
C# を使用した WeChat ポータルとアプリケーションの開発に関する多くの記事を紹介しましたが、それらは基本的に、当時 WeChat で実行できたほぼすべてのインターフェイスをカプセル化していました。最近、WeChat フレームワークにも多くのモジュールとユーザーが蓄積されていることがわかりました。 WeChat のパブリック プラットフォームには多くのコンテンツが追加されていますが、特にスキャン、写真の送信、地理的位置の送信などの機能がカスタム メニューに追加されています。 WeChat 公式アカウントへの QR コードのスキャンはできませんでしたが、写真を撮ったり、その他の機能をアップロードしたりすることもできます。この記事では主に、以前のフレームワークに基づいた一連の記事を紹介します。これらの新しい機能を統合して使用する方法を紹介します。
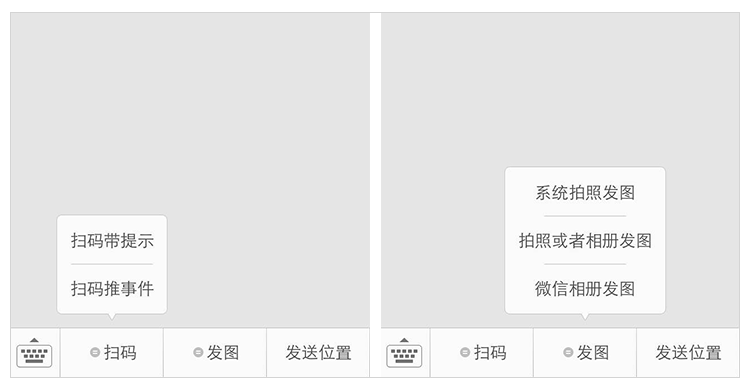
ユーザーがボタンをクリックすると、WeChat クライアントがスキャン ツールを起動し、スキャン完了後にスキャン結果を表示します。 (URL の場合は URL を入力します)、コードのスキャン結果が開発者に送信され、開発者はメッセージを送信できます。
ユーザーがボタンをクリックすると、スキャン ツールが起動します。コードのスキャン操作を行うと、QR コードがスキャンされ、結果が開発者に送信され、同時にスキャン ツールが保管され、「メッセージ受信中」プロンプト ボックスが表示され、開発者からのメッセージが表示されます。受け取られる可能性があります。
ユーザーがボタンをクリックすると、WeChat クライアントがシステムカメラを呼び出し、写真操作が完了すると、撮影された写真が送信されます。開発者にイベントがプッシュされ、同時にシステム カメラをしまうと、開発者からメッセージが届く場合があります。
ユーザーがボタンをクリックすると、WeChat クライアントはユーザーが「写真を撮る」または「から選択」を選択するためのセレクターをポップアップします。携帯電話のアルバム」。ユーザーが選択した後、他の 2 つのプロセスを実行します。
ユーザーがボタンをクリックすると、選択操作が完了すると、WeChat クライアントが WeChat フォト アルバムを呼び出します。開発者のサーバーにイベントがプッシュされます。開発者に同時にフォト アルバムを閉じると、後で開発者からメッセージが届く場合があります。
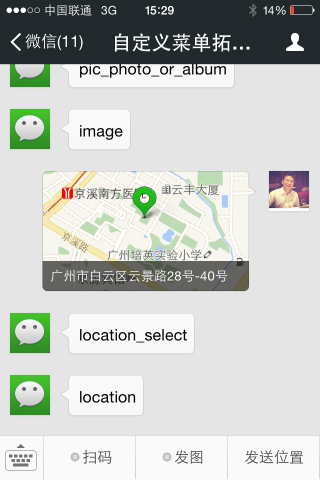
ユーザーがボタンをクリックすると、選択操作が完了すると、WeChat クライアントは地理的場所選択ツールを呼び出し、選択した地理的場所が に送信されます。同時に、場所選択ツールを閉じると、後で開発者からメッセージが届く場合があります。
ただし、上記の新機能は WeChat iPhone 5.4.1 以降のみをサポートしており、古いバージョンの Android 5.4 以降の WeChat ユーザーはクリック後に応答せず、開発者はイベント プッシュを正常に受信できないことに注意してください。
WeChat は、これらの機能モジュールのサポートを追加しただけでなく、開発者の利便性を考慮して、テストを容易にするために「menutest」と呼ばれる公開アカウントを追加しました。公式アカウントで「menutest」を検索し、フォローしていくつかの新機能をテストします。

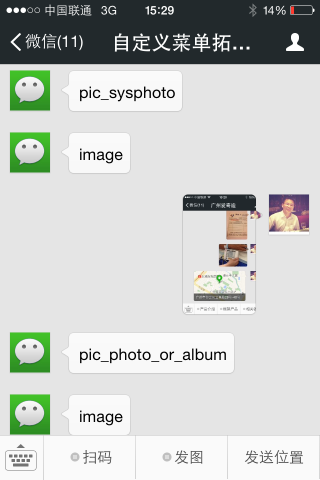
「menutest」の公式アカウントの名前は「カスタムメニュー拡張テスト」です。QRコード、写真、地理的位置すべてに対応できます。以下に示すように、地理的な場所自体に対応するイベントが存在する場合もあります。
写真の送信は、写真を撮る、写真とフォトアルバム、WeChatフォトアルバムの3つのカテゴリに分類できます。後者の2つは少し似ているように感じますが、これらの機能は非常に優れています。
 3. メニュー オブジェクトとメニューの送信を改善します
3. メニュー オブジェクトとメニューの送信を改善します  前述したように、WeChat はこれらの機能を提供し、メニューに統合することができます。つまり、メニューの種類が元の CLICK/VIEW から現在の 8 種類に、2 つのコード スキャン操作、3 つの画像操作、および 1 つの地理的位置操作を追加します。
前述したように、WeChat はこれらの機能を提供し、メニューに統合することができます。つまり、メニューの種類が元の CLICK/VIEW から現在の 8 種類に、2 つのコード スキャン操作、3 つの画像操作、および 1 つの地理的位置操作を追加します。
然后在Winform里面调用创建菜单操作代码如下所示:
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("新功能测试", new MenuJson[] {
new MenuJson("扫码推事件", ButtonType.scancode_push, "scancode_push")
,new MenuJson("系统拍照发图", ButtonType.pic_sysphoto, "pic_sysphoto")
, new MenuJson("拍照相册发图", ButtonType.pic_photo_or_album, "pic_photo_or_album")
, new MenuJson("微信相册发图", ButtonType.pic_weixin, "pic_weixin")
, new MenuJson("地理位置选择", ButtonType.location_select, "location_select")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"), new MenuJson("官方网站", ButtonType.view, "//m.sbmmt.com/"), new MenuJson("联系我们", ButtonType.click, "event_contact"), new MenuJson("应答系统", ButtonType.click, "set-1"), new MenuJson("人工客服", ButtonType.click, "event_customservice") });
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
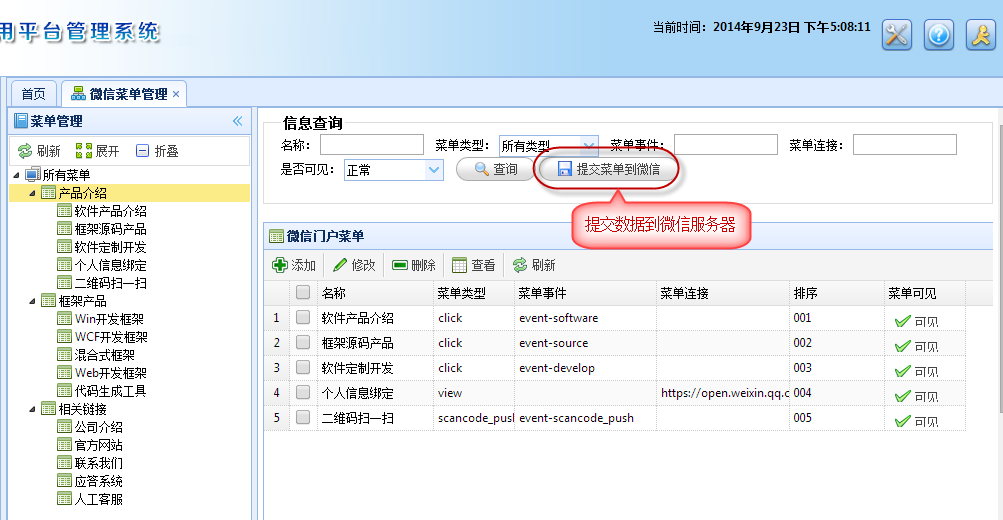
}当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}而根据实体类强类型的处理接口流转操作如下所示。
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodePush)) (info != = RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, (RequestEventScancodeWaitmsg)) (info != = RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, (RequestEventPicSysphoto)) (info != =; ..................
处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param>扫描信息
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C# は WeChat ポータルとアプリケーションを開発します - WeChat メニューにスキャン、写真の送信、地理的位置の送信の機能が追加されます相关文章请关注PHP中文网!