
WeChat メニューのリダイレクト操作については、「WeChat ポータルとアプリケーションの C# 開発 (11) -- WeChat メニューのさまざまな表現入門」で一度紹介しました。このリダイレクト操作により、コード値を取得できます。次に、ユーザーの openID を取得し、さらにユーザー情報を取得します。これは、Web サイトにこのようなメニュー リンクをすばやく設定する方法と、それをバックグラウンドで取得する方法を紹介します。関連するユーザー情報により、ページ データのパーソナライズされた表示操作が可能になります。
以下に示すように、WeChat のカスタム メニューはそれぞれクリック タイプとビュー タイプに対応する 2 つのカテゴリに分けられ、リダイレクトはビュー タイプの一種であることがわかっています。

WeChat リダイレクト メニューでは、アドレス パラメーターを渡すことで WeChat サーバーがジャンプできます。その主なルールは次のとおりです。
scope=snsapi_base メソッドのリンクは次のとおりです:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A%2F%2Fwww.iqidi.com%2Ftestwx .ashx&response_type =code&scope=snsapi_base&state=123#wechat_redirect
scope=snsapi_userinfo のリンクは次のとおりです:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http%3A% 2F% 2Fwww.iqidi.com%2Ftestwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
これら 2 つのメニュー リンクは主に、指定したリンク アドレスを UrlEncoding し、それをパラメーター redirect_uri に割り当てることによって実装されます。
リンクアドレスは比較的長いため、メニューを設定する必要があるたびにコピーして変更するのは非常に不便です。カスタムメニューの設定インターフェイスにボタン機能を追加して、実装用にコンテンツを処理できます。私たちが必要とするアドレス変換、つまり私のポータル アプリケーション プラットフォームのカスタム メニューの操作は、この考えに基づいています。
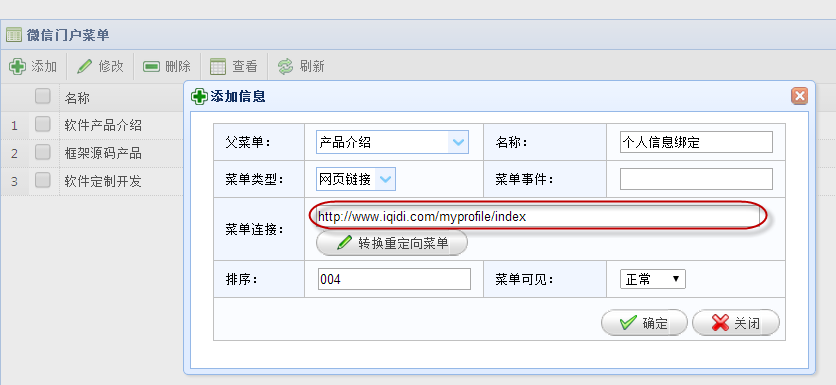
デフォルトでは、以下に示すように、リダイレクトする必要がある URL アドレスを入力するだけです。

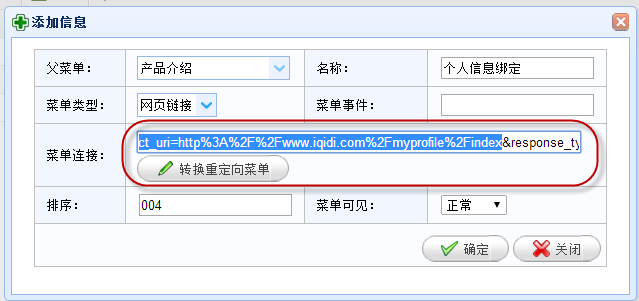
リダイレクトされたメニューのリンクアドレスを設定する必要がある場合は、[リダイレクトメニューの変換]ボタン操作を呼び出し、スクリプト関数を使用して変換されます。

パラメータの URL トランスコーディングを実装するためにバックグラウンド JavaScript が使用されており、完全なアドレス接続を構築できるようにバックグラウンドの AppId を取得する必要があることがわかりました。
前述したように、1 つ目は URL トランスコーディングを実装し、2 つ目はバックグラウンドの AppId を取得して完全な URL を生成します。研究の繰り返しを避けるために、コードのこの部分を投稿して、一緒に研究してみました。
使用する前に、別の問題に注意する必要があります。指定されたページにリダイレクトした後、このページは非常に重要です。もちろん、対応するパラメータも取得する必要があります。 JavaScript パラメータを使用してコードを作成します。
このロジックは、以下に示すように、スクリプト関数を使用して実装できます
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}この関数を定義した後、次のようにリダイレクトされたページのコードパラメータを取得できます。
var code = getUrlVars()["code"];
これは脇に置いて、まず、リンク アドレスを必要なリンク アドレス操作に変換する方法について説明します。
リンクアドレスの相互変換を実現するために(便宜上)、リンクアドレスにqqのドメイン名が含まれているかどうかを判断できます。
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +そして、入力した通常のリンクの場合は、以下に示すように、リダイレクトされたリンク アドレスに変換されるはずです。
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}リダイレクト リンクには現在の WeChat 開発ユーザーの appId が必要です。これは固定されておらず、ここでバインドに使用される MVC 動的オブジェクトは異なります: @ ViewBag.appid。
対応するMenuControllerコントローラーで、値を割り当てるだけです。
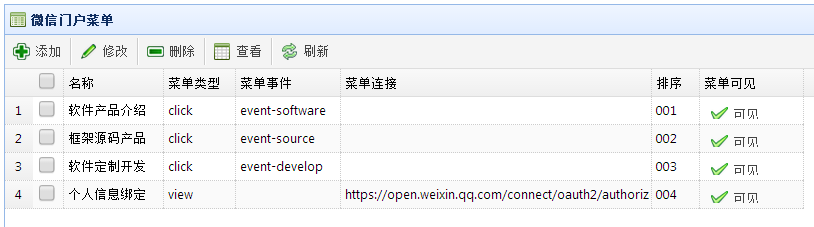
りー設定されたリダイレクトメニューのアドレスリストは以下のとおりです。対応するレコードの詳細ページを開き、ページ上の機能ボタンを使用していつでもリダイレクトメニューのアドレスを変換して、詳細なリンク内容を理解しやすくします。

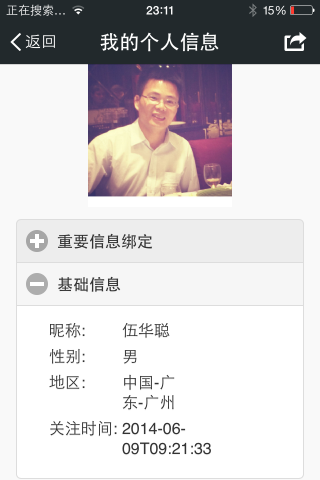
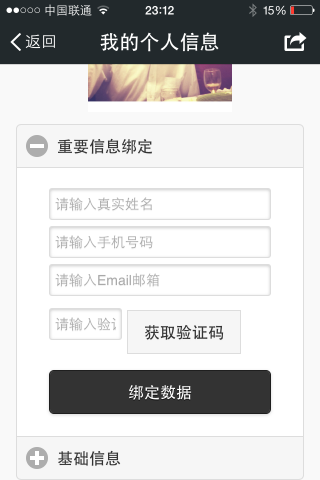
上記のリンクアドレスを設定した後、通常の状況では、ユーザーの利便性を考慮してそのようなページをウェブサイトに追加する必要があります。自分の WeChat 基本情報を確認することは、ユーザーの個人データをバインドする目的でもあります。たとえば、ユーザーは携帯電話、電子メールのメールボックスなどの操作をバインドしたり、ビジネス システムに関連するユーザー名をバインドしたりすることもできます。このようにして、ユーザーはメンバーとして登録したり、バックエンド システムに関連付けたりすることができます。
私が設計した2つのユーザー情報表示インターフェースは以下の通りです。
これらの 2 つのインターフェイスは、主に Jquery Mobile 関連のコンテンツを使用してインターフェイスを処理し、SMS 検証コード メソッドを組み合わせてユーザーの携帯電話を検証します。これにより、より効率的かつ正確な情報のバインドを実現できます。外部システムと組み合わせてユーザーのアカウントとパスワードをバインドすると、ユーザーはショッピング、データ保守、ビジネス管理などの操作のために WeChat 上のマイクロサイト プラットフォームにアクセスできるようになります。実際、外部システムの ID がバインドされると、外部システムへの素早いアクセスを提供します。


具体的な内容は次の記事で紹介します。
その他の WeChat ポータルとアプリケーションの C# 開発 - リダイレクトを使用して WeChat メニューのユーザー データを取得 関連記事については、PHP 中国語 Web サイトに注目してください。