プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文を言い換えれば、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということだ。
このシリーズのチュートリアルはオンラインの PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用するソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。いくつかの間違ったパラメータがあります。正しいパラメータは赤いテキストで直接表示されます
例: (90, 22, 231, 77)。これは、長方形の左上隅の座標が (90, 22) であることを意味します。 、幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
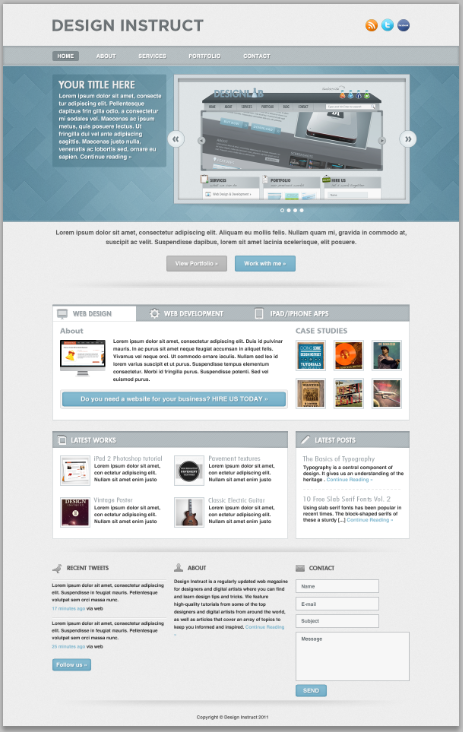
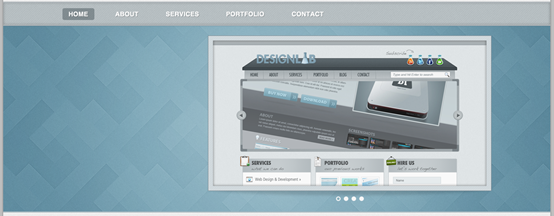
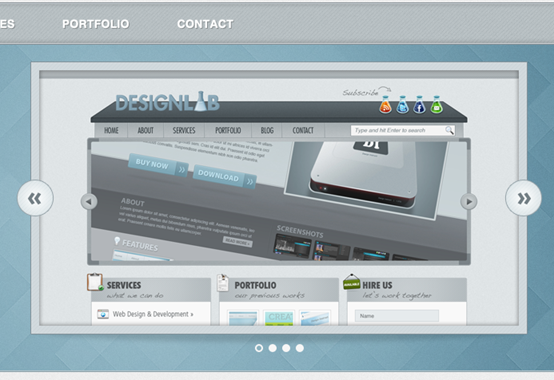
この Web デザイン チュートリアルでは、軽いテクスチャ付きの Web ページ レイアウトを作成し、Web レイアウトに微妙なテクスチャを適用する方法、シームレスな斜めのモザイク パターンを作成する方法、およびタブ付きコンテンツ領域を作成する方法を説明します。 「サービス」セクションのデザイン
この Web デザイン チュートリアルでは、ライト テクスチャの Web レイアウトを作成します。 Web レイアウトに微妙なテクスチャを追加する方法、シームレスな斜めタイル パターンを作成する方法、タブのコンテンツ領域の [サービス] セクションを作成する方法を説明します。
このチュートリアルでは、960 グリッド システムを使用して Web レイアウトの要素を整理し、配置します。始める前に、コンピュータにダウンロードしてください。
ダウンロードしたアーカイブ ファイルを解凍し、「templates」フォルダーに移動し、次に「photoshop」フォルダーに移動します。これらのファイルにはそれぞれ 12、16、24 列のグリッドが含まれています。 . このチュートリアルでは、12 列のグリッドを使用します
ダウンロードしたファイルを解凍し、テンプレート フォルダーの下にある photoshop フォルダーをクリックします。 3 つの .PSD ファイルがあることがわかります。これらには、それぞれ 12 列、16 列、および 24 列のグリッドが含まれています。このチュートリアルでは、12 列のグリッドを使用します
.PSD ファイルには、非常に便利ないくつかのガイドが設定されています。ガイドを有効にするには、[表示] > [ガイドの表示] > [ガイド] を使用します。ショートカット Ctrl/Cmd + ;.
.PSD ファイルには、事前に設定されたグリッドがいくつか含まれており、非常に便利です。グリッドをアクティブにするには、
[表示] > [グリッド] をクリックするか、Ctrl/Cmd + ;を使用します。このチュートリアルでは、特定の寸法で図形を作成する必要があります。シェイプまたは選択範囲を作成しているときに、[ウィンドウ] > [情報] に移動して情報パネルを開きます。シェイプと選択範囲の幅と高さがこのパネルに表示されます。
このチュートリアルでは、A を作成する必要があります。特定の寸法の形状。作成中に正確なサイズを確認したい場合は、[ウィンドウ] > 情報
をクリックして情報パネルを開きます。図形または選択範囲の幅と高さがこのパネルに表示されます。960 グリッド システムの使用の基本を説明したので、Web レイアウトの作成に進むことができます。はじめましょう!
ステップ 1: Web レイアウトの背景を作成する
ステップ 1: Web レイアウトの背景を作成する
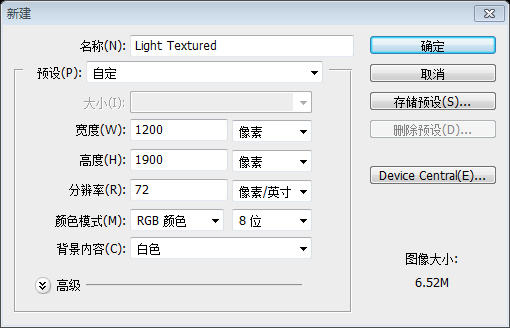
Photoshop で「960_grid_12_col.psd」ファイルを開き、[編集] > に移動します。 ; Canvas Size を設定し、幅を 1200px、高さを 1900px に設定します。Web レイアウト用にさらにスペースが必要な場合は、後で高さを調整できます。
PS で 960_grid_12_col.psd ファイルを開きます。次に、編集
(は
画像である必要があります) > キャンバスサイズをクリックし、幅を 1200 ピクセル、高さを 1900 ピクセルに設定します。ページ レイアウトにより多くのスペースが必要な場合は、後でページの高さを調整できます。 翻訳チュートリアルでは 960 レイアウト システムを使用しないため、このステップは新しいドキュメントを作成するように変更されます。サイズ: 1200px*1900px

次に、「背景」レイヤーを選択した状態で、背景の色を白から明るいグレーに変更します。レイヤーパネルの上部にある小さな黒い鍵アイコンをクリックして、このレイヤーのロックを解除します。次に、背景レイヤーの色を #ededed に変更します。
次に、背景レイヤーの色を白からライトグレーに変更します。背景レイヤーが選択されている場合、レイヤーパネルの上にある小さな黒い鍵アイコンをクリックしてレイヤーのロックを解除します。次に、背景レイヤーの色を次のように変更します: #ededed
これは新しいドキュメントなので、背景レイヤーをダブルクリックしてロックを解除します
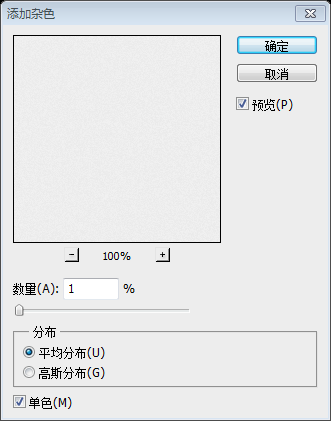
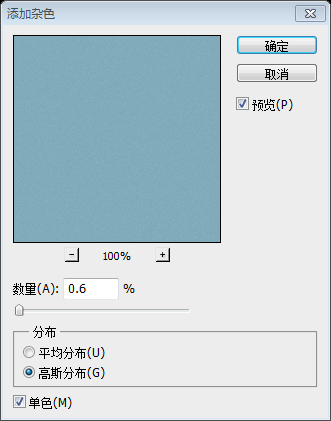
このレイヤーを右クリックし、[スマートオブジェクトに変換]を選択します。 [フィルター] > [ノイズ] > [ノイズの追加] に移動し、[量] を 1%、[分布] を [ガウス] に設定し、[単色] ボックスにチェックを入れます。
レイヤーを右クリックして、[スマート オブジェクトに変換] を選択します。次に、[フィルター] > [ノイズ] > [ノイズを追加] をクリックします。量を1%に設定し、ガウス分布に設定し、「単色」にチェックを入れます。ステップ 2: ヘッダーを作成します 新しいグループを作成し、「ヘッダー」という名前を付けます。次に、文字ツール (T) を選択し、サイズ 42 pt、色 # のフォント Gotham Bold を使用しました。 707679. 下の画像に示すように、このレイヤーをグリッドに合わせて配置します。
Web サイトの名前といくつかのソーシャル メディア アイコンを含む通常のヘッダー領域を作成します。新しいグループヘッダーを作成します。次に、 テキスト ツール
テキスト ツール
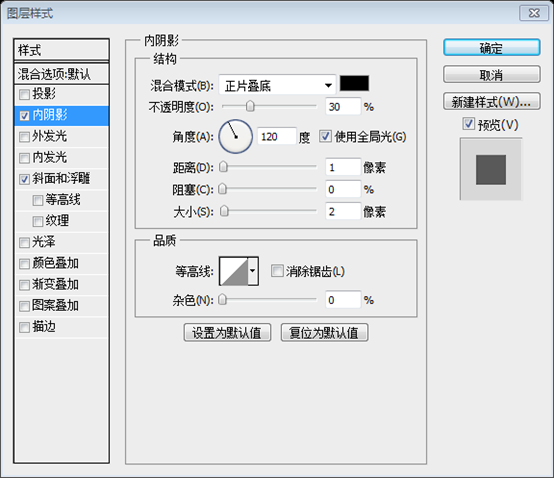
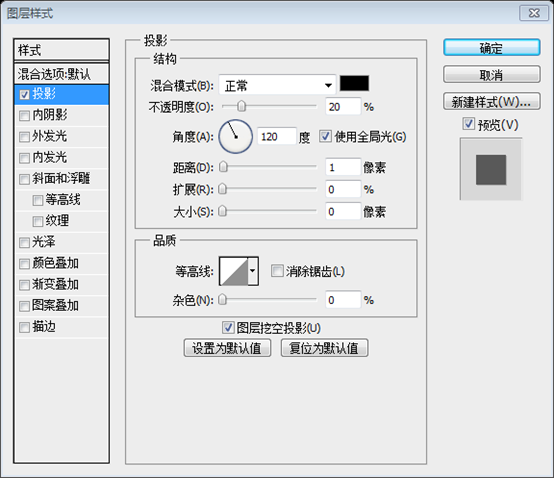
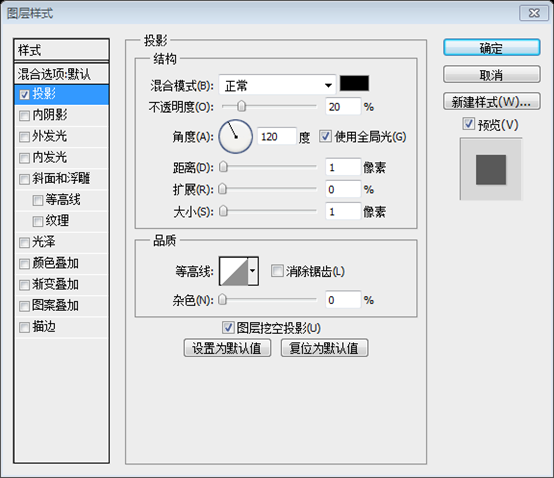
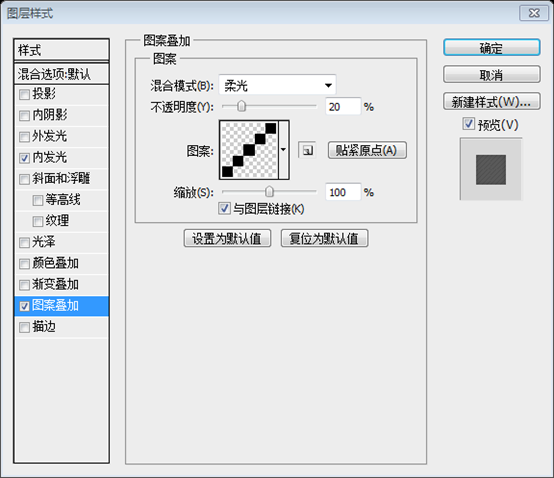
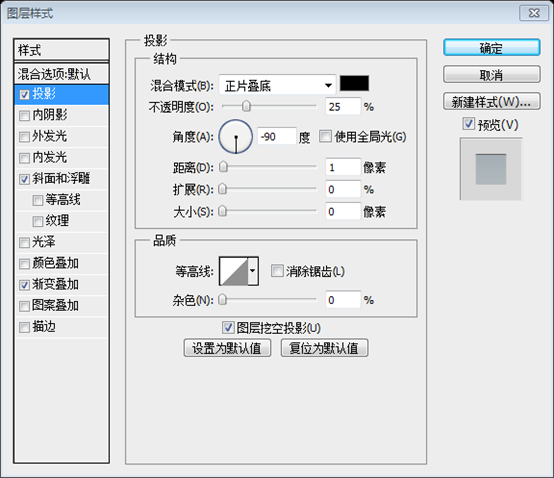
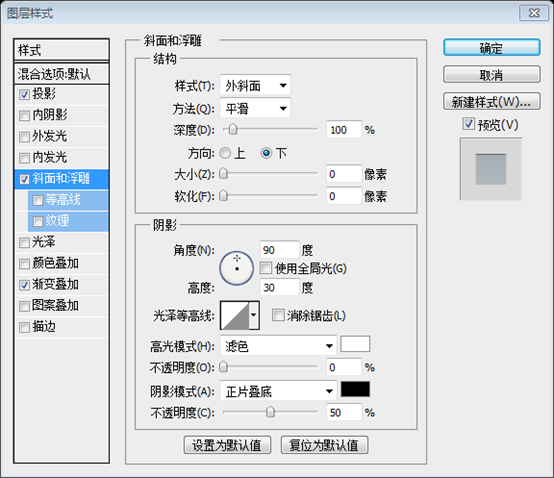
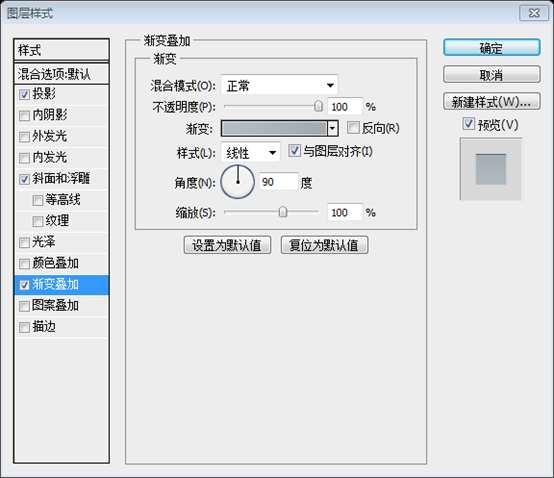
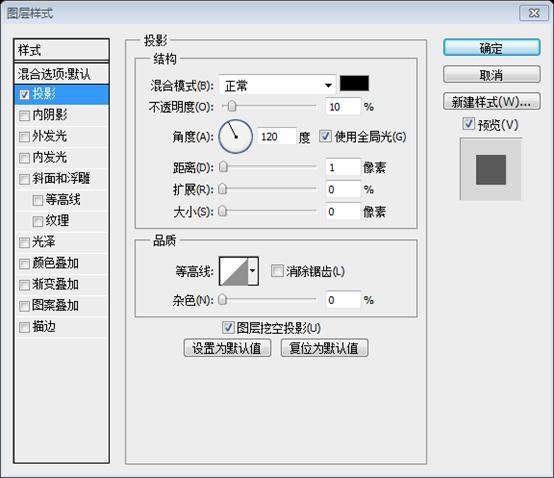
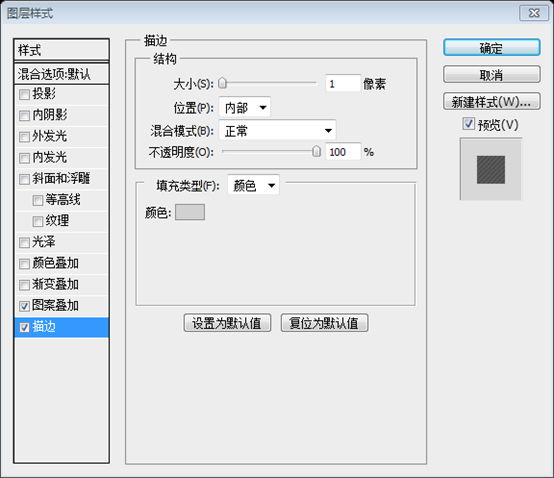
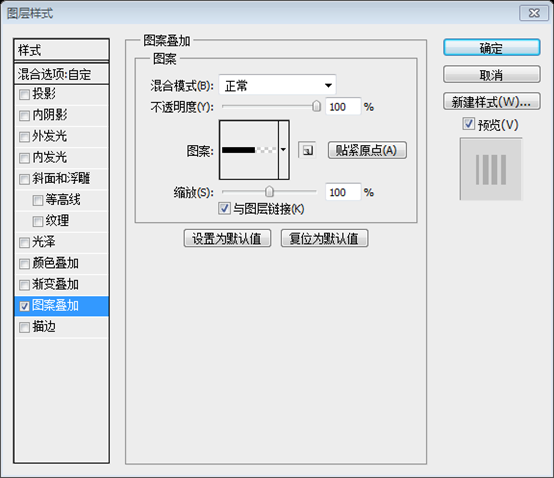
テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定を使用します。
テキストレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像から設定を行います。レイヤー スタイルを設定します
次に、このアイコンのセットをダウンロードし、Photoshop で RSS、Twitter、Facebook のアイコンを開きます。 (またはデザインに含めたいその他のアイコン) 移動ツール (V) を使用してこれらのアイコンを Web レイアウト ドキュメントに移動し、アイコン間に 10 ピクセルの距離を置きます。
次に、ソーシャルメディアアイコンをいくつか追加したいと思います。アイコン セットをダウンロードし、PS で RSS、Twitter、Facebook アイコン (またはその他の任意のアイコン) を開きます。
移動ツールを使用してこれらのアイコンを Web レイアウト ドキュメントに移動し、Web レイアウトの右側に配置します。各アイコンの間には 10 ピクセルの間隔をあけてください
 これらのレイヤーをすべて選択し、Ctrl/Cmd + G を押してグループ化し、グループに「ソーシャル アイコン」という名前を付けます。G それらをグループ化して、グループにソーシャル アイコンという名前を付けます
これらのレイヤーをすべて選択し、Ctrl/Cmd + G を押してグループ化し、グループに「ソーシャル アイコン」という名前を付けます。G それらをグループ化して、グループにソーシャル アイコンという名前を付けます

ステップ 3: 斜めストライプ パターンを作成する
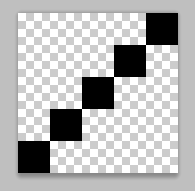
次に、ナビゲーション バーと Web レイアウトの他の領域に使用するパターンを作成します。5 ピクセル x 5 ピクセルの新しいドキュメントを作成します (M)。下の画像に示すように、Shift キーを押しながら 5 つの正方形の選択範囲を作成します
ナビゲーション バーと Web レイアウトの他の部分に使用されるパターンを作成します。新しいドキュメントを作成します (Ctrl/Cmd + N)、サイズ: 5px*5px。 長方形マーキーツールを選択し、Shiftキーを押したままにして、以下に示すように5つの正方形の選択範囲を作成します
新しいレイヤーを作成し(Ctrl/Cmd + Shift + N)、選択範囲を黒で塗りつぶします。目のアイコンをクリックして「背景」レイヤーを作成します。
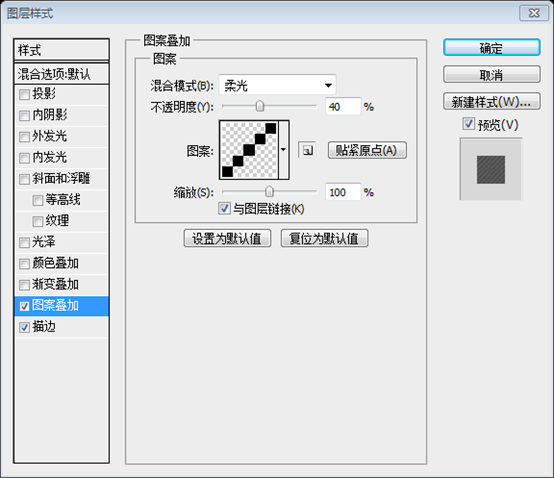
新しいレイヤーを作成し(Ctrl/Cmd + Shift + N)、選択範囲を黒で塗りつぶします。背景レイヤーの前にある目のアイコンをクリックしてレイヤーを非表示にします。 推奨事項: 新しいドキュメントを作成するときに、背景色を透明として選択し、鉛筆ツールを使用して次のパターンを作成します。 パターンを作成するには、[編集] に移動します。 > [パターンを定義] をクリックして、このドキュメントを閉じます。これでドキュメントを閉じることができます
ステップ 4: ナビゲーション バーを作成する
 ステップ 4: ナビゲーション バーを作成する
ステップ 4: ナビゲーション バーを作成する
新しいグループ ナビゲーションを作成します。 長方形ツール
を使用して、高さ 50 ピクセル、幅がドキュメントと同じ幅、色 #b8c0c3 の長方形(0,111)
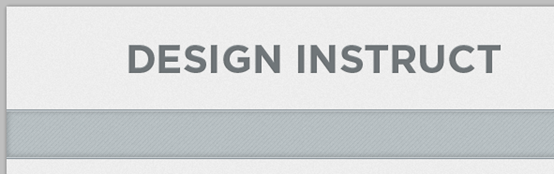
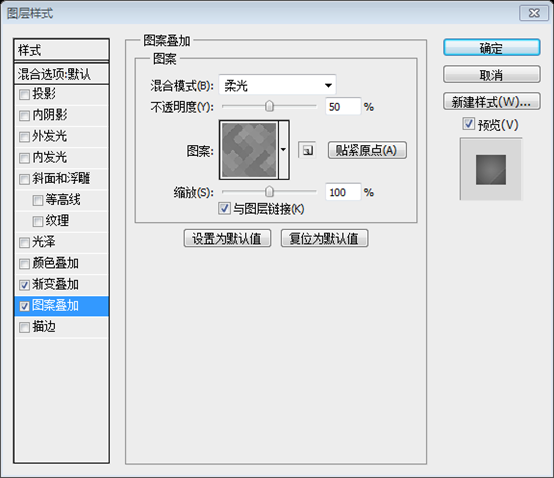
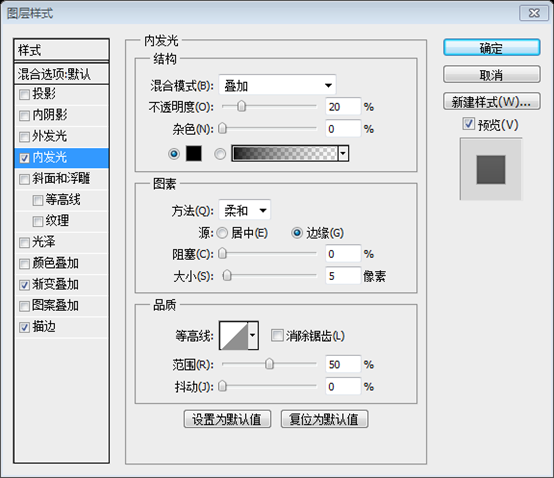
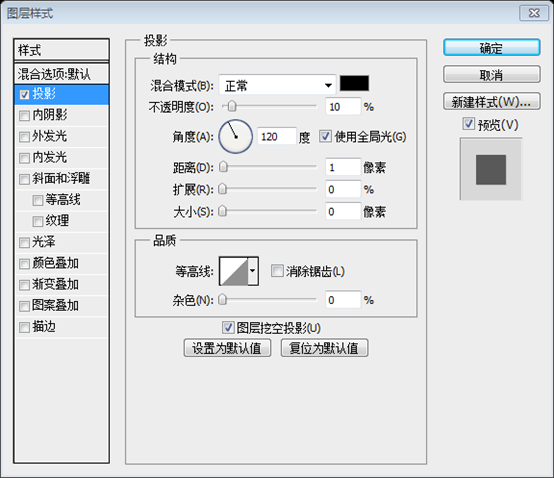
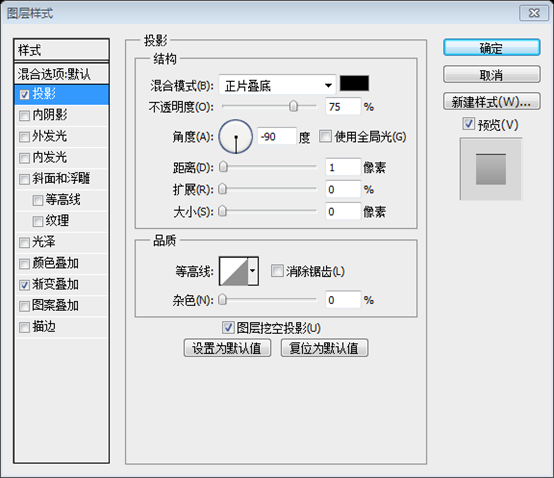
を作成します。このレイヤーを右クリックしてレイヤー スタイル ウィンドウを開き、次の画像の設定を使用して、[フィルター] > [ノイズ] > [ノイズの追加] に移動し、0.59% ガウス単色ノイズを追加します。このレイヤーをダブルクリックして開きます。レイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。次に、[フィルター] > [ノイズ] > [ノイズを追加] をクリックします。量を 0.59%、ガウス分布、単色に設定します。線ツール (U) を選択し、ウェイトを 1px に設定し、色 #cdd3d7 を使用してナビゲーション バーの上部に水平線を作成します。このレイヤーに「1px line」という名前を付けます。
線ツールを使用して、幅を 1px に変更し、ナビゲーション バーの上部に水平線 (0,111) を作成します (色: #cdd3d7)。レイヤーに 1px line という名前を付けます
このレイヤーを複製し (Ctrl/Cmd + J)、移動ツール (V) を選択し、キーボードの上矢印キーを押して、このレイヤーを 1px 上に移動します。 新しい線の色を設定します。
このレイヤーを複製し (Ctrl/Cmd + J)、移動ツールを使用してキーボードの上矢印キーを押したまま、レイヤーを 1 ピクセル上に移動します。新しい線の色を設定します (0,110): #818b91
同じ色を使用して、ナビゲーション バーの下部にさらに 2 本の水平線を追加します。
次に、ナビゲーション バーの下部にさらに 2 本の水平線を追加します。同じ色を使用したナビゲーション バー。
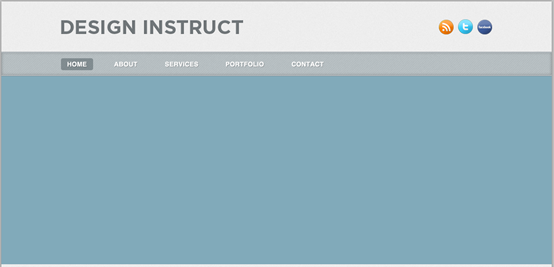
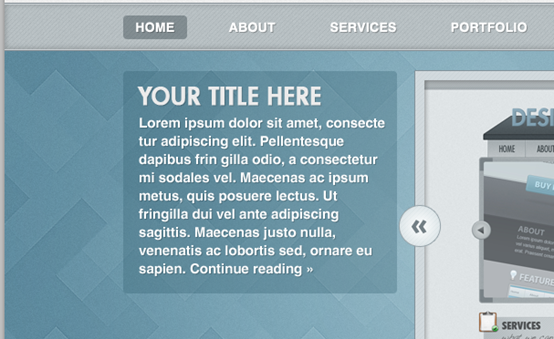
2つの直線の位置は(0, 161)と(0, 162)ですステップ 5: ナビゲーション メニュー項目を追加する ステップ 5: ナビゲーション メニューにメニュー項目を追加する 文字ツール (T) を選択し、ナビゲーション メニュー項目の名前を書き込みますサイズ 14pt、色 #ffffff の Helvetica Bold フォントを使用しました。 下の画像の設定を使用して、これらのテキスト レイヤーにドロップ シャドウ効果を追加します。 テキスト ツール を使用して、テキストを書きます。ナビゲーションバーメニュー。使用したフォント: Helvetica Bold、フォント サイズ: 41pt、色: #ffffff を使用して、半径を に設定します。 4px。ナビゲーション バーの最初のメニューに黒い角丸長方形 (130, 124) 、サイズ: 70px*26px、色: #1d2d34 を作成します。このレイヤーにアクティブなメニュー項目という名前を付け、レイヤーをテキスト レイヤーの下に配置し、不透明度を 35% に設定します ステップ 6:スライディング バー パターン
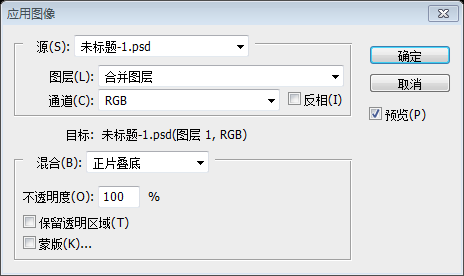
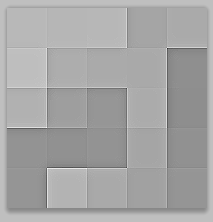
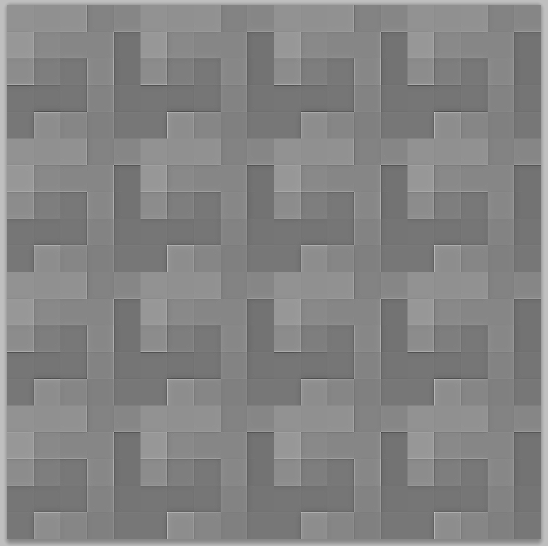
次に、画像スライダーの背景にシームレスなモザイク パターンを作成するテクニックを紹介します。 200 ピクセル x 200 ピクセルの新しいドキュメントを作成します (Ctrl/Cmd + N)。スライドバーの背景にシームレスなモザイクパターンを作成するテクニックを紹介します。新しいドキュメントを作成します (Ctrl/Cmd + N)、サイズ: 200px*200px キーボードの「D」キーを押して、前景色と背景色を白黒にリセットします。 新しいレイヤーを作成します (Ctrl/Cmd)。 + Shift + N) を押して、[フィルター] > [レンダリング] > [雲] に移動します。 キーボードの D キーを押して、前景色を白に、背景色を黒にリセットします。新しいレイヤーを作成し (Ctrl/Cmd + Shift + N) をクリックします。 [レイヤー 1] レイヤーを右クリックし、 [スマート オブジェクトに変換] を選択します。 [フィルター] > [ピクセル化] > [モザイク] を選択し、セル サイズを 40 に設定します。 このレイヤーを複製します (Ctrl/Cmd + J)。次に、[フィルター] > [その他] > [高コントラスト保持] をクリックし、[半径] を 5 ピクセルに設定します。ブレンド オプションをハード ライトに設定します。これにより、モザイク効果がより明確になり、正方形の周囲に影が追加されます。 次に、他のすべてのレイヤーの上に新しいレイヤーを作成し、[画像] > [画像を適用] をクリックします。現在のすべてのレイヤーからラスター化された画像を作成しますが、他のすべてのレイヤーはそのままにしておきます。ショートカット Ctrl/Cmd + Alt/Option + Shift + E を使用することもできます。 画像] > [画像を適用] をクリックし、表示されるダイアログ ボックスで [OK] をクリックします。これにより、現在のすべてのレイヤーからラスター化されたイメージが作成されますが、他のすべてのレイヤーは変更されません。ショートカット Ctrl/Cmd + Alt/Option + Shift + E を使用することもできます。 作成したレイヤーを右クリックし、[スマート オブジェクトに変換] を選択します。私は通常、以前に適用したフィルターを確認したり、フィルターを試したりするために、できる限りスマート オブジェクトを使用するのが好きです。 作成したレイヤーを右クリックし、 を選択します。私がスマート オブジェクトを使用するのが好きなのは、以前にどのようなフィルターが適用されているかを知っているからです。 次に、[フィルター] > [シャープ] > [シャープ] に移動し、Ctrl/Cmd + F をもう一度押して、画像の四角形を強調表示します。 。 Ctrl/Cmd + F を複数回押してフィルターを適用します。正方形の間に十分な光を得るには、2 回で十分です
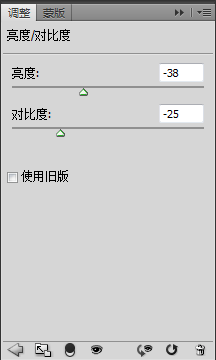
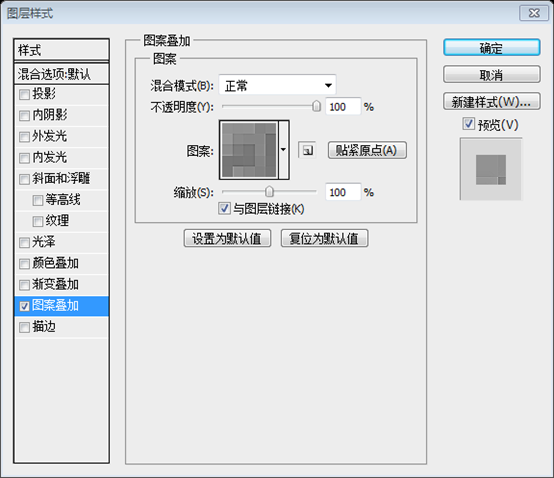
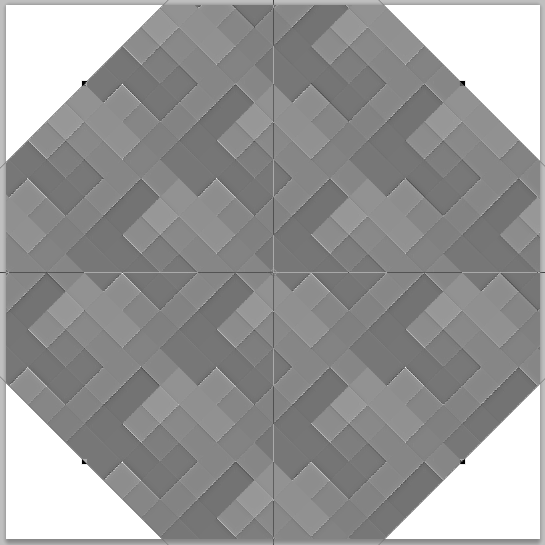
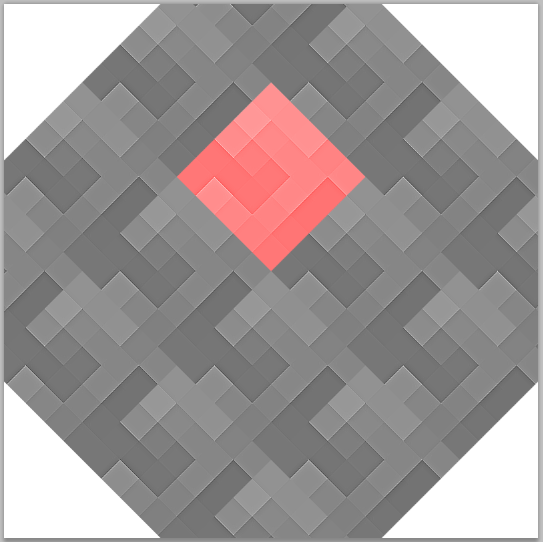
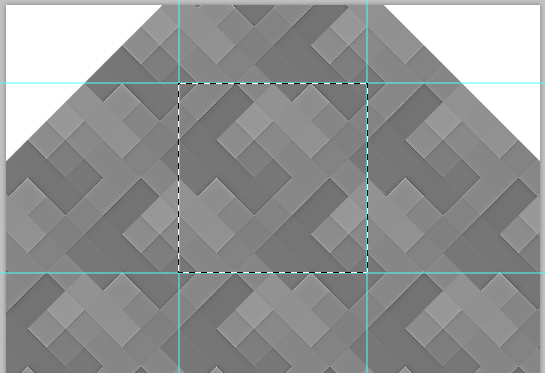
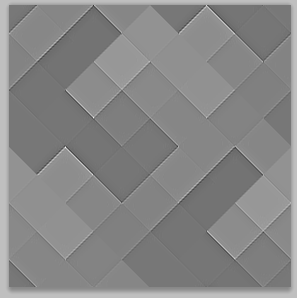
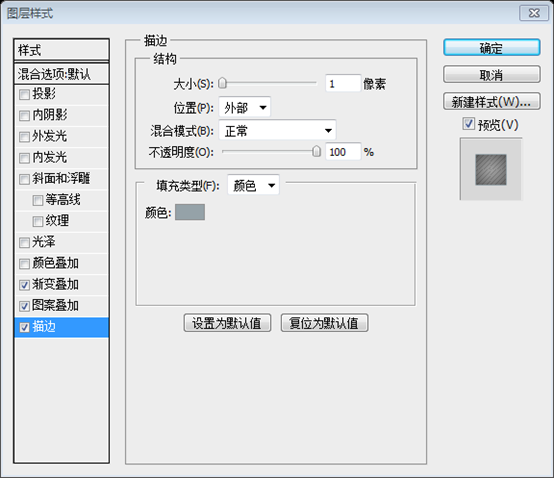
[レイヤー] > [新しい調整レイヤー] > [明るさ/コントラスト] に移動し、次の画像の設定を使用して、他のレイヤーの上に新しいレイヤーを作成します。 [画像] > [画像を適用] に移動して、すべてのレイヤーのラスタライズされた画像を作成します。 最初のパターンを作成するには、[編集] > [パターンの定義] に移動し、[OK] をクリックします。次の手順では、このパターンを使用して斜めのモザイク パターンを作成する方法を説明します。後で行います。 最初のパターンを作成するには、[編集] > [パターンの定義] をクリックして、[OK] を押します。次の手順では、このパターンを使用して斜めのモザイク パターンを作成する方法を説明します。このファイルは閉じないでください。後の手順で使用します。 ここからは、斜めのモザイク パターンを作成するという難しい部分です。これを達成するために、いくつかの異なる手法を試しましたが、成功したのは 1 つだけです。次の手順について説明します。これが最善の方法かどうかはわかりませんが、うまく機能します。 800 ピクセル x 800 ピクセルの新しいドキュメントを作成し (Ctrl/Cmd + N)、新しいレイヤーを作成し (Ctrl/Cmd + Shift + N)、このレイヤーをダブルクリックして開きます。 [レイヤー スタイル] ウィンドウに移動し、前の手順で作成したパターンを適用します。新しいファイル (Ctrl/Cmd+N を押します)、サイズ: 800x800px。新しいレイヤーを作成し(Ctrl/Cmd+Shift+N)、白で塗りつぶします。レイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、前の手順で作成したパターンを適用します。 「レイヤー 1」レイヤーを右クリックし、[スマート オブジェクトに変換] を選択し、[編集] > [自由変形] (Ctrl/Cmd + T) に移動し、Shift キーを押しながらこのレイヤーを回転します。 45°。 スマートオブジェクトに変換を選択します。次に、[編集] > [自由変形] をクリックし (Ctrl/Cmd + T)、Shift キーを押しながらレイヤーを 45 度回転します 以前に作成したモザイク効果ドキュメントに戻り、最後のラスタライズされたレイヤーをこのドキュメントに移動します。 (このレイヤーを右クリックして、[スマート オブジェクトに変換] を選択できます。次に、自由変形 (Ctrl/Cmd + T) を使用して、このレイヤーも 45 度回転します。 スマート オブジェクトに変換を選択します。 。次に、自由変形を使用して 45 度回転します ツール (V) を使用してレイヤーを左右に移動し、背景パターンに合わせます。暗い正方形のパターンを参照として使用して、このレイヤーの適切な位置を見つけました。矢印キーを使用しながら移動ツール(V)を使用して、レイヤーをピクセルごとに移動することもできます。下の画像では、ご覧のとおり、パターンに赤色のオーバーレイを追加しました。 ヒント: 小さなパターンが背景パターンに統合されているかどうかをテストするには、そのレイヤーを非表示にしてから再度表示することができます。画像に違いが見られない場合、レイヤーは正しい位置にあります。 ヒント: 小さなパターンを背景パターンに合わせてテストし、このレイヤーを非表示にしてから再び表示します。画像に違いが見られない場合、レイヤーは正しい位置にあります。 これで、ガイドで囲まれた四角形が新しいパターンになります。 Ctrl/Cmd + D を押して選択を解除します。次に、小パターンレイヤーを削除します。もう必要ありません。 次に、[編集] > [パターンの定義] に移動し、パターンに名前を付けて、[OK] をクリックします。 、パターンに名前を付けて、「OK」をクリックします ステップ 7: 画像スライダーの背景を作成する ステップ 7: 画像スライダーの背景を作成する 次に、パターンを適用します。新しいグループを作成し、「画像スライダー」という名前を付けます。 長方形ツール (U) を選択し、高さ 410 ピクセルでドキュメントと同じ幅の長方形を作成します。このレイヤーに名前を付けます。 「slider_bg」を右クリックし、[スマート オブジェクトに変換] を選択します。次に、画像スライド バーに背景パターンを追加する必要があります。新しいグループ画像スライダーを作成します。長方形ツールを使用して、高さ 410 ピクセル、幅 #81aaba の長方形 を作成します。レイヤーに slider_bg という名前を付け、右クリックして スマート オブジェクトに変換 を選択します。 このレイヤーをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用して、 [フィルター] > [ノイズの追加] に移動し、0.6 ガウス単色ノイズを追加します。を押しながらクリック このレイヤーの [レイヤー スタイル] ウィンドウを開き、以下に示すようにスタイルを設定します。次に、[フィルター] > [ノイズ] > [ノイズを追加] をクリックし、量を 0.6%、ガウス分布、モノクロに設定します
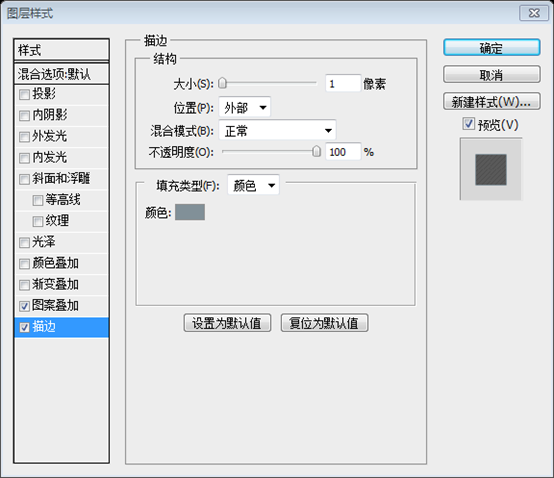
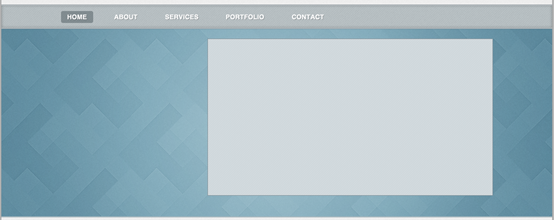
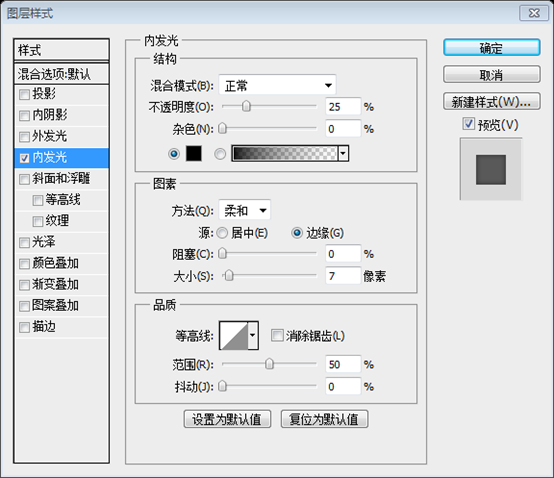
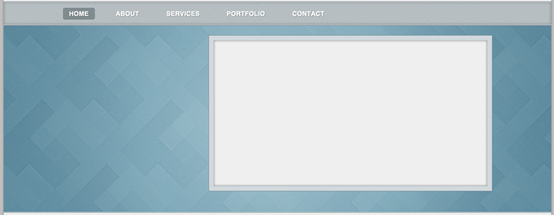
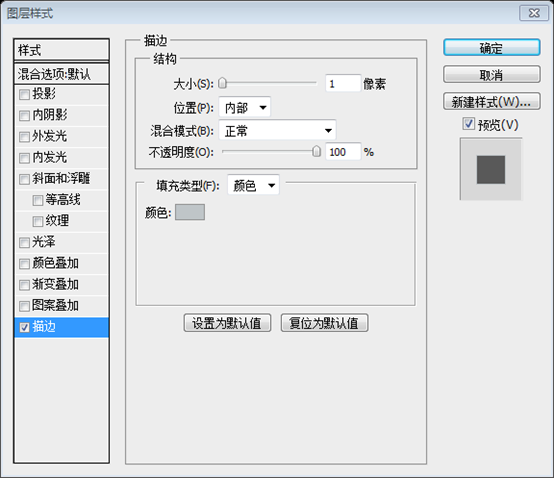
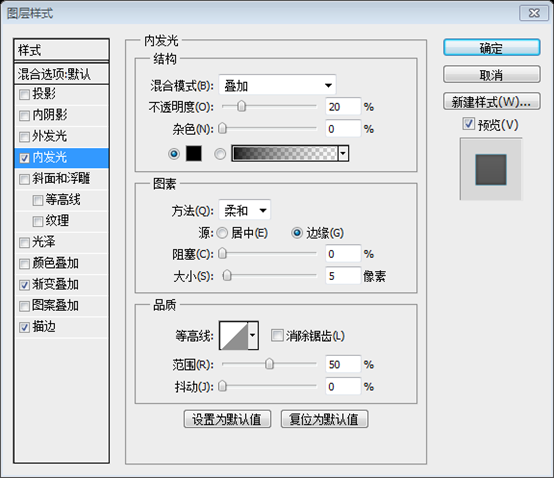
う)に画像スライダーの背景の下部にウェイト 1 ピクセルの水平線を 2 本作成します。最初の線には #b8c8ce の色を使用し、2 番目の線には #849ba4 を使用します。 直線ツールを使用して画像スライダーの下部に作成します。幅 1 ピクセルの 2 本の直線。最初の直線の色 : #b8c8ce、2 番目の直線の色 (0,572): #849ba4 ステップ 8: 画像スライダーの作成 ステップ 8: 画像スライダーを作成する 寸法 620 ピクセル x 340 ピクセル、色 #d2dade の長方形を作成して、レイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。ストロークエフェクトではカラー #819098 を使用しました 長方形 (450, 185)、サイズ: 620px*340px、カラー: #d2dade を作成します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにスタイルを設定します。ストロークの色: #819098。 このレイヤーに Border という名前を付けます 600 ピクセル x 320 ピクセルの寸法で新しい四角形を作成し、このレイヤーに「image_holder」という名前を付けます。それをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像の設定をインナーグローに使用します 新しい長方形(460,195)を作成し、サイズ: 600px*320pxで、作成した長方形の中央の前に配置します。矩形。このレイヤーに Image_Holder という名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すように内部のグロー スタイルを設定します PS の画像スライド バーに表示したい画像を開きます。移動ツールを使用してドキュメントに移動し、Image_Holder レイヤーの上に配置します このレイヤーに「image」という名前を付け、右クリックして [クリッピング マスクの作成] を選択し、領域上でのみ表示されるようにします。 「image_holder」レイヤー。 このレイヤーに「Image」という名前を付け、右クリックして を選択すると、Image_Holderレイヤーの上の部分のみが表示されるようになります
次に、影を作成します画像スライダーの下部を選択し (U)、Shift キーを押したまま画像スライダーの下端の中央に黒い円を作成します (1)。 楕円ツール
このレイヤーにシャドウという名前を付け、右クリックして、スマートオブジェクトに変換を選択します。次に、[フィルター] > [ぼかし] > [ガウスぼかし] をクリックし、半径を 3 ピクセルに設定します。次に、[編集] > [自由変形] をクリックし、Alt/Option + Shift キーを押しながら、右端を画像スライド バーの右側にドラッグします。下の図を参照してください このレイヤーを境界線レイヤーの下に移動し、透明度を設定しませんは 15% です 次に、スライド バーに表示される写真の数を表すいくつかの丸いボタンを作成します。画像が含まれており、それが現在どの画像であるか。新しいグループのラジオ ボタンを作成します。次に、 (U) を使用し、Shift キーを押したまま、直径 10 ピクセル、色: #f6f6f6 の円を作成します。このレイヤーに名前を付けるラジオ ボタンを付けます。 このレイヤーを数回複製し (Ctrl/Cmd + J)、次の画像に示すように円の図形を配置します。 このレイヤーを数回複製し (Ctrl/Cmd + J)、円の図形を配置します。次の図に示すように、これらの円を配置します 次に、色 #8bb2bf、直径 6px を使用して、別の円を作成します。 6ピクセル。このレイヤーに active という名前を付けます ステップ 9: 画像スライダーの矢印を作成する
新しいグループを作成し、「右矢印」という名前を付けます次に、楕円ツール (U) を選択し、Shift キーを押したまま、色 #e7edef、直径 45 ピクセルの円を作成します。このレイヤーに「circle」という名前を付け、画像スライダーの右側に配置します。このレイヤーをクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 新しいグループの右矢印を作成します。次に、 (U)を選択し、Shiftキーを押しながら、色: #e7edef、直径: 45pxの円を作成します。このレイヤーに「circle」という名前を付け、画像スライダーの右側に配置します。レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにレイヤースタイルを設定します。
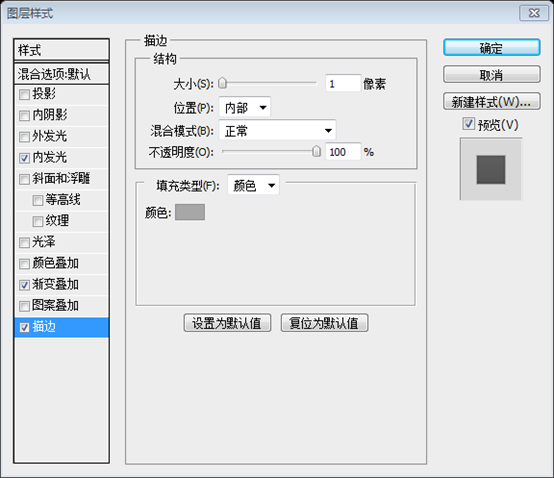
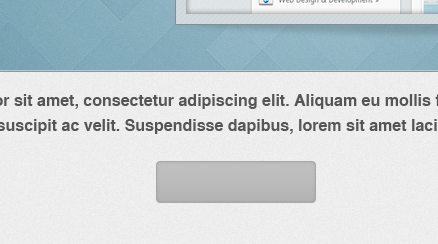
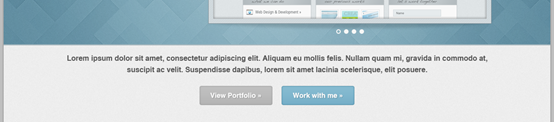
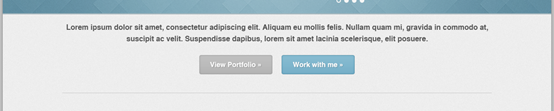
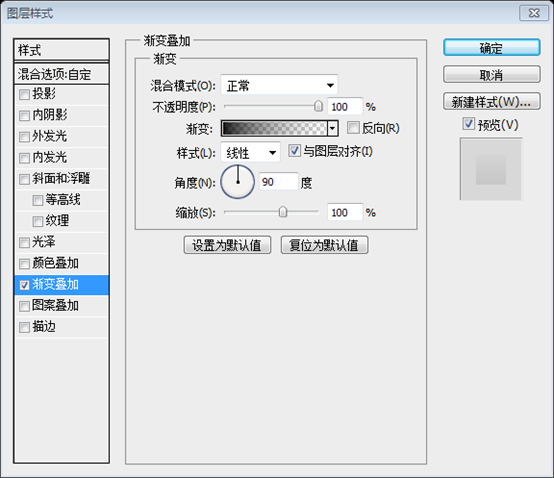
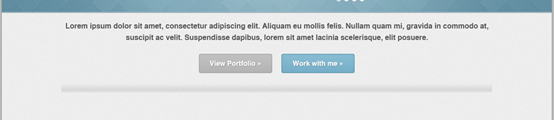
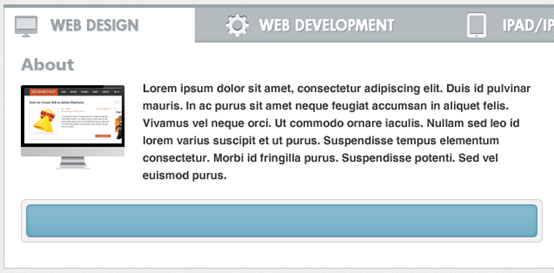
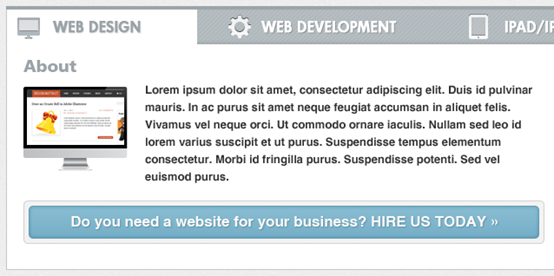
(T) を選択して貼り付けます。使用したフォント: Gotham Bold、サイズ: 32pt、カラー: #727e84。円の中央に矢印を置きます。 右矢印グループを複製し(右クリックしてグループをコピーを選択)、変形>水平方向に反転をクリックします。新しいグループを画像スライド バーの左側に配置し、左矢印という名前を付けます ステップ 10: 画像スライダーのコンテンツを追加する ステップ 10: 画像スライド バーのコンテンツを追加する 次に、スライダーに表示されている現在の画像の説明用の領域を作成します。角丸長方形ツール (U) を選択し、幅 300 ピクセル、色 #2c5a6b の長方形を作成します。高さはコンテンツの量によって異なります。この領域に含めます。このレイヤーに「text bg」という名前を付け、不透明度を 30% に設定します。 次に、現在の画像スライダーを説明する領域を作成します。 角丸長方形ツール (U) を選択し、角丸長方形 (130, 185) 、幅: 300px、色: #2c5a6b を作成します。高さは含まれるコンテンツの量によって異なります。このレイヤーに text bg という名前を付け、不透明度を 30% に設定します。 文字ツール (T) を選択し、この領域にコンテンツを追加します。見出しには、サイズ 26pt のフォント Futura Bold を使用し、テキストのブロックにはサイズの Helvetica Regular を使用しました。 15pt と色 #ffffff。下の画像の設定を使用して、これらのテキスト レイヤーにドロップ シャドウ効果を追加します。 テキスト ツールを使用して、この領域にコンテンツを追加します。タイトルテキストには、フォント: Futura Bold、サイズ: 26pt、色: #ebebeb を使用しました。テキスト ブロックには、フォント: Helvetica Regular、フォント サイズ: 15pt、色: #ffffff を使用し、以下に示すようにテキストにドロップ シャドウ レイヤー スタイルを追加します。 ステップ 11: Web ボタンを作成します 文字ツール (T) を選択し、テキストの短い段落を追加します。サイズは 16 pt、色は #555555 です。また、文字パネル ([ウィンドウ] > [文字]) でテキストを中央揃えにし、行間 (テキストの行間の距離) を 25 ポイントに設定しました。新しいグループの説明を作成します。このエリアは、フリーランサー向けの非常に短い指示に使用できます。 (T)を選択し、短いテキストを追加します。フォント: Helvetica Bold、サイズ: 16pt、カラー: #555555 を使用します。文字パネル (ウィンドウ > 文字) で、行間隔 (テキストの行間の距離) を 25pt に設定します。 次に、テキストの段落の下にアクションを促すボタンをいくつか追加します。新しいグループを作成し、「ボタン」という名前を付けます。次に、角丸長方形ツール (U) を選択し、半径を 4px に設定します。下の画像に示すように、#bbbbbb という色で角丸四角形を作成します。このレイヤーに「ボタン」という名前を付け、それをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。 #a7a7a7 の色を使用しました。 ここで、テキスト段落の下にいくつかのコマンド ボタンを追加します。新しいグループボタンを作成します。次に、角丸長方形ツール(430, 662, 160, 42) を使用して角丸長方形を作成し、ご覧のように半径を 4px、色: #bbbbbb に設定します。レイヤーボタンに名前を付け、ダブルクリックしてレイヤースタイルウィンドウを開き、以下のようにレイヤースタイルを設定します。ストロークの色: #a7a7a7 文字ツール (T) を選択し、「ポートフォリオを表示 »」などのテキストをボタンに追加します。私はフォント Helvetica Bold を使用しました。サイズは 15pt、色は #fafafa です。 を使用して、ボタンに [ポートフォリオを表示] を追加します。フォント: Helvetica Bold、フォント サイズ: 15pt、色: #fafafa
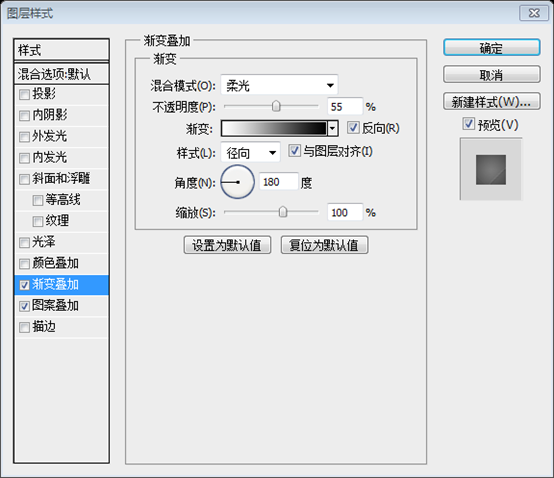
を作成しますが、色を #7fb6cd に、ストロークの色を #6799ad に変更します ステップ 12: セパレーターを作成します
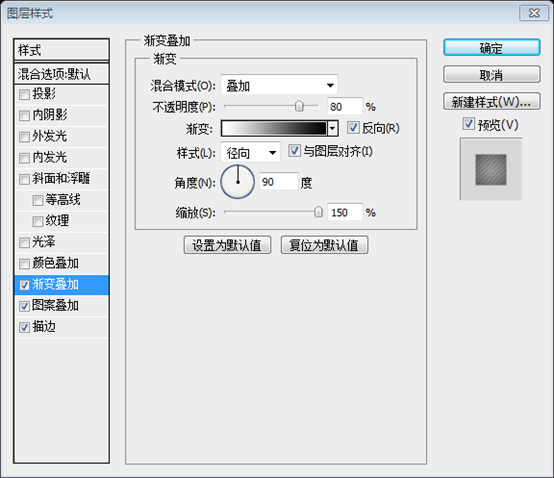
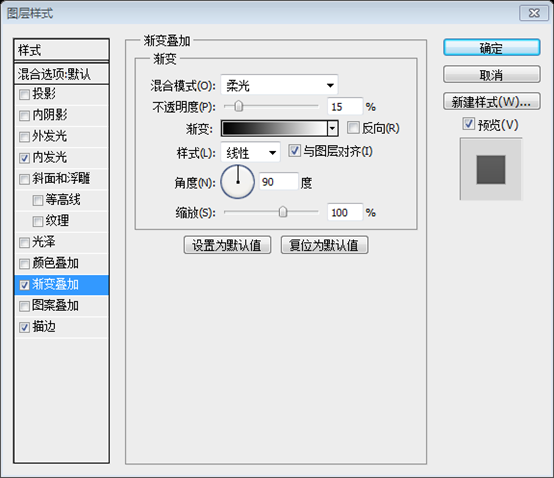
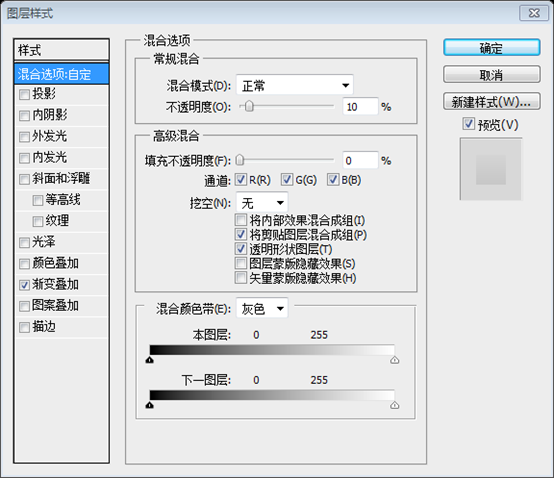
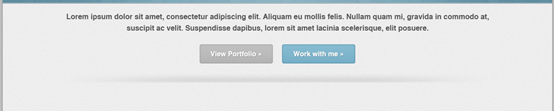
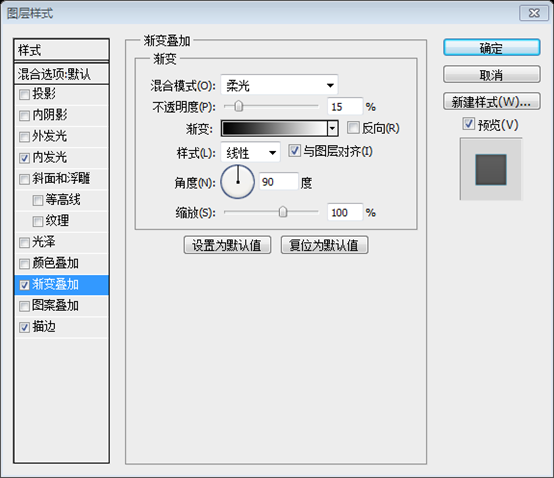
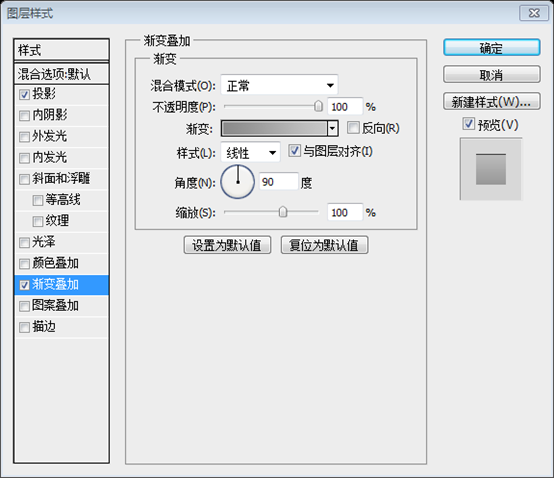
新しいグループを作成し、「セパレーター」という名前を付けます。線ツール (U) を選択し、太さを 1 ピクセルに設定し、幅 940 ピクセルの水平線を作成します。 color #c8c8c8。このレイヤーに「1px line」という名前を付けます。 新しいグループセパレーターを作成します。直線ツールを使用し、太さを 1px に設定し、水平線を作成します 、幅 940px、色: #c8c8c8、このレイヤーに 1px line という名前を付けます このレイヤーを複製します (Ctrl / Cmd + J)、1 ピクセル上に移動し、その色を #f2f2f2 に変更します。 このレイヤーを複製し (Ctrl/Cmd + J)、1 ピクセル上に移動し、その色を #f2f2f2 に変更します。 f2f2f2 次に、長方形マーキーツール (M) を選択し、940 ピクセル x 18 ピクセルの寸法で 2 本の水平線の上に選択範囲を作成します。このレイヤーに「グラデーション」という名前を付け、Ctrl/Cmd + D を押して (1) の選択を解除します。 「グラデーション」レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像(2)の設定を使用します。 「グラデーション」レイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、次の画像(2)の設定を使用します。次の画像 (2) 「セパレーター」グループにマスクを追加します (レイヤー > レイヤーマスク > すべてを表示)、グラデーション ツール (G) を選択し、長押しします。 Shift キーを押しながら、セパレーターの左側で黒から透明のグラデーションをドラッグして、セパレーターの右側でも同様にフェードアウトします。次の画像を参照してください。 レイヤー>レイヤーマスク>すべて表示
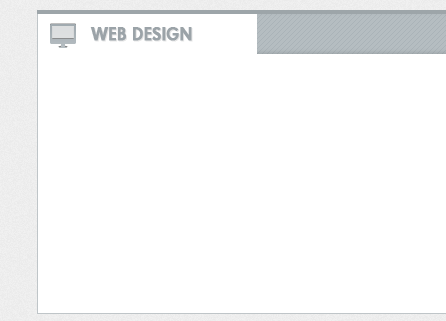
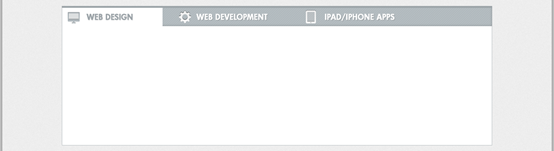
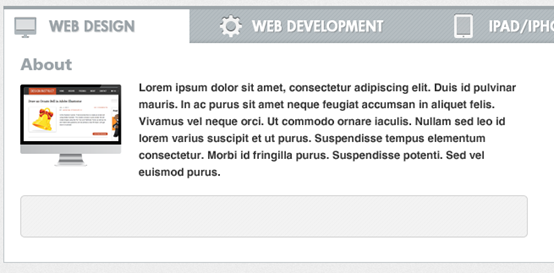
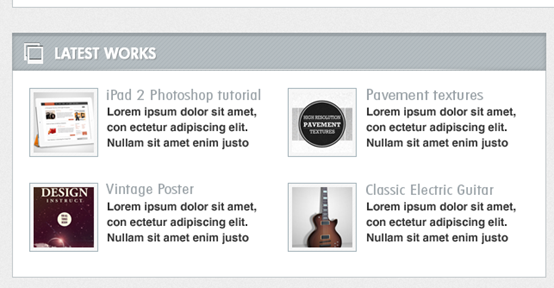
次に、「セパレーター」グループを右クリックし、「スマートオブジェクトに変換」を選択します 新しいグループを作成し、「Main」という名前を付けます。コンテンツ」。タブを使用してこのエリアをデザインし、フリーランサーがクライアントに提供する可能性のあるサービスを紹介します。 新しいグループのメインコンテンツを作成します。フリーランサーがクライアントに提供する可能性のあるサービスを紹介するために、このフィールドをタグでデザインします。 長方形ツール (U) を選択し、940 ピクセル x 300 ピクセルの寸法で白い長方形を作成し、このレイヤーに「メイン コンテンツ bg」という名前を付け、色 #bfc5c8 を使用してそれに 1 ピクセルのストローク効果を追加します。長方形 、サイズ: 940px*300px。このレイヤーに main content bg という名前を付け、1 ピクセルのストロークとストロークの色を追加します: #bfc5c8 長方形ツール 940ピクセル、色: #b5bdc1の長方形(130,795)を作成します。このレイヤーにタイトル バーという名前を付けます。レイヤーをダブルクリックしてレイヤー スタイルを開きます。以下のようにレイヤースタイルを設定します 長方形を作成します をタイトル バーの上部に配置し、高さ 4 ピクセル、幅 940 ピクセルにします。色: #9da5a9。このレイヤーに名前を付けます 長方形ツール (U) を選択し、次のように白い長方形を作成します。次の図に示すように、これがアクティブなタブになります。この四角形が「上の線」レイヤーと大きな白い四角形の左側のストロークを超えていないことを確認してください。 (131, 795, 219, 40) 文字ツール (T) を選択し、この領域に表示したいサービスの名前を追加します。サイズ 17pt、色 #9ba3a8 のフォント Futura Bold を使用して「Web デザイン」を配置しました。また、このテキスト レイヤーにドロップ シャドウ効果も追加しました。 テキスト ツールを使用して、そこに表示したいコンテンツを追加します。私の選択では、Web デザイン、フォント: Futura Bold、フォント サイズ: 17pt、色: #9ba3a8 を使用しました。テキストレイヤーにドロップシャドウ効果も追加しました このアイコンセットをダウンロードし、Photoshopで.PSDファイルを開き、サービスの名前に合ったアイコンを最初のドキュメントに移動します。私は iMac アイコンを使用しました。アイコンをサービス名の前に置き、そのレイヤーをダブルクリックして、次の画像の設定を使用します。#b5bdc1 から #a1aab0 までのグラデーションを使用します。 ヒント: すべてのレイヤーをめくらずに目的のアイコンを選択するには、移動ツール(V) を選択し、画像の上にあるオプション バーのドロップダウン メニューから [レイヤー] を選択します。 Ctrl/Cmd キーを押しながら、使用するアイコン レイヤーをクリックすると、アイコンが自動的に選択され、Web レイアウト ファイルに移動できます。
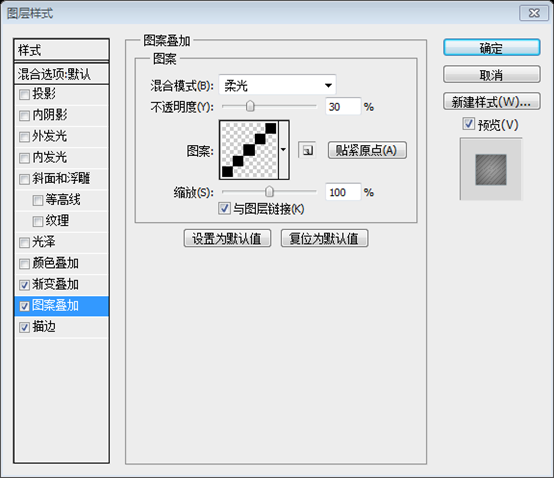
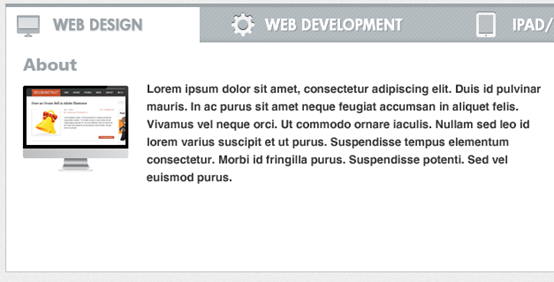
次に、前にダウンロードしたアイコン パックからこれらのサービスのアイコンをいくつか追加します。最初のアイコンに使用したものと同じレイヤー スタイルを使用しますが、グラデーション カラーを #f8f8f8 と #f0f0f0 に変更します。これらのサービスは、以前にダウンロードしたいくつかのアイコンを追加します。最初のアイコンと同じレイヤー スタイルを使用しますが、グラデーション カラーを #f8f8f8 と #f0f0f0 に変更します。ステップ 14: 「サービス」領域にコンテンツを追加します 2 つの列:「about」と「case Studies」 新しいグループを作成し、「列 1」という名前を付けます。 ) を入力し、「About」という単語を書きます。サイズ 19pt、色 #9ba3a8 のフォント Futura Book を使用しました。 テキスト ツール (Frutiger LT 75 Black に置き換え)、サイズ 19pt、カラー: #9ba3a8 この iMac ベクターをダウンロードし、Illustrator で .AI ファイルを開きます。選択ツール ( V) をコピーし (Ctrl/Cmd + C)、Photoshop に戻ってスマート オブジェクトとして貼り付けます (Ctrl/Cmd + V)。このレイヤーに「imac」という名前を付け、自由変形 (Ctrl/Cmd + T) を使用して変更します。そのサイズを参考に、次の画像をご覧ください。 長方形ツール (U) を選択し、このレイヤーに「image_holder」という名前を付けて、画面に表示する画像を開き、最初のドキュメントに移動します。移動ツール (V) を使用して、このレイヤーに「画像」という名前を付け、画面上に置き、右クリックして [クリッピング マスクの作成] を選択します。 長方形ツールを使用して、コンピューター画像の画面を覆う長方形を作成します。このレイヤーに image_holder という名前を付けます。 PS で画面に表示したい画像を開き、移動ツール テキストツール(T)を選択し、画像の横にテキストフィールドを追加します。フォント: Helvetica、サイズ: 13pt、カラー: #333333 を使用しました。このテキストレイヤーの幅を 460 ピクセルに設定します。また、テキストを読みやすくするために、行間を 20pt に設定します。 角丸長方形ツール (150, 1015)を作成します。このレイヤーに「border」という名前を付け、レイヤーをダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにレイヤー スタイルを設定します。ストローク スタイルの色: #d1d1d1 丸めを使用します。長方形ツール
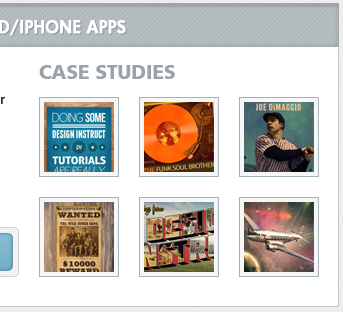
文字ツール ( T ) ボタンにテキストを追加します。サイズ 17pt のフォント Helvetica を使用し、下の画像の設定を使用してドロップ シャドウ効果をこのレイヤーに追加します。フォント: Helvetica、サイズ: 17pt、カラー: #fafafa。以下に示すようにドロップシャドウレイヤースタイルを追加します ステップ 15: ケーススタディ用のエリアをデザインする ) そして、サイズ 19pt と色 #9ba3a8 の Futura Book という単語を書きます。 テキスト ツール (Frutiger LT 75 Black に置き換え) 長方形ツール (U) を選択します。 , Shift キーを押したまま、寸法 80 ピクセル x 80 ピクセル、色 #f7f7f7 の正方形を作成します。このレイヤーに「border」という名前を付け、それをダブルクリックして [レイヤー スタイル] ウィンドウを開き、次の画像の設定を使用します。ストロークエフェクトでは、色 #a3b2b9 を使用しました。長方形ツール (770,885)
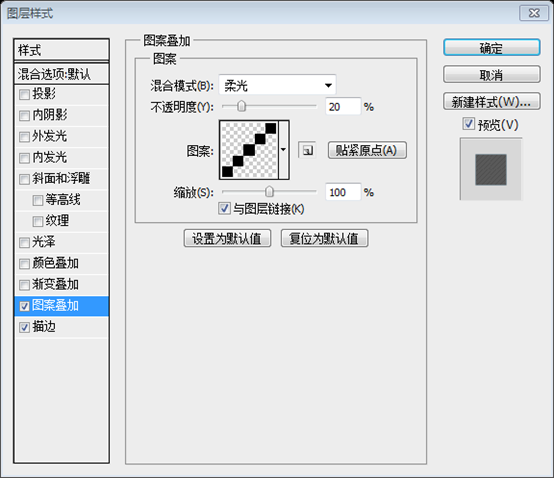
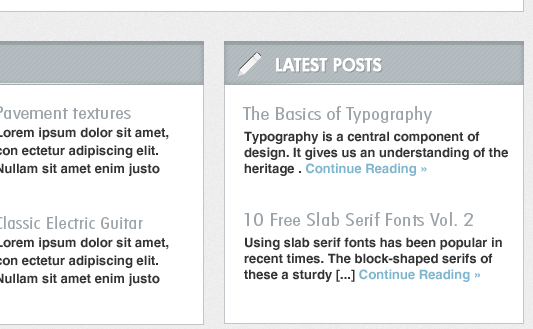
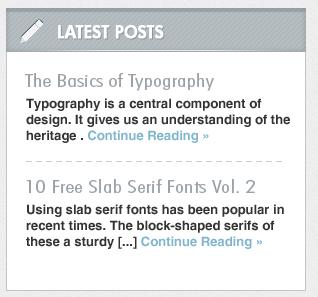
「border」正方形の中央に寸法が 70 ピクセル×70 ピクセルの別の正方形を作成し、このレイヤーに「image_holder」という名前を付けます。次に、Photoshop で画像を開きます。この領域に表示したいレイヤーを最初のドキュメントに移動します。このレイヤーに「image」という名前を付け、「image_holder」レイヤーの上に置き、右クリックして [クリッピング マスクの作成] を選択します。中央にある別の正方形 クリッピングマスクの作成] を選択します Ctrl /Cmd キーを押しながら、 border、image_holder、image レイヤーを選択して 5 回複製します (これらのレイヤーを複製するには、レイヤーパネルの下部にある 新規レイヤーの作成 ボタンにドラッグします)。以下に示すように画像を配置します。 これら 6 つのブロックの位置は、(770,885)、(870,885)、(970,885)、(770,985)、(870,985)、(970,985)です ステップ 16: 作成「ポートフォリオ」エリア 新しいグループを作成し、「ポートフォリオ」という名前を付けます。次に、「サービス」セクションで行ったのと同じように、このエリアの背景を作成します。新しいグループのポートフォリオ。次に、サービス領域を作成したのと同じように、この領域の背景を作成します この領域を幅 620 ピクセル、高さ 280 ピクセルにします。背景、タイトル バー、トップ ラインの色とレイヤー スタイルを「サービス」領域からコピーします。次に、この領域の見出しとアイコンを追加します。 この領域は幅 620 ピクセル、高さ 280 ピクセルです。白い四角形の位置 (130、1128)、背景、タイトル バー、トップ ラインの色とレイヤー スタイルをサービス領域からコピーします。次に、この領域にタイトルとアイコンを追加します 次に、タイトル バーのハイライトを作成します。 線ツール (U) を選択し、ウェイトを 1px に設定して、タイトル バーの下部に水平の白い線 (130, 1166) を作成します。タイトルバーの下端とこのレイヤーの間の距離は 1px です。 このレイヤーにマスクを追加します (レイヤー > レイヤーマスク > すべて表示) を選択し、Shift キーを押したまま、左側の黒から透明のグラデーションをドラッグします。白い線をフェードアウトします。線の右側でも同じ操作を行います。このレイヤーに「ハイライト」という名前を付け、不透明度を 70% に設定します (2)。 マスクレイヤーを追加します (レイヤー>画像レイヤーマスク) > すべて表示 )。グラデーション ツール (G) を選択し、Shift キーを押したまま、白線の左側に黒から透明へのグラデーションをドラッグして、白線が消えます。行の右側でも同じ手順を実行します。このレイヤーに「ハイライト」という名前を付け、不透明度を 70% に設定します。 次に、最新のプロジェクトと各プロジェクトの簡単な説明、写真、各項目の簡単な説明。作成したケーススタディエリアのような画像を追加します。 文字ツール (T) を選択し、その横にテキストを追加します。見出しには、サイズ 17pt のフォント Futura Book を使用し、テキストの段落にはフォント Helvetica Regular を使用しました。サイズは 13pt、色は #9ba3a8 です。また、文字パネル から段落の行間を 18pt に設定し、文字ツール (T) を選択し、その横にテキストを追加します。タイトル フォント: Futura Book (Frutiger LT 75 Black に置き換えられました) 、サイズ: 17pt、カラー: #9ba3a8。テキストの段落の場合、フォント: Helvetica Regular、サイズ: 13pt、色: #9ba3a8。同時に文字パネルの行間を18ptに設定します。 このプロジェクト領域の幅は 280 ピクセルにする必要があります。これらのレイヤーをすべてグループ内に配置し (Ctrl/Cmd + G)、このグループを 3 回複製し、図のように配置します。下の画像。 このプロジェクト領域の幅は 280px です。これらすべてのレイヤー (Ctrl/Cmd+G) を 1 つのグループにグループ化し、プロジェクト #1 という名前を付けます。このグループを 3 回繰り返し、以下のように配置します。 4 つのコンテンツ ブロックの正方形の位置は (150, 1188)、(450, 1188)、(150, 1298)、(450, 1298) です ステップ 17: 作成「ブログ」エリア ステップ 17: ブログエリアを作成します この領域の白い背景の長方形の位置は(770, 1128, 300, 280)です 文字ツール (T) を選択し、「ポートフォリオ」領域のプロジェクトに使用したものと同じフォントと色を使用して、この領域にいくつかの投稿を追加します。「続きを読む »」リンクには、色 #7fb6cd を使用しました。 文字ツール (T) を選択し、ポートフォリオ領域で以前に使用したものと同じフォントと色を使用して、ブログのペアを追加します。続きを読む » リンク、カラー: #7fb6cd。 新しいレイヤーを作成し (Ctrl/Cmd + Shift + N)、長方形選択ツール (M) を使用して 6 ピクセル x 1 ピクセルのサイズの選択範囲を作成します。この選択範囲を黒で塗りつぶします。 新しいレイヤーを作成します ( Ctrl/Cmd+Shift+N)、 (M) を使用して、サイズ: 6px*1px の選択範囲を作成します。選択範囲を黒で塗りつぶします。 変形します。 Web レイアウト ドキュメントに移動し、 線ツール (790, 1277) このレイヤーをダブルクリックしてレイヤースタイルウィンドウを開き、パターンオーバーレイに次の画像の設定を使用します。 8 1ステップ 18: フッターを作成する 新しいグループを作成し、「フッター」という名前を付けます。次に、「説明」グループから「セクション」レイヤーを複製し、次の場所に移動します。 「フッター」グループ。移動ツール (V) を使用して、このレイヤーを「ポートフォリオ」および「ブログ」領域の下に移動します。 新しいグループ フッターを作成します。次に、[説明] グループのセパレーター レイヤーをコピーし、[フッター] グループに移動します。移動ツールを使用して、このレイヤーをポートフォリオとブログ領域の下に移動します。ここで、新しいグループを作成し、「最近のツイート」という名前を付けます。新しいグループの最近のツイートを作成します を選択します。次に、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにスタイルを設定します。グラデーションの塗りつぶしに使用される色は、#8b8b8b と #c7c7c7 です 文字ツール (T) を選択し、テキストの幅が 300 ピクセルであることを確認します。フォントは Helvetica Regular、サイズは 12pt、色は #333333 です。リンクには、 また、線ツール (U) を使用して、各区切り線に 2 つの線を作成しました。 #c8c8c8 と #fefefe の色。 を使ってツイートに区切り文字を追加することもできます。各区切り線に2本の直線を作成しました。色は#c8c8c8と#fefefeです
「フォローする »」というボタンをツイートの下に追加し、このボタンを「Work With Me」ボタンと同じようにスタイル設定します。 「説明」領域から「フォローする」というテキストを含むボタン 文字ツール (T) を選択し、同じツールを使用してアイコンの横に「About」と書き込みます「最近のツイート」の見出しに使用したフォントと色です。 次に、次の段落を追加します幅 300 ピクセルのテキストです。
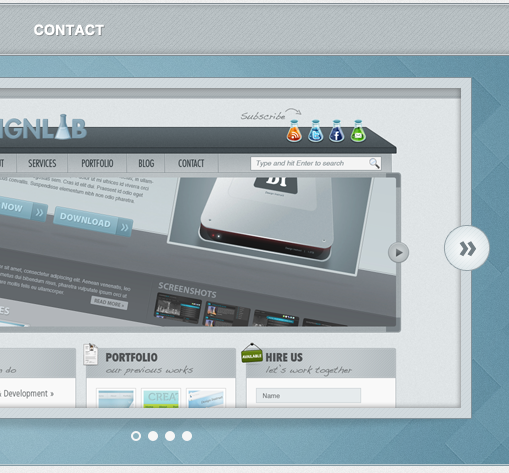
ステップ 20: お問い合わせフォームを作成する
ステップ 20: お問い合わせフォームを作成する
新しいグループを作成し、「連絡先」という名前を付けます。次に、ダウンロードしたアイコン パックから封筒アイコンを「鳥アイコン」レイヤーからコピーし、このレイヤーに貼り付けます。 新しいグループ連絡先を作成します。先ほどダウンロードしたアイコンセットからメールアイコンを追加し、鳥アイコンレイヤーのレイヤースタイルをコピーして、このレイヤースタイルに貼り付けます 文字ツール (T) を選択し、「最近のツイート」と「概要」の見出しに使用したのと同じフォントと色を使用して、アイコンの横に「連絡先」と書き込みます。横に、最近のツイートと同じフォントと色を使用します。 について 長方形ツール (U) を選択し、色 #f7f7f7 を使用して連絡先フォームの長方形を作成し、色 #8c9295 を使用してこれらのレイヤーに 1 ピクセルのストローク効果を追加します。次に、文字ツール (T) を選択します。各ボックスの中に、それが何を表すかを書き込みます。サイズ 13pt、色 #676f73 のフォント Helvetica Regular を使用しました。 連絡先フォーム用の長方形をいくつか作成するには、色 # f7f7f7 を使用します。 1 ピクセルのストローク スタイル、色: #8c9295 を追加します。次に、文字ツールを使用して、各四角形が何を表すかを書き込みます。使用フォント:Helvetica Regular、フォントサイズ:13pt、色:#676f73 次のように、お問い合わせフォームの下に「送信」ボタンを作成します[最近のツイート] エリアから [フォローする] ボタンを作成しました [最近のツイート] エリアの [フォローする] ボタンと同じように、お問い合わせフォームの下に送信ボタン を作成します。 ステップ 21: 著作権情報を追加する 新しいグループを作成し、「フッター」から「セパレーター」レイヤーを複製します。グループを作成し、「著作権」グループに移動します。 テキスト。ツール著作権情報を追加します。フォント: Helvetica Regular、フォントサイズ: 12pt、色: #5a5a5a 最終作品 追記: このチュートリアルは非常に詳しいチュートリアルです。主な機能は 2 つあり、1 つはツイル パターンの作成、もう 1 つはタブの作成です。これは他のチュートリアルでは一般的ではありません その他の PS Web デザイン チュートリアル XXI - Photoshop でライト テクスチャ Web デザインを作成することに注意してください記事については PHP 中国語 Web サイトにアクセスしてください。 

角丸長方形ツール (U) を選択し、半径を 4px に設定し、寸法 70px の黒い角丸長方形を作成します。最初のナビゲーション メニュー項目の上に 26 ピクセル、色 #1d2d34 を設定します。このレイヤーに「アクティブ メニュー項目」という名前を付け、テキスト レイヤーの下に配置し、不透明度を 35% に設定します。
 レイヤーを右クリックして、[スマート オブジェクトに変換] を選択します。次に、[フィルター] > [モザイク] をクリックし、セル サイズを 40 に設定します。[レイヤー 1] (Ctrl/Cmd + J) をクリックします。半径を 5 ピクセルに設定し、このレイヤーのブレンド モードをハード ライトに設定します。これにより、モザイク効果がより鮮明になり、四角形の周囲に影が追加されます
レイヤーを右クリックして、[スマート オブジェクトに変換] を選択します。次に、[フィルター] > [モザイク] をクリックし、セル サイズを 40 に設定します。[レイヤー 1] (Ctrl/Cmd + J) をクリックします。半径を 5 ピクセルに設定し、このレイヤーのブレンド モードをハード ライトに設定します。これにより、モザイク効果がより鮮明になり、四角形の周囲に影が追加されます 

 [レイヤー] > [明るさ/コントラスト] をクリックし、以下のように設定します。次に、他のレイヤーの上に新しいレイヤーを作成し、[
[レイヤー] > [明るさ/コントラスト] をクリックし、以下のように設定します。次に、他のレイヤーの上に新しいレイヤーを作成し、[ ここで、斜めのモザイク パターンを作成するという難しい部分が始まります。これを実現するためにいくつかの異なるテクニックを試しましたが、成功したのは 1 つだけでした。これについては、次の手順で説明します。最善の方法ですが、うまくいきます
ここで、斜めのモザイク パターンを作成するという難しい部分が始まります。これを実現するためにいくつかの異なるテクニックを試しましたが、成功したのは 1 つだけでした。これについては、次の手順で説明します。最善の方法ですが、うまくいきます

 最初のモザイク効果を作成したドキュメントに戻り、ラスタライズされたレイヤー (「レイヤー 4」) をこの新しいドキュメントに移動します。
最初のモザイク効果を作成したドキュメントに戻り、ラスタライズされたレイヤー (「レイヤー 4」) をこの新しいドキュメントに移動します。 これで、ガイドを使用して形成された正方形が新しいパターンになります。 Ctrl/Cmd + D を押して選択を解除します。その後、小さなパターンのレイヤーを削除します。もう必要ありません。
これで、ガイドを使用して形成された正方形が新しいパターンになります。 Ctrl/Cmd + D を押して選択を解除します。その後、小さなパターンのレイヤーを削除します。もう必要ありません。
「レイヤー 1」レイヤーを選択した状態で、[編集] > [コピー] (Ctrl/Cmd + C) に移動し、新しいドキュメントを作成します (Ctrl/Cmd + N)。新しいドキュメントのサイズを変更します。 [OK] をクリックして、選択した画像を貼り付けます (Ctrl/Cmd + V)。新しいドキュメントを作成します (Ctrl/Cmd + N)。 PS は、選択したサイズを新しいドキュメントのサイズとして使用します。選択した画像をクリックして切り離し (Ctrl/Cmd + V) 貼り付けます








 画像スライダーに表示したい画像を Photoshop で開きます。移動ツール (V) を使用して最初のドキュメントに移動し、「image_holder」レイヤーの上に置きます。
画像スライダーに表示したい画像を Photoshop で開きます。移動ツール (V) を使用して最初のドキュメントに移動し、「image_holder」レイヤーの上に置きます。
を使用し、Shiftキーを押したまま画像スライドバーの下端の中央に黒い円を作成します このレイヤーに「shadow」という名前を付け、右クリックして選択しますスマート オブジェクトに変換し、[フィルター] > [ぼかし] > [半径] を 3 ピクセルに設定し、Alt/Option + Shift キーを押しながらレイヤーの右端をドラッグします。画像スライダーの右端に達します。参考として次の画像をご覧ください (2)。
このレイヤーに「shadow」という名前を付け、右クリックして選択しますスマート オブジェクトに変換し、[フィルター] > [ぼかし] > [半径] を 3 ピクセルに設定し、Alt/Option + Shift キーを押しながらレイヤーの右端をドラッグします。画像スライダーの右端に達します。参考として次の画像をご覧ください (2)。 このレイヤーを「境界線」レイヤーの下に置き、不透明度を15% (3, 4)に設定します。
このレイヤーを「境界線」レイヤーの下に置き、不透明度を15% (3, 4)に設定します。 次に、スライダーに含まれる画像の数とアクティブな画像を示すラジオ ボタンをいくつか作成します。新しいグループを作成し、「ラジオ ボタン」と示す名前を付けます。次に、楕円ツールを選択します。 (U)、Shift キーを押したまま、色 #f6f6f6、直径 10px の円形を作成します。このレイヤーに「ラジオ ボタン」という名前を付けます。
次に、スライダーに含まれる画像の数とアクティブな画像を示すラジオ ボタンをいくつか作成します。新しいグループを作成し、「ラジオ ボタン」と示す名前を付けます。次に、楕円ツールを選択します。 (U)、Shift キーを押したまま、色 #f6f6f6、直径 10px の円形を作成します。このレイヤーに「ラジオ ボタン」という名前を付けます。
 ストロークの色: #95a2a8
ストロークの色: #95a2a8
 シンボルをコピー» PS に戻り、
シンボルをコピー» PS に戻り、
「右矢印」グループを複製します (グループを右クリックして [グループの複製] を選択します)。次に、この新しいグループを画像スライダーの左側に配置し、名前を付けます。それは「左矢印」です。







同じ設定で別のボタン








。これはアクティブなオプションになります。この四角形が上の線のレイヤーと大きな白い四角形の左のストロークを覆わないようにしてください




 ヒント: すべてのレイヤーを確認せずに目的のアイコンを選択するには、移動ツール (V) を選択し、画像の上にあるオプション バーで [レイヤー] を選択します。Ctrl/Cmd キーを押しながら、使用するアイコンをクリックすると、そのアイコンのレイヤーが自動的に選択され、Web レイアウト ドキュメントに移動できます。
ヒント: すべてのレイヤーを確認せずに目的のアイコンを選択するには、移動ツール (V) を選択し、画像の上にあるオプション バーで [レイヤー] を選択します。Ctrl/Cmd キーを押しながら、使用するアイコンをクリックすると、そのアイコンのレイヤーが自動的に選択され、Web レイアウト ドキュメントに移動できます。
文字ツール (T) を選択し、「Web 開発」や「iPad/iPhone アプリ」などの他のサービスの名前をタイトル バーに追加します。(で) 最初のサービス名に使用したのと同じフォントを使用します。私の場合は Futura Bold ですが、色を白に変更します。次に、以下の画像の Web 開発または iPad/iPhone アプリの設定を使用して、これらのテキスト レイヤーにドロップ シャドウ効果を追加します。最初のサービス名と同じフォントを使用します (私が選んだのは Futura Bold) が、色を白に変更します。次に、以下に示すように、これらのテキスト レイヤーにドロップ シャドウ スタイルを追加します。 




 角丸長方形ツール (U) を選択し、半径を 4px に設定し、寸法 586px x 36px、色 # 7fb6cd の角丸長方形を作成します。このレイヤーに「ボタン」という名前を付け、レイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。ストローク効果には #6698ad を使用します。
角丸長方形ツール (U) を選択し、半径を 4px に設定し、寸法 586px x 36px、色 # 7fb6cd の角丸長方形を作成します。このレイヤーに「ボタン」という名前を付け、レイヤー スタイル ウィンドウを開き、次の画像の設定を使用します。ストローク効果には #6698ad を使用します。
、半径を 4px に設定し、灰色の長方形の中央に、サイズ: 586px*36px、色: #7fb6cd の角丸長方形を作成します。このレイヤーにボタンという名前を付け、ダブルクリックしてレイヤー スタイル ウィンドウを開き、以下に示すようにストローク スタイルのスタイルと色を設定します。 #6698ad





 (775,890)
(775,890)
 ステップ 16: ポートフォリオエリアの作成
ステップ 16: ポートフォリオエリアの作成
次に、タイトル バーのハイライトを作成します。線ツール (U) を選択し、太さを 1px に設定し、その下部に水平の白い線を作成します。タイトル バー。タイトル バーの下端とこのレイヤー (1) の間の距離を 1 ピクセルにしておきます。

ここで、最新のプロジェクトの画像と各プロジェクトの簡単な説明を追加します。「ケーススタディ」エリア用に作成したような画像を追加します。

次に、水平区切り線として使用する破線パターンを作成します。まず、10px x 1px のサイズで新しいドキュメントを作成します (Ctrl/Cmd + N)。水平方向の仕切りに使用される点線パターン。まず、サイズが 10px*1px の新しいファイルを作成します (Ctrl/Cmd+N)。 

 以前にダウンロードしたアイコン セットから Web レイアウトに鳥のアイコンを移動します。レイヤーを右クリックし、
以前にダウンロードしたアイコン セットから Web レイアウトに鳥のアイコンを移動します。レイヤーを右クリックし、

 テキスト ツール
テキスト ツール (131、1724、100、30)
(131、1724、100、30)
新しいグループを作成します。About。以前にダウンロードしたアイコン セットからアイコンを追加し、鳥のアイコン レイヤーのレイヤー スタイルをコピーして、このレイヤー スタイルに貼り付けます テキスト ツール
テキスト ツール ステップ 21: 著作権情報を追加する
ステップ 21: 著作権情報を追加する