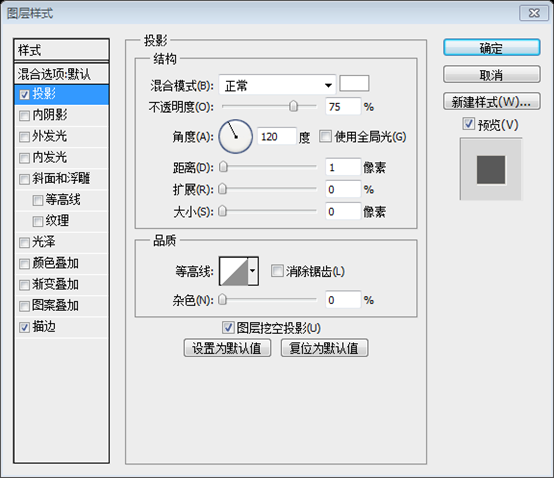
プログラマーとしての私の芸術的基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて外国語で、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
合意:
1.この記事で使用しているソフトウェアはPhotoshop CS5版です
2. オリジナルのチュートリアルのスクリーンショットは英語であり、再作成に基づいて中国語版のスクリーンショットを撮り直しました。
3. 元のテキストの一部の操作にはパラメータが提供されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます。
例: (90, 22, 231, 77) 、長方形の左上隅の座標が (90, 22)、幅 231、高さ 77 であることを示します。
例: (90, 22) は、四角形の左上隅の座標が (90, 22) であることを示します。四角形の他の 2 つのパラメーターはチュートリアルで指定されています。
4. 私自身の経験をチュートリアルの最後に添付します。チュートリアルなどの一部のステップを最適化したものもあります。
このチュートリアルでは、Adobe Photoshop を使用して 1 ページのレトロな Web デザインを作成する方法を説明します。デザインのほとんどは Photoshop で作成されますが、さまざまな形状や要素を作成するために Illustrator も使用します。
このチュートリアルでは、Photoshop を使用して 1 ページのレトロな Web デザインを作成する方法を説明します。ほとんどのデザインはPhotoshopで作成されますが、Illustratorを使用してさまざまな形や要素を作成することもできます。はじめましょう!
このチュートリアルは Ciursa Ionut との共同作業です。
このチュートリアルは Ciursa Ionut の協力を得ました。
960グリッドシステム
960グリッドシステム
このチュートリアルでは、960 Grid System を使用します。それをダウンロードして、「Photoshop」フォルダー (「テンプレート」内) に移動します。 12 列のグリッドを使用します。
このチュートリアルでは、960 グリッド システムを使用します。ファイルをダウンロードして解凍します。次に、Photoshop フォルダー (テンプレート内のテンプレート) に移動します。そこにはすべての PSD ファイルがあります。この Web デザインでは、12 列のグリッドを使用します。
Photoshop で .psd ファイルを開くと、12 個の赤いバーが表示されます。これが今回使用するグリッドです。「12 Col Grid」レイヤーの目のアイコンをクリックすると、赤いバーが非表示になります。
Photoshop で .psd ファイルを開くと、12 本の赤い縦線が表示されます。これが今回使用するグリッドです。 12 Col Grid レイヤーの目のアイコンをクリックすると、赤い縦バーを非表示にできます。
このチュートリアルでは、特定の寸法の図形を作成するように指示します。[情報] パネル ([ウィンドウ] > [情報]) を開くと、このパネルにその正確な幅と高さが表示されます。
このチュートリアルでは、特定の寸法の形状を作成するように求めます。情報パネル (ウィンドウ > 情報 ) を開くと、シェイプを作成すると、このパネルに正確な幅と高さが表示されます。
.PSD ファイルには、非常に便利なガイドも含まれています。これらを有効にするには、[表示] > [ガイド] に移動するか、ショートカット Ctrl/Cmd + ; を使用します。それらが必要です。
.PSD ファイルには、非常に役立つグリッドがいくつか含まれています。有効にするには、[表示] > [ガイド] > をクリックするか、ショートカット Ctrl / Cmd+; を使用します。私は通常、赤い縦バーを非表示にし、必要に応じてグリッドをアクティブにします。
グリッドは、デザインのすべての要素が他の要素と視覚的に接続されるべきであり、何もランダムに配置されるべきではないという配置デザイン原則を適用するのに役立ちます。
このグリッドは、デザインの各要素が視覚的に相互に接続され、ランダムに配置されないことを規定するデザイン原則をルーティングするのに役立ちます。
960 グリッド システムの使用の基本を説明したので、実際の Web レイアウトの作成に進むことができます。960 グリッド システムについて詳しく知りたい場合は、より包括的なガイドを参照してください。
960 グリッド システムの使用の基本について説明したので、実際のネットワーク レイアウトの作成を開始できます。 960 グリッド システムについてさらに詳しく知りたい場合は、より包括的なガイドを読むことができます。
ステップ 1 – ドキュメントの設定と背景の作成
ステップ 1: ドキュメントを設定し、背景を作成する
Photoshop で「960_grid_12_col .psd」ファイルを開きます。作業にはさらに多くのスペースが必要なので、[画像] > [キャンバス サイズ] に移動して (Ctrl/Cmd + Alt/Option + C) を設定します。幅を 1200 ピクセル、高さを 1700 ピクセルに設定します。次に、上部中央のアンカー ポイントをクリックして、画像が拡大されます。
PS で 960_grid_12_col .psd を開きます。作業にはさらに多くのスペースが必要なので、キャンバスのサイズを変更します。 [画像] > [キャンバス サイズ] をクリックします (Ctrl/Cmd + Alt/Option +C)。幅を1200px、高さを1700pxに設定します。次に、上部中央のアンカー ポイントをクリックします。これが画像の拡張アンカー ポイントです。
この翻訳チュートリアルでは 960 グリッド レイアウト システムを使用しないため、このステップは新しいドキュメントを作成するように変更されます。サイズ: 1200px*1700px

次に、Web サイトの背景に適用するパターンを作成します。1 ピクセル x 3 ピクセルの新しいドキュメントを作成します (Ctrl/Cmd + N)。次に、新しいレイヤーを作成します (Ctrl/Cmd + Shift + N)。
ズームインし、長方形マーキー ツール (M) を使用して、ドキュメントの上部に 1 ピクセル x 1 ピクセルの選択範囲を作成し、ペイント バケット ツール (M) を使用してこの選択範囲を黒で塗りつぶします。
文書をズームインし、
長方形マーキーツールを使用して、文書の上部に 1 ピクセル x 1 ピクセルの選択範囲を作成します。 ペイントバケツツールを使用して、選択範囲を黒で塗りつぶします
この手順はブラシツールを使用すると簡単です
Ctrl/Cmd + D を押して「背景」レイヤーを非表示にし、「編集」>「パターンの定義」に進みます。
選択をキャンセルするには、Ctrl/Cmd + D を押します。背景レイヤーを非表示にし、[
編集] > [パターンの定義] をクリックします。これでドキュメントを閉じることができます

Web デザイン ドキュメントに戻り、12 列グリッド レイヤーを非表示にしますが、レイヤー パネルの上部には残しておきます。これにより、コンポーネントをグリッドに位置合わせする必要があるときにアクティブ化できます。
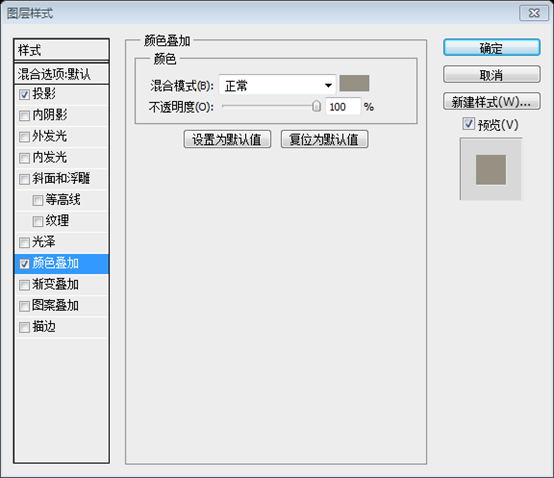
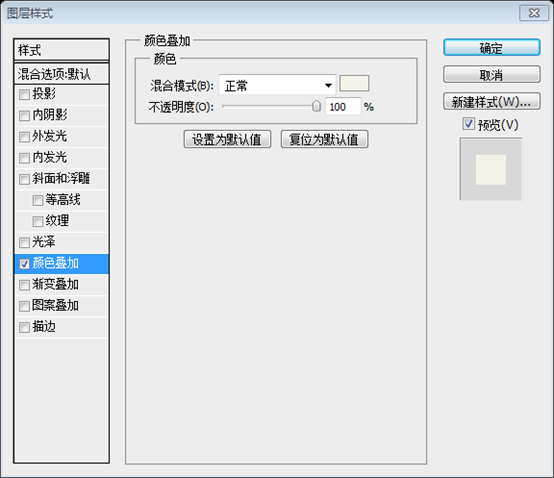
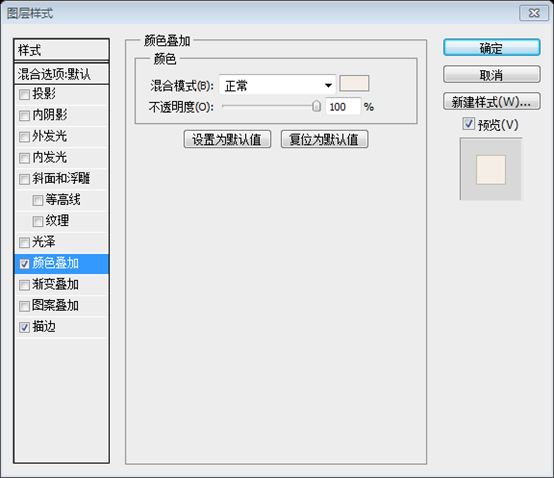
[レイヤー] > [新規塗りつぶしレイヤー] > [単色] に移動し、このレイヤーに「メイン背景」という名前を付けます。ただし、このレイヤーにはラスタライズを行いません。スマート オブジェクトを使用するため、必要に応じて後でフィルターを編集できます。できるだけ非破壊的に作業し、すべてを編集可能な状態にしておくことをお勧めします。
[レイヤー] > [新規塗りつぶしレイヤー] > [単色] をクリックし、色を #f2f1ed に設定します。レイヤーに Main Background という名前を付けます。このレイヤーにノイズフィルターを追加するつもりですが、ラスタライズしたくありません。これをスマート オブジェクトに置き換えて、必要に応じてフィルター効果を編集します。できるだけ非破壊的で、すべてを編集可能な状態に保つことをお勧めします。
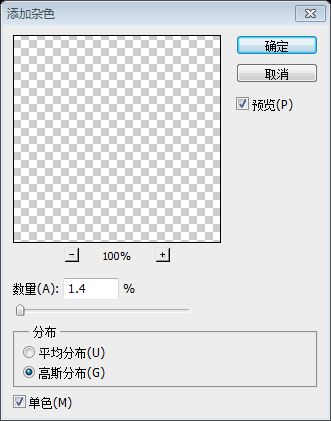
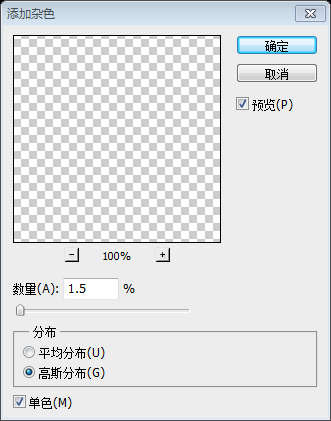
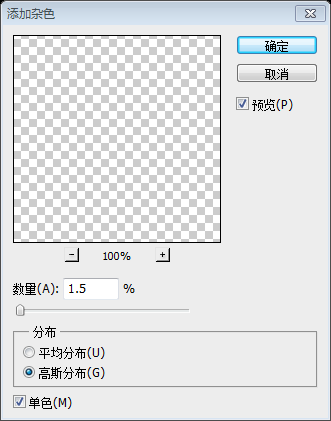
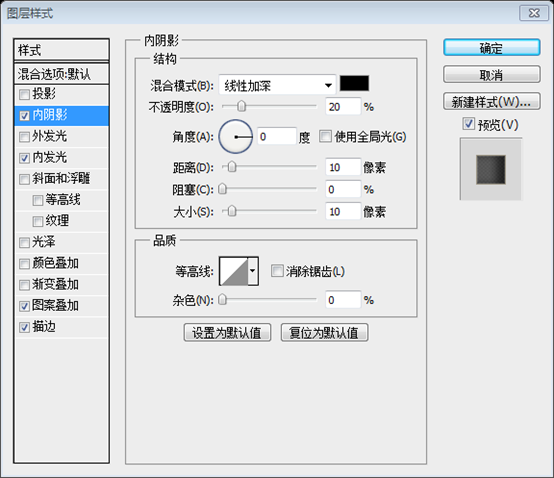
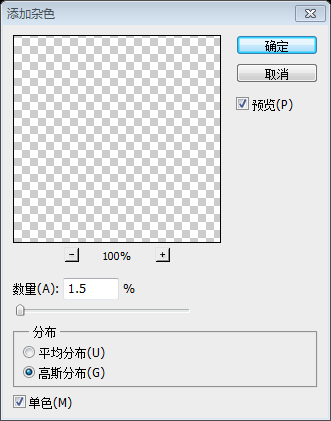
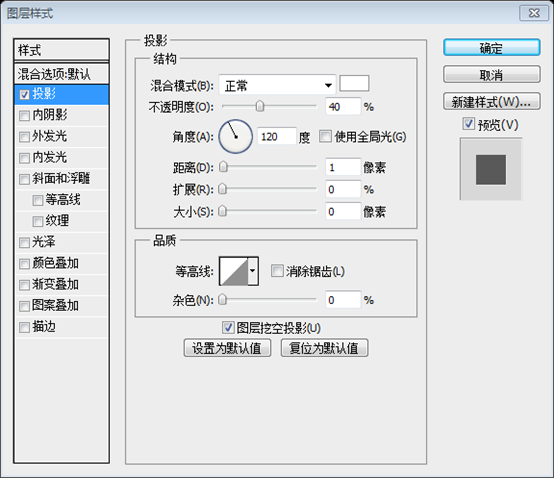
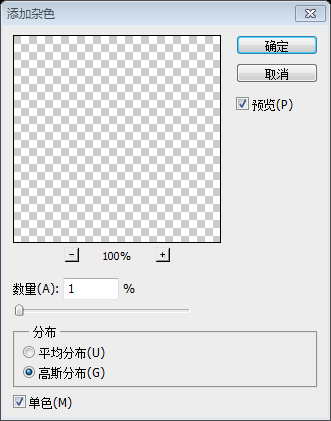
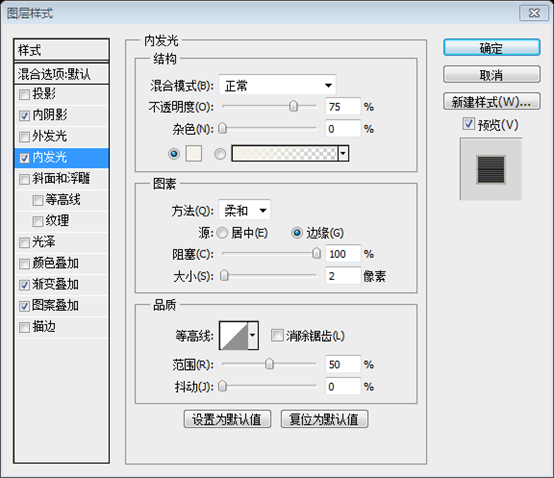
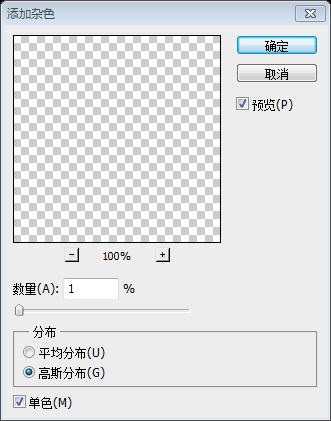
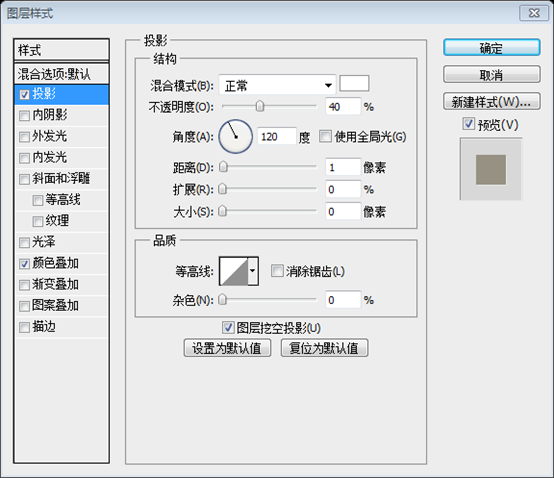
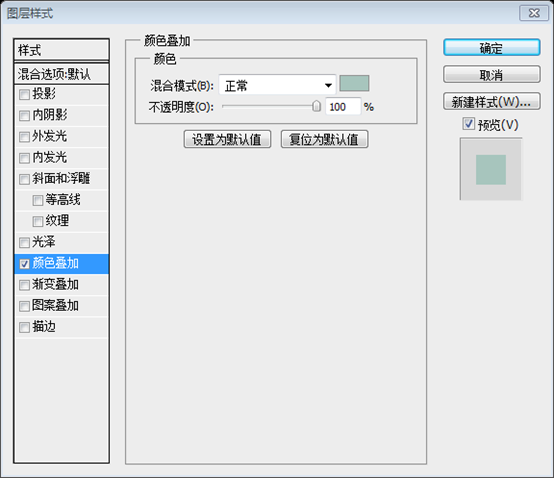
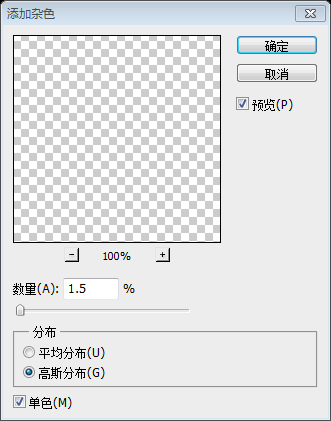
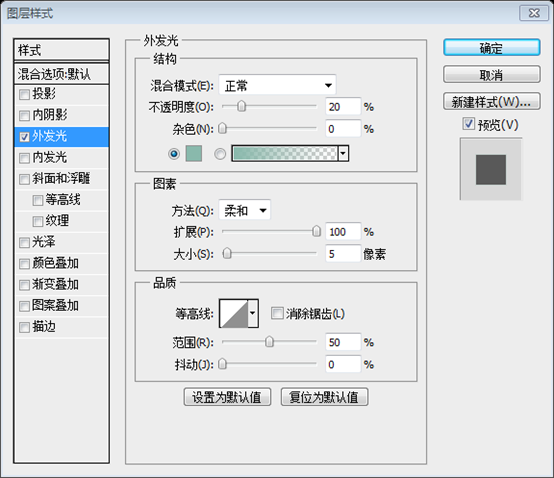
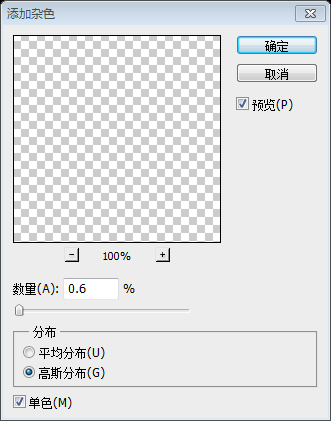
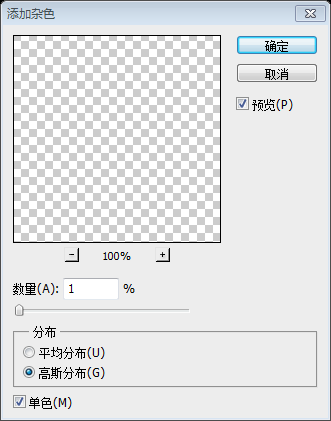
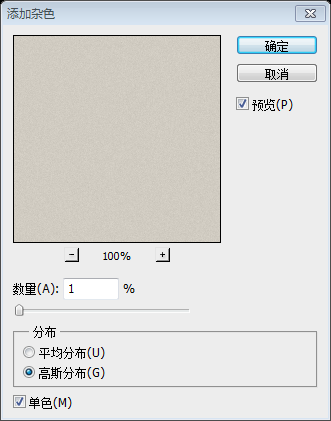
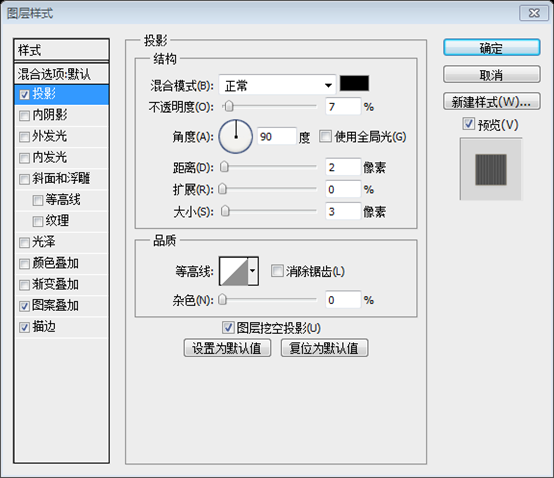
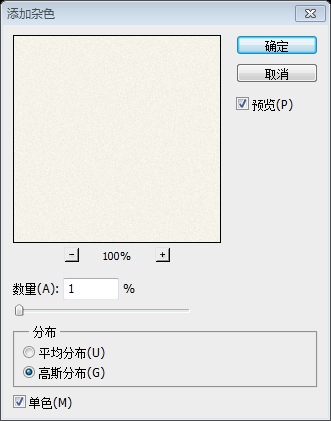
「メイン背景」レイヤーを右クリックして「スマートオブジェクトに変換」を選択し、「フィルター」>「ノイズ」>「ノイズを追加」に移動し、このレイヤーをダブルクリックして「レイヤースタイル」ウィンドウを開きます。作成したパターンを適用すると、デザイン全体に使用する微妙なボール紙のテクスチャが得られます。
メイン背景レイヤーを右クリックし、
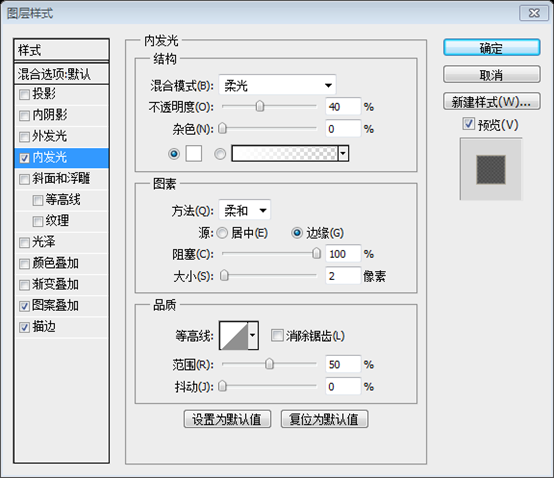
スマートオブジェクトに変換を選択します。次に、[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、以下のように設定します。レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、前に作成したパターンを追加します。これにより、デザイン全体で使用する微妙なボール紙のテクスチャが得られます。

ステップ 2 – ヘッダーの背景を作成する
ステップ 2: 頭領域の背景を作成します
新しいグループを作成し ([レイヤー] > [新規] > [グループ])、「ヘッダー」という名前を付けます。その中に別のグループを作成し、「ヘッダー bg」という名前を付けます。
新しいグループ ヘッダーを作成します (レイヤー > 新規 > グループ )。その中に新しいグループヘッダー背景を作成します
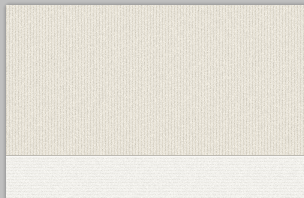
長方形ツール (U) を選択し、寸法 1200 ピクセル x 150 ピクセル、色 #e9e5db の長方形を作成し、このレイヤーに「header bg」という名前を付け、ドキュメントの上部に配置します。
長方形ツールを使用して、サイズ: 1200px*150px、色: #e9e5db の長方形(0,0)を作成します。 header bg という名前を付け、ドキュメントの先頭に配置します。

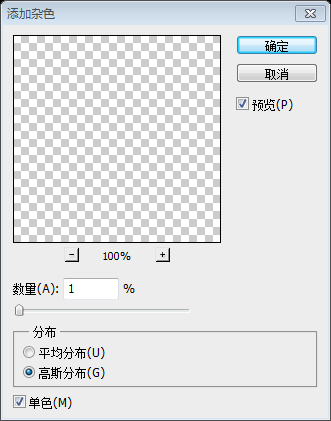
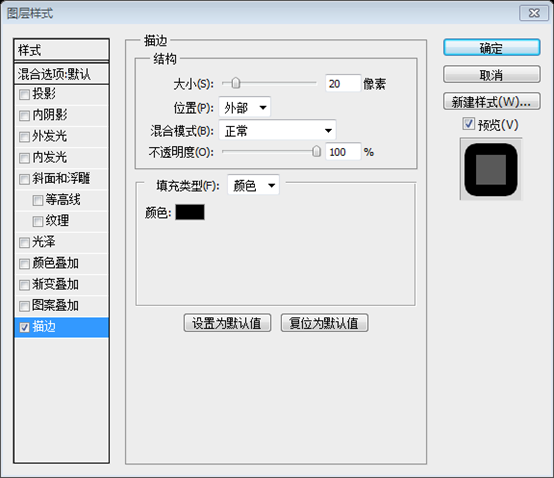
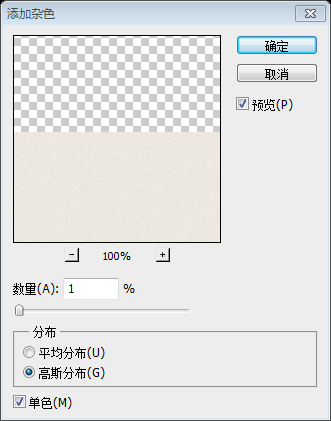
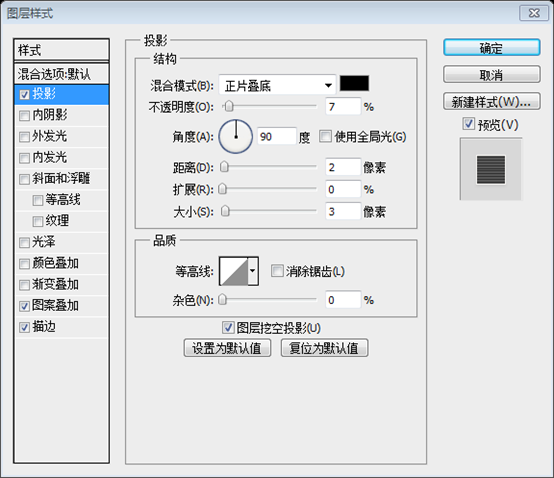
「header bg」レイヤーを右クリックし、[フィルター] > [ノイズ] > [ノイズの追加] を選択し、下の画像の設定を使用します。
ヘッダー背景レイヤーを右クリックし、スマートオブジェクトに変換を選択します。 [フィルター] > [ノイズを追加] をクリックし、以下のように設定します。

前に作成したのと同じように、新しい縦線パターンを作成します。このパターンでは、ドキュメント サイズを 3 ピクセル x 1 ピクセルに設定し、(編集 > パターンの定義)、Web デザイン ドキュメントに戻り、ダブルクリックします。 「header bg」レイヤーでレイヤースタイルウィンドウを開き、作成したパターンを適用します。
先ほど作成したパターンと同じように、縦線のパターンを作成します。このパターンでは、ドキュメント サイズを 3px*1px に設定します。パターンを保存したら (
編集 > パターンの定義)、Web デザイン ドキュメントに戻り、ヘッダー背景レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以前に作成したパターンを追加します

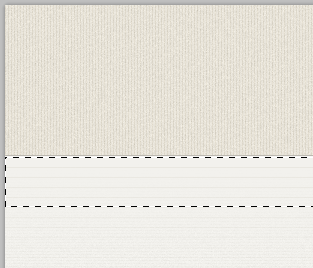
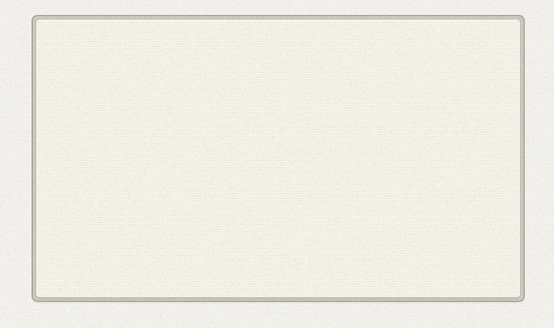
ヘッダーの背景とメインの背景の間にはあまりコントラストがないため、いくつかのセパレーターとグラデーションを追加して各セクションをより明確に定義します。
頭の部分の背景とメインの背景のコントラストがあまり明確ではないため、セパレーターとグラデーションを追加して各部分をより明確に定義します。
線ツール (U) を選択し、ウェイトを 1px に設定します。Shift キーを押したまま、色 #bcb9b1 を使用してヘッダーの下部に水平線を作成します。このレイヤーに「1px line」という名前を付けます。
直線ツール
を選択し、太さを1pxに設定します。 Shift キーを押したままにして、頭の領域の下部に水平の直線 (0, 150) を作成します (色: #bcb9b1)。レイヤーに「1px line」という名前を付けます
このレイヤーを複製し (Ctrl/Cmd + J)、移動ツール (V) を選択し、キーボードの下矢印キーを押して、このレイヤーを 1 ピクセル下に移動します。新しい線の色を #f8f7f5 に変更します。
レイヤーを複製し (Ctrl/Cmd + J)、
移動ツールを選択し、キーボードの下矢印キーを押してレイヤーを 1 ピクセル下に移動します。新しい行の色を変更します: #f8f7f5

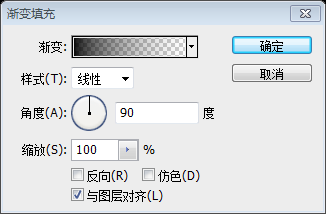
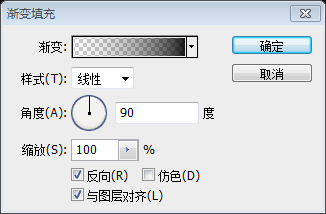
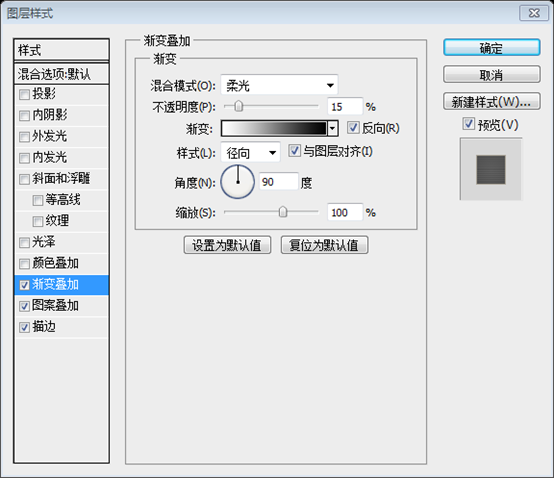
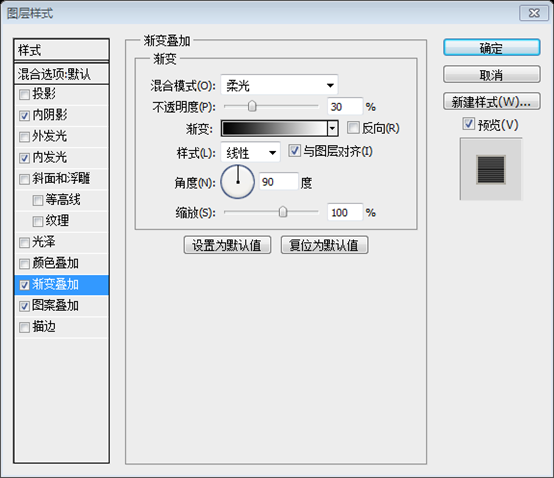
長方形マーキーツールを使用して、頭領域の下部に選択範囲(0, 125, 1200, 25)を作成します。次に、「レイヤー」>「新規塗りつぶしレイヤー」>「グラデーション」をクリックします。 そして以下のように設定します。レイヤーに「ボトムグラデーション」という名前を付け、レイヤーブレンドモードをソフトライト、不透明度を20%に設定します。 [選択] > 選択範囲の変形をクリックし、パラメータを入力して選択範囲のサイズと位置を調整できます

グラデーション レイヤーを複製し、新しいレイヤーをヘッダーの上部に移動します。このレイヤーのサムネイルをクリックしてグラデーションを編集し、[反転] オプションにチェックを入れます。
反転をチェックします。これにより、上から下へのグラデーションが得られます。


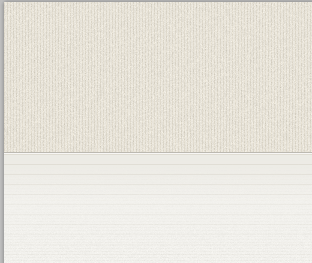
次に、ヘッダーの下に新しいパターンを追加します。長方形ツール (U) を使用して、ヘッダーの下に高さ 160 ピクセルの長方形を作成します (1)。このレイヤーに「パターン」という名前を付け、その塗りつぶしを 0% に設定します。
次に、頭の領域の下に新しいパターンを追加します。
長方形ツールを使用して、頭部領域の下に高さ160px、幅1200pxの長方形(0, 152)を作成します。このレイヤー パターンに名前を付け、塗りつぶしを 0% に設定します。 実際の塗りつぶしは 100%、色: #f2f1ed、効果はより優れています
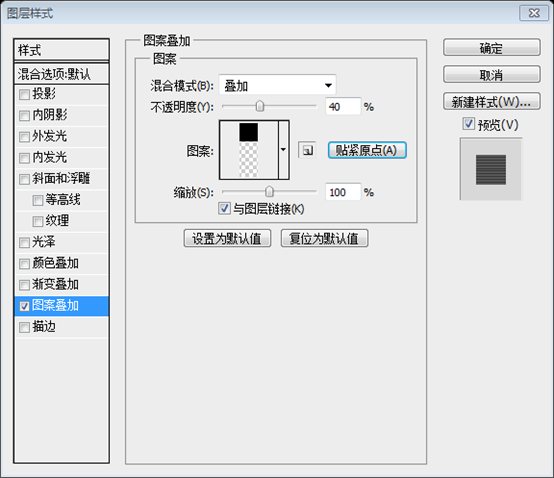
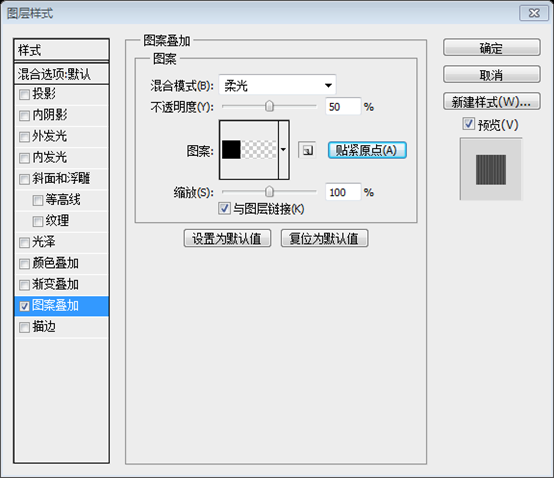
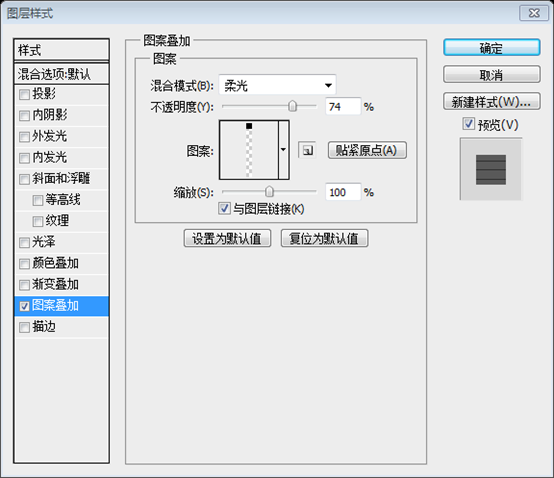
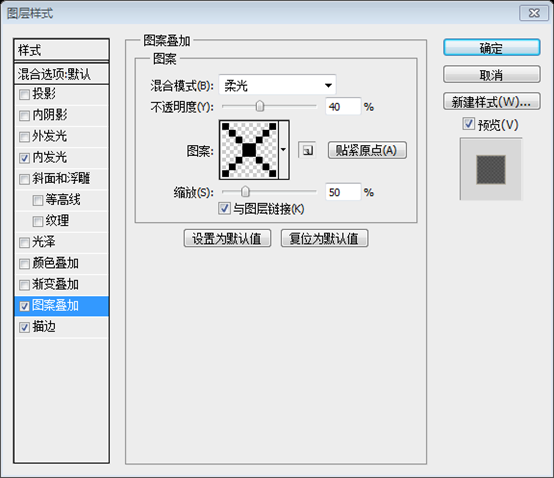
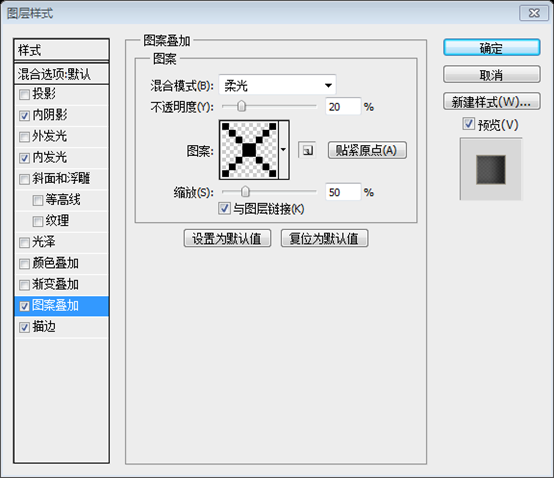
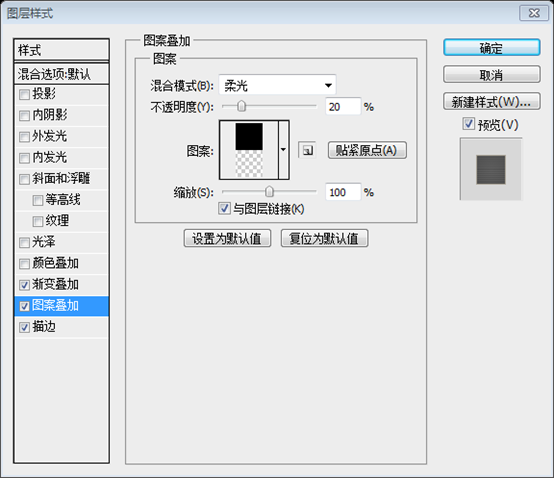
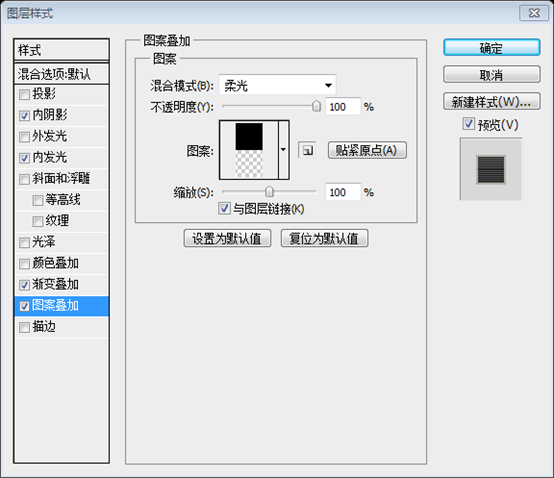
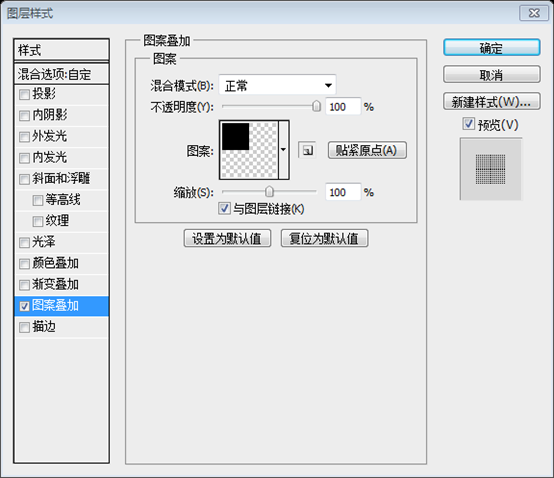
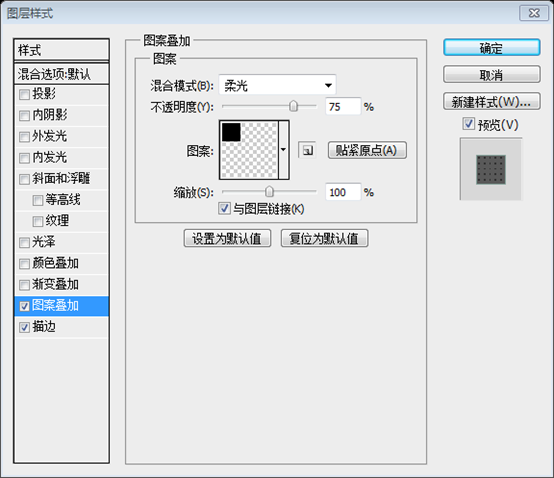
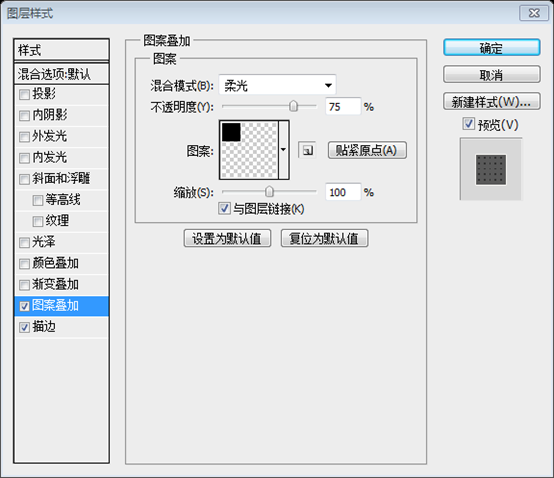
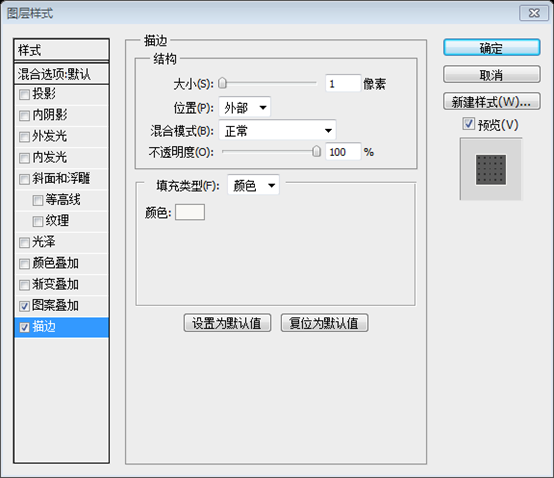
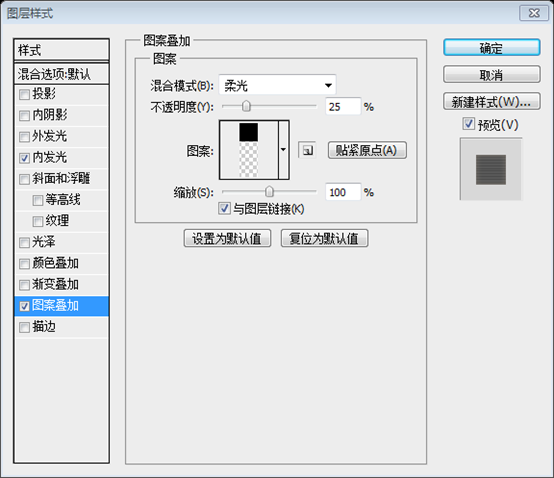
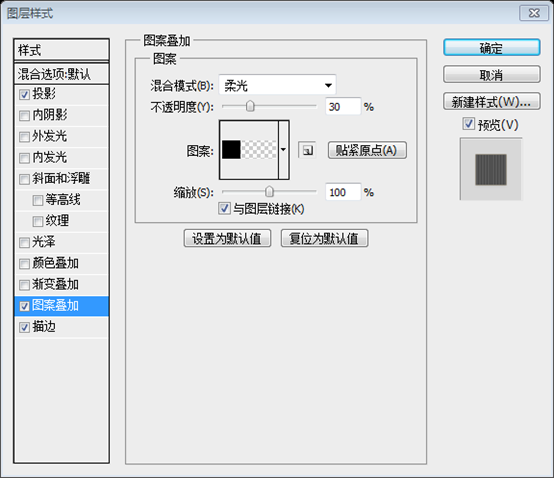
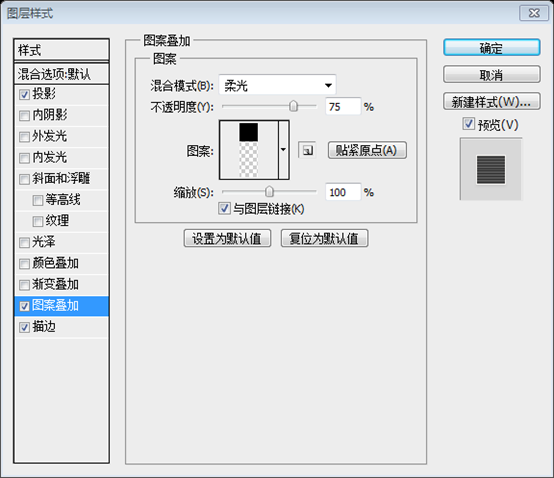
このレイヤーをダブルクリックして、[レイヤー スタイル] ウィンドウを開き、パターン オーバーレイ効果を適用します (2)。私が使用したパターンは、Tileables Lines Pack のものです。
レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、パターン オーバーレイ効果を追加します。 Tileables Lines Pack からパターンを選択しました
Tileables Lines Pack はダウンロードできなくなったので、代わりに新しい 10px*1px ドキュメントを作成し、ブラシを使用して上部に黒い点を作成し、それをパターンとして定義します

現時点では、このレイヤーの下端をより柔らかくしたいので、[レイヤー] > [すべてを表示] の順に選択し、[グラデーション] ツール (G) を選択します。 -から透明へのグラデーション Shift キーを押したまま、このレイヤーの下部に垂直グラデーションをドラッグして、下端をマスクします (3)。
レイヤーの下端が鋭くなりました。ソフトなエッジを加えたいのでマスクを使用します。 [レイヤー] > [レイヤーマスク] > [すべて表示] をクリックします。次に、
グラデーション ツールを選択し、黒から透明のグラデーションを選択します。 Shift キーを押したまま、下端に垂直グラデーションを上向きにドラッグして、下端を覆います。
 ヘッダーの下にもう 1 つのグラデーションを作成します (1)、[レイヤー] > [新規塗りつぶしレイヤー] の設定を使用します。次の画像(2)。
ヘッダーの下にもう 1 つのグラデーションを作成します (1)、[レイヤー] > [新規塗りつぶしレイヤー] の設定を使用します。次の画像(2)。
頭の領域の下に別のグラデーションを作成します。以下に示すように、
長方形マーキー ツール
(0, 152, 1200, 50) を作成します。 レイヤー > 新しい塗りつぶしレイヤー > をクリックし、以下のように設定します。
このレイヤーに「コンテンツ トップ グラデーション」という名前を付け、ブレンド モードをソフト ライト 50% に設定します (3)。
レイヤーコンテンツに「トップグラデーション」という名前を付け、描画モードをソフトライト、不透明度を50%に設定します。
ステップ 3 – ロゴの作成
ステップ 3: ロゴを作成する
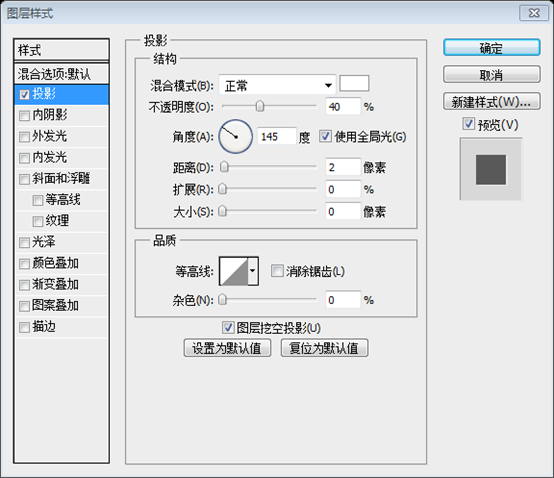
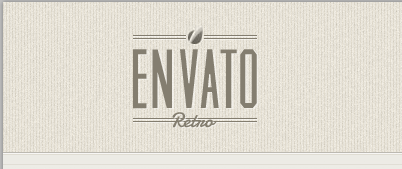
ロゴには、Muncie と Damion の 2 つのフォントを使用します。文字ツール (T) を選択し、色 #847e70、サイズ 80px のフォント Muncie を使用して、Web サイトの名前をこのレイヤーに追加します。下の画像 (1) の設定を使用すると、テキストに微妙なハイライトが作成され、より鮮明に見えます。
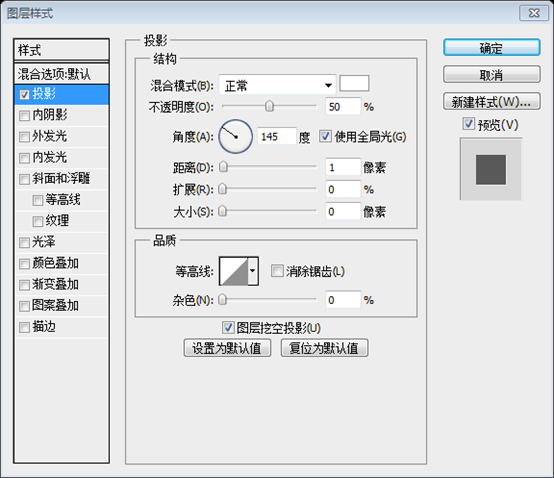
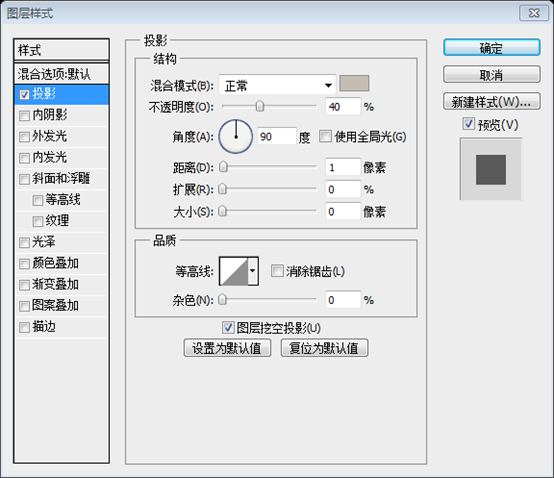
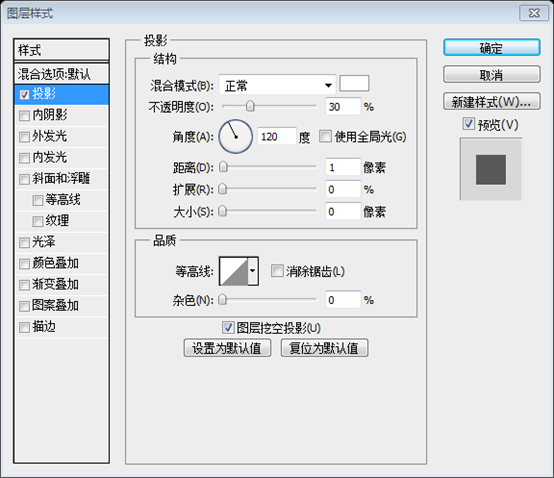
ロゴのフォントはMuncieとDamionの2フォントを使用する予定です。 テキスト ツール を選択し、Web ページの名前、フォント: Muncie、色: #847e70、フォント サイズ: 80px を書き込みます。以下に示すように、このレイヤーにドロップ シャドウ スタイルを追加します。これにより、テキストに微妙なハイライトが作成され、より鮮明に見えます。
線ツール (U) を前景色 #837d6f で使用して、テキスト レイヤーの上部に 2 本の線を作成し、これらのレイヤーに「1px line」という名前を付けます (2)。参照。
線ツール を使用してテキストレイヤーの上に 2 本の直線 (130, 33, 124, 1) と (130, 36, 124, 1) を作成し、さらに 2 本の直線 (130, 116, 124, 1 ) と (130, 119, 124, 1) の下部、色: #837d6f。これらのレイヤーに 1px line という名前を付けます。下の写真を参照してください。
4 つの線レイヤーをすべて選択し、レイヤーパネルの下部にある「新しいレイヤーを作成」ボタン上にドラッグして複製します。新しい線の色を白に変更し、不透明度を 50% に設定します。移動ツール (V) を使用します。 ) これらの線を暗い線の 1 ピクセル下に移動します (3)。
4 本の直線をすべて選択し、[レイヤー] パネルの下部にある [新規レイヤー] ボタンにドラッグして複製します。これらの新しい線の色を白に変更し、不透明度を 50% に設定します。移動ツールを使用して、これらの直線を暗い線の 1 ピクセル下に移動します
文字ツール (T) を使用して、下の行の中央に「Retro」という文字を書き込みます。サイズ 21 ピクセル、色 #847e70 のフォントを使用し、下の画像の設定を使用してこのレイヤーに影を適用します。
テキストツールを使用して、下の直線の中央に「レトロ」というテキストを書き込みます。フォント: ダミオン、サイズ: 21px、カラー: #847e70。以下に示すように、このレイヤーにドロップ シャドウ効果を追加します。
次に、上部の 2 本の直線の中央に Envato ロゴを追加します。まず、Powered By Envato API.PSD ファイルをダウンロードし、PS で開きます。ベクタースマートオブジェクトのサムネイルをダブルクリックすると、Illustratorでファイルが開きます(PSで開くこともできますが、操作は比較的面倒です)
葉のオブジェクトを選択し、そのグラデーション カラーを #847d6f と #5b574f に変更します。ダイレクト選択ツール (A) を使用して葉を選択し、コピーします (Ctrl/Cmd + C)。Photoshop に戻って貼り付けます (Ctrl/Cmd)。 + V) をスマート オブジェクトとして使用します。
葉のオブジェクトを選択し、そのグラデーション カラーを #847d6f と #5b574f に変更します。 ダイレクト選択ツールで葉を選択し、コピー(Ctrl/Cmd + C)します。 PS に戻り、スマート オブジェクトとして貼り付け (Ctrl/Cmd + V)
[編集] > [自由変形] (Ctrl/Cmd + T) に移動し、Shift キーを押しながらこのレイヤーを縮小し、このレイヤーに「envato logo」という名前を付けて、上の 2 行の中央に移動します。 「レトロ」テキストレイヤーからスタイルを選択し、このレイヤーに貼り付けます。
[編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、Shift キーを押しながらレイヤーを縮小します。このレイヤーに「Envato Logo」という名前を付け、上部の 2 本の直線の中央に移動します。レトロテキストレイヤーのドロップシャドウスタイルをコピーし、このレイヤーに貼り付けます。
を使用して、以下に示すように 2 つの選択範囲を作成します (注: 最初の選択範囲を作成した後、Shift キーを押しながら 2 番目の選択範囲を追加できます)
[レイヤー] > [レイヤー マスク] > [選択範囲を非表示] に移動します。これで、Envato ロゴとテキスト レイヤーの下の線が非表示になります。
[レイヤー] > [レイヤーマスク] > [選択範囲を非表示] をクリックします。これで、Envato ロゴとテキスト レイヤーの下の線が非表示になります。
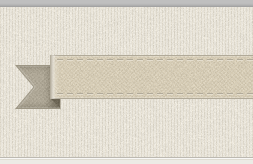
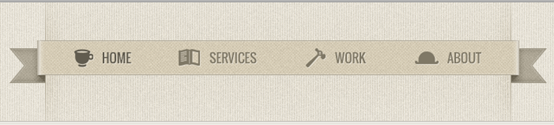
ステップ 4: ナビゲーション バー ストリーマーを作成する
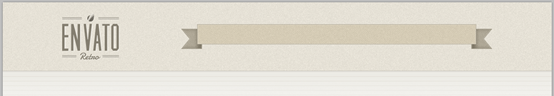
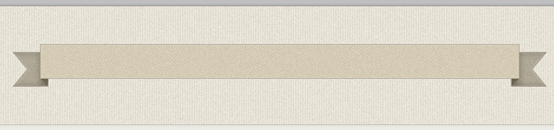
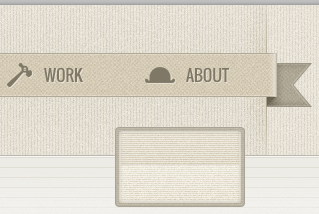
この Web デザインのナビゲーション バーは、シェイプ、スマート オブジェクト、ノイズ フィルター、レイヤー スタイルを使用して作成するリボンになります。まず、新しいグループを作成し、「ナビゲーション」という名前を付けます。次に、最初のグループ内に別のグループを作成します。 「リボン」と名付けます。
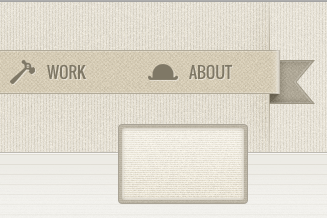
この Web デザインのナビゲーション バーはストリーマーの形でデザインされており、そのためにはシェイプ、スマート オブジェクト、ノイズ フィルター、レイヤー スタイルが必要です。まず、新しいグループ ナビゲーションを作成します。その中に別の新しいグループ リボンを作成します
長方形ツール (U) を使用して、寸法 610 ピクセル x 44 ピクセル、色 #d8cfba の長方形を作成します。このレイヤーに「長方形」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択し、ノイズ フィルターを適用します ([フィルター] >)。 ; ノイズ > ノイズを追加) を使用して、下の画像の設定を使用します。
長方形ツールを使用して、長方形(425, 48, 610, 44)、サイズ: 610px*44px、色: #d8cfba を作成します。 Rectangle という名前を付け、右クリックして スマート オブジェクトに変換 を選択します。次に、ノイズ フィルターを追加し (フィルター > ノイズ > ノイズを追加 )、以下のように設定します。
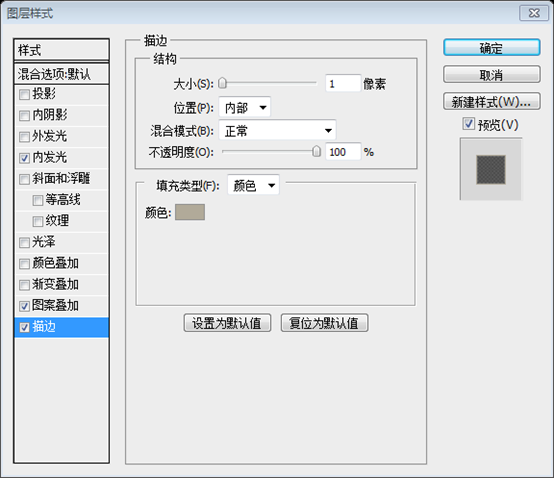
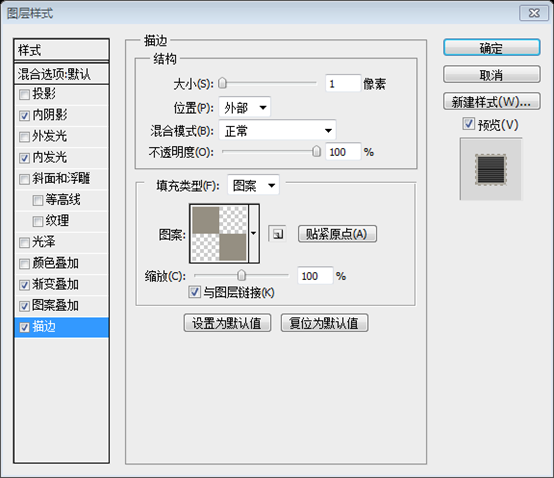
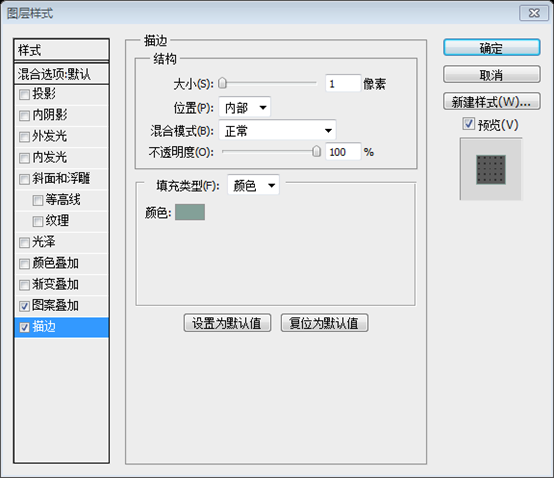
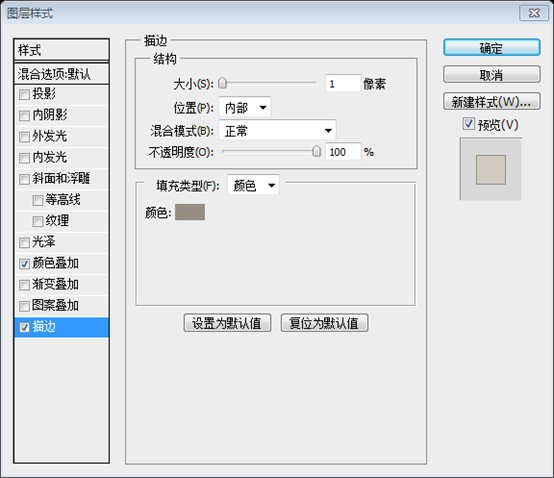
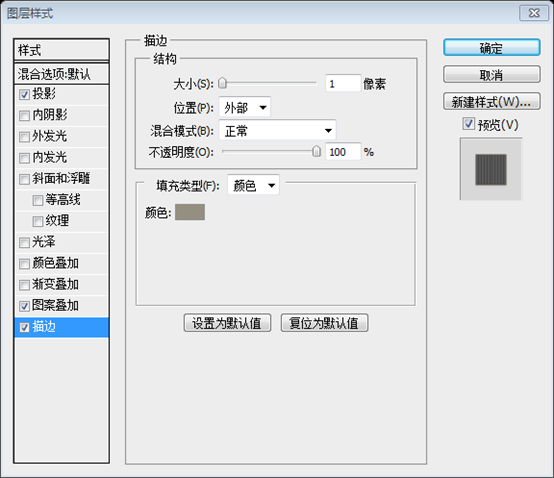
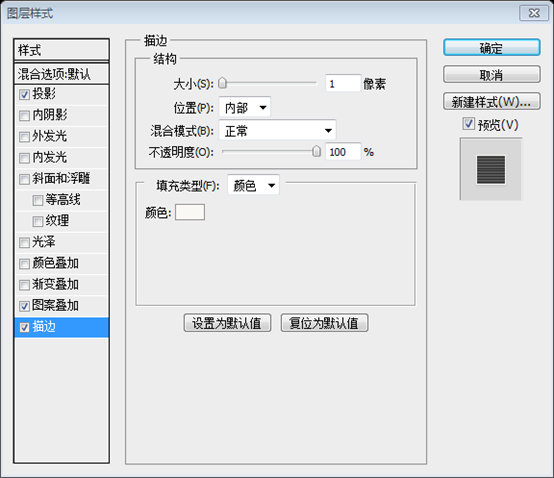
このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、下の画像の設定を使用します。使用したパターンは、Tileables Shapes Pack のものです。使用したストロークのカラーは #b1aa99 です。
レイヤーをダブルクリックしてレイヤースタイルを開き、以下のように設定します。パターン オーバーレイ パターンは、Tileables Shapes Pack から選択されます。ストロークの色: #b1aa99
パターンオーバーレイはカスタムパターン、8px*8px、対角線は黒い直線です
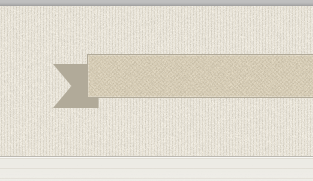
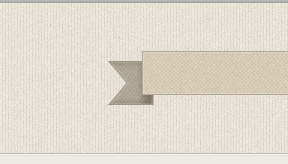
ペンツールを使用して、ストリーマーの左側に形状を作成します。カラー: #b1aa99、下の画像は参考です。
カスタムシェイプツールを使用して次のシェイプを選択し、ダイレクト選択ツールを使用して右側の 3 つのコントロールポイントを選択し、Shift キーを押したまま右矢印キーを複数回押して、延長することもできます。右側の画像を選択し、選択ツールで右端の点をダイレクト選択し、Delete キーを押して削除します
スマートオブジェクトに変換を選択します。以下の画像のパラメータに従ってノイズ フィルターを追加します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。ストロークの色: #9d9684
左端のレイヤーを複製し (Ctrl/Cmd + J)、[編集] > [変形] > [水平方向に反転] をクリックします。新しいレイヤーに「right end」という名前を付け、長方形の右側に移動します。次に、このレイヤーの内側のグロー角度を 180 度に設定します。
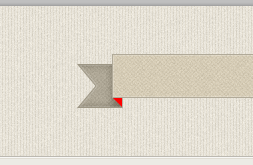
前景色 #6c6554 のペン ツール (P) を使用して、長方形とリボンの終端形状を接続する三角形を作成します (1)。下の画像では、見やすくするためにこの三角形を赤にしました。
を使用して、長方形の側面形状の角に三角形を作成します(色: #6c6554)。下の図では、より目を引くように赤い三角形を作成しました。
を使用して新しい長方形を作成し、その後、ダイレクト選択ツール長方形の左下の制御点を選択し、Deleteキーを押して左下の制御点を削除し、三角形を取得することもできます
スマートオブジェクトに変換
を使用して、長方形の左側の上に選択範囲を作成します。サイズ: 10px*44px
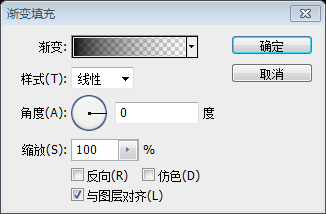
[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] に移動し、下の画像の設定を使用し、このレイヤーに「左ハイライト」という名前を付け、ブレンド モードを [ソフト ライト 70%] に設定します。
[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] をクリックし、以下のように設定します。レイヤーに「左ハイライト」という名前を付け、ブレンドオプションをソフトライト、不透明度を70%に設定します。
5 ピクセル x 44 ピクセルの新しい選択範囲を作成します (3) [レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] に移動し、このレイヤーに「左シャドウ」という名前を付けます。
新しい選択範囲を作成します。サイズは 5px*44px です。 [レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] をクリックし、#b5ae9d (透明なグラデーション) を使用します。このレイヤーに「左影」という名前を付けます
これら 2 つのレイヤーを複製し、長方形の右側に移動します。次に、両方のレイヤーのグラデーション角度を 180 度に変更します。
次に、点線を使用してステッチされたリボン効果を作成します。まず、新しいパターンを作成する必要があります。新しいドキュメントを作成します (Ctrl/Cmd + N)、サイズ: 10px*1px
ズームインし、長方形マーキー ツール (M) を使用して、以下の画像に示すように、6 ピクセル x 1 ピクセルのサイズの選択範囲を作成します。新しいレイヤーを作成し、選択範囲を黒で塗りつぶします。
ズームインし、 を使用して、以下の画像に示すように、サイズ: 6px*1px の選択範囲を作成します。新規レイヤーを作成し、黒で塗りつぶします
Ctrl/Cmd + D を押して選択を解除します。背景レイヤーを非表示にし、[
Web デザインドキュメントに戻り、「リボン」グループ内に新しいグループを作成し、「破線」という名前を付けます。
デザインドキュメントに戻り、リボングループに新しいグループ破線を作成します。
線ツール (432, 52, 596, 1)
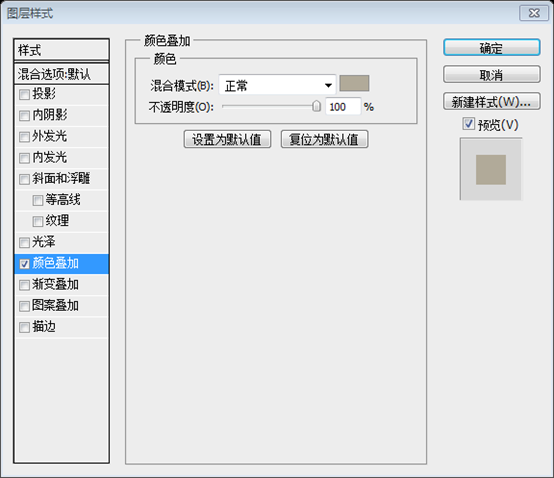
このレイヤーに「1px 破線」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択し、このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、色 #b1aa99 を使用してカラー オーバーレイ効果を適用します (3)。
レイヤーに 1px 破線という名前を付け、右クリックして スマートオブジェクトに変換 を選択します。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、カラー オーバーレイ効果を追加します: #b1aa99
次に、ステッチ効果をより鮮明に見せるために、より明るい破線を追加します。このレイヤーを複製し (Ctrl/Cmd + J)、その色を #e4ddcd に変更します。移動ツール (V) を使用して、この破線を 1 ピクセル下に移動します。最初の 1 つ (4)。
次に、ステッチされたリボンの効果をより明確にするために、より明るい破線を追加します。このレイヤーを複製し (Ctrl/Cmd + J)、その色を #e4ddcd に変更します。 移動ツールを使用して、破線を最初の線の 1 ピクセル下に移動します
2 つの破線レイヤーを選択して複製し、新しい線を長方形の下部に移動します (5)。
両方の破線レイヤーを選択して複製します。次に、新しい直線を長方形の底に移動します。
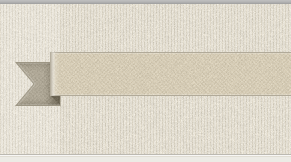
ステップ 5 – リボンの背景を作成する
ステップ 5: ストリーマーの背景を作成する
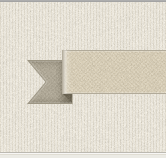
次に、リボンが壁に巻き付いているように見える背景を作成します。
次に、壁に巻き付いているように見えるストリーマの背景を作成します。
新しいグループを作成し、「ribbon bg」という名前を付け、「ribbon」グループの下に置きます。長方形ツール (U) を使用して、リボンの下に黒い長方形を作成します。この長方形が 2 つのリボンの三角形内に配置されるようにします。このレイヤー「リボン背景」を作成し、そのブレンドモードをソフトライト 20% に設定します。
グループ リボンの下に新しいグループ リボン背景を作成します。 長方形ツールを使用して、ストリーマーの下に黒い長方形(435, 0, 590, 150) を作成します。長方形が 2 つの三角形の中央に配置されていることを確認してください。このレイヤーにリボン bg という名前を付け、描画モードをソフト ライト、不透明度を 20% に設定します。
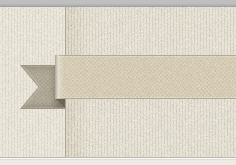
長方形マーキーツールを使用して、ストリーマーの背景の左側に選択範囲(435, 0, 25, 150)を作成します
[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] に移動し、下の画像の設定を使用します (2)。このレイヤーのブレンド モードを [ソフト ライト 40%] に設定します。
[レイヤー] > [新しい塗りつぶしレイヤー] > [グラデーション] をクリックし、以下のように設定します。このレイヤーの描画モードをソフト ライト、不透明度を 40% に設定します。
カラー #b0a793 の線ツール (U) を使用して、リボンの背景の左端に 1 ピクセルの垂直線を作成し (Ctrl/Cmd + J)、新しい線レイヤーを 1 ピクセル右に移動して変更します。 #dbd5c6 (4) に色を付けます。
線ツールを使用して、ストリーマーの左側に 1 ピクセルの垂直線 (435, 0, 1, 150) 、色: #b0a793 を作成します。このレイヤーを複製し (Ctrl/Cmd + J)、新しい直線を右に 1 ピクセル移動し、その色を #dbd5c6 に変更します。
同じグラデーションと線をリボン背景の右側にも追加します。グラデーションの角度を 180 度に設定し、2 つの線レイヤーを水平に反転する必要があることに注意してください (5)。
のぼりの背景の右側にも同じグラデーションと直線を追加します。グラデーション角度を 180 度に設定し、両方の線レイヤーを水平方向に反転する必要があることに注意してください。
「リボン背景」グループにマスクを追加します ([レイヤー] > [レイヤー マスク] > [すべて表示])。次に、黒から透明への線形グラデーション (G) を選択し、このグループの上部と下部の領域をマスクします。下の画像では、私のマスクがどのように見えるかを確認できます (Alt/Option キーを押しながらマスクのサムネイルをクリックすると、画像全体にマスクが表示されます)。
グループのリボン背景にマスクを追加します (レイヤー > レイヤー マスク > すべて表示)。次に、黒から透明への線形グラデーションを選択し、グループの上部と下部にマスクを追加します。下の画像は、マスクがどのように見えるかを示しています (Alt/Option キーを押しながらマスクのサムネイルをクリックすると、画像全体に適用されたマスクが表示されます)
黒-透明-黒のグラデーションも選択できるので、マスクを一度追加するだけで済みます。
ステップ 6 – ナビゲーション項目を追加する
ステップ 6: ナビゲーション バー メニューを追加する
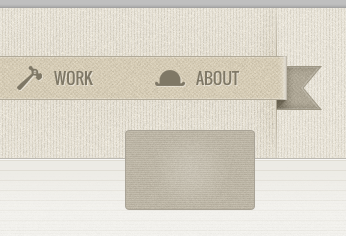
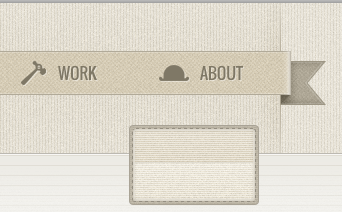
次に、ナビゲーション メニュー項目といくつかのレトロなアイコンをそれぞれの隣に追加します。文字ツール (T) を選択し、サイズ 16 ピクセルのフォント Oswald と色 #7f7866 を使用してナビゲーション項目の名前を書き込みます。ページで、最初の項目の色を濃い茶色 (#615c4f) に変更します。
次に、ナビゲーション メニューといくつかのレトロなアイコンを各メニューの左側に追加します。 テキスト ツール を使用して、ナビゲーション メニューの名前、フォント: Oswald、フォント サイズ: 16px、色: #7f7866 を書き込みます。アクティブな項目を表すために、最初の項目の色をダークブラウンに変更します (#615c4f)
このレトロなアイコンのセットをダウンロードし、Adobe Illustrator で .AI ファイルを開き、使用する各アイコンを選択してコピーし (Ctrl/Cmd + C)、Photoshop に移動して各アイコンを貼り付けます (Ctrl/Cmd + V)。これらのレイヤーのサイズを変更するには、自由変形 (Ctrl/Cmd + T) を使用します。
レトロなアイコンをダウンロードし、Illustrator で .AI ファイルを開きます。使用する各アイコンを選択し、コピーします (Ctrl/Cmd + C)。次に PS に戻り、各アイコンをスマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。自由変形 (Ctrl/Cmd + T) を使用してこれらのレイヤーのサイズを変更します。
テキスト レイヤーに使用したのと同じ色を使用して、各アイコンにカラー オーバーレイ効果を適用します。次に、下の画像の設定を使用して、すべてのテキストとアイコンのレイヤーにドロップ シャドウ効果を適用します。
対応するテキストレイヤーと同じ色のカラーオーバーレイを各アイコンに追加します。次に、以下に示すように、すべてのテキストとアイコンのレイヤーにドロップ シャドウ効果を追加します。
ステップ 7 – 「お問い合わせ」サインを作成する
ステップ 7: お問い合わせロゴを作成します
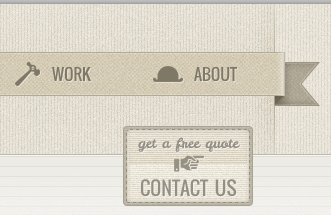
ナビゲーション バーに連絡先リンクを追加する代わりに、その連絡先リンクにレトロなサインを作成します。連絡先リンクは、関連するアイテムは近くにグループ化され、同様の視覚的特徴を持つ必要があるという近接設計原則を破ろうとしています。ナビゲーションの一部ですが、目立つようにするために他のナビゲーション項目とは異なるスタイルにする必要があります。デザイン原則を破りたい場合は、a) 原則を理解し、b) 理由を持たなければならないことに注意してください。壊せ。
ナビゲーション バーに連絡先リンクを追加する代わりに、レトロなロゴを作成します。関連するアイテムをグループ化し、同様の視覚的特徴を持たせるという、同様のデザイン原則を詳しく説明します。 [お問い合わせ] リンクはナビゲーション バーの一部ですが、目立つように他のナビゲーション項目とは異なるスタイルになっています。設計原則を破りたいときは、a) 原則を理解し、b) それを破る十分な理由が必要であることを覚えておいてください。
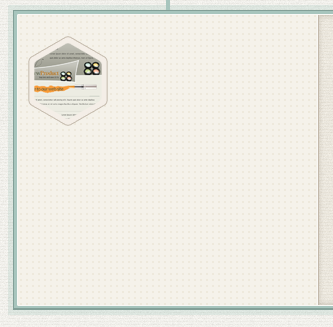
新しいグループを作成し、「連絡先」という名前を付けます。角丸長方形ツール (U) を選択し、半径を 4 ピクセルに設定し、寸法 130 ピクセル x 180 ピクセル、色 #c7c1b3 の角丸長方形を作成します。
新しいグループの連絡先を作成します。 角丸長方形ツールを選択し、半径を4pxに設定し、角丸長方形(873, 122)を作成します、サイズ: 130px*80px、色: #c7c1b3
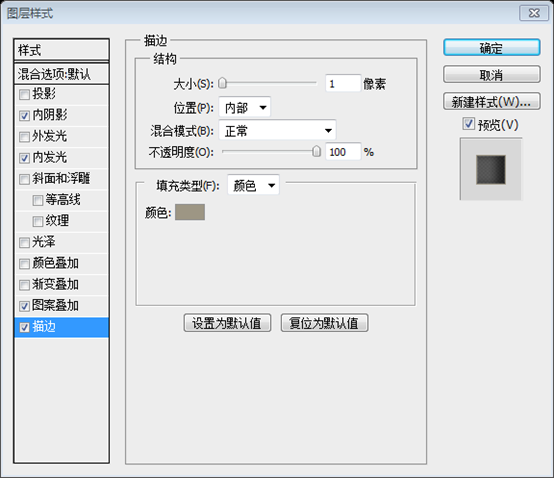
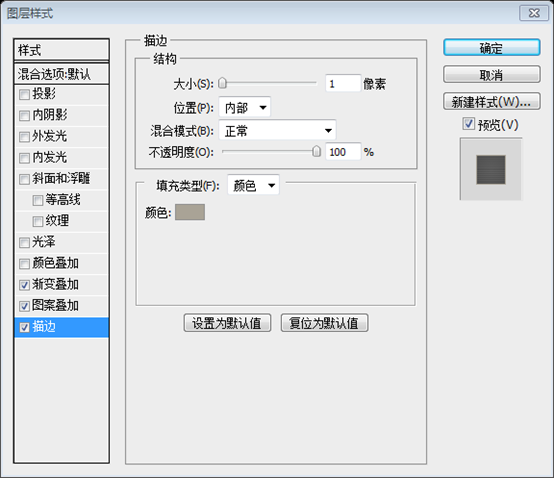
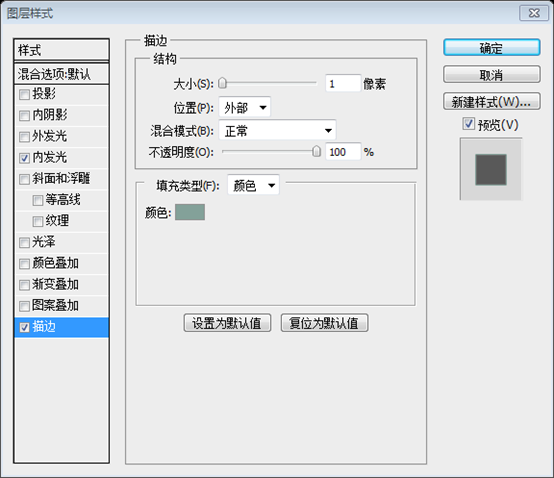
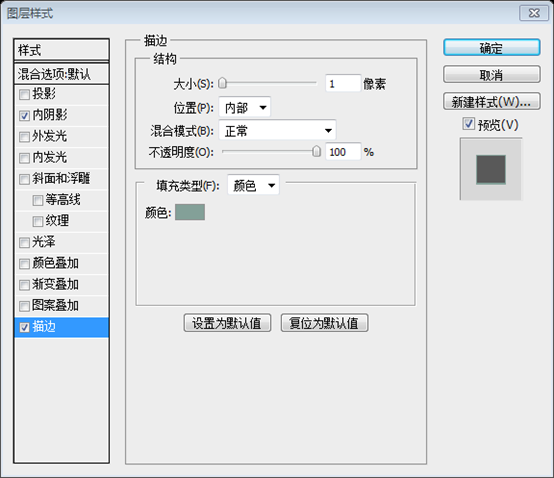
このレイヤーに「border」という名前を付け、右クリックして「スマート オブジェクトに変換」を選択します。このレイヤーをダブルクリックして「レイヤー スタイル」ウィンドウを開き、次の設定を使用します。画像。ストローク効果には、Tileables Lines Pack のパターン #a9a396 を使用しました。
レイヤーに境界線という名前を付け、右クリックして スマートオブジェクトに変換 を選択します。以下の画像のパラメータに従ってノイズ フィルターを追加します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。ストロークの色: #a9a396。パターン オーバーレイは、Tileables Lines Pack からのものです。
パターンは 2px*1px の画像を使用し、上部に黒い点、下部に透明な点があります
角丸四角形ツール (U) を選択し、半径を 2px に設定し、寸法 122 ピクセル x 72 ピクセル、色 #f3f0e8 の角丸四角形を作成し、この四角形を前の四角形の中央に移動します。
角丸長方形ツールを選択し、半径を 2px に設定し、角丸長方形(877, 126)、サイズ: 122px*72px、色: #f3f0e8 を作成します。長方形を前の長方形の中央に移動します。
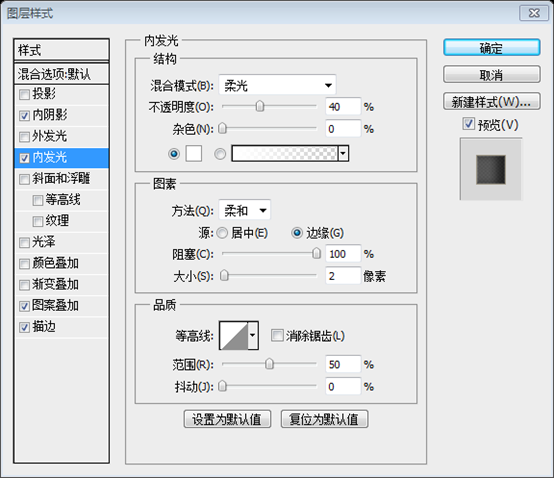
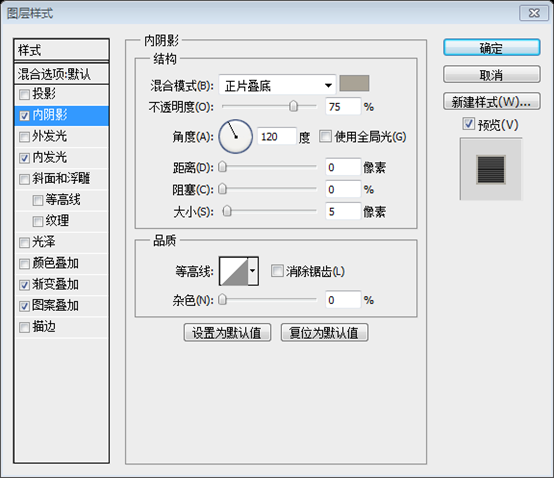
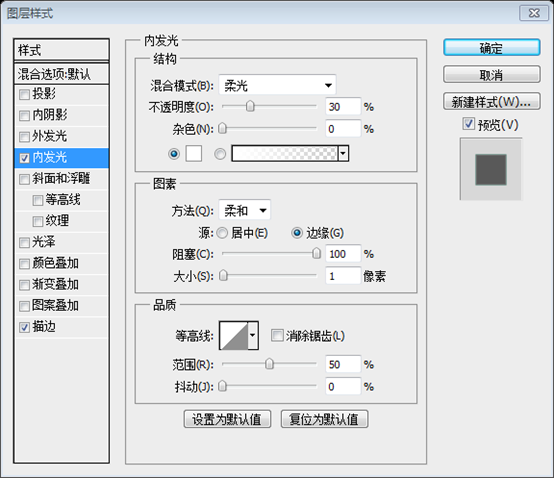
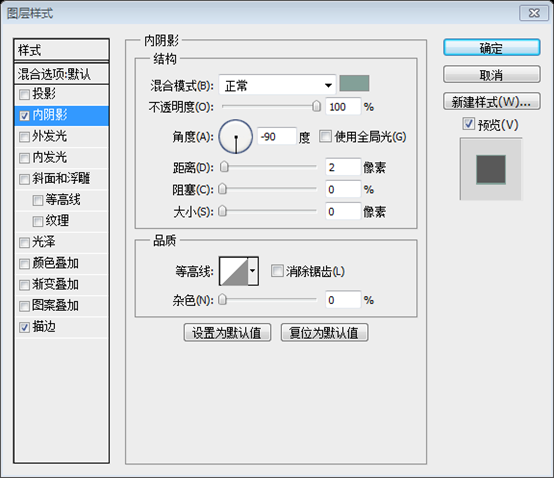
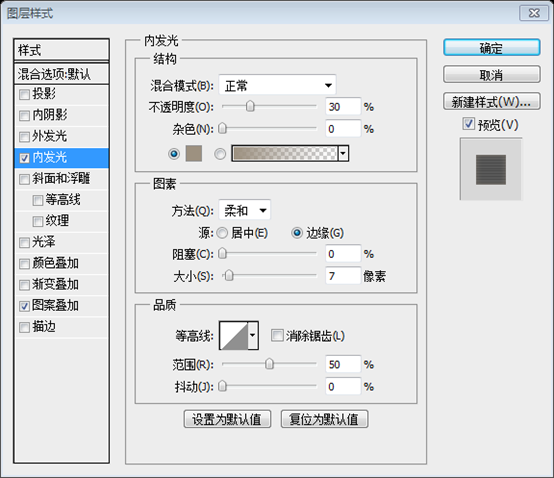
このレイヤーに「contact bg」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択します。このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、設定を使用します。次の画像では、インナー シャドウ エフェクトにはカラー #a9a396 を使用し、インナー グロー エフェクトにはカラー #f5f2e9 を使用しました。
レイヤーに Contact bg という名前を付け、右クリックして スマート オブジェクトに変換 を選択します。以下の画像のパラメータに従ってノイズ フィルターを追加します。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下のようにスタイルを設定します。内側のシャドウ カラー: #a9a396、内側のグロー カラー: #f5f2e9
ここで、記号を 2 つの部分に分割し、後で追加するテキスト レイヤーごとに 1 つずつ、寸法 120 ピクセル x 32 ピクセルの四角形を作成し、このレイヤーに「top bg」という名前を付けます。を右クリックして「スマート オブジェクトに変換」を選択し、この四角形を小さい角丸四角形の上部に移動します。次に、このレイヤーを右クリックして「クリッピング マスクの作成」を選択します。
ここで、ロゴを 2 つの部分に分割し、後で各部分にテキスト レイヤーを追加します。 長方形ツールを使用して、長方形(878, 126)、サイズ: 120px*32px、色: #eae5d9 を作成します。レイヤーに「top bg」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択します。この四角形を小さい角丸四角形の上に移動します。次にレイヤーを右クリックし、クリッピングマスクの作成を選択します。
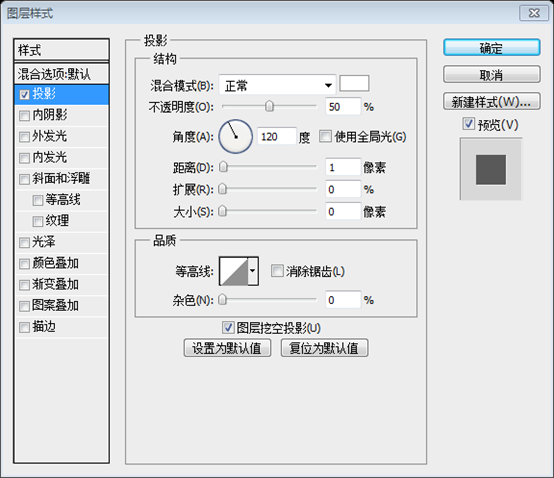
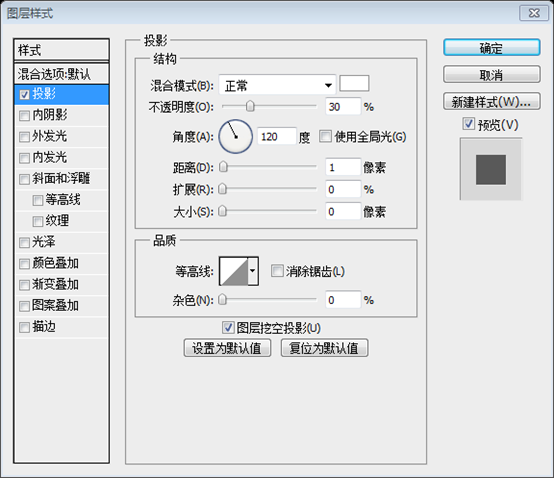
下の画像の設定を使用してこのレイヤーにノイズ フィルターを追加し、色 #c3beb1 と次の画像の設定を使用してドロップ シャドウ エフェクトを追加します。
以下の画像のパラメータに従ってノイズ フィルターを追加します。以下に示すように影効果を追加します。色: #c3beb1
次に、破線のストロークを持つ角丸長方形を作成します。 PS では破線を作成する機能がないため、Illustrator を使用します。
Illustrator で新しいドキュメントを開き、角丸長方形ツールを選択し、ドキュメントをクリックして角丸長方形ウィンドウを表示します。
Illustratorで新しいドキュメントを作成します。角丸長方形ツールを選択し、ドキュメントをクリックすると、角丸長方形ウィンドウがポップアップ表示されます。
幅を 171 ピクセル、高さを 71 ピクセル、半径を 2 ピクセルに設定します。このシェイプの塗りつぶしを削除し、1 ポイントの黒いストロークを追加します。[ストローク] パネル ([ウィンドウ] > [ストローク]) を開き、次の画像の設定を使用して、破線のストローク。
幅を 171 ピクセル、高さを 71 ピクセル、半径を 2 ピクセルに設定します。シェイプの塗りつぶしを削除し、1 ピクセルの黒いストロークを追加します。 [ストローク]パネル ([ウィンドウ] > [ストローク]) を開き、以下に示す設定に従って線付きのストロークを作成します。
角丸長方形を選択してコピーし (Ctrl/Cmd + C)、Photoshop ドキュメントに戻り、スマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーに「破線」という名前を付けて、中央に移動します。 「contact bg」レイヤーに色#958f82を使用して「破線」レイヤーにカラーオーバーレイ効果を追加します。
角丸長方形を選択してコピーします (Ctrl/Cmd + C)。 PS ドキュメントに戻り、スマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーに破線という名前を付け、Contact bg レイヤーの中央に移動します。カラー オーバーレイ スタイルを破線レイヤーに追加します (色: #958f82)
CS6 より前の PS バージョンには点線がありません。ただし、いくつかの回避策も使用できます。新しい 6px*6px ドキュメントを作成し、鉛筆ツール を使用して次のように色: #958f82 を塗りつぶします。パターンを定義します。 PS ドキュメントに戻り、Contact bg レイヤーにストローク スタイルを追加します。同様の効果も得られます
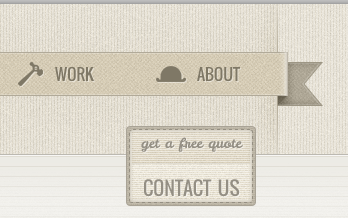
文字ツール (T) を選択し、サインの上部に「無料見積もりを取得」という文字を書き込みます。Damion の代わりに、サイズ 14 ピクセル、色 #948f84 のフォント LeckerliOne を使用しました。ロゴに使用されています)、このサイズの方が読みやすいためです。
テキスト ツール を使用してテキストを書き込み、ロゴの上部に無料の見積もりを取得します。使用したフォント: LeckerliOne、サイズ: 14px、色: #948f84。このサイズではより鮮明なため、Damion (ロゴに使用されているフォント) の代わりにこのフォントを使用しました。
文字ツール (T) を使用して、看板の下の領域に「お問い合わせ」という文字を追加します。サイズ 19 ピクセル、色 #948f84 のフォント Oswald を使用しました。
テキスト ツールを使用して、ロゴの下半分に「お問い合わせ」というテキストを書き込みます。使用したフォント:Oswald、サイズ:19px、カラー:948f84。
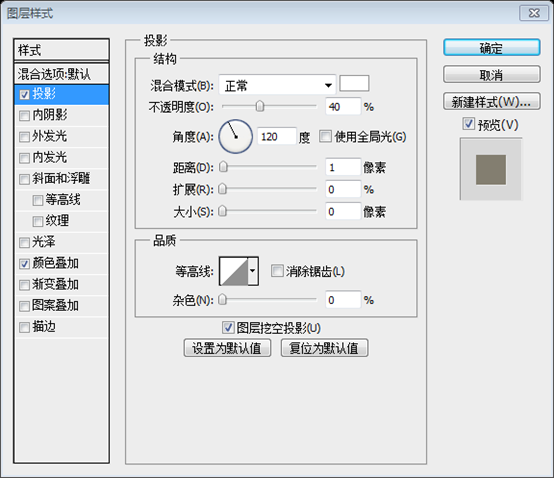
以下の画像の設定を使用して、これら 2 つのテキスト レイヤーにドロップ シャドウ効果を適用します。
下の図のパラメータに従って、同じ影のスタイルを 2 つのテキスト レイヤーに追加します。
ダウンロードしたレトロ アイコン セットから手のアイコンの 1 つをコピーし、スマート オブジェクトとしてこのレイヤーに「手のアイコン」という名前を付けて、標識の 2 つのセクションの中央に移動します。
ダウンロードしたレトロアイコンから手のアイコンをコピーし、PS のスマートオブジェクトとして貼り付けます。このレイヤーに手のアイコンという名前を付け、ロゴの 2 つの部分の間に移動します。
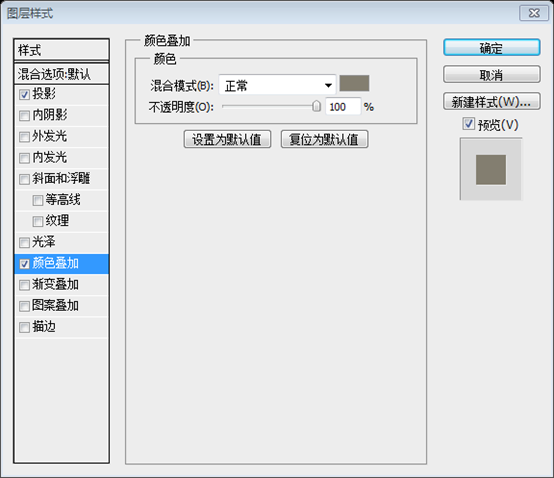
このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 カラー オーバーレイ効果には、色 #969183 を使用しました。
レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。カラーオーバーレイの色: #969183
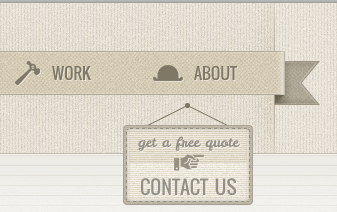
次に、看板を吊るすためのストラップを追加する必要があります。新しいグループ ロープを作成し、連絡先グループの一番下に移動します。次に、楕円ツールを使用して爪を作成します。線ツールを選択し、太さを1pxに設定し、下の画像に示すように2本の対角線を作成します。そして、これらの図形に色を付けます: #7f7866。
ステップ 8 – 「サービス」エリアの作成
ステップ 8: サービスエリアを作成する
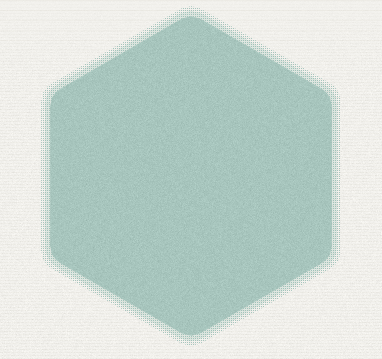
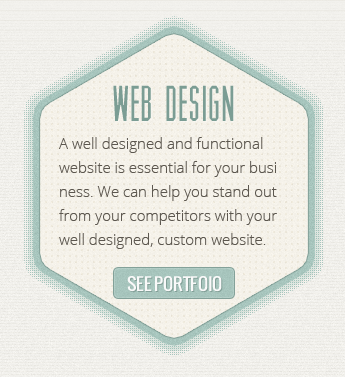
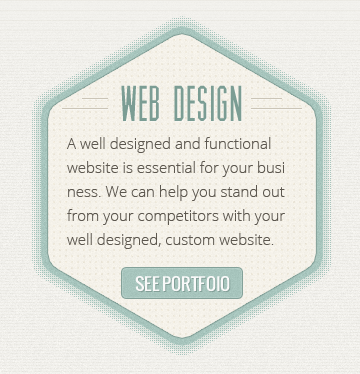
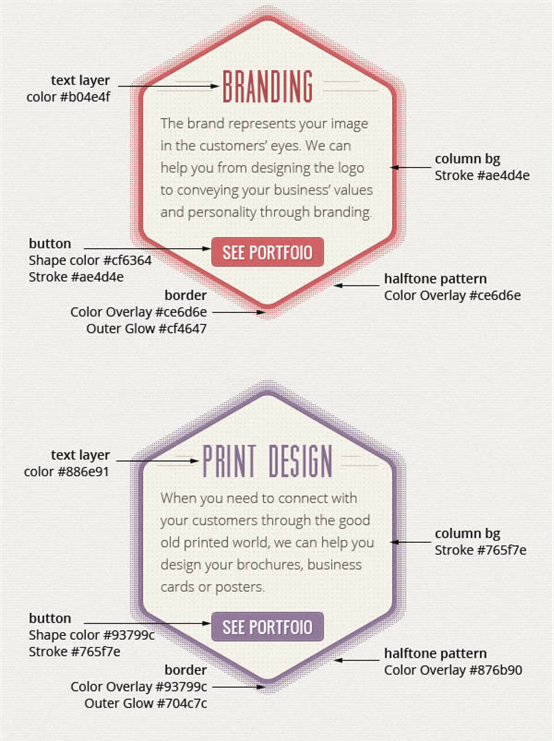
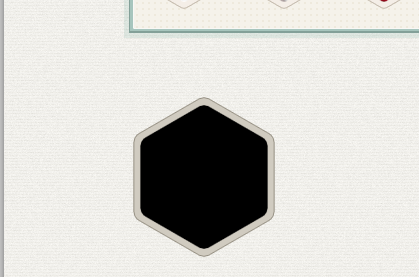
「サービス」領域には、3 つのコンテンツ列の背景として使用する六角形の形状が必要です。この形状は Adobe Illustrator を使用して作成します。
サービス領域では、コンテンツ列の背景として六角形が必要です。この形をIllustratorを使って作成していきます。
Illustrator で新しいドキュメントを作成し、ポリゴン ツールを選択します。ドキュメントをクリックすると、[ポリゴン] ウィンドウが開き、形状の特性を設定できます。半径を 70px、辺の数を 6 に設定します。 「OK」をクリックして形状を作成します
ポリゴンの塗りつぶしの色を #8e8e8e に設定し、同じ色の 20 ピクセルのストロークを追加します。ストロークパネル (ウィンドウ > ストローク) を開き、接続する角を丸い角に設定します。次に、図形を右クリックして [変形] > [回転] をクリックし、角度を 90 度に設定して、[OK] をクリックします。
画像の上のオプションバーで図形の幅を 140 ピクセル、高さを 162 ピクセルに設定します。
選択ツールで六角形を選択し、コピーします (Ctrl/Cmd + C)。 PS ドキュメントに戻り、スマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。 [編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、Shift キーを押しながら、このレイヤーを幅 300 ピクセル、または 960 グリッドの 4 列になるまで拡大縮小します (変形中、形状の寸法が表示されます)。
上記の手順はすべて Illustrator で完了しますが、PS でも非常にうまく完了できるため、以下の補足手順はすべて PS で完了します。以下の手順の多くでこの手順が必要になるため、これは重要です。名前を付けますヘキサゴンステップ
多角形ツールを使用し、辺の数を6に設定し、Shiftキーを押したまま、半径150ピクセルの正六角形(280、388)を作成し、20ピクセルのストロークを追加します
レイヤーを右クリックし、[スマートオブジェクトに変換]を選択します
後の手順で必要になる場合に備えて、このレイヤーをコピーしてレイヤーパネルで非表示にします
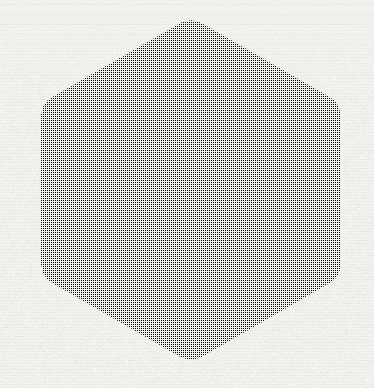
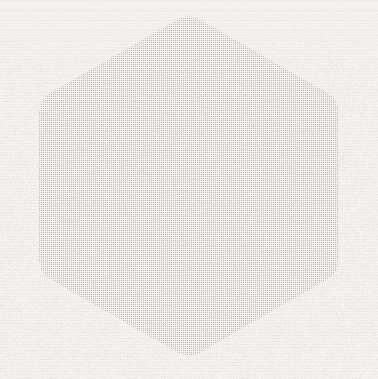
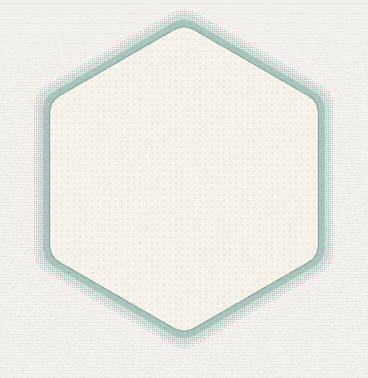
このレイヤーの塗りつぶしを 0% に設定し、それをダブルクリックして、Tileables Shapes Pack から「Dot Grid 2」パターンを適用します。このレイヤーに「ハーフトーン パターン」という名前を付けます (Ctrl/Cmd +)。 G) に「Web Design」という名前を付け、新しい親グループを作成して「Services」という名前を付けます。
このレイヤーの塗りつぶしを 0% に設定します。次に、それをダブルクリックして、Tileables Shapes Pack から Dot Grid 2 パターンを追加します。このレイヤーにハーフトーン パターンという名前を付けます。このレイヤーを Web デザイン グループに追加します (Ctrl/Cmd + G)。次に、Services という名前の新しい親グループを作成します。
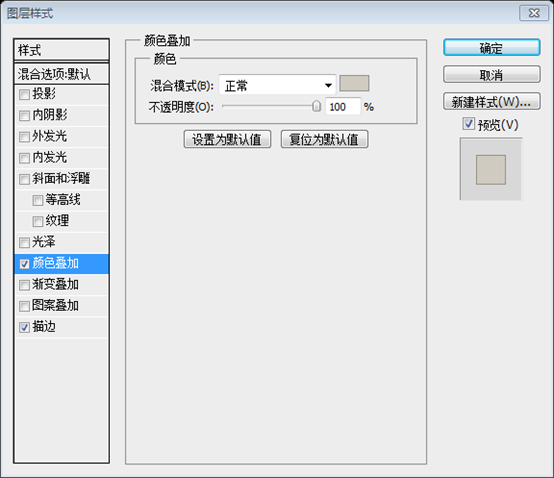
ハーフトーン パターン レイヤーを右クリックし、スマート オブジェクトに変換 を選択します。次に、カラー オーバーレイ スタイルをレイヤーに追加します (色: #a7c5bd)
Illustrator から六角形を再度コピーし、スマート オブジェクトとして PS ドキュメントに貼り付けます。 編集 > 自由変形 (Ctrl/Cmd + T) をクリックし、画像の上のオプション バーで水平方向と垂直方向のスケーリングを 175% に設定します。
このレイヤーに「border」という名前を付け、最初の六角形の中心に移動します。これら 2 つのレイヤーを適切に配置するには、スマート ガイドが有効になっていることを確認してください ([表示] > [表示] > [スマート ガイド])。最初の六角形の上にマウスを置くと、2 つのレイヤーがどのように位置合わせされているかを示すピンク色の線がいくつか表示されます。
レイヤーに境界線という名前を付け、最初の六角形の中央に移動します。 2 つのレイヤーを完全に位置合わせするには、必ずスマート ガイドを有効にしてください (表示 > 表示 > スマート ガイド )。レイヤーを最初の六角形に移動すると、2 つのレイヤーがどのように配置されているかを示すピンク色の線がいくつか表示されます。
カラー #a7c5bd を使用して、「border」レイヤーにカラー オーバーレイ効果を追加します (2)。
カラー オーバーレイ スタイルを境界線レイヤーに追加します (色: #a7c5bd)
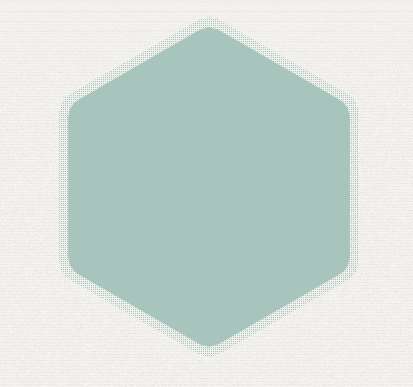
六角形ステップでレイヤーを複製し、編集 > 自由変形 (Ctrl/Cmd + T) をクリックし、画像の上のオプション バーで水平および垂直スケールを 94% に設定します。レイヤーの境界線に名前を付け、カラーオーバーレイスタイルを追加します (色: #a7c5bd)
このレイヤーにノイズ フィルターを適用する必要がありますが、カラー オーバーレイ エフェクトはノイズ フィルターの上に適用されます。この問題を解決するには、このレイヤーを「境界線」レイヤー上で右クリックして、スマート オブジェクトに変換する必要があります。 [スマート オブジェクトに変換] を選択し、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、下の画像の設定を使用します (3)。
このレイヤーにノイズフィルターを追加します。ただし、カラー オーバーレイ エフェクトはノイズ フィルターの上に適用されます。この問題を解決するには、それをスマート オブジェクトに変換する必要があります。境界線レイヤーで スマートオブジェクトに変換 を選択します。 [フィルター] > [ノイズを追加] をクリックし、以下のように設定します。
このレイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、アウター グローに次の画像の設定を使用します。使用した色は #89b9ac (3) です。
レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すように外側のグロー スタイルを設定します。色: #89b9ac
六角形ステップでレイヤーを複製し、 (Ctrl/Cmd + T) をクリックし、画像の上のオプション バーで水平および垂直スケールを 90% に設定します。レイヤー列に bg という名前を付けます
スマートオブジェクトに変換
パターン オーバーレイは 6px*6px で、左上隅に 2px*2px の黒いカラー ブロックがあります。
ステップ 9 – 「サービス」領域のコンテンツを追加する
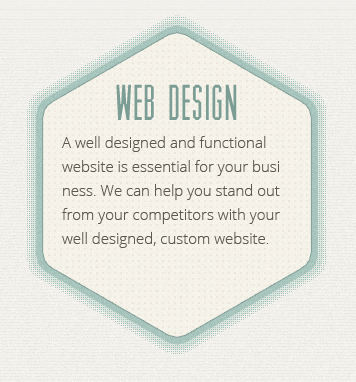
ステップ 9: サービスエリアのコンテンツを追加します
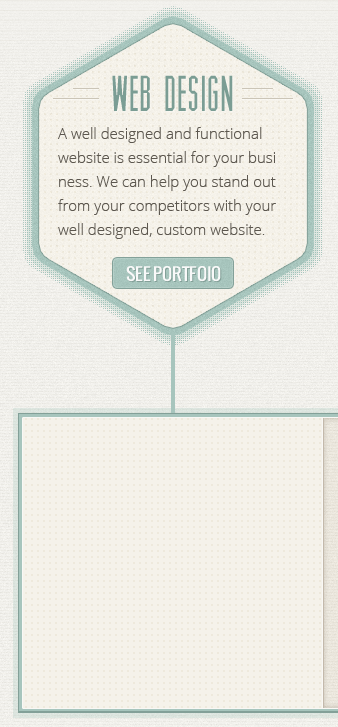
文字ツール (T) を選択し、サイズ 48 ピクセル、色 #7b9d94 のフォント Muncie を使用して見出し「Web デザイン」を書き込み、以下の画像の設定を使用して白いドロップ シャドウ効果を追加します。
テキスト ツール を使用して、タイトル「Web デザイン」、フォント: Muncie、フォント サイズ: 48px、色: #7b9d94 を作成します。次に、以下に示すように白い影のスタイルを設定します。
文字ツール (T) を使用して、幅 230 ピクセルのテキスト ボックスを作成します (テキスト ボックスの幅は、[情報] パネルで作成するときに確認できます) フォント Open Sans Light を使用して、このボックスにテキストの段落を追加します。カラー#5c574f、サイズ15px。
テキスト ツール を使用して、幅 230 ピクセルのテキスト ブロックを作成します (テキスト ブロックの幅は、作成時に情報パネルで確認できます)。そこにテキストを追加します。フォント: Open Sans Light、フォント サイズ: 15px、色: #5c574f
テキストを読みやすくするために、行の高さを 1.6em に設定します。フォント サイズは 15 ピクセルです。15 に 1.6 を掛けると、24 になります。これが、文字パネルに移動して、行の高さのピクセル値を設定します。 24pxにつながります。
テキストを読みやすくするために、行の高さを 1.6 倍に設定します。フォント サイズは 15 ピクセル、15*1.6=24 です。これは行の高さのピクセル数です。文字パネルをクリックし、文字間隔を 24px に設定します。
ここで、この列に「ポートフォリオの表示」ボタンを追加します。後で「ポートフォリオ」領域を作成し、ユーザーが提供されるサービスの 1 つを選択して、そのサービスのポートフォリオ項目をそのすぐ下に取得できるようにします。エリア。
次に、この列に [ポートフォリオの表示] ボタンを追加します。後でポートフォリオ領域を作成し、ユーザーが提供されるサービスを選択して次のポートフォリオ アイテムを取得できることを期待します。
角丸長方形ツール (U) を選択し、寸法 120 ピクセル x 30 ピクセル、色 #a7c5bd の角丸長方形を作成し、このレイヤーに「ボタン」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択します。
角丸長方形ツールを選択して、角丸長方形(220, 470)、サイズ: 120px*30px、色: #a7c5bdを作成します。レイヤーボタンに名前を付け、レイヤーを右クリックして、スマートオブジェクトに変換を選択します。
[フィルター] > [ノイズ] > [ノイズの追加] に移動し、次の画像の設定を使用します (1)。次に、このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します (1)。
[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、以下のように設定します。次に、レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、以下に示すようにスタイルを設定します。 ストロークの色: #83a098
文字ツール (T) を選択し、サイズ 17 ピクセル、色 #f9f9f9 のフォント Oswald を使用して「ポートフォリオを参照」という文字をボタンの中央に配置します。次に、このレイヤーにドロップ シャドウ効果を追加します。下の画像の設定(2) 私が使用した色は #83a098 です。
テキスト ツール を選択してテキストを書き込みます。ポートフォリオ、フォント: Oswald、フォント サイズ: 17px、色: #f9f9f9 を参照してください。このテキストレイヤーをボタンの中央に配置します。次に、以下に示すようにドロップ シャドウ レイヤー スタイルと色を追加します: #83a098
これら 2 つのレイヤーをグループ内に追加し、「ボタン」という名前を付けます。
これら 2 つのレイヤーをボタンのグループに結合します
#cbc5b7 の色を指定した線ツール (U) を使用して、この列の見出しの下に 2 本の水平線を作成します。一番上の線は幅 200 ピクセル、2 番目の線は幅 240 ピクセルで、それらの間には 9 ピクセルの間隔があります。「」という名前を付けます。 1pxライン」。
線ツール を使用して、この列の見出しの下に 2 本の水平な直線 (色: #cbc5b7) を作成します。上の直線 (180, 300) は幅 200 ピクセル、2 番目の直線 (160, 310) の幅は 240 ピクセル、2 つの直線間のスペースは 9 ピクセルです。これらのレイヤーに 1px line という名前を付けます
2 つの線レイヤーを複製し、新しい線レイヤーを 1 ピクセル下に移動し、新しい線の色を白に変更し、不透明度を 40% に設定します。
これらのレイヤーを複製し、新しいレイヤーを 1 ピクセル下に移動します。新しい線の色を白に変更し、不透明度を 40% に設定します。
これらすべての線レイヤーをグループ化し、グループに「線」という名前を付けます。長方形マーキー ツール (M) を使用して、線がテキストと交差する領域に選択範囲を作成します。「線」グループがアクティブであることを確認し、[レイヤー] に移動します。 > レイヤーマスク > 選択範囲を非表示にします。
これらの直線レイヤーを線のグループに結合します。長方形選択ツールを使用して、テキストを通る直線で選択範囲を作成します。線グループがアクティブであることを確認して、[レイヤー] > [選択範囲を非表示]をクリックします。
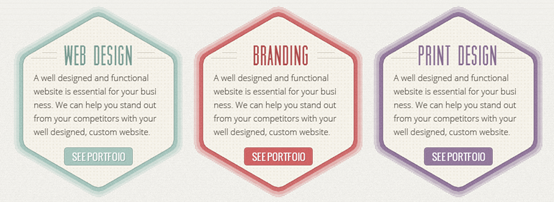
「Web デザイン」列を作成したのと同じように、「サービス」領域にさらに 2 つの列を作成します。次の画像から得られる色を除いて、すべての設定は同じです。
ヒント:
まず、Webデザイングループをコピーし、グループ内のレイヤーのカラー値を変更することが考えられます。残念ながら、直接実行することはできません。グループ内の多くのレイヤーがスマート オブジェクトであるため、1 つのスマート オブジェクトのカラー値を変更すると、同じ起源の他のスマート オブジェクトのカラー値も同時に変更されます (これがスマート オブジェクトの利点であり、 1 か所を変更し、どこでも変更します)。たとえば、中央の六角形が赤に変更されると、左側の六角形も赤になります。
でも、もし作り直すとなると、作業量が膨大になってしまいます。
より良いアプローチは、最初に Web デザイン グループをスマート オブジェクトに変換し、次にレイヤーを右クリックして、コピーによる新しいスマート オブジェクトの作成 を選択することです。このように、新しくコピーされたレイヤーのスマート オブジェクトと元のレイヤーのスマート オブジェクトは、同じソースからのものではありません。新しいスマート オブジェクトを変更しても、元のスマート オブジェクトは変更されません。
「サービス」領域を完成させました。ここでは、近接性と繰り返しのデザイン原則を適用して、3 つの列が関連しており、同様の機能とコンテンツを持っていることを示しました。
サービスエリアが完了しました。ここでは、近接性と反復性の設計原則を使用しました。関連性があり、同様の機能と内容を持つ 3 つの列のそれぞれの形状とフォントを繰り返します。
フォントの選択
フォントの選択
「ポートフォリオ」エリアはサービスエリアにリンクされます。1 ページの Web サイトを作成しているため、ポートフォリオ カテゴリを選択し、そのカテゴリからポートフォリオ アイテムのリストを取得する機能が必要です。
ポートフォリオエリアはサービスエリアからリンクされています。単一ページの Web ページを作成するので、カテゴリを選択し、そのカテゴリからアイテムのリストを取得する機能が必要です。
3 つのサービスをカテゴリとして使用して、どのカテゴリが選択されているかを示すために、「サービス」領域に使用するのと同じ配色を使用します。
3つのカテゴリのサービスを使用します。選択したカテゴリを示すために、サービス領域と同じ配色を使用します。
ユーザーがたとえば「ブランディング」サービスをクリックすると、その下のポートフォリオセクションに赤いストロークが表示され、ハイライトの色と見出しの色も赤になり、「ブランディング」列とポートフォリオボックスを結ぶ赤いバーが表示されます。これら 3 つの視覚的なインジケーターは、ユーザーがポートフォリオ セクションの仕組みをすぐに理解するのに十分です。
ユーザーがブランディング サービスをクリックすると、下のセクションに赤いストロークが表示され、ハイライト色とタイトルの色が赤になり、ブランディング列とポートフォリオ ボックスを結ぶ赤いバーが表示されます。これら 3 つの視覚的なインジケーターは、ユーザーがポートフォリオ領域がどのように機能するかをすぐに理解するのに十分です。
「ポートフォリオ」エリアのデザインを開始しましょう。新しいグループを作成し、「ポートフォリオ」という名前を付けます。このグループ内に別のグループを作成し、「portfolio bg」という名前を付けます。
ポートフォリオ領域のデザインを始めましょう。新しいグループ ポートフォリオを作成します。その中に別の新しいグループ Portfolio bg を作成します
長方形ツール (U) を選択し、寸法 960 ピクセル x 310 ピクセル、色 #89b9ac の長方形を作成します。このレイヤーに「最初の境界線」という名前を付け、不透明度を 20% に設定します。次に、移動ツール (V) を選択して、この長方形を移動します。 「サービス」領域の下に 60 ピクセル。
長方形ツールを選択し、長方形(120, 620)、サイズ: 960px*310px、色: #89b9ac を作成します。このレイヤーに「first border」という名前を付け、不透明度を 20% に設定します。次に、移動ツールを選択し、サービス領域の下の 60 ピクセルに移動します。
寸法 950 ピクセル x 300 ピクセル、色 #a7c5bd の新しい四角形を作成します。このレイヤーに「2 番目の境界線」という名前を付け、最初の四角形の中央に移動して、レイヤー スタイル ウィンドウを開き、設定を使用します。次の画像から、インナーシャドウとストロークエフェクトに使用した色は #83a098 です。
新しい長方形 (125,625)、サイズ: 950px*300px、色: #a7c5bd を作成します。このレイヤーに「2 番目の境界線」という名前を付け、最初の長方形の中央に移動します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。内側の影とストロークの色: #83a098
新しい長方形 (130, 630) 、サイズ: 940px*290px、色: #f5f2ea を作成します。このレイヤーに「Portfolio bg」という名前を付けます。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のように設定します。ストロークの色: #f9f8f5
ポートフォリオエリアは 2 つの列に分かれています。左側の列には一連のサムネイルが表示されます。ユーザーがサムネイルをクリックすると、右側の列にアイテムに関する詳細情報が表示されます。
次に、右側の列の背景を作成します。長方形ツール (U) を選択し、サイズ 640 ピクセル x 290 ピクセル、色 #ece8df の長方形を作成します。このレイヤーに「active item bg」という名前を付け、右クリックして選択します。スマートオブジェクトに変換します。
次に、右側の列の背景を作成します。 長方形ツールを選択し、長方形(430, 630)、サイズ: 640px*290px、色: #ece8df を作成します。このレイヤーにアクティブ アイテム bg という名前を付け、レイヤーを右クリックして スマート オブジェクトに変換 を選択します
下の画像の設定を使用してノイズ フィルターを追加し、このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。使用した内側のグロー カラーは #9d9180 です。
以下に示すようにノイズ フィルターを追加します。次に、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。インナーグローカラー: #9d9180
アクティブなポートフォリオの背景の四角形の左側に、太さ 1 ピクセルの 2 本の垂直線を作成します。暗い直線 (430, 630, 1, 290) カラー: #c3b9ab; 明るい直線 (429, 630, 1, 290) カラー: #f9f8f5
次に、長方形ツール (U) を選択し、「Web デザイン」列の下部と「ポートフォリオ」領域の境界線を結ぶ 4 ピクセル x 80 ピクセルの長方形を作成します。このレイヤーの色を #a7c5bd に設定し、「」という名前を付けます。コネクタ"。
次に、長方形ツールを選択し、Web デザイン列の下部とポートフォリオ領域の端を結ぶ長方形 (278,545)、サイズ: 4px*80px を作成します。このレイヤーの色を設定します: #a7c5bd、名前付きコネクタ
ステップ 11 – ポートフォリオ項目を追加する
ステップ 11: ポートフォリオ アイテムを追加する
新しいグループを作成し、「ポートフォリオ アイテム」という名前を付けます。Illustrator から六角形をコピーし、スマート オブジェクトとして Photoshop に貼り付けます。デザイン全体で同じ視覚スタイルを維持するために、六角形を繰り返します。
新しいグループのポートフォリオ アイテムを作成します。 Illustrator から六角形をコピーし、PS にスマート オブジェクトとして貼り付けます。デザイン全体で同じ視覚スタイルを維持するために、六角形の形状を繰り返しました。
[編集] > [自由変形] (Ctrl/Cmd + T) に移動し、水平スケールと垂直スケールを 50% に設定します。カラー #f4eee7 を使用してこのレイヤーにカラー オーバーレイ エフェクトを追加し、カラー #c3b9ab を使用して 1 ピクセルの内側のストローク エフェクトを追加します。このレイヤーに「border」という名前を付けます。
[編集] > [自由変形] (Ctrl/Cmd + T) をクリックし、水平方向と垂直方向に 50% 拡大します。このレイヤーにカラー オーバーレイ スタイル (色: #f4eee7) を追加し、1 ピクセルの内側のストローク スタイル (色: #c3b9ab) を追加します。このレイヤーに境界線という名前を付けます
前の六角形の手順を参照して、多角形ツールを使用して半径 40 の六角形を作成し、中心に 10 ピクセルのストロークを追加し、スマート オブジェクトに変換して、(138, 649) に移動します。このような六角形には角が丸い効果があります。このレイヤーにカラー オーバーレイ スタイル (色: #f4eee7) を追加し、1 ピクセルの内側のストローク スタイル (色: #c3b9ab) を追加します。このレイヤーに「境界線」という名前を付けます。
境界線レイヤーを複製し (Ctrl/Cmd + J)、レイヤーを右クリックして、レイヤー スタイルをクリア を選択します。次に、[編集] > [自由変形] をクリックします (Ctrl/Cmd + T)。水平方向と垂直方向に 84% ズームします。このレイヤーに image_holder という名前を付け、境界レイヤーの中央にあることを確認します。
「ポートフォリオ」エリアで特集したい画像を開き、「image_holder」レイヤー上に移動し、このレイヤーに「image」という名前を付けて右クリックし、「クリッピングマスクの作成」を選択します。これで、画像がその中にのみ表示されるようになります。 「image_holder」の六角形。
ポートフォリオ領域に表示したい画像を開き、image_holder レイヤーの上に移動します。レイヤー画像に名前を付け、レイヤーを右クリックして、 を選択します。画像は、image_holder 六角形の中央部分にのみ表示されます。
3 つのレイヤーすべてをグループ内に配置し、「item #1」という名前を付けます。
これらのグループを新しいグループ項目 #1 にマージします。
4 番目のポートフォリオ アイテムには、選択されていることを示す別の境界線の色があり、その「境界線」レイヤーのカラー オーバーレイを #a7c5bd に変更し、ストロークの色を #83a098 に変更します。
4 番目のポートフォリオ アイテムには、選択されていることを示す異なる境界線の色が付いています。境界線レイヤーの色をオーバーレイの色: #a7c5bd とストロークの色: #83a098 に変更するだけです。
を選択し、半径を 4px に設定し、角丸長方形(450, 650)、サイズ: 220px*250px、色: #f5f2ea を作成します。このレイヤーに border という名前を付け、色 #c3b9ab の 1 ピクセルの内側ストローク レイヤー スタイルを追加します。
長方形ツール (U) を選択し、角丸長方形の中央に 200 ピクセル x 230 ピクセルの寸法の長方形を作成します。
を選択し、前の角丸長方形の中央に長方形(460, 660)、サイズ: 200px*230pxを作成します。
この領域に表示する画像を開き、「image_holder」レイヤー上に移動し、このレイヤーに「image」という名前を付けて、「クリッピング マスクの作成」を選択します。これで、作成した四角形の内側にのみ画像が表示されます。 。
この領域に表示したい画像を開き、image_holder レイヤーの上に移動します。レイヤー画像に名前を付け、レイヤーを右クリックして、 を選択します。画像は長方形の中央部分にのみ表示されます。
テキスト ツール を使用して、ポートフォリオ プロジェクトの名前、フォント: Oswald、フォント サイズ: 24px、色: #7b9d94 を書き込みます。テキストを画像の 20 ピクセル右に移動します。下の図に従って、この見出しのテキストにドロップ シャドウ スタイルを追加します。
線ツール (U) を使用して、寸法 370 ピクセル x 1 ピクセル、色 #c3b9ab の水平線を作成します。この線を見出しの下に 10 ピクセル移動し (Ctrl/Cmd + J)、新しい線の色を変更します。 #faf9f8 に変更し、1 ピクセル下に移動します。
線ツールを使用して、サイズ: 370px*1px、色: #c3b9ab の水平線 (690, 680) を作成します。直線を見出しテキストの下 10 ピクセルに移動します。このレイヤーを複製し (Ctrl/Cmd + J)、新しい線の色を #faf9f8 に変更し、1 ピクセル下に移動します。
文字ツール (T) を選択し、幅 370 ピクセルのテキスト ボックスを作成します。フォント Open Sans Light (サイズ 15 ピクセル、色 #5c574f) を使用してテキストの段落を追加します。また、文字パネルに移動し、行送りを に設定します。 「サービス」エリアの段落と同様に 24 ピクセル。
テキスト ツールを使用して、幅 370 ピクセルのテキスト ブロックを作成します。テキストを追加します。フォント: Open Sans Light、フォント サイズ: 15px、色: #5c574f。そして、「文字」パネルをクリックして、サービス領域の前の段落と同じように、行間隔を 24 ピクセルに設定します。
ステップ 12 – 「概要」エリアを作成する
ステップ 12: About エリアを作成する
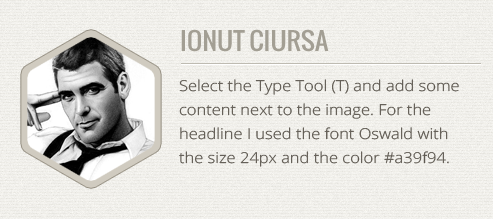
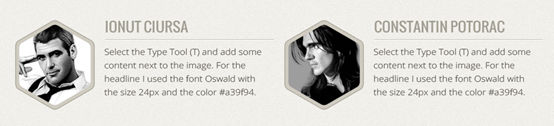
「About」領域には、2 人の写真、名前、説明を含む 2 つの列が含まれます。Web デザインの一貫性を保つために、写真には引き続き六角形を使用します。
About エリアには 2 つの列があり、2 人の写真、名前、説明が含まれます。一貫した Web デザインを維持するために、写真の表示には引き続き六角形を使用します。
新しいグループを作成し、「About」という名前を付けます。Illustrator から六角形をコピーし、スマート オブジェクトとして Photoshop に貼り付け、[編集] > [自由変形] (Ctrl/Cmd + T) に移動し、このレイヤーを次のように縮小します。このレイヤーに「border」という名前を付け、レイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。カラー オーバーレイ効果には色 #d0cbc0 を使用します。 #958f82を使用します。
新しいグループ「About」を作成します。 Illustrator から六角形をコピーし、PS にスマート オブジェクトとして貼り付けます。 編集 > 自由変形 (Ctrl/Cmd + T) をクリックし、レイヤーを 2 グリッド列の幅に拡大縮小します。レイヤー境界線に名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。カラーオーバーレイカラー:#d0cbc0、ストロークカラー:#958f82。
「About」という新しいグループを作成します。六角形の手順に従って、半径 70 ピクセル、中心ストローク 20 ピクセルの六角形を作成し、それをスマート オブジェクトに変換し、(127, 987) に移動します。レイヤー境界線に名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。カラーオーバーレイカラー:#d0cbc0、ストロークカラー:#958f82。
「境界線」レイヤーを複製し (Ctrl/Cmd + J)、新しいレイヤーを右クリックして「レイヤー スタイルをクリア」を選択します。次に、自由変形 (Ctrl/Cmd + T) を使用して、このレイヤーに「image_holder」という名前を付けます。 。
境界線レイヤーを複製し (Ctrl/Cmd + J)、新しいレイヤーを右クリックして、レイヤー スタイルをクリア を選択します。次に、自由変形 (Ctrl/Cmd + T) を使用して、形状を90%拡大します。 、レイヤーに Image_holder という名前を付けます
この領域に表示したい画像を Photoshop で開き、画像レイヤーを右クリックして「クリッピングマスクの作成」を選択します。
PS でこの領域に表示したい画像を開き、Image_holder レイヤーの上に移動します。画像レイヤー を右クリックし、[クリッピング マスクの作成 ] を選択します。
テキストツールを選択し、画像の右側にコンテンツを追加します。タイトル テキスト、フォント: Oswald、フォント サイズ: 24px、色: #a39f94。テキスト ブロックの場合、フォント: Open Sans Light、サイズ: 15px、色: #5c574f。行間も24pxに設定しました
線ツール (U) を使用して、見出しとテキストのブロックの間に水平の区切り文字を作成します。最初の行には #bebbb1 の色を使用し、2 番目の行には #ffffff を使用します。
線ツールを使用して、タイトルとテキスト ブロックの間に水平方向の区切り文字を作成します。最初の直線の色 (290, 1023, 300, 1) : #bebbb1、2 番目の直線の色 (290, 1024, 300, 1) : #ffffff
この手順を繰り返して、「About」領域の 2 番目の列を追加します。
このプロセスを繰り返して、「About」領域に 2 番目の列を追加します。
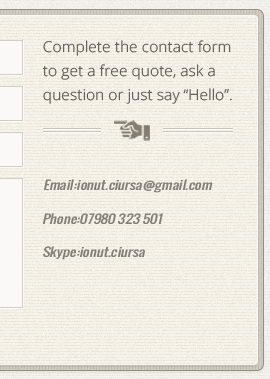
ステップ 13 – お問い合わせフォームの背景を作成する
ステップ 13: お問い合わせフォームの背景を作成する
「連絡先」領域には 2 つの列があり、1 つは連絡先フォーム用、もう 1 つは Twitter フィード用です。コントラスト設計原則を適用して 2 つの列を区別します。
連絡先エリアには 2 つの列が含まれています。1 つは連絡先フォーム、もう 1 つは Twitter フィードです。コントラストの設計原則を使用して、これら 2 つの列を区別します。
お問い合わせフォームは、より重要であり、より多くの注目を集める必要があるため、Twitter フィード列よりも幅が広くなります。この目的を達成するには、お問い合わせフォームに別の背景も作成します。
お問い合わせフォームは、より重要であり、より多くの注目を集める必要があるため、Twitter フィード列よりも少し幅が広くなります。これを実現するために、背景が異なるお問い合わせフォームも作成します。仕事に取り掛かりましょう。
新しいグループを作成し、「Contact」という名前を付けます。このグループ内に別のグループを作成し、「contact bg」という名前を付けます。角丸長方形ツール (U) を選択し、サイズが 620 ピクセル x 360 ピクセル、色が #d0cbc1 の角丸長方形を作成します。このレイヤーに「border」という名前を付け、右クリックして「スマート オブジェクトに変換」を選択します。
新しいグループの連絡先を作成します。その中に別のグループ Contact bg を作成します。角丸長方形ツール を選択し、半径 6 ピクセル、 角丸長方形を作成します (130, 1210) 、サイズ: 620px*360px、色: #d0cbc1。レイヤーに境界線という名前を付け、レイヤーを右クリックして、スマートオブジェクトに変換を選択します。
[フィルター] > [ノイズ] > [ノイズの追加] に移動し、このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。使用したストロークの色は #958f82 です。
[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、以下のように設定します。レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下のようにスタイルを設定します。ストローク スタイルの色: #958f82。
を選択し、半径を 4px に設定します。次に、角丸長方形 (135, 1215) 、サイズ: 610px*350px、色: #f5f2ea を作成します。このレイヤーを暗い角丸長方形の中央に移動します。
このレイヤーに「contact bg」という名前を付け、右クリックして [スマート オブジェクトに変換] を選択します。このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、設定を使用します。次の画像では、ストローク効果に使用した色は #f9f8f5 です。
このレイヤーに Contact bg という名前を付け、レイヤーを右クリックして を選択します。以下に示すようにノイズ フィルターを追加します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにレイヤースタイルを設定します。ストロークスタイルの色: #f9f8f5
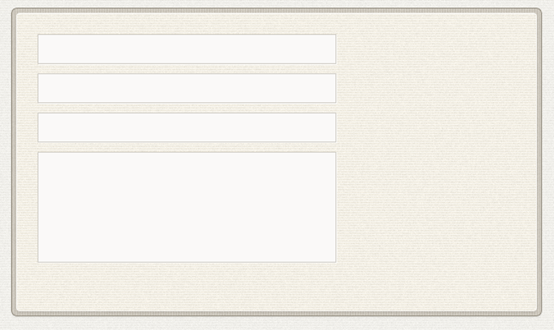
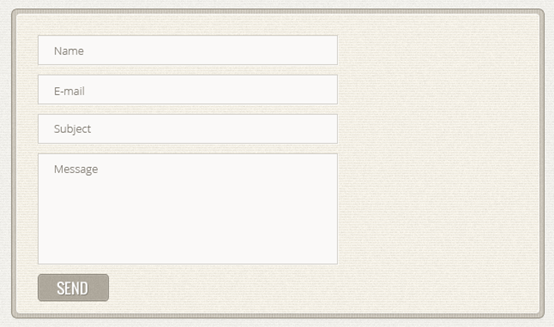
色 #faf9f8 の四角形ツール (U) を使用して、連絡先フォーム用の 3 つの入力フィールドと 1 つのテキスト領域を作成します。これらの四角形の幅は、短いものを追加するために 350 ピクセルである必要があります。テキストの段落と連絡先の詳細。
、色: #faf9f8 を使用して、連絡先フォームに 3 つのテキスト ボックスとテキスト領域を作成します。これらの長方形の幅は 350px です。短い段落のテキストや連絡先の詳細を追加するには、右側にスペースが必要です
これらの長方形は、(160, 1240, 360, 35)、(160, 1286, 360, 35)、(160, 1332, 360, 35)、(160, 1378, 360, 130) です
これらの長方形のそれぞれに、次のレイヤー スタイルを適用します。ストローク効果に使用した色は #d1cec7 です。
次のレイヤー スタイルを各長方形に追加します。ストロークスタイルの色: #d1cec7
各テキスト ボックスにテキストを追加します。使用したフォント: Open Sans Light、サイズ: 13px、カラー: #847f76。次に、送信ボタン、色: #aea89c、境界線の色: #8a857a を追加します。先ほど作成したボタンのスタイルをこのボタンにコピーします。
テキスト ツール を選択し、連絡先フォームの横に幅 190 ピクセルのテキスト ブロックを作成します。次に、そこにテキストの段落を追加します。フォント: Open Sans Light、フォント サイズ: 15px、色: #5c574f、行の高さ: 24px を使用しました。
線ツール (U) を選択し、寸法 190 ピクセル x 1 ピクセル、色 #c8c4bb の水平線を作成します。このレイヤーに「1px 線」という名前を付けます。
線ツールを選択して、水平線(530, 1378)、サイズ: 190px*1px、色: #c8c4bbを作成します。このレイヤーに 1px line という名前を付けます
このレイヤーを複製し (Ctrl/Cmd + J)、新しい行を 2 ピクセル下に移動します。次に、これらの行の両方を複製し、2 つの新しいレイヤーを 1 ピクセル下に移動します。これらのレイヤーをすべてグループ化します。グループに「lines」という名前を付けます。
このレイヤーを複製し (Ctrl/Cmd + J)、新しい行を 2 ピクセル下に移動します。次に、これら 2 つの直線を複製し、新しい線を 1 ピクセル下に移動します。新しい行の色を #fcfaf6 に変更します。これらの直線を組み合わせて線のセットを作成します。
ダウンロードしたレトロアイコンから手のアイコンをコピーし、スマートオブジェクトとしてPSに貼り付けます。自由変形 (Ctrl/Cmd + T) で拡大縮小し、水平方向に反転すると、連絡先フォームを指すようになります。ここでユーザーの注意を問い合わせフォームに向けます。
線の中央に手のアイコンを移動し、長方形マーキー ツール (M) を使用して、線がアイコンと交差する領域を選択します。「線」グループがアクティブになっていることを確認し、[レイヤー] > [レイヤー マスク] に移動します。 > すべてを明らかにします。
手のアイコンを線の中央に移動します。次に、長方形マーキーツールを使用して、アイコンを通る直線で選択範囲を作成します。線グループがアクティブになっていることを確認し、[レイヤー] > [選択範囲を非表示]をクリックします。
このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 カラー オーバーレイ効果には、色 #837e70 を使用しました。
レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにレイヤースタイルを設定します。カラーオーバーレイの色: #837e70
文字ツール (T) を使用して、電子メール、電話番号、Skype ユーザー名などの連絡先情報を含む別のテキスト ブロックを行の下に追加します。このテキスト ブロックでは、サイズ 14 ピクセルのフォント Oswald Italic と Semibold Italic を使用しました。カラー #5c574f とテキストの各行の間に 1 つの改行があります。
文字ツールを使用して行の下に別のテキスト ブロックを追加し、電子メール、電話番号、Skype ユーザー名などの連絡先情報をさらに表示します。このテキストのフォント: Oswald Italic および Semibold Italic、サイズ: 14px、カラー: #5c574f。各行には改行が含まれます。
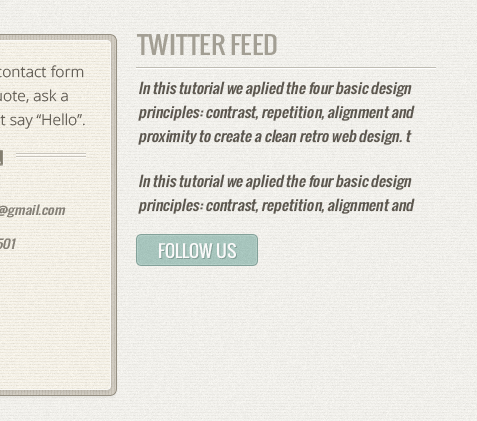
ステップ 15 – Twitter フィードを追加する
ステップ 15: Twitter フィードを追加します
新しいグループを作成し、「Twitter」という名前を付けます。次に、文字ツール (T) を使用して、フォント Oswald、サイズ 24 ピクセル、色 #a39f94 の見出しを追加します。
新しいグループTwitterを作成します。次に、テキスト ツールを使用してタイトル、フォント: Oswald、フォント サイズ: 24px、色: #a39f94 を追加します。
線ツール (U) を選択し、見出しの下に 2 本の水平線を追加します。最初の線には #bebbb1 の色を使用し、2 番目の線には #ffffff を使用します。
線ツールを選択し、タイトルの下に 2 本の水平線 (770, 1242, 300, 1) と (770, 1243, 300, 1) を追加します。 1 行目の色: #bebbb1 と 2 行目の色: #ffffff
次に、最新のツイートを表すいくつかのテキスト ボックスを追加します。サイズ 14 ピクセル、色 #5c574f のフォント Oswald Italic を使用します。
次に、最新のツイートを表すテキストのペアを追加します。フォント: Oswald Italic、サイズ: 14px、カラー: #5c574f。
塗りつぶしの色 #a7c5bd と境界線の色 #83a098 で「フォロー」ボタンを作成します。このボタンのその他の設定は、前のボタンに適用したものと同じです。
塗りつぶしの色: #a7c5bd、境界線の色: #83a098 でフォローボタンを作成します。このボタンのその他の設定は、前のボタンと同じです。
ステップ 16 – Web デザインの側面に見出しを追加します
ステップ 16: Web デザインの横に見出しを追加します
これは 1 ページの Web サイトなので、ナビゲーション バーのフィードバックに加えて、各セクションの横に見出しを追加して、現在表示されているセクションに関するフィードバックをユーザーに提供しようと考えました。
これは単一ページのデザインであるため、ナビゲーション バーのフィードバックに加えて、各セクションにタイトルを追加して、現在表示されているセクションに関するフィードバックをユーザーに提供しようと考えました。
新しいグループを作成し、「見出し」という名前を付けます。次に、線ツール (U) を選択し、「サービス」領域の上部から「連絡先」領域の下部まで垂直線を作成します。この線を 20 ピクセル左に移動します。ウェブサイトの左端からこのレイヤーに「1px line」という名前を付けます。
新しいグループ「見出し」を作成します。次に、線ツールを選択し、色: #b5b2ac で垂直直線 (100, 218, 1, 1352) を作成します。 サービスエリアの上部からお問い合わせエリアの下部まで。この行をページの左側から 20px に移動します。このレイヤーに 1px line という名前を付けます
このレイヤーを複製し (Ctrl/Cmd + J)、新しい行を 1 ピクセル左に移動し、その色を #fbfbfa に設定します。
このレイヤーを複製し(Ctrl/Cmd + J)、新しい行を左に 1 ピクセル移動します。次に、色を #fbfbfa に設定します。
文字ツール (T) を選択し、その横に Web サイトの各セクションの名前を書き込みます。参考として、サイズ 36 ピクセルのフォント Muncie を使用し、ドロップ シャドウを適用します。下の画像の設定を使用してテキストレイヤーに効果を与えます。
文字ツールを選択し、各セクションの左側に各セクションの名前を書き込みます。下の写真を参照してください。使用したフォント: Muncie、サイズ: 36px、色: #b5b2ac。以下に示すように、テキスト レイヤーにドロップ シャドウ レイヤー スタイルを追加します。
新しいグループを作成します。次に、テキスト ツールを選択して、ページの下部に著作権テキストを追加します。使用したフォント:Open Sans Regular、フォントサイズ:12px、色:#837f79
結論
結論
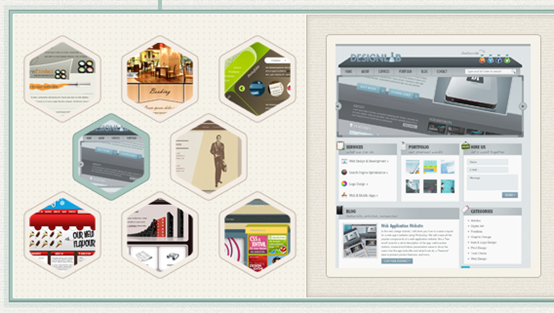
このチュートリアルでは、コントラスト、繰り返し、配置、近接という 4 つの基本的なデザイン原則を適用して、きれいなレトロな Web デザインを作成しました。次の画像をクリックすると、デザインのフルサイズ バージョンが表示されます。
このチュートリアルでは、きれいなレトロな Web デザインを作成するための、コントラスト、繰り返し、配置、近接という 4 つのデザインの基本原則を説明します。気に入ってくれるといいな。下の画像をクリックすると、フルサイズのデザインが表示されます。
追記:このチュートリアルは2012年のおすすめチュートリアルとして知られています。ページ全体が簡潔ですっきりしています。このチュートリアルの主なテクニックは次のとおりです。 1. 丸い六角形の作成。ストローク効果を駆使して、丸みのある六角形を完成させます。 2. カスタムのシンプルなパターンを使用してさまざまなテクスチャを実現します。その効果はコート紙の効果に似ています。 1. レイヤーのオーバーレイを巧みに使用して、特別な外側の輝き効果を実現します。
PS Web デザイン チュートリアル XXII - PS 関連記事の単一ページのレトロな Web レイアウトの作成については、PHP 中国語 Web サイトphotoshop 画像処理チュートリアル に注目してください。









次に、上の 2 行の中央に Envato ロゴを追加します。まず、「Powered By Envato API」の .PSD ファイルをダウンロードし、「Vector Smart Object」のサムネイルをダブルクリックして開きます。ファイルは Adobe Illustrator で開きます。

Envato ロゴとレトロ テキスト レイヤーの下の直線を非表示にしたいと考えています。マスクは使えます。回線グループをクリックしてアクティブにします。 




ペン ツール (P) を使用して、リボンの端から形状を作成します。次の図を参照してください (1)。








「左端」レイヤーを複製し(Ctrl/Cmd + J)、「編集」>「変形」>「水平方向に反転」に移動し、新しいレイヤーに「右端」という名前を付けて、長方形の右側に移動します。このレイヤーの角度を 180 度にします。



 次に、ストリーマーにシャドウとハイライトを追加します。
次に、ストリーマーにシャドウとハイライトを追加します。



 これら 2 つのレイヤーを複製し、長方形の右側に移動します。次に、これら 2 つのレイヤーのグラデーション角度を 180 度に変更します (5)。
これら 2 つのレイヤーを複製し、長方形の右側に移動します。次に、これら 2 つのレイヤーのグラデーション角度を 180 度に変更します (5)。
 次に、破線を使用してステッチされたリボン効果を作成します。まず、10 ピクセル x 1 ピクセルの新しいドキュメントを作成する必要があります (Ctrl/Cmd + N)。
次に、破線を使用してステッチされたリボン効果を作成します。まず、10 ピクセル x 1 ピクセルの新しいドキュメントを作成する必要があります (Ctrl/Cmd + N)。
 Ctrl/Cmd + D を押して「背景」レイヤーを非表示にし、「編集」>「パターンの定義」に移動して、このドキュメントを閉じます。
Ctrl/Cmd + D を押して「背景」レイヤーを非表示にし、「編集」>「パターンの定義」に移動して、このドキュメントを閉じます。





長方形マーキー ツール (M) を使用して、リボンの背景 (1) の左側に選択範囲を作成します。





















次に、破線のストロークを持つ角丸長方形を作成します。Photoshop には破線を作成する機能がまだ提供されていないため、Illustrator を使用します。








次に、標識を保持するロープを追加する必要があります。新しいグループを作成し、「ロープ」という名前を付けて、「連絡先」グループの一番下に移動します。次に、楕円ツール (U) を使用して釘を作成します。ライン ツール (U) で、ウェイトを 1px に設定し、下の画像に示すように 2 本の斜めの線を作成します。これらの形状すべてに色 #7f7866 を使用します。

Illustrator で新しいドキュメントを開き、[多角形ツール] を選択します。画像をクリックして [多角形] ウィンドウを開き、形状の特性を 70 ピクセルに設定し、辺を 6 に設定します。[OK] をクリックして形状を作成します。
ポリゴンの塗りつぶしの色を #8E8E8E に設定し、同じ色を使用して 20 ピクセルのストロークを追加します。[ストローク] パネルを開き ([ウィンドウ] > [ストローク])、[コーナー] を [ラウンド結合] に設定します。 > 回転し、角度を 90 度に設定して、「OK」をクリックします。
画像の上のオプション バーから、この図形の幅を 140 ピクセル、高さを 162 ピクセルに設定します。
選択ツール (V) を使用して六角形を選択し (Ctrl/Cmd + C)、Photoshop ドキュメントに戻り、スマート オブジェクトとして貼り付けます ([編集] > [フリー])。変形 (Ctrl/Cmd + T) し、Shift キーを押したまま、このレイヤーの幅が 300 ピクセル、つまり 960 グリッドの列が 4 つになるまで拡大します (変形しているシェイプの寸法は情報パネルで確認できます)。




「ハーフトーン パターン」レイヤーを右クリックし、「スマート オブジェクトに変換」を選択して、色 #a7c5bd を使用してこのレイヤーにカラー オーバーレイ効果を適用します。


Illustrator から六角形を再度コピーし、スマート オブジェクトとして Photoshop ドキュメントに貼り付け、[編集] > [自由変形] (Ctrl/Cmd + T) に移動し、画像の上のオプション バーから水平および垂直スケールを 175% に設定します。 (1)。




再度、Illustrator から六角形をコピーし、PS にスマート オブジェクトとして貼り付けます。 [編集] > [自由変形] 
















寸法 940 ピクセル x 290 ピクセル、色 #f5f2ea の新しい四角形を作成します。このレイヤーに「portfolio bg」という名前を付けて、レイヤー スタイル ウィンドウを開き、次の画像のストローク カラーの設定を使用します。 #f9f8f5 が使用されます。



「ポートフォリオ」領域は 2 つの列に分割され、左側の列にはサムネイルのリストが表示され、ユーザーがサムネイルをクリックすると、右側の列にそのポートフォリオ アイテムに関する詳細情報が表示されます。




「アクティブ ポートフォリオ bg」四角形の左端にウェイト 1 ピクセルの 2 本の垂直線を作成します。暗い線には色 #c3b9ab を使用し、明るい線には色 #f9f8f5 を使用します。






アイテム #1 グループを 7 回複製し、ポートフォリオ アイテムを六角形のハニカム パターンに配置します。

ここで、アクティブなポートフォリオ アイテム (前に強調表示したもの) にコンテンツを追加する必要があります。新しいグループアクティブアイテムを作成します。 


文字ツール (T) を選択し、サイズ 24 ピクセル、色 #7b9d94 のフォント Oswald を使用して、このテキスト レイヤーを画像の左端から 20 ピクセル右に移動し、ドロップ シャドウ効果を追加します。以下の画像の設定を使用して、この見出しに移動します。






文字ツール (T) を選択し、画像の横にコンテンツを追加します。見出しには、サイズ 24 ピクセルのフォント Oswald を使用し、テキスト ブロックにはサイズ 15 ピクセルのフォント Open Sans Light を使用しました。そして色 #5c574f も行間を 24px に設定しました。














各入力フィールド内にプレースホルダー テキストを追加します。サイズ 13 ピクセル、色 #847f76 のフォント Open Sans Light を使用し、色 #aea89c と境界線 #8a857a の「送信」ボタンを追加します。この Web デザイン用に作成した前のボタン。

文字ツール (T) を選択し、連絡先フォームの横に幅 190 ピクセルのテキスト ボックスを作成します。次に、このボックス内に、サイズ 15 ピクセル、色 #5c574f の短いテキスト ブロックを追加します。そして行間を24pxに設定します。

ダウンロードしたレトロなアイコン セットから手のアイコンをコピーし、スマート オブジェクトとして Photoshop に貼り付けます。自由変形 (Ctrl/Cmd + T) を使用して縮小し、水平方向に反転して、このようにお問い合わせフォームを指します。ユーザーの目を問い合わせフォームに向けます。






新しいグループを作成し、「Copyright」という名前を付けます。次に、文字ツール (T) を選択し、サイズ 12 ピクセル、色 #837f79 のフォント Open Sans Regular を使用しました。