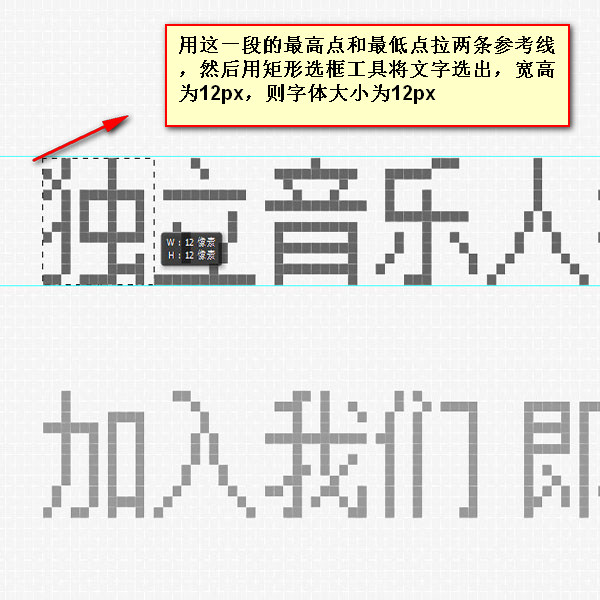
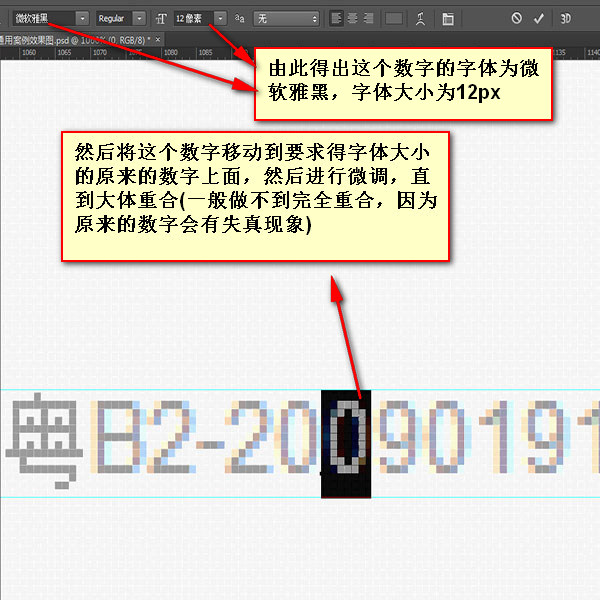
a. 異なるフォントのテキストの場合は、フォント サイズが異なります。異なる場合があります。一般に、行内の最大のテキストが選択されて測定され、結果は比較的正確です
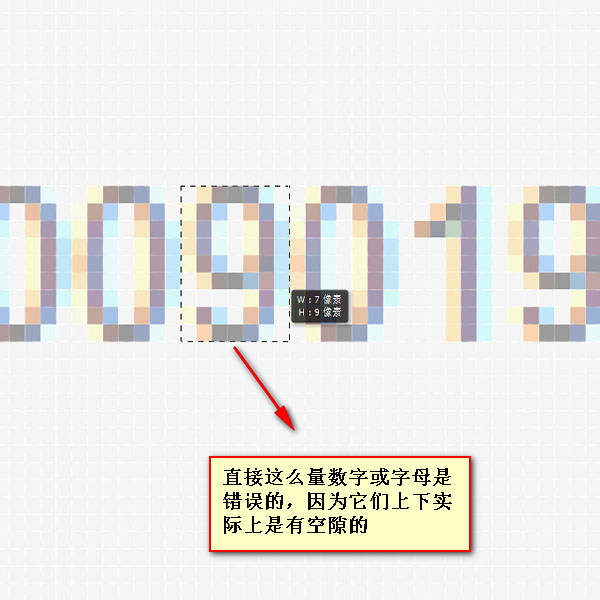
【注意】テキストの右または下に1ピクセルの隙間がある場合があります
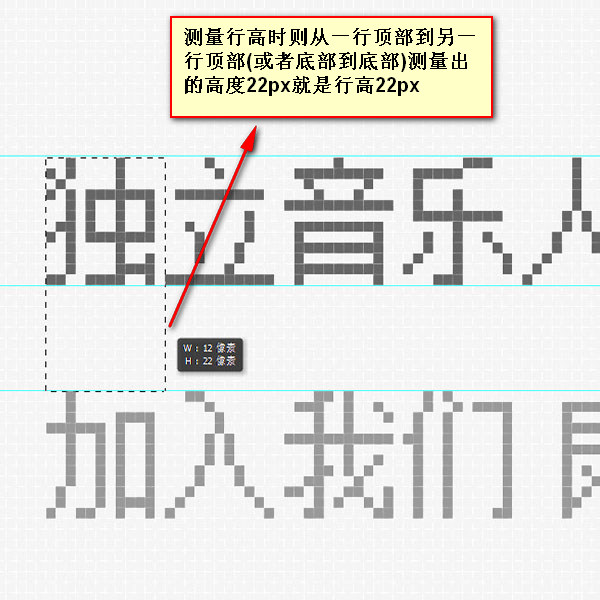
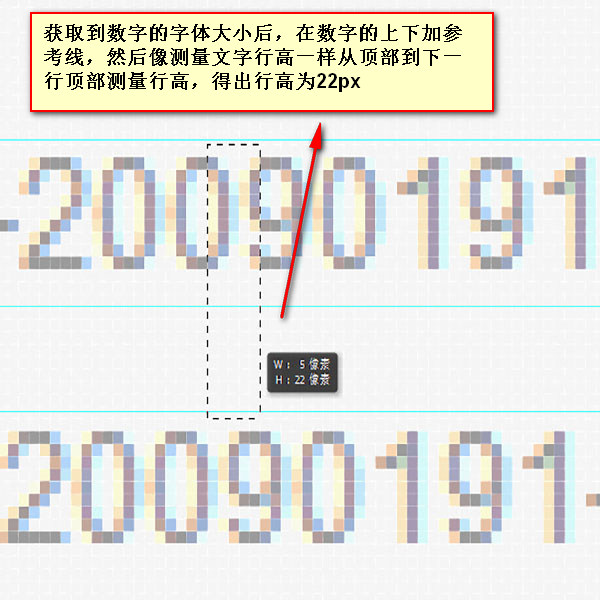
b.行の高さ
の測定。行の高さは実際には 1 行目の下から 2 行目の下までの寸法です
c. フォントの色の取得
スポイトツールを使用するときはギザギザが多いので注意してください。文字を拡大すると文字が消えてしまうので、ベタ色の部分を拾う必要があります
 |
 |
 |
 |
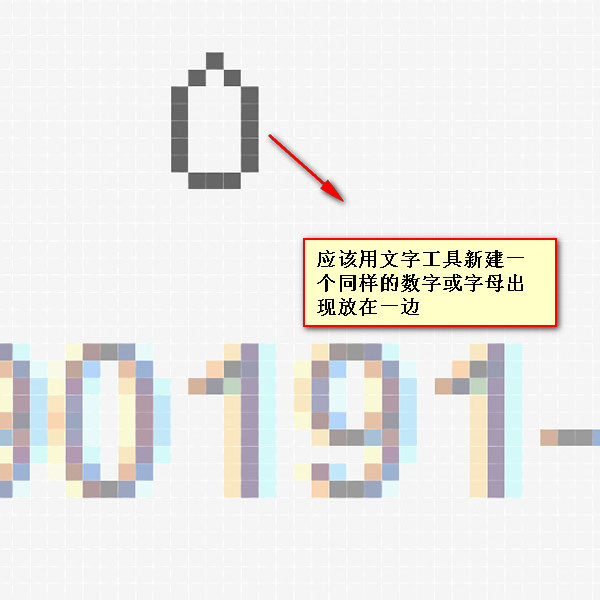
文字をノックして比較してください。次に、行の高さとフォント サイズを一貫して設定し、文字と上下のスペースの数を確認してから、行の高さを設定します
 |
 |
 |
|||||||
 |
 |

【太字に設定】 太字に設定すると、文字のピクセルが 1 つ増えますが、元のフォント サイズに従って計算されます。太字にすると元の1ピクセルの縦線が2ピクセルになります
【色を決める】 1. ベタを決める色 いつ肉眼では領域が単色であるかどうかを判断できないため、カラー ピッカー ツールを使用すると役に立ちます。カラーピッカーツールを開き、マウスを押したまま移動すると、色の値が変化します。すべての水平ストリップが表示される場合は、移動ツールを使用してレイヤーを選択し、クリックします。 、縦方向の色の変化の直線的なグラデーションになります
注意事項
|